Пример: Создание пользовательского навыка с помощью Python (архивировано)
Этот пример архивируется и не поддерживается. В нем объясняется, как создать пользовательский навык веб-API с помощью Python и Visual Studio Code. В примере используется функция Azure, реализующая пользовательский интерфейс навыка.
Необходимые условия
Ознакомьтесь с интерфейсом индивидуального навыка, чтобы оценить входные и выходные данные, которые должен реализовать данный навык.
Настройте среду. Мы следовали Руководству по быстрому старту: Создание функции в Azure с использованием Python и Visual Studio Code, чтобы настроить безсерверную функцию Azure с помощью расширений Visual Studio Code и Python. Инструкция по быстрому началу работы поможет вам установить следующие средства и компоненты:
Создание функции Azure
В этом примере функция Azure используется для демонстрации концепции размещения веб-API, но другие подходы возможны. Если вы соответствуете требованиям интерфейса для когнитивного навыка, подход, который вы выбираете, не имеет значения. Однако функции Azure упрощают создание пользовательского навыка.
Создание проекта для функции
Шаблон проекта Функций Azure в Visual Studio Code создает локальный проект, который можно опубликовать в приложении-функции в Azure. Приложение-функция позволяет группировать функции как логическую единицу для управления, развертывания и совместного использования ресурсов.
- В Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и выберите
Azure Functions: Create new project.... - Выберите расположение каталога для рабочей области проекта и выберите Выбрать. Не используйте папку проекта, которая уже входит в другую рабочую область.
- Выберите язык для проекта приложения-функции. В этом руководстве выберите Python.
- Выберите версию Python (версия 3.7.5 поддерживается функциями Azure).
- Выберите шаблон для первой функции проекта. Выберите триггер HTTP, чтобы создать функцию, активированную HTTP, в новом функциональном приложении.
- Укажите имя функции. В этом случае давайте будем использовать Сцепление
- Выберите параметр в качестве уровня авторизации. Вы будете использовать ключ доступа к функции для вызова конечной точки HTTP функции.
- Укажите способ открытия проекта. На этом шаге выберите Добавить в рабочую область, чтобы создать функциональное приложение в текущей рабочей области.
Visual Studio Code создает проект приложения-функции в новой рабочей области. Этот проект содержит файлы host.json и local.settings.jsonconfiguration, а также все файлы проекта, относящиеся к языку.
Новая функция, активироваемая HTTP, также создается в папке Concatenator проекта приложения-функции. Внутри него будет файл с именем "__init__.py", с этим содержимым:
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Теперь давайте изменим этот код, чтобы следовать настраиваемому интерфейсу навыка. Замените код по умолчанию следующим содержимым:
import logging
import azure.functions as func
import json
def main(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
try:
body = json.dumps(req.get_json())
except ValueError:
return func.HttpResponse(
"Invalid body",
status_code=400
)
if body:
result = compose_response(body)
return func.HttpResponse(result, mimetype="application/json")
else:
return func.HttpResponse(
"Invalid body",
status_code=400
)
def compose_response(json_data):
values = json.loads(json_data)['values']
# Prepare the Output before the loop
results = {}
results["values"] = []
for value in values:
output_record = transform_value(value)
if output_record != None:
results["values"].append(output_record)
return json.dumps(results, ensure_ascii=False)
## Perform an operation on a record
def transform_value(value):
try:
recordId = value['recordId']
except AssertionError as error:
return None
# Validate the inputs
try:
assert ('data' in value), "'data' field is required."
data = value['data']
assert ('text1' in data), "'text1' field is required in 'data' object."
assert ('text2' in data), "'text2' field is required in 'data' object."
except AssertionError as error:
return (
{
"recordId": recordId,
"errors": [ { "message": "Error:" + error.args[0] } ]
})
try:
concatenated_string = value['data']['text1'] + " " + value['data']['text2']
# Here you could do something more interesting with the inputs
except:
return (
{
"recordId": recordId,
"errors": [ { "message": "Could not complete operation for record." } ]
})
return ({
"recordId": recordId,
"data": {
"text": concatenated_string
}
})
Метод transform_value выполняет операцию с одной записью. Этот метод можно изменить в соответствии с конкретными потребностями. Не забудьте выполнить любую необходимую проверку входных данных и вернуть все ошибки и предупреждения, если операция не может быть завершена.
Отладка кода локально
Visual Studio Code упрощает отладку кода. Нажмите клавишу F5 или перейдите в меню Отладка и выберите Начать отладку.
Вы можете задать любые точки останова в коде, нажав клавишу F9 в строке интереса.
После начала отладки функция будет выполняться локально. Вы можете использовать средство, например Postman или Fiddler, чтобы отправить запрос на localhost. Обратите внимание на расположение локальной конечной точки в окне терминала.
Создание приложения-функции в Azure
Если вы удовлетворены поведением функции, его можно опубликовать. До сих пор вы работали локально. В этом разделе описано, как создать приложение-функцию в Azure, а затем развернуть локальный проект в созданном приложении.
Создание приложения из Visual Studio Code
В Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и выберите Создать функциональное приложение в Azure.
Если у вас несколько активных подписок, выберите подписку для этого приложения.
Введите глобально уникальное имя приложения-функции. Введите имя, допустимое для URL-адреса.
Выберите стек среды выполнения и выберите языковую версию, в которой вы работали локально.
Выберите расположение для приложения. Если это возможно, выберите тот же регион, который также размещает службу поиска.
Создание приложения занимает несколько минут. Когда он будет готов, вы увидите новое приложение в разделе Resources и Функциональные приложения активной подписки.
Развертывание в Azure
По-прежнему в Visual Studio Code нажмите клавишу F1, чтобы открыть палитру команд. В палитре команд найдите и выберите Развернуть в приложении функций....
Выберите приложение с функцией, которое вы создали.
Подтвердите, что вы хотите продолжить, а затем выберите Развернуть. Состояние развертывания можно отслеживать в окне вывода.
Перейдите на портала Azure, перейдите к все ресурсы. Найдите развернутое приложение-функцию с помощью глобально уникального имени, предоставленного на предыдущем шаге.
Совет
Вы также можете щелкнуть правой кнопкой мыши функциональное приложение в Visual Studio Code и выбрать Открыть в портале.
На портале слева выберите Функции, а затем выберите созданную функцию.
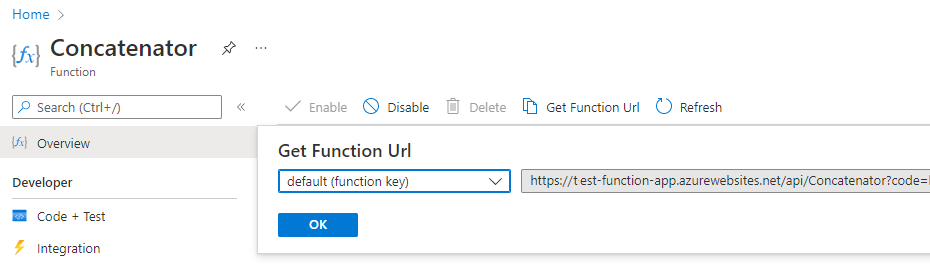
На странице обзора функции выберите Получить URL-адрес функции на верхней командной панели. Это позволит скопировать URL-адрес для вызова функции.

Проверка функции в Azure
Используя ключ узла по умолчанию и URL-адрес, скопированный, протестируйте функцию на портале Azure.
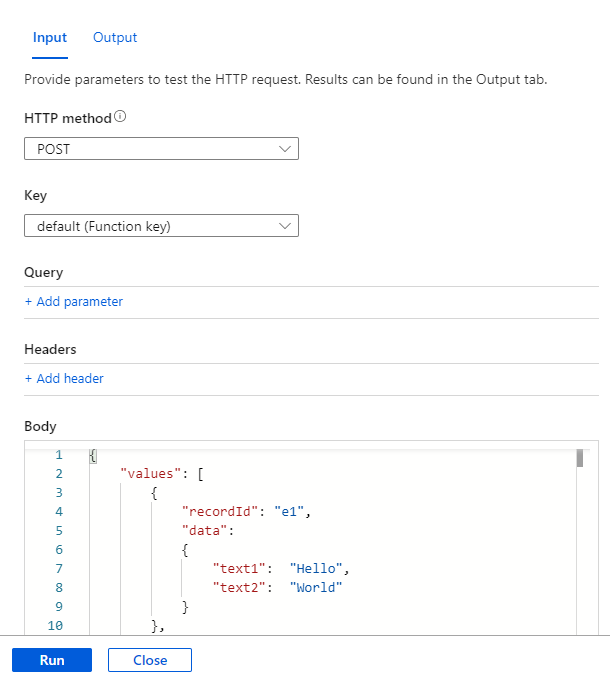
Слева в разделе "Разработчик" выберите Code + Test.
На панели команд выберите "Тест/Запуск".
Для ввода используйте Post, ключ по умолчанию и вставьте в текст запроса:
{ "values": [ { "recordId": "e1", "data": { "text1": "Hello", "text2": "World" } }, { "recordId": "e2", "data": "This is an invalid input" } ] }Выберите Выполнить.

В этом примере должен быть получен тот же результат, который вы видели ранее при запуске функции в локальной среде.
Добавление в набор навыков
Теперь, когда у вас есть новый пользовательский навык, вы можете добавить его в набор навыков. В приведенном ниже примере показано, как вызвать навык для объединения заголовка и автора документа в одно поле, которое мы называем merged_title_author.
Замените [your-function-url-here] URL-адресом новой функции Azure.
{
"skills": [
"[... other existing skills in the skillset are here]",
{
"@odata.type": "#Microsoft.Skills.Custom.WebApiSkill",
"description": "Our new search custom skill",
"uri": "https://[your-function-url-here]",
"context": "/document/merged_content/organizations/*",
"inputs": [
{
"name": "text1",
"source": "/document/metadata_title"
},
{
"name": "text2",
"source": "/document/metadata_author"
},
],
"outputs": [
{
"name": "text",
"targetName": "merged_title_author"
}
]
}
]
}
Не забудьте добавить "outputFieldMapping" в определение индексатора для отправки "merged_title_author" в поле "fullname" в индексе поиска.
"outputFieldMappings": [
{
"sourceFieldName": "/document/content/merged_title_author",
"targetFieldName": "fullname"
}
]