Веб-представление Xamarin.Android
WebView позволяет создать собственное окно для просмотра веб-страниц (или даже разработки полного браузера). В этом руководстве вы создадите простой Activity это может просматривать и перемещать веб-страницы.
Создайте проект с именем HelloWebView.
Откройте resources/Layout/Main.axml и вставьте следующее:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
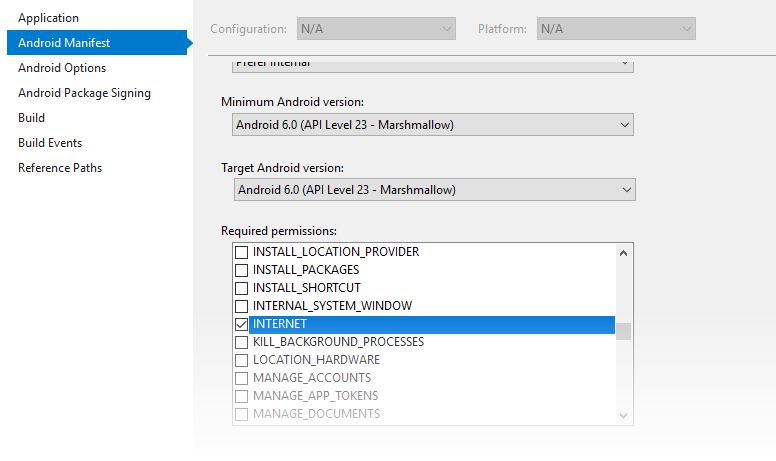
Так как это приложение получит доступ к Интернету, необходимо добавить соответствующие разрешения в файл манифеста Android. Откройте свойства проекта, чтобы указать разрешения, необходимые приложению. INTERNET Включите разрешение, как показано ниже:

Теперь откройте MainActivity.cs и добавьте директиву using для Webkit:
using Android.Webkit;
В верхней части MainActivity класса объявите WebView объект:
WebView web_view;
Когда WebView запрашивается загрузить URL-адрес, он по умолчанию делегируется запрос браузеру по умолчанию. Чтобы webView загружал URL-адрес (а не браузер по умолчанию), необходимо подкласс Android.Webkit.WebViewClient и переопределить ShouldOverriderUrlLoading метод. Экземпляр этого настраиваемого WebViewClient объекта предоставляется WebView. Для этого добавьте следующий вложенный HelloWebViewClient класс внутри MainActivity:
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
Когда ShouldOverrideUrlLoading возвращается false, он сигнализирует Android о том, что текущий WebView экземпляр обрабатывал запрос и что дальнейшие действия не требуются.
Если вы нацелены на уровень API 24 или более поздней версии, используйте перегрузку ShouldOverrideUrlLoading , которая принимает IWebResourceRequest второй аргумент вместо string:
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
Затем используйте следующий код для OnCreate()метода ):
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
Это инициализирует элемент WebView с Activity помощью макета и включает JavaScript для= true JavaScriptEnabledWebView использования (см. рецепт вызова C# из JavaScript для получения сведений о вызове функций C# из JavaScript). Наконец, начальная веб-страница загружается с LoadUrl(String).
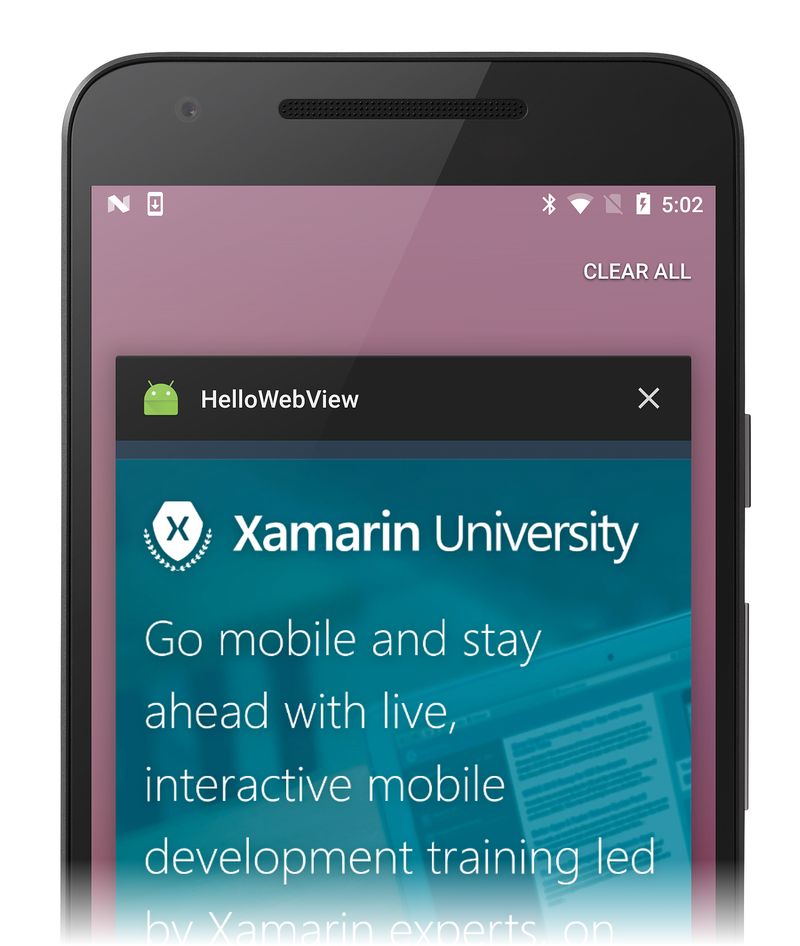
Выполните сборку и запустите приложение. Вы должны увидеть простое приложение для просмотра веб-страниц, как показано на следующем снимке экрана:
Чтобы обрабатывать нажатие клавиши BACK , добавьте следующую инструкцию using:
using Android.Views;
Затем добавьте следующий метод в HelloWebView действие:
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
Это OnKeyDown(int, KeyEvent) Метод обратного вызова будет вызываться при нажатии кнопки во время выполнения действия. Условие внутри используется KeyEvent для проверка, является ли нажатие клавиши кнопкой BACK и может ли WebView фактически переходить назад (если он имеет журнал). Если оба имеют значение true, GoBack() вызывается метод, который будет переходить к одному шагу в журнале WebView . Возвращает значение, указывающее true , что событие обработано. Если это условие не выполнено, событие отправляется обратно в систему.
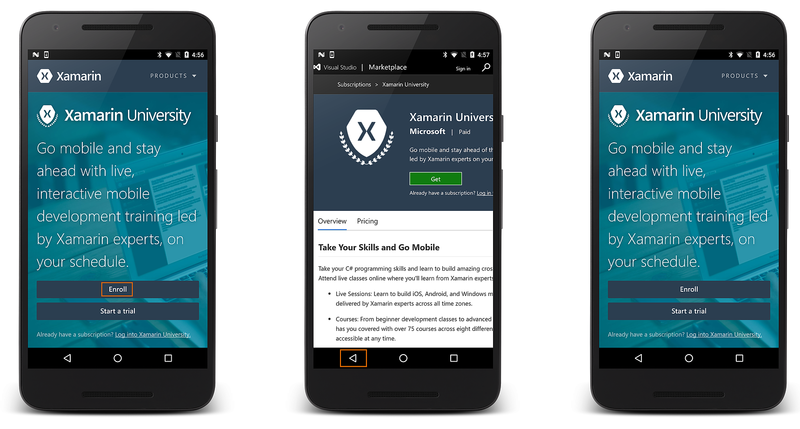
Повторный запуск приложения Теперь вы сможете следовать ссылкам и вернуться к журналу страниц:
Части этой страницы — это изменения на основе работы, созданной и общей проектом с открытым исходным кодом Android и используемой в соответствии с условиями, описанными влицензии Creative Commons 2.5 Attribution.