Использование основной графической и основной анимации в Xamarin.iOS
В этом пошаговом руководстве мы нарисуем путь с помощью основной графики в ответ на сенсорные входные данные. Затем мы добавим CALayer содержащий изображение, которое мы будем анимировать по пути.
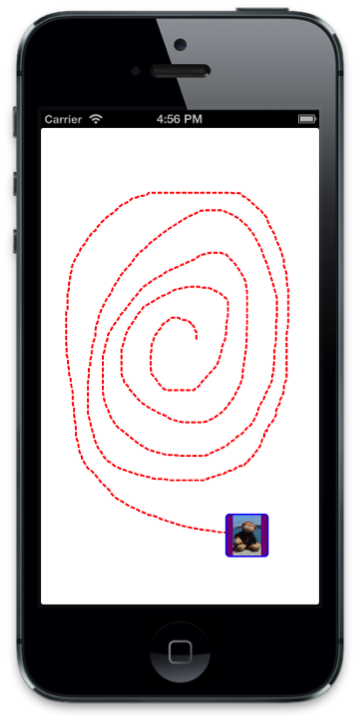
На снимке экрана ниже показано готовое приложение:

Рисование пути
Добавьте
DemoViewпеременнуюCGPathв класс и создайте его в конструкторе. Кроме того, объявите двеCGPointпеременные иinitialPointlatestPoint, что мы будем использовать для записи точки касания, из которой мы создадим путь:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Добавьте следующие директивы using:
using CoreGraphics; using CoreAnimation; using Foundation;Затем переопределите
TouchesBeganиTouchesMoved,добавьте следующие реализации для записи начальной сенсорной точки и каждой последующей сенсорной точки соответственно:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplayбудет вызываться каждый раз при касании перемещения, чтобыDrawвызываться на следующем проходе цикла выполнения.Мы добавим строки в путь в
Drawметоде и используем красную, дефисированную линию для рисования. РеализуйтеDrawс помощью кода, показанного ниже:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
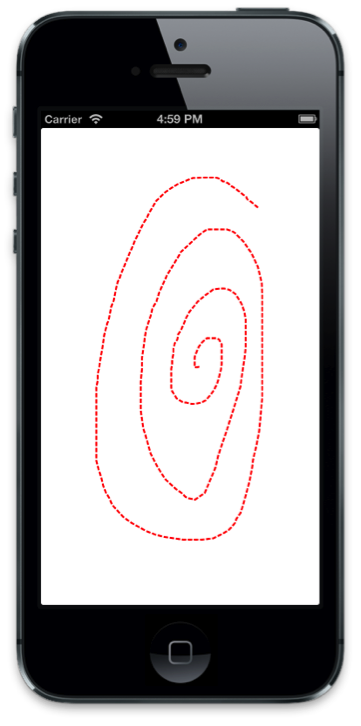
Если мы запустите приложение сейчас, мы можем рисовать на экране, как показано на следующем снимке экрана:

Анимация по пути
Теперь, когда мы реализовали код, чтобы разрешить пользователям нарисовать путь, давайте добавим код для анимации слоя вдоль рисованного пути.
Сначала добавьте
CALayerпеременную в класс и создайте ее в конструкторе:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }Затем мы добавим слой в подложку слоя представления, когда пользователь поднимает пальцем с экрана. Затем мы создадим анимацию ключевых кадров с помощью пути, анимируем слой
Position.Для этого необходимо переопределить
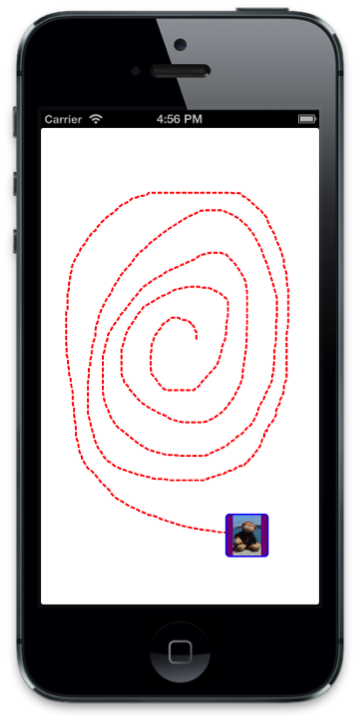
TouchesEndedи добавить следующий код:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Запустите приложение сейчас и после рисования, добавляется слой с изображением и перемещается по нарисованному пути:

Итоги
В этой статье мы вошли в пример, который связал концепции графики и анимации вместе. Во-первых, мы показали, как использовать базовую графику для рисования пути в UIView ответ на сенсорный ввод пользователя. Затем мы показали, как использовать базовую анимацию, чтобы сделать изображение перемещаться вдоль этого пути.