Изменения WebKit и Safari в iOS 11
IOS 11 представляет новую версию веб-браузера Safari — Safari 11.0, которая включает изменения в WebKit и SafariServices. В этом руководстве рассматриваются эти изменения.
SafariServices
SFSafariViewController представлен в iOS 9 в качестве варианта отображения веб-содержимого или проверки подлинности пользователей из приложения. Дополнительные сведения о его функциях см. в руководстве по веб-представлениям.
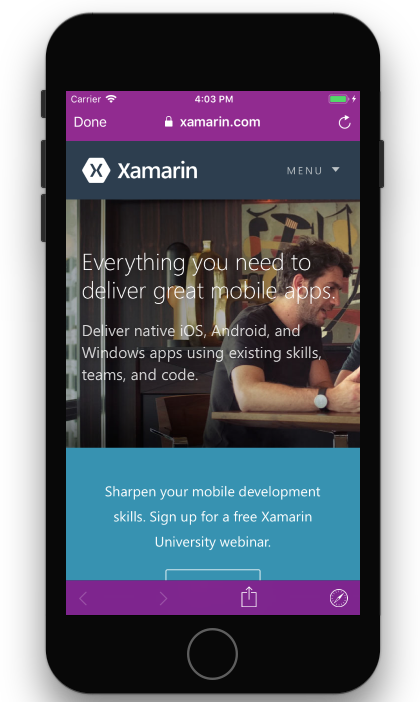
IOS 11 представила обновления стиля контроллера представления Safari, что позволяет пользователям более просто работать между приложением и Интернетом. Например, удаление адресной строки теперь дает контроллеру представления Safari ощущение браузера в приложении, а не мини-браузер. Вы также можете настроить цветовую схему, чтобы она соответствовала цветовой схеме приложения, задав preferredBarTintColor параметры и PreferredControlTintColor свойства:
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
Следующий фрагмент кода отображает полосы в фиолетовый и белый цвет, как показано на следующем рисунке:

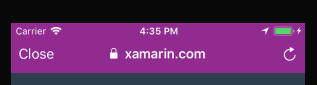
Кнопка "Закрыть", представленная в контроллере представления Safari, также может быть изменена, задав DismissButtonStyle для свойства значение Done, Closeили Cancel:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Это значение можно изменить во время SFSafariViewController представления.
В зависимости от содержимого, отображаемого в контроллере представления Safari, может потребоваться, чтобы панели меню не свернуты по мере прокрутки пользователя. Это включено, задав для нового BarCollapsedEnabled свойства falseзначение :
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Apple также сделала обновления конфиденциальности в контроллере представления Safari в iOS 11. Теперь данные браузера, такие как файлы cookie и локальное хранилище, существуют только на основе каждого приложения, а не во всех экземплярах контроллера представления Safari. Это обеспечивает конфиденциальность действий просмотра пользователей в приложении.
В iOS 11 также добавлены SFSafariViewController дополнительные функции, такие как поддержка перетаскивания и window.open() URL-адресов. Дополнительные сведения об этих новых функциях см. в документации Apple по SFSafariViewController.
WebKit
WKWebView представлен в составе WebKit в iOS 8 в качестве средства отображения веб-содержимого пользователю. Это гораздо более настраиваемо, чем SFSafariViewControllerпозволяет создавать собственный интерфейс навигации и пользовательского интерфейса.
Apple представила три основных улучшения для WKWebView iOS 11:
- Возможность управления файлами cookie
- Фильтрация содержимого
- Загрузка пользовательских ресурсов
Управление файлами cookie осуществляется с помощью нового WKHttpCookieStore класса, который позволяет добавлять и удалять файлы cookie, получать все файлы cookie, хранящиеся в WKWebView, и наблюдать за хранилищем файлов cookie для изменений.
Фильтрация содержимого позволяет управлять типом содержимого, которое будет видеть ваш пользователь, позволяя убедиться, что это безопасно, понятно для семьи и, при необходимости, доступно только для выбранной группы пользователей. Это реализуется с помощью нового WKContentRuleList класса, предоставляя пары триггеров и действий в ФОРМАТЕ JSON. Дополнительные сведения об этих триггерах и действиях см. в руководстве по правилам блокировки содержимого Apple.
Теперь iOS 11 позволяет настраивать WKWebView пользовательские ресурсы для веб-содержимого. Это реализуется через IWKUrlSchemeHandler интерфейс, который позволяет обрабатывать схемы URL-адресов, которые не являются собственными для веб-комплекта. Этот интерфейс имеет метод запуска и остановки, который должен быть реализован:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
После реализации обработчика используйте его для задания SetUrlSchemeHandler свойства в объекте WKWebViewConfiguration. Затем загрузите URL-адрес объекта, использующего настраиваемую схему:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));