Шаблоны продуктов в службе управления API Azure
Служба управления API Azure позволяет настраивать содержимое страниц портала разработчика с помощью набора шаблонов. С помощью этих шаблонов вы можете гибко настраивать содержимое страниц, используя синтаксис DotLiquid, любой удобный текстовый редактор, например DotLiquid для разработчиков, и предоставленный набор локализованных строковых ресурсов, ресурсов глифов, а также элементов управления страницы.
С помощью шаблонов в этом разделе вы сможете настроить содержимое страниц продуктов на портале разработчика.
Примечание
Примеры шаблонов по умолчанию включены в следующую документацию, но могут в любой момент измениться, так как ведется постоянная работа по их улучшению. Актуальные шаблоны по умолчанию можно просмотреть на портале разработчика, перейдя к требуемому отдельному шаблону. Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.
Примечание
Следующая документация относится к нерекомендуемому порталу разработчика. Вы по-прежнему можете использовать его в обычном режиме до прекращения его поддержки в октябре 2023 года, когда он будет удален изо всех служб Управления API. Нерекомендуемый портал будет получать только критические обновления системы безопасности. Дополнительные сведения см. в следующих статьях:
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности функций на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
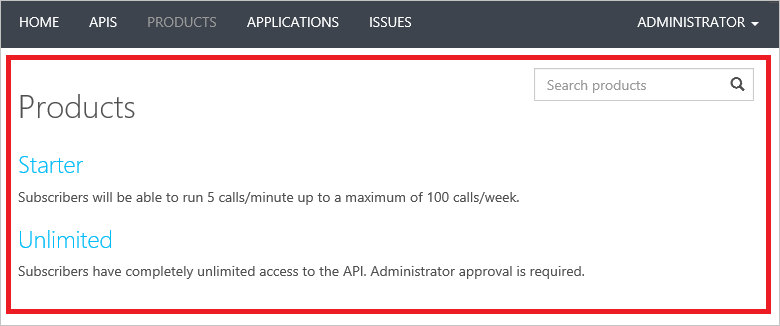
Список продуктов
Шаблон списка продуктов позволяет настроить текст страницы со списком продуктов на портале разработчика.

Шаблон по умолчанию
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Элементы управления
В шаблоне Product list можно использовать следующие элементы управления страницы.
Модель данных
| Свойство | Тип | Описание |
|---|---|---|
| Разбивка на страницы | Сущность разбиения по страницам. | Сведения о разбиении по страницам для коллекции продуктов. |
| Фильтрация | Сущность фильтрации. | Сведения о фильтрации для страницы со списком продуктов. |
| Продукты | Коллекция сущностей Продукт. | Все продукты, которые доступны для текущего пользователя. |
Пример данных шаблона
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
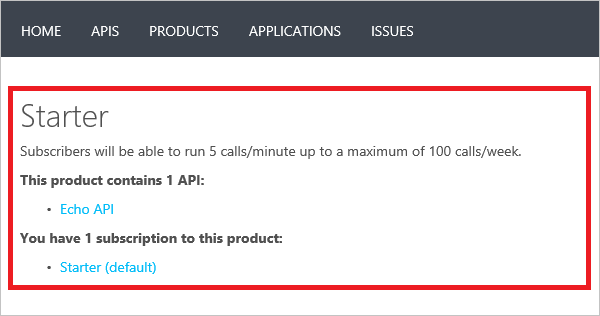
Продукт
Шаблон продукта позволяет настроить текст страницы со информацией о продукте на портале разработчика.

Шаблон по умолчанию
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
Элементы управления
В шаблоне Product list можно использовать следующие элементы управления страницы.
Модель данных
| Свойство | Тип | Описание |
|---|---|---|
| Продукт | Продукт | Выбранный продукт. |
| IsDeveloperSubscribed | Логическое | Указывает, подписан ли текущий пользователь на этот продукт. |
| SubscriptionState | number | Состояние подписки. Возможны следующие состояния. —- 0 - suspended: подписка заблокирована, и подписчик не может вызвать ни один API продукта.— - 1 - active: подписка активна.— - 2 - expired: срок действия подписки истек, и она была деактивирована.— - 3 - submitted: запрос разработчика на подписку выполнен, но еще не был утвержден или отклонен.—- 4 - rejected: администратор отклонил запрос на подписку.— - 5 - cancelled: подписка была отменена разработчиком или администратором. |
| Ограничения | array | Это свойство является устаревшим и не должно использоваться. |
| DelegatedSubscriptionEnabled | Логическое | Указывает, включено ли делегирование для этой подписки. |
| DelegatedSubscriptionUrl | строка | Если делегирование включено, содержит URL-адрес делегированной подписки. |
| IsAgreed | Логическое | Указывает, принял ли текущий пользователь условия использования продукта, если они определены. |
| Подписки | Коллекция сущностей Сводка по подписке. | Подписки на продукт. |
| Apis | коллекция сущностей API | API-интерфейсы, существующие для этого продукта. |
| CannotAddBecauseSubscriptionNumberLimitReached | Логическое | Определяет, имеет ли текущий пользователь право подписаться на этот продукт в контексте лимита подписки. |
| CannotAddBecauseMultipleSubscriptionsNotAllowed | Логическое | Определяет, имеет ли текущий пользователь право подписаться на этот продукт в контексте допустимости нескольких подписок. |
Пример данных шаблона
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.cloudapp.net/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
Дальнейшие действия
Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.