Привязка AAR-файла
Внимание
В настоящее время рассматривается возможность использования настраиваемых привязок на платформе Xamarin. Примите участие в этом опросе, чтобы помочь определить дальнейшие направления разработки.
Это пошаговое руководство содержит инструкции по созданию библиотеки привязок Java для Xamarin.Android из AAR-файла на платформе Android.
Обзор
Формат файлов архива Android (.AAR) используется для библиотек Android. AAR-файл представляет собой ZIP-архив со следующим содержимым:
- скомпилированный код Java;
- идентификаторы ресурсов;
- Ресурсы
- метаданные (например, объявления действий, разрешения).
В этом пошаговом руководстве мы рассмотрим основные концепции создания библиотеки привязок из одного AAR-файла. Общие сведения (с простым примером кода) о создании библиотек привязок для Java см. в разделе Привязка библиотеки Java.
Внимание
Проект привязки может включать только один AAR-файл. Если AAR-файл имеет зависимости от другого AAR-файла, такие зависимости должны содержаться в отдельном проекте привязки, на который будет указана ссылка.
Пошаговое руководство
Мы создадим библиотеку привязок для примера файла с архивом Android textanalyzer.aar, который мы создали в Android Studio. Этот AAR-файл содержит класс TextCounter со статическими методами, которые подсчитывают число гласных и согласных в строке. Кроме того, textanalyzer.aar содержит ресурс изображения, чтобы наглядно отображать результаты подсчета.
Чтобы создать библиотеку привязок из AAR-файла, мы выполним следующую процедуру.
Создайте проект библиотеки привязок Java.
Добавьте в этот проект один AAR-файл. Проект привязки может содержать только один AAR-файл.
Задайте нужное действие сборки для этого AAR-файла.
Выберите целевую платформу, которую поддерживает AAR-файл.
Выполните сборку библиотеки привязок.
После создания библиотеки привязок мы разработаем небольшое приложение Android, которое предлагает пользователю ввести текстовую строку, вызывает из AAR-файла методы анализа текста, извлекает из AAR-файла изображение и отображает его вместе с результатами.
Пример приложения будет обращаться к классу TextCounter файла textanalyzer.aar:
package com.xamarin.textcounter;
public class TextCounter
{
...
public static int numVowels (String text) { ... };
...
public static int numConsonants (String text) { ... };
...
}
Кроме того, этот пример приложения будет получать и отображать ресурс изображения, упакованный в файле textanalyzer.aar:
Этот ресурс изображения сохранен по адресу res/drawable/monkey.png в файле textanalyzer.aar.
Создание библиотеки привязок
Прежде чем переходить к следующим шагам, скачайте файл архива Android с примером textanalyzer.aar.
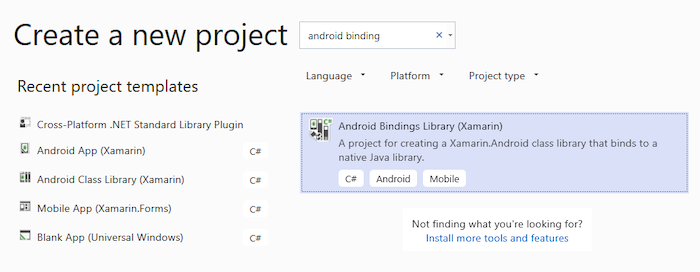
Создайте новый проект библиотеки привязок на основе шаблона библиотеки привязок Android. Вы можете использовать Visual Studio для Mac или Visual Studio (на снимках экрана ниже показан интерфейс Visual Studio, но Visual Studio для Mac мало чем отличается). Присвойте решению имя AarBinding.
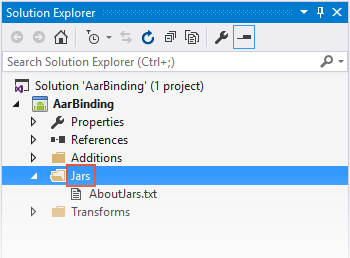
Шаблон включает папку Jars, в которую вы добавите AAR-файл для проекта библиотеки привязок. Щелкните правой кнопкой мыши папку Jars и выберите " Добавить > существующий элемент":
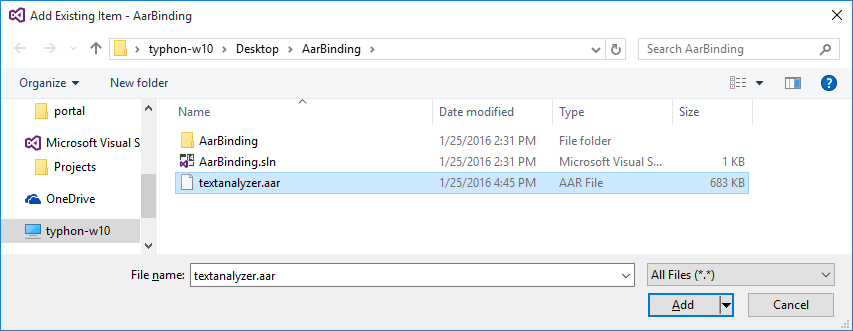
Перейдите к ранее скачанному файлу textanalyzer.aar, выберите его и щелкните Добавить:
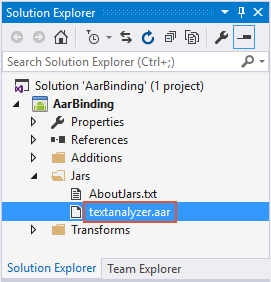
Убедитесь, что файл textanalyzer.aar успешно добавлен в проект:
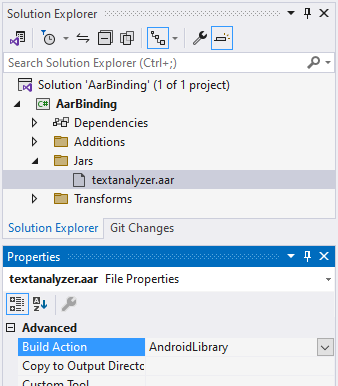
Задайте для textanalyzer.aar действие сборки
AndroidLibrary. В Visual Studio для Mac щелкните textanalyzer.aar правой кнопкой мыши, чтобы задать действие сборки. В Visual Studio действие сборки выбирается на панели Свойства.В разделе "Свойства" для проекта задайте значение для параметра Целевая платформа. Если AAR-файл использует API-интерфейсы Android, для целевой платформы нужно указать тот уровень API который ожидает этот AAR-файл. (Дополнительную информацию о настройке целевой платформы и уровней API Android см. в этой статье.)
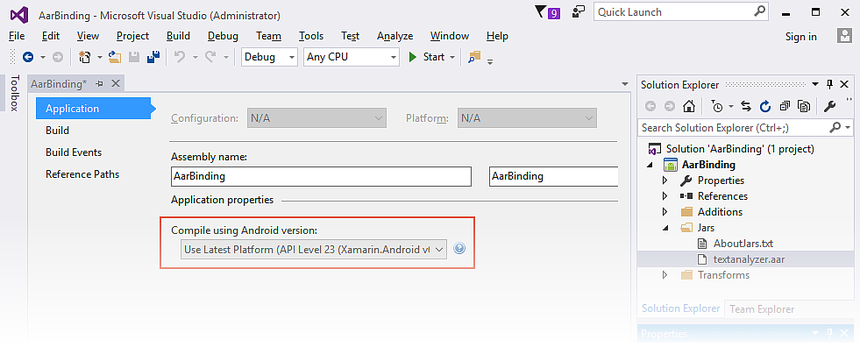
Настройте целевой уровень API для библиотеки привязок. В этом примере мы можем свободно выбрать последнюю версию API для платформы (уровень API 23), так как наш файл textanalyzer не имеет зависимостей от интерфейсов API Android:
Выполните сборку библиотеки привязок. Проект библиотеки привязок должен успешно построить и создать выходные .DLL в следующем расположении: AarBinding/bin/Debug/AarBinding.dll
Использование библиотеки привязок
Чтобы использовать этот DLL-файл в приложении Xamarin.Android, необходимо сначала добавить ссылку на библиотеку привязок. Выполните указанные ниже действия.
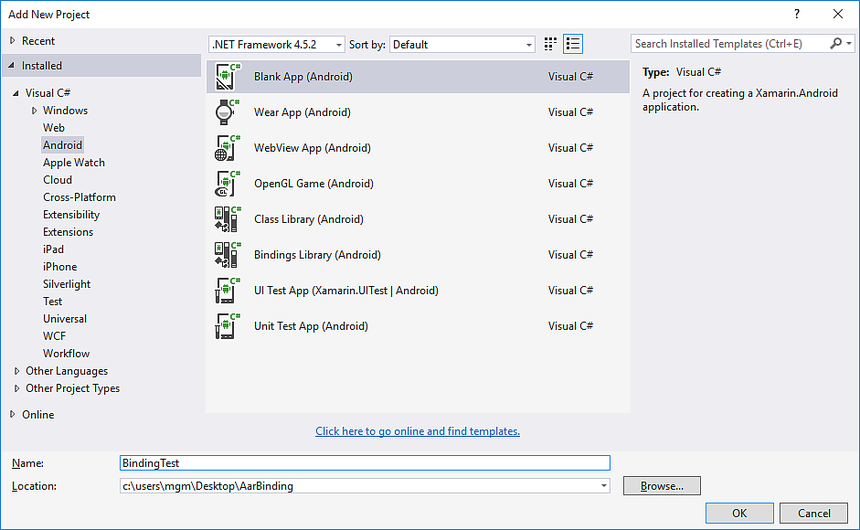
Чтобы упростить это пошаговое руководство, мы создаем приложение в том же решении, что и библиотеку привязок. (Приложение, использующее библиотеку привязок, также может находиться в другом решении.) Создайте приложение Xamarin.Android: щелкните правой кнопкой мыши решение и выберите "Добавить новый проект". Присвойте проекту имя BindingTest.
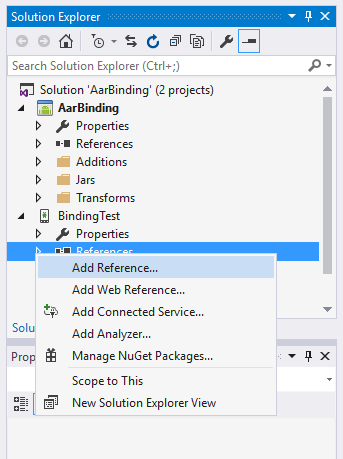
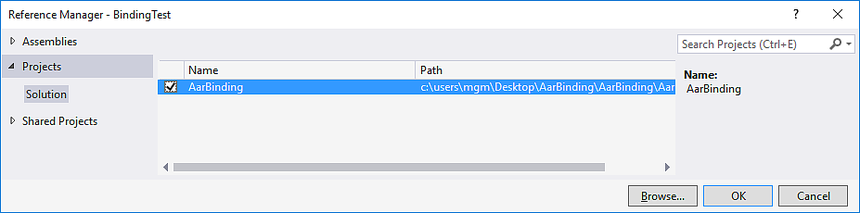
Щелкните правой кнопкой мыши узел Ссылки для проекта BindingTest и выберите команду Добавить ссылку....
Выберите ранее созданный проект AarBinding и щелкните ОК.
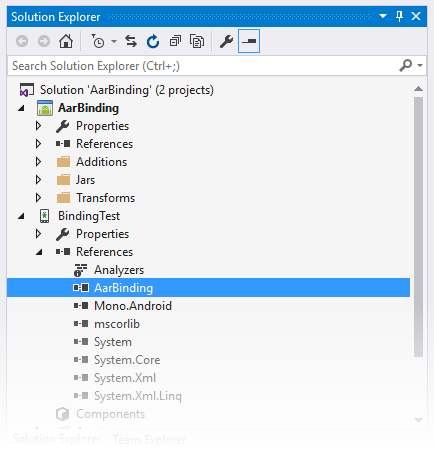
Откройте узел Ссылки для проекта BindingTest, чтобы убедиться в наличии ссылки на AarBinding.
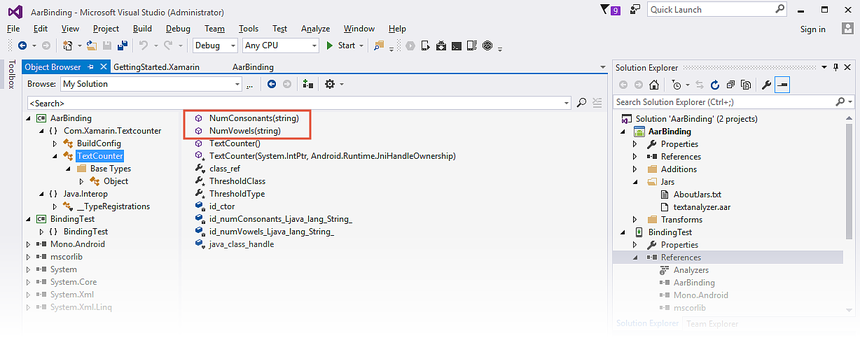
Если вы хотите просмотреть содержимое проекта библиотеки привязки, можно дважды щелкнуть ссылку, чтобы открыть ее в обозревателе объектов. Здесь вы увидите содержимое пространства имен Com.Xamarin.Textcounter, сопоставленное с пакетом Java com.xamarin.textanalyzezr, и сможете просмотреть элементы класса TextCounter:
На приведенном выше снимке экрана выделены два метода TextAnalyzer, которые будут вызываться из примера приложения: NumConsonants (оболочка для базового метода Java numConsonants) и NumVowels (оболочка для базового метода Java numVowels).
Доступ к типам из AAR-файла
Добавив в приложение ссылку, которая указывает на библиотеку привязки, вы сможете использовать типы Java из AAR-файла так же, как обычные типы C# (благодаря оболочкам C#). Код приложения C# может вызывать методы TextAnalyzer, как показано в следующем примере:
using Com.Xamarin.Textcounter;
...
int numVowels = TextCounter.NumVowels (myText);
int numConsonants = TextCounter.NumConsonants (myText);
В приведенном выше примере мы вызываем статические методы из класса TextCounter. Но вы также можете создать экземпляры классов и вызвать методы экземпляра. Например, если AAR-файл является оболочкой для класса с именем Employee, в котором есть метод экземпляра buildFullName, вы можете создать экземпляр MyClass и использовать его, как показано ниже:
var employee = new Com.MyCompany.MyProject.Employee();
var name = employee.BuildFullName ();
В следующих шагах описано, как добавить в приложение код, который запрашивает у пользователя текст, применяет TextCounter для анализа этого текста и выводит результаты.
Замените макет BindingTest (Main.axml) следующим XML-кодом. Этот макет содержит EditText для ввода текста и две кнопки для запуска подсчета гласных и согласных:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
<TextView
android:text ="Text to analyze:"
android:textSize ="24dp"
android:layout_marginTop ="30dp"
android:layout_gravity ="center"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content" />
<EditText
android:id ="@+id/input"
android:text ="I can use my .AAR file from C#!"
android:layout_marginTop ="10dp"
android:layout_gravity ="center"
android:layout_width ="300dp"
android:layout_height ="wrap_content"/>
<Button
android:id ="@+id/vowels"
android:layout_marginTop ="30dp"
android:layout_width ="240dp"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:text ="Count Vowels" />
<Button
android:id ="@+id/consonants"
android:layout_width ="240dp"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:text ="Count Consonants" />
</LinearLayout>
Замените все содержимое файла MainActivity.cs приведенным ниже кодом. Как показано в этом примере, обработчики событий кнопки вызывают упакованные методы TextCounter, которые находятся в AAR-файле и используют всплывающие уведомления для вывода результатов. Обратите внимание на оператор using в пространстве имен привязанной библиотеки (в нашем примере это Com.Xamarin.Textcounter):
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Android.Views.InputMethods;
using Com.Xamarin.Textcounter;
namespace BindingTest
{
[Activity(Label = "BindingTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
InputMethodManager imm;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
imm = (InputMethodManager)GetSystemService(Context.InputMethodService);
var vowelsBtn = FindViewById<Button>(Resource.Id.vowels);
var consonBtn = FindViewById<Button>(Resource.Id.consonants);
var edittext = FindViewById<EditText>(Resource.Id.input);
edittext.InputType = Android.Text.InputTypes.TextVariationPassword;
edittext.KeyPress += (sender, e) =>
{
imm.HideSoftInputFromWindow(edittext.WindowToken, HideSoftInputFlags.NotAlways);
e.Handled = true;
};
vowelsBtn.Click += (sender, e) =>
{
int count = TextCounter.NumVowels(edittext.Text);
string msg = count + " vowels found.";
Toast.MakeText (this, msg, ToastLength.Short).Show ();
};
consonBtn.Click += (sender, e) =>
{
int count = TextCounter.NumConsonants(edittext.Text);
string msg = count + " consonants found.";
Toast.MakeText (this, msg, ToastLength.Short).Show ();
};
}
}
}
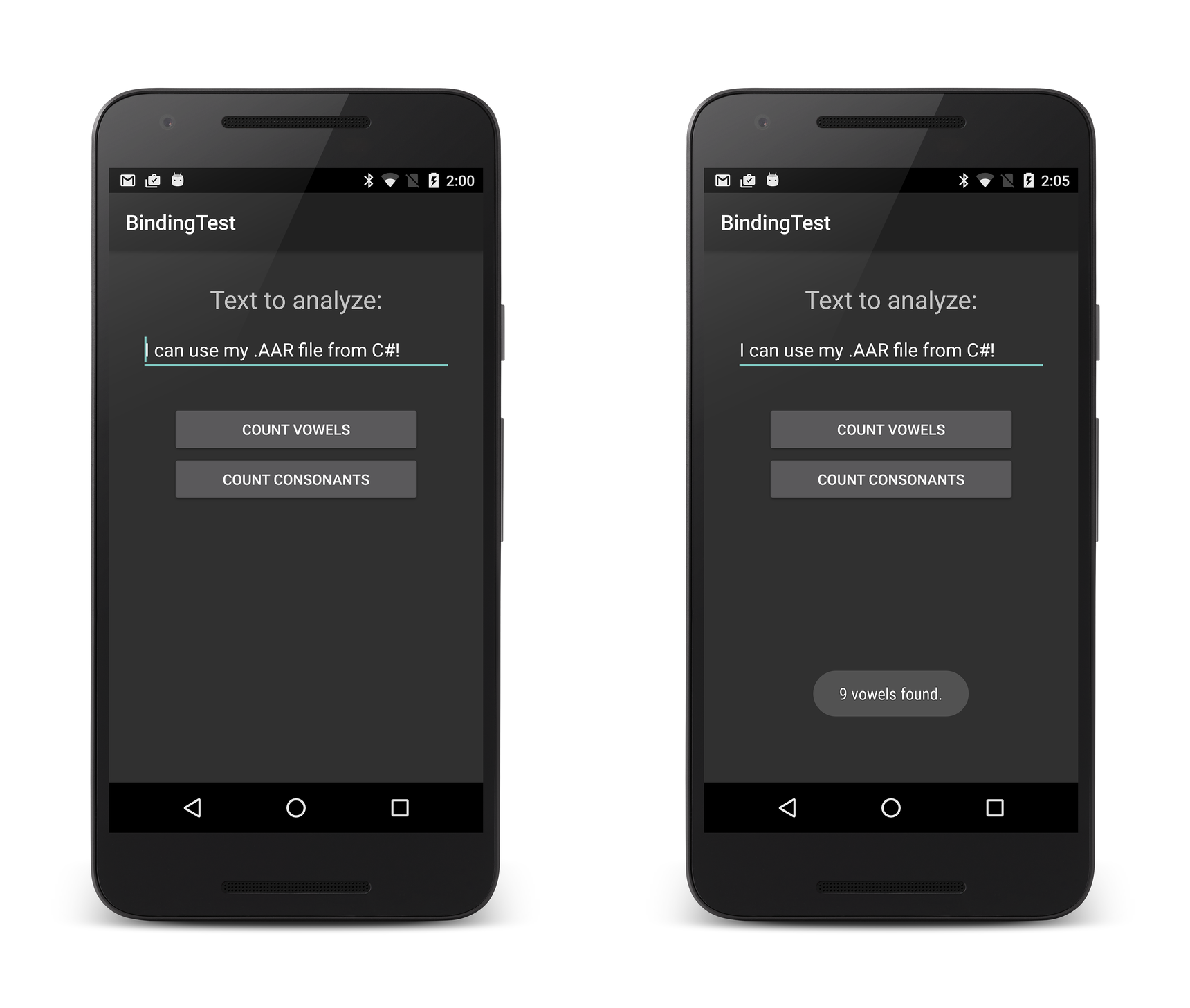
Скомпилируйте и запустите проект BindingTest. Приложение запустится и отобразит страницу, как на снимке экрана слева (элемент EditText содержит некоторый текст, но вы можете коснуться его, чтобы изменить). Если нажать кнопку COUNT VOWELS, появится всплывающее уведомление с количеством гласных, как показано справа:
Попробуйте нажать кнопку COUNT CONSONANTS. Кроме того, вы можете изменить строку текста и снова нажать любую из этих кнопок, чтобы получить новое значение количества гласных и согласных.
Доступ к ресурсам из AAR-файла
Средства Xamarin включают данные R из AAR-файла в класс Resourse вашего приложения. Это позволяет обращаться к ресурсам AAR-файла из макета (или кода программной части) так же, как к любым ресурсам в пути Resources этого проекта.
Для доступа к ресурсу изображения укажите имя Resource.Drawable, по которому это изображение размещается в упакованном AAR-файле. Например, к файлу image.png в AAR-файле можно обратиться по адресу @drawable/image:
<ImageView android:src="@drawable/image" ... />
Вы также можете использовать макеты ресурсов, размещенные в AAR-файле. Для этого укажите имя Resource.Layout для макета, упакованного в AAR-файле. Например:
var a = new ArrayAdapter<string>(this, Resource.Layout.row_layout, ...);
Пример textanalyzer.aar содержит ресурс изображения, который сохранен по адресу res/drawable/monkey.png. Давайте обратимся к этому ресурсу изображения и используем его в нашем примере приложения:
Измените макет BindingTest (Main.axml) и добавьте ImageView в конец контейнера LinearLayout. Отображается ImageView изображение, найденное на @drawable/обезьяне; это изображение будет загружено из раздела ресурсов textanalyzer.aar:
...
<ImageView
android:src ="@drawable/monkey"
android:layout_marginTop ="40dp"
android:layout_width ="200dp"
android:layout_height ="200dp"
android:layout_gravity ="center" />
</LinearLayout>
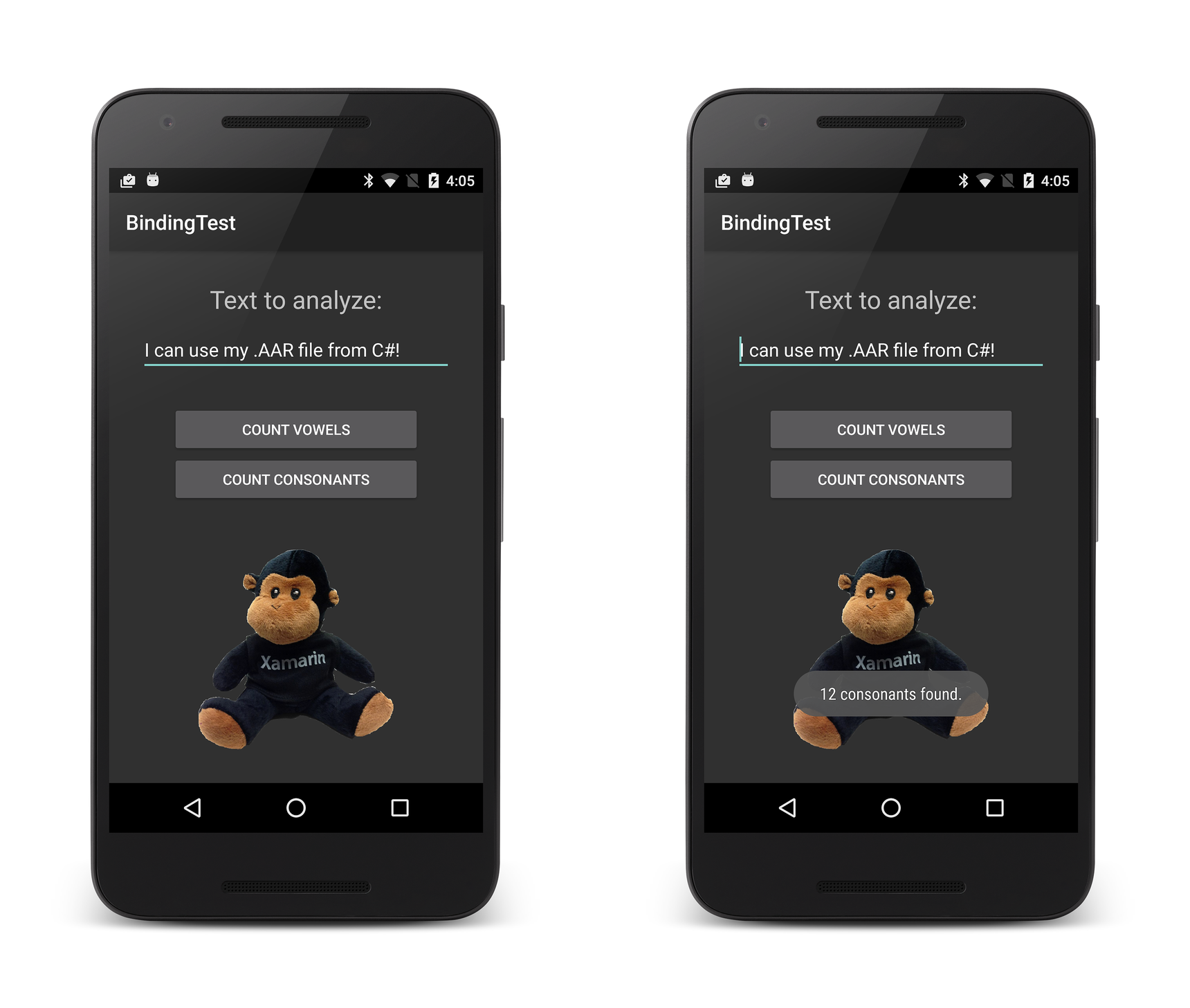
Скомпилируйте и запустите проект BindingTest. Приложение запустится и отобразит снимок экрана слева— при нажатии СЧЕТЧИКА CONSONANTS результаты отображаются, как показано справа:
Поздравляем! Итак, вы успешно создали библиотеку привязки Java на основе AAR-файла.
Итоги
В этом пошаговом руководстве мы создали библиотеку привязок для AAR-файла, добавили эту библиотеку привязок в простейшее тестовое приложение и запустили это приложение для проверки того, как наш код C# вызывает код Java из AAR-файла. Кроме того, мы дополнили это приложение кодом доступа к ресурсу изображения, который размещен в AAR-файле.