Обзор пользовательского интерфейса iOS 7
IOS 7 представляет множество изменений пользовательского интерфейса. В этой статье рассматриваются некоторые из более крупных изменений, как в визуальном виде элементов управления, так и в ИНТЕРФЕЙСАх API, поддерживающих новый дизайн.
IOS 7 фокусируется на содержимом по хрому. Элементы пользовательского интерфейса в iOS 7 отменяют подчеркивания хрома, удаляя такие атрибуты, как лишние границы, панели состояния и панели навигации, что снижает объем пространства экрана, используемого представлениями контента. В iOS 7 содержимое предназначено для использования всего экрана.
IOS 7 представляет несколько других изменений: цвет используется для различения элементов пользовательского интерфейса вместо атрибутов, таких как границы кнопок. Многие элементы, такие как панели навигации и панели состояния, теперь являются размытыми и прозрачными, с представлениями содержимого, принимающие область под ними. Эти представления содержимого отображаются через размытые полосы, передавая ощущение глубины в пользовательском интерфейсе.
В этой статье рассматриваются некоторые изменения элементов пользовательского интерфейса в iOS 7, а также различные API, связанные с новым дизайном пользовательского интерфейса.
Просмотр и управление изменениями
Все представления в UIKit соответствуют новому виду и интерфейсу iOS 7. В этом разделе рассматриваются некоторые изменения этих представлений, а также связанные API, которые изменились для поддержки нового пользовательского интерфейса.
UIButton
Кнопки, созданные из класса, теперь бессерверны, без фонового UIButton фона по умолчанию, как показано ниже:

Стиль UIButtonType.RoundedRect устарел. Если используется в iOS 7, UIButtonType.RoundedRect будет UIButtonType.System использоваться стиль кнопки по умолчанию без фона или видимых краев, как показано выше.
UIBarButtonItem
UIButtonКак и кнопки на панели, также без границ, по умолчанию используется новый UIBarButtonItemStyle.Plain стиль, показанный ниже:

Кроме того, стиль UIBarButtonItemStyle.Bordered устарел. Настройка UIBarButtonItemStyle.Bordered в iOS 7 приведет к UIBarButtonItemStyle.Plain использованию стиля.
Стиль UIBarButtonItemStyle.Done не рекомендуется. Однако она также создаст безграничную кнопку только с полужирным стилем текста, как показано ниже.

UIAlertView
Помимо изменения стиля для нового внешнего вида iOS 7, представления оповещений больше не поддерживают настройку с помощью подвида. Несмотря на то, что UIAlertView наследует от UIView, призыв AddSubview к не имеет никакого UIAlertView эффекта. Рассмотрим следующий пример кода:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
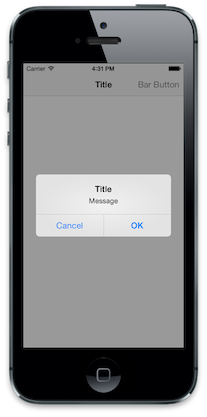
Это создает стандартное представление оповещений с игнорируемой подвидом, как показано ниже:

Примечание. UIAlertView не рекомендуется использовать в iOS 8. Просмотрите рецепт контроллера оповещений по использованию представления оповещений в iOS 8 и выше.
UISegmentedControl
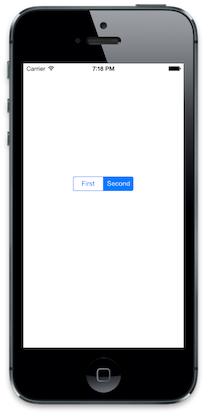
Сегментированные элементы управления в iOS 7 прозрачны и поддерживают цвет оттенка. Цвет оттенка используется для цвета текста и границы. При выборе сегмента цвет переключается между фоном и текстом с цветом оттенка, используемым для выделения выбранного сегмента, как показано ниже:

Кроме того, он UISegmentedControlStyle не рекомендуется использовать в iOS 7.
Представления средства выбора
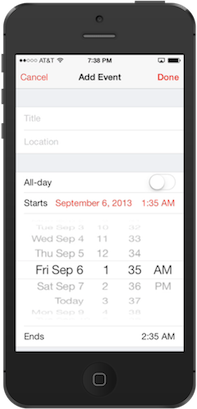
API для представлений средства выбора в значительной степени не изменяется; Однако рекомендации по проектированию iOS 7 теперь должны быть представлены встроенными представлениями средств выбора состояния, а не как входные представления, анимированные снизу экрана или с помощью нового контроллера, отправленного на стек контроллера навигации, как и в предыдущих версиях iOS. Это можно увидеть в системном приложении календаря:

UISearchDisplayController
Теперь панель поиска отображается внутри панели навигации, когда UISearchDisplayController.DisplaysSearchBarInNavigationBar свойство имеет значение true. Если задано значение false , значение по умолчанию — панель навигации скрыта при отображении контроллера поиска.
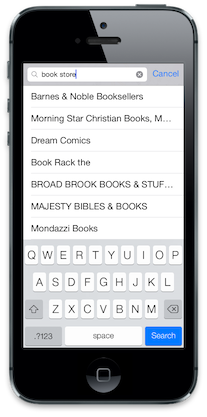
На следующем снимку экрана показана панель поиска в пределах UISearchDisplayController:

UITableView
Интерфейсы API вокруг UITableView в основном не изменяются. Однако стиль значительно изменился, чтобы соответствовать новому дизайну пользовательского интерфейса. Иерархия внутреннего представления также несколько отличается. Это изменение не влияет на большинство приложений, но это что-то, о чем следует знать.
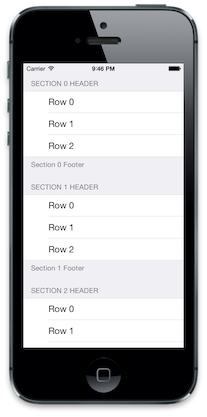
Стиль сгруппированных таблиц
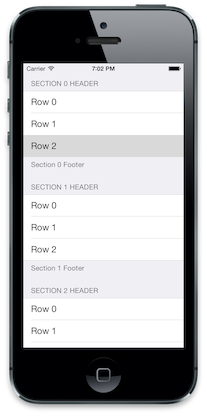
Изменен сгруппированные стили, содержимое теперь расширяется до краев экрана, как показано ниже:

РазделительInset
Теперь разделители строк можно отступить, задав UITableVIewCell.SeparatorInset свойство. Например, следующий код будет использоваться для отступа ячеек с левого края:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Это создает в представлении таблицы с отступными ячейками, как показано ниже:

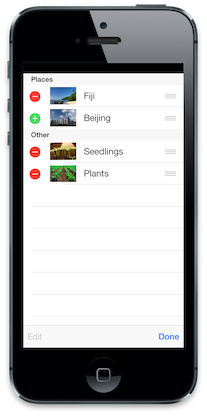
Стили кнопок таблицы
Все изменены различные кнопки, используемые в представлениях таблиц. На следующем снимке экрана представлено представление таблицы в режиме редактирования:

Дополнительные изменения элемента управления
Другие элементы управления UIKit также изменились, включая ползунки, переключатели и степеры. Эти изменения являются исключительно визуальными. Дополнительные сведения см. в руководстве по переходу пользовательского интерфейса Apple iOS 7.
Общие изменения пользовательского интерфейса
Помимо изменений в UIKit, iOS 7 представляет различные визуальные изменения пользовательского интерфейса, в том числе:
- Содержимое полноэкранного экрана
- Внешний вид панели
- Цвет оттенка
Полноэкранное содержимое
IOS 7 предназначен для того, чтобы приложения воспользовались всем экраном. Теперь контроллеры представления перекрываются строкой состояния и панелью навигации ( если она существует) в отличие от отображения под панелью состояния и панелью навигации.
Подготовив приложение для iOS 7, вы можете визуально реализовать подвиды с помощью построителя интерфейсов или конструктора Xamarin iOS. Вы также можете использовать один из новых API для программного обработки содержимого полноэкранного содержимого. Эти API представлены ниже.
TopLayoutGuide и BottomLayoutGuide
TopLayoutGuide и BottomLayoutGuide служит ссылкой на то, где представления должны начинаться или заканчиваться, чтобы содержимое не перекрывалось UIKit полупрозрачной полосой, как показано в следующем примере:
Эти API можно использовать для вычисления смещения представления с верхней или нижней части экрана и настройки размещения содержимого соответствующим образом:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
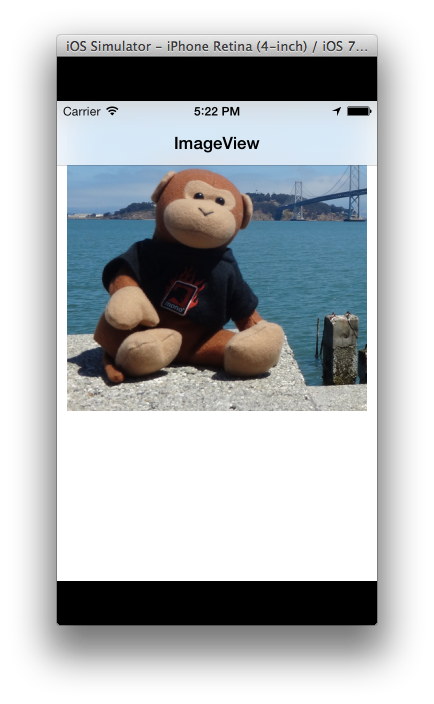
Мы можем использовать значение, вычисленное выше, чтобы задать смещение нашего ImageViewсмещения в верхней части экрана, поэтому все изображение отображается:
Значение смещения создается динамически после добавления представления в иерархию, поэтому попытка чтения TopLayoutGuide и BottomLayoutGuide значений возвращает ViewDidLoad значение 0. Вычислите значение после загрузки представления , например, в .ViewDidLayoutSubviews
Внимание
TopLayoutGuide и BottomLayoutGuide не рекомендуется использовать в iOS 11 в пользу нового макета безопасной области. Apple заявила, что использование безопасной области совместимо с версией iOS ранее, чем iOS 11. Дополнительные сведения см. в руководстве по обновлению приложения для iOS 11 .
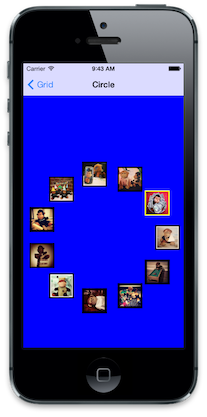
EdgesForExtendedLayout
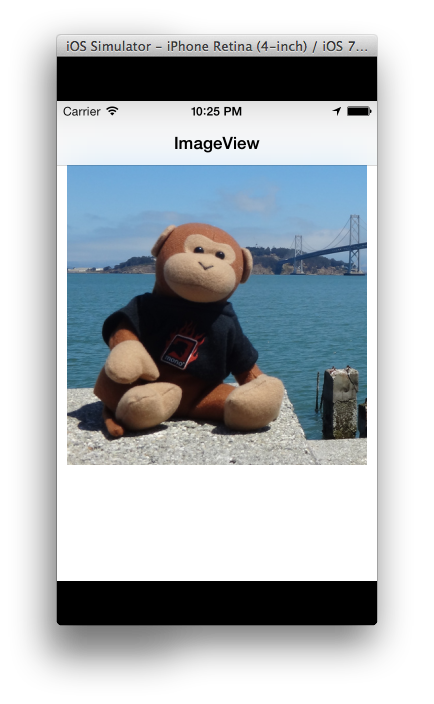
Этот API указывает, какие края представления должны быть расширены до полноэкранного, независимо от транслюкционности линейчатой черты. В iOS 7 панели навигации и панели инструментов отображаются над представлением контроллера , в отличие от предыдущих версий iOS, где они не занимают одинаковое пространство. Приложение "Фотографии iOS 7" иллюстрирует значение UIRectEdge.Allпо умолчаниюUIViewController.EdgesForExtendedLayout. Этот параметр заполняет все четыре края в представлении содержимым, создавая перекрывающийся и полноэкранный эффект:
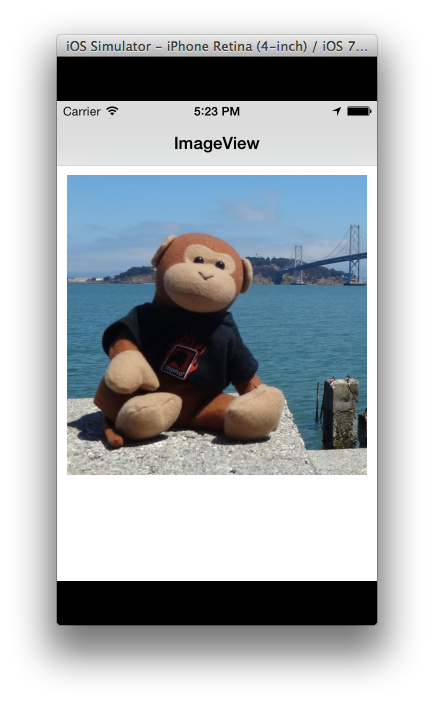
Коснитесь изображения удаляет полосы и отображает полноэкранное изображение:
Так как полноэкранное содержимое по умолчанию является стандартным, приложения, настроенные для iOS 6, будут иметь часть представления, как показано на снимке экрана ниже:
UIViewController.EdgesForExtendedLayout Изменение свойства корректируется для этого поведения. Мы можем указать, что представление не заполняет какие-либо края, поэтому наше представление не будет отображать содержимое в пространстве, занятом навигацией или панелями инструментов (на каждой ориентации):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
В нашем приложении мы снова увидим, что представление снова переместится, поэтому весь образ отображается:
Обратите внимание, что в то время как эффекты TopLayoutGuide/BottomLayoutGuide api и EdgesForExtendedLayout API похожи, они предназначены для заполнения различных целей. EdgesForExtendedLayout Изменение параметра по умолчанию может исправить обрезанные представления в приложениях, предназначенных для iOS 6, но хороший дизайн iOS 7 должен учитывать полноэкранную эстетику и обеспечить полноэкранное представление, опираясь TopLayoutGuide и BottomLayoutGuide правильно позиционируя содержимое, которое предназначено для управления в удобном месте для пользователя.
Панели состояния и навигации
Панель состояния и панели навигации отображаются с прозрачностью. Индикаторы состояния прозрачны, а панели инструментов и панели навигации являются полупрозрачными и размытыми для передачи чувства глубины в пользовательском интерфейсе. На следующем снимках экрана показано размытие и прозрачность, где цвет синего фона представления коллекции отображается как на панели состояния, так и на панели навигации, что дает им светло-синий вид:

Стили строк состояния
Наряду с размытием и прозрачностью, передний план строки состояния может быть светлым или темным (темным значением по умолчанию). Стиль строки состояния можно задать из контроллера представления. Контроллер представления также может задать, скрыта ли строка состояния или отображается.
Например, следующий код переопределяет PreferredStatusBarStyle метод контроллера представления, чтобы строка состояния отображала свет на переднем плане:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Это приводит к отображению строки состояния, как показано ниже:

Чтобы скрыть строку состояния от кода контроллера представления, переопределите PrefersStatusBarHidden, как показано ниже:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Это скрывает строку состояния:

Цвет оттенка
Теперь кнопки отображаются как текст без хрома. Цвет текста можно контролировать с помощью нового TintColor свойства UIView. TintColor Установка цвета применяется ко всей иерархии представлений для представления, задающего его. Чтобы применить приложение TintColorна протяжении всего приложения, установите его на Window. Кроме того, можно определить, когда цвет оттенка UIView.TintColorDidChange изменяется с помощью метода.
Например, на следующем снимок экрана показан эффект изменения цвета оттенка в представлении контроллера навигации на фиолетовый:

Цвет оттенка можно применить к изображениям, а также, если RenderingMode задано значение UIImageRenderingMode.AlwaysTemplate.
Внимание
Не удается задать UIAppearanceцвет оттенка.
Динамический тип
В iOS 7 пользователь может указать размер текста в параметрах системы. С динамическим типом шрифт настраивается динамически, чтобы выглядеть хорошо независимо от размера. UIFont.PreferredFontForTextStyle следует использовать для получения шрифта, оптимизированного для управляемого пользователем размера.
Итоги
В этой статье рассматриваются изменения элементов пользовательского интерфейса в iOS 7. В нем рассматриваются некоторые изменения, внесенные в представления и элементы управления в UIKit, выделение визуальных изменений, а также изменения связанных API. Наконец, он представляет новые API для работы с содержимым полноэкранного экрана, новой поддержкой цвета и динамическим типом.