Debug ASP.NET or ASP.NET Core apps in Visual Studio
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
You can debug ASP.NET and ASP.NET Core apps in Visual Studio. The process differs between ASP.NET and ASP.NET Core, and whether you run it on IIS Express or a local IIS server.
Note
The following steps and settings apply only to debugging apps on a local server. Debugging apps on a remote IIS server uses Attach to Process, and ignores these settings. For more information and instructions for remote debugging ASP.NET apps on IIS, see Remote debug ASP.NET on an IIS computer or Remote debug ASP.NET Core on a remote IIS computer.
The built-in IIS Express server is included with Visual Studio. IIS Express is the default debug server for ASP.NET and ASP.NET Core projects, and is preconfigured. It's the easiest way to debug, and ideal for initial debugging and testing.
You can also debug an ASP.NET or ASP.NET Core app on a local IIS server (version 8.0 or higher) that is configured to run the app. To debug on local IIS, you must meet the following requirements:
If it's not installed, install the ASP.NET and web development workload. (Rerun the Visual Studio Installer, select Modify, and add this workload.)
In Visual Studio 2017, Look for the Development time IIS support component. Make sure it's selected when you add the workload.
Run Visual Studio as an administrator.
Install and correctly configure IIS with the appropriate version(s) of ASP.NET and/or ASP.NET Core. For more information on using IIS with ASP.NET Core, see Host ASP.NET Core on Windows with IIS. For ASP.NET, see Install IIS and ASP.NET Modules.
Make sure the app runs on IIS without errors.
Debug ASP.NET apps
IIS Express is the default, and is preconfigured. If you're debugging on Local IIS, make sure you meet the requirements for local IIS debugging.
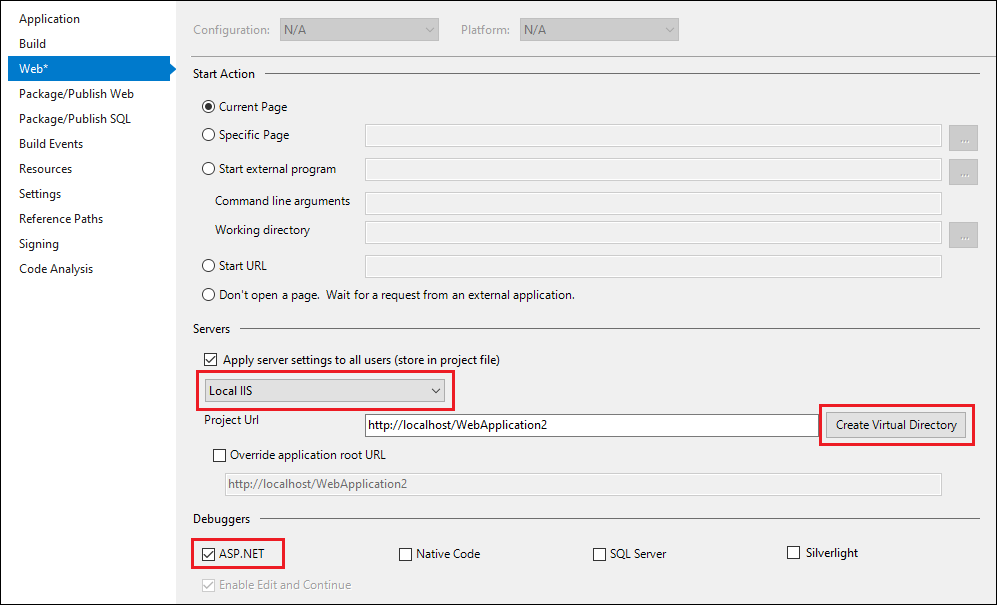
Select the ASP.NET project in Visual Studio Solution Explorer and click the Properties icon, or press Alt+Enter, or right-click and choose Properties.
Select the Web tab.
In the Properties pane, under Servers,
- For IIS Express, select IIS Express from the dropdown.
- For local IIS,
- Select Local IIS from the dropdown.
- Next to the Project URL field, select Create Virtual Directory, if you haven't yet set up the app in IIS.
Under Debuggers, select ASP.NET.

Choose File > Save Selected Items (or press Ctrl+S) to save any changes.
To debug the app, in your project, set breakpoints on some code. In the Visual Studio toolbar, make sure the configuration is set to Debug, and the browser you want appears in IIS Express (<Browser name>) or Local IIS (<Browser name>) in the emulator field.
To start debugging, select IIS Express (<Browser name>) or Local IIS (<Browser name>) in the toolbar, select Start Debugging from the Debug menu, or press F5. The debugger pauses at the breakpoints. If the debugger can't hit the breakpoints, see Troubleshoot debugging.
Troubleshoot debugging
If local IIS debugging can't progress to the breakpoint, follow these steps to troubleshoot.
Start the web app from IIS, and make sure it runs correctly. Leave the web app running.
From Visual Studio, select Debug > Attach to Process or press Ctrl+Alt+P, and connect to the ASP.NET or ASP.NET Core process (typically w3wp.exe or dotnet.exe). For more information, see Attach to Process and How to find the name of the ASP.NET process.
If you can connect and hit the breakpoint by using Attach to Process, but not by using Debug > Start Debugging or F5, a setting is probably incorrect in the project properties. If you use a HOSTS file, make sure it's also configured correctly.
Configure debugging in the web.config file
ASP.NET projects have web.config files by default, which contain both app configuration and launch information, including debug settings. The web.config files must be configured correctly for debugging. The Properties settings in previous sections update the web.config files, but you can also configure them manually.
Note
ASP.NET Core projects do not initially have web.config files, but use appsettings.json and launchSettings.json files for app configuration and launch information. Deploying the app creates a web.config file or files in the project, but they do not typically contain debug information.
Tip
Your deployment process may update the web.config settings, so before trying to debug, make sure the web.config is configured for debugging.
To manually configure a web.config file for debugging:
In Visual Studio, open the ASP.NET project's web.config file.
Web.config is an XML file, so contains nested sections marked by tags. Locate the
configuration/system.web/compilationsection. (If thecompilationelement doesn't exist, create it.)Make sure that the
debugattribute in thecompilationelement is set totrue. (If thecompilationelement doesn't contain adebugattribute, add it and set it totrue.)If you are using local IIS instead of the default IIS Express server, make sure that the
targetFrameworkattribute value in thecompilationelement matches the framework on the IIS server.The
compilationelement of the web.config file should look like the following example:Note
This example is a partial web.config file. There are usually additional XML sections in the
configurationandsystem.webelements, and thecompilationelement might also contain other attributes and elements.<configuration> ... <system.web> <compilation debug="true" targetFramework="4.6.1" ... > ... </compilation> </system.web> </configuration>
ASP.NET automatically detects any changes to web.config files and applies the new configuration settings. You don't have to restart the computer or the IIS server for changes to take effect.
A website can contain several virtual directories and subdirectories, with web.config files in each one. ASP.NET apps inherit configuration settings from web.config files at higher levels in the URL path. The hierarchical web.config file settings apply to all ASP.NET apps below them in the hierarchy. Setting a different configuration in a web.config file lower in the hierarchy overrides the settings in the higher file.
For example, if you specify debug="true" in www.microsoft.com/aaa/web.config, any app in the aaa folder or in any subfolder of aaa inherits that setting, except if one of those apps overrides the setting with its own web.config file.
Publish in debug mode using the file system
There are different ways to publish apps to IIS. These steps show how to create and deploy a debug Publish profile using the file system. To do this, you must be running Visual Studio as an administrator.
Important
If you change your code or rebuild, you must repeat these steps to republish.
In Visual Studio, right-click the project and choose Publish.
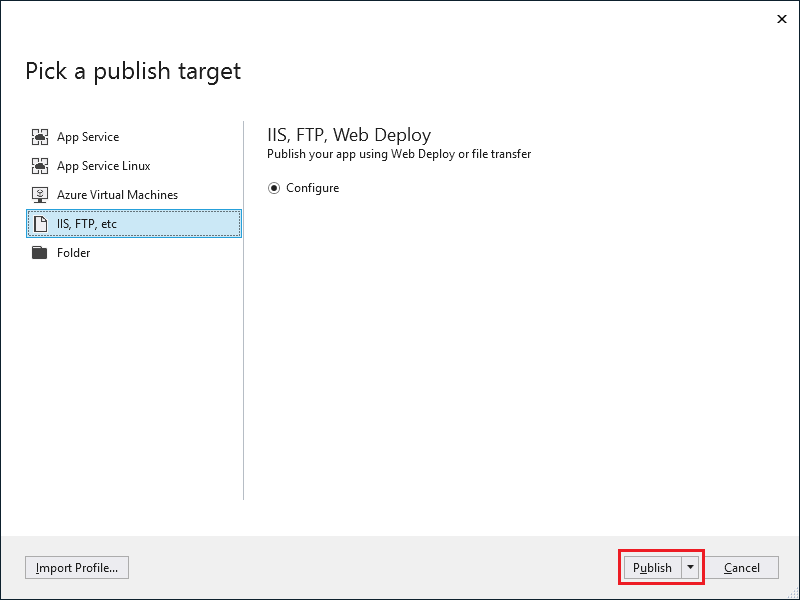
Choose IIS, FTP, etc. and click Publish.

In the CustomProfile dialog, for Publish method, choose File system.
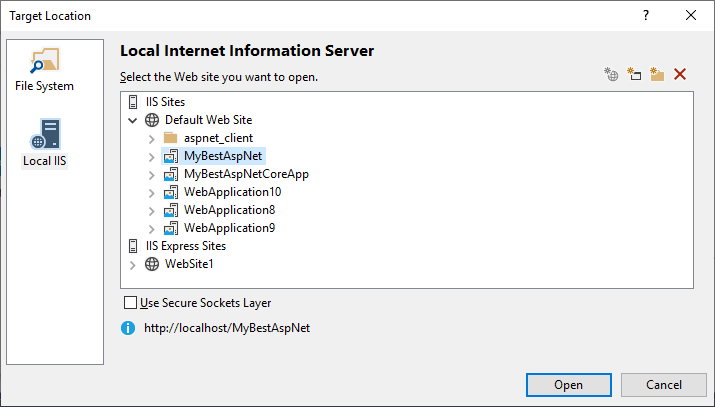
For Target location, select Browse (...).
For ASP.NET, select Local IIS, select the website you created for the app, and then select Open.

For ASP.NET Core, select File System, select the folder you set up for the app, and then select Open.
Select Next.
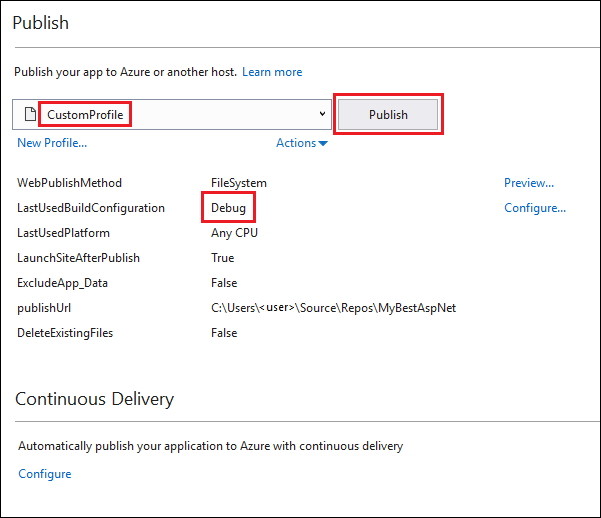
Under Configuration, select Debug from the dropdown.
Select Save.
In the Publish dialog, make sure CustomProfile (or the name of the profile you just created) appears, and LastUsedBuildConfiguration is set to Debug.
Select Publish.

Important
Debug mode greatly reduces the performance of your app. For best performance, set debug="false" in the web.config and specify a Release build when you deploy a production app or conduct performance measurements.