Шаблоны страниц в службе управления API Azure
Служба управления API Azure позволяет настраивать содержимое страниц портала разработчика с помощью набора шаблонов. С помощью этих шаблонов вы можете гибко настраивать содержимое страниц, используя синтаксис DotLiquid, любой удобный текстовый редактор, например DotLiquid для разработчиков, и предоставленный набор локализованных строковых ресурсов, ресурсов глифов, а также элементов управления страницы.
С помощью шаблонов в этом разделе вы сможете настроить содержимое страниц входа, регистрации и страницы с ошибкой "Страница не найдена" на портале разработчика.
Примечание
Примеры шаблонов по умолчанию включены в следующую документацию, но могут в любой момент измениться, так как ведется постоянная работа по их улучшению. Актуальные шаблоны по умолчанию можно просмотреть на портале разработчика, перейдя к требуемому отдельному шаблону. Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.
Примечание
Следующая документация относится к нерекомендуемому порталу разработчика. Вы по-прежнему можете использовать его в обычном режиме до прекращения его поддержки в октябре 2023 года, когда он будет удален изо всех служб Управления API. Нерекомендуемый портал будет получать только критические обновления системы безопасности. Дополнительные сведения см. в следующих статьях:
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности компонентов на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
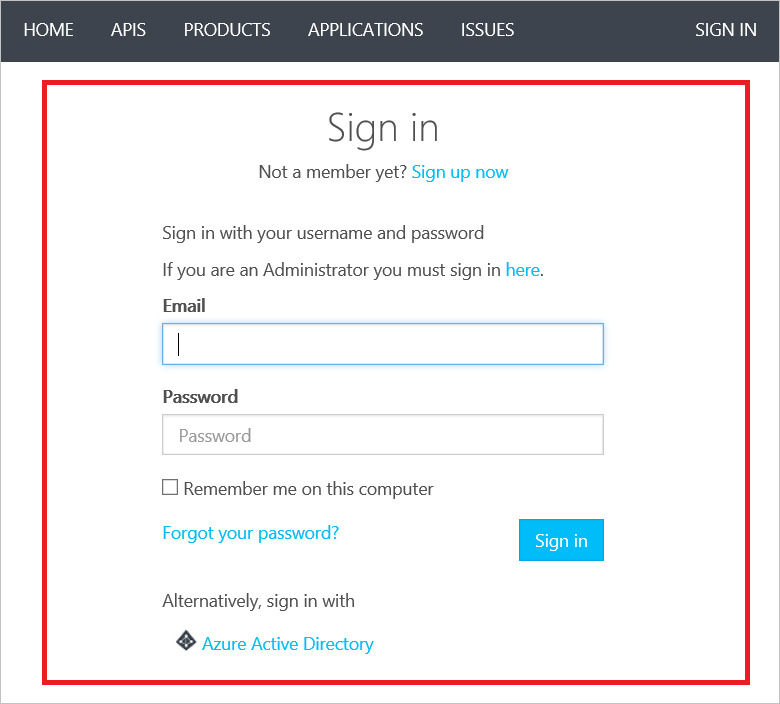
Войти
Шаблон входа позволяет настроить страницу входа на портале разработчика.
 Страница
Страница
Шаблон по умолчанию
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
Элементы управления
В этом шаблоне могут использоваться следующие элементы управления страницы.
Модель данных
Сущность входа пользователя.
Пример данных шаблона
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
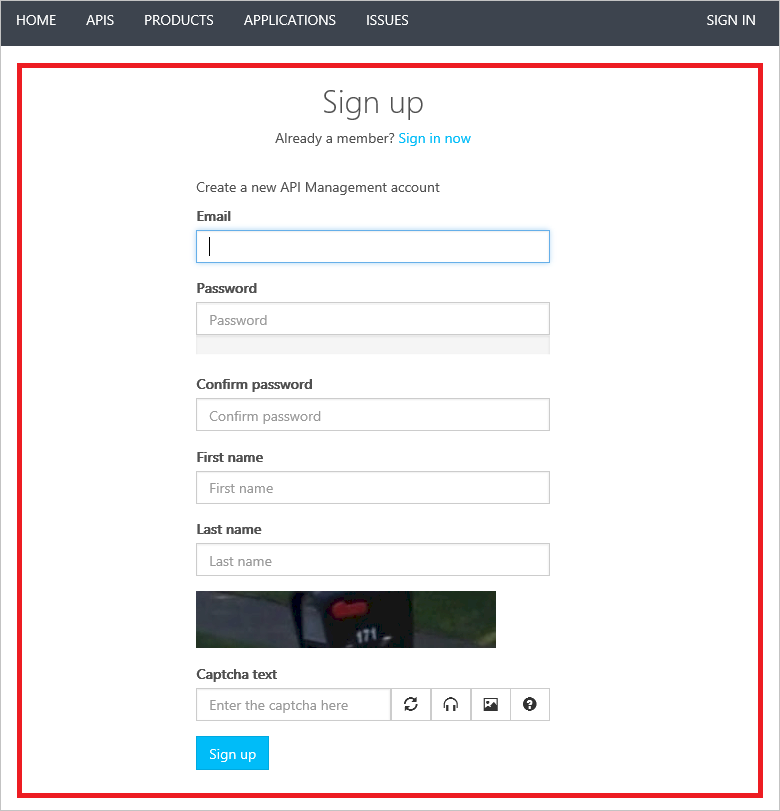
Регистрация
Шаблон регистрации позволяет настроить страницу регистрации на портале разработчика.

Шаблон по умолчанию
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
Элементы управления
В этом шаблоне могут использоваться следующие элементы управления страницы.
Модель данных
Сущность регистрация пользователя.
Пример данных шаблона
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
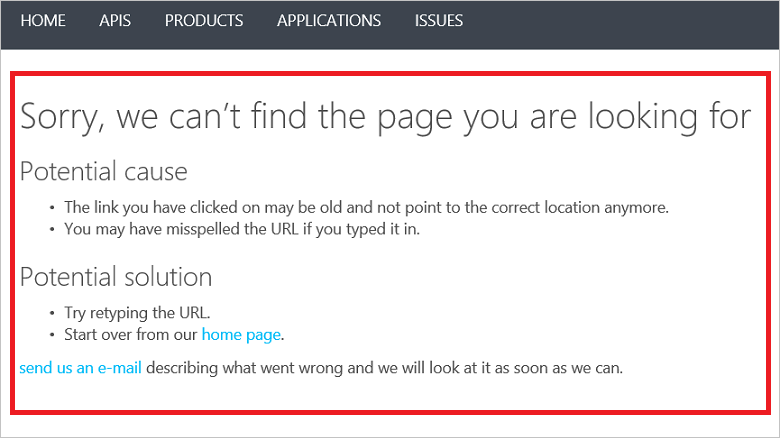
Страница не найдена
Шаблон страницы с ошибкой Страница не найдена позволяет настроить страницу с ошибкой "Страница не найдена" на портале разработчика.
 "
"
Шаблон по умолчанию
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
Элементы управления
В этом шаблоне нельзя использовать элементы управления страницы.
Модель данных
| Свойство | Тип | Описание |
|---|---|---|
| referenceCode | строка | Код формируется, если эта страница отобразилась в результате внутренней ошибки. |
| errorCode | строка | Код формируется, если эта страница отобразилась в результате внутренней ошибки. |
| emailBody | строка | Текст сообщения электронной почты формируется, если эта страница отобразилась в результате внутренней ошибки. |
| requestedUrl | строка | URL-адрес, запрашиваемый, если страница не найдена. |
| referrerUrl | строка | URL-адрес источника ссылки для запрошенного URL-адреса. |
Пример данных шаблона
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
Дальнейшие действия
Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.