Шаблоны приложений в службе управления API Azure
Служба управления API Azure позволяет настраивать содержимое страниц портала разработчика с помощью набора шаблонов. С помощью этих шаблонов вы можете гибко настраивать содержимое страниц, используя синтаксис DotLiquid, любой удобный текстовый редактор, например DotLiquid для разработчиков, и предоставленный набор локализованных строковых ресурсов, ресурсов глифов, а также элементов управления страницы.
С помощью шаблонов в этом разделе вы сможете настроить содержимое страниц приложения на портале разработчика.
Примечание
Примеры шаблонов по умолчанию включены в следующую документацию, но могут в любой момент измениться, так как ведется постоянная работа по их улучшению. Актуальные шаблоны по умолчанию можно просмотреть на портале разработчика, перейдя к требуемому отдельному шаблону. Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.
Примечание
Следующая документация относится к нерекомендуемому порталу разработчика. Вы по-прежнему можете использовать его в обычном режиме до прекращения его поддержки в октябре 2023 года, когда он будет удален изо всех служб Управления API. Нерекомендуемый портал будет получать только критические обновления системы безопасности. Дополнительные сведения см. в следующих статьях:
Доступность
Важно!
Эта функция доступна в ценовых категориях Премиум, Стандартный, Базовый и Разработка службы "Управление API".
Сведения о доступности компонентов на уровнях версии 2 (предварительная версия) см. в обзоре уровней версии 2.
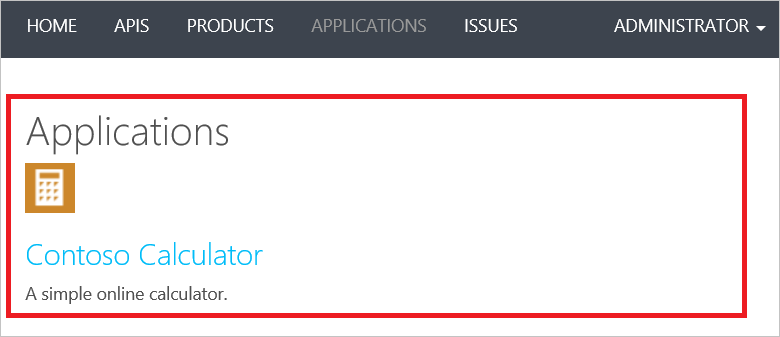
Список приложений
Шаблон списка приложений позволяет настроить текст страницы со списком приложений на портале разработчика.

Шаблон по умолчанию
<div class="row">
<div class="col-md-9">
<h2>{% localized "AppStrings|WebApplicationsHeader" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if applications.size > 0 %}
<ul class="list-unstyled">
{% for app in applications %}
<li>
{% if app.application.icon.url != "" %}
<aside>
<a href="/applications/details/{{app.application.id}}"><img src="{{app.application.icon.url}}" alt="App Icon"></a>
</aside>
{% endif %}
<h3><a href="/applications/details/{{app.application.id}}">{{app.application.title}}</a></h3>
{{app.application.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Элементы управления
В шаблоне Product list можно использовать следующие элементы управления страницы.
Модель данных
| Свойство | Тип | Описание |
|---|---|---|
Paging |
Сущность разбиения по страницам. | Сведения о разбиении по страницам для коллекции приложений. |
Applications |
Коллекция сущностей Application (Приложение). | Приложения, которые отображаются для текущего пользователя. |
CategoryName |
строка | Категория приложения. |
Пример данных шаблона
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"Applications": [
{
"Application": {
"Id": "5702b96fb16653124c8f9ba8",
"Title": "Contoso Calculator",
"Description": "A simple online calculator.",
"Url": null,
"Version": null,
"Requirements": "Free application with no requirements.",
"State": 2,
"RegistrationDate": "2016-04-04T18:59:00",
"CategoryId": 5,
"DeveloperId": "5702b5b0b16653124c8f9ba4",
"Attachments": [
{
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.windows.net/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
},
{
"UniqueId": "2b4fa5dd-00ff-4a8f-b1b7-51e715849ede",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.windows.net/content/applications/2b4fa5dd-00ff-4a8f-b1b7-51e715849ede.png",
"Type": "Screenshot",
"ContentType": "image/png"
}
],
"Icon": {
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst65gdjvjrgdbfhr4.blob.core.windows.net/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
}
},
"CategoryName": "Finance"
}
]
}
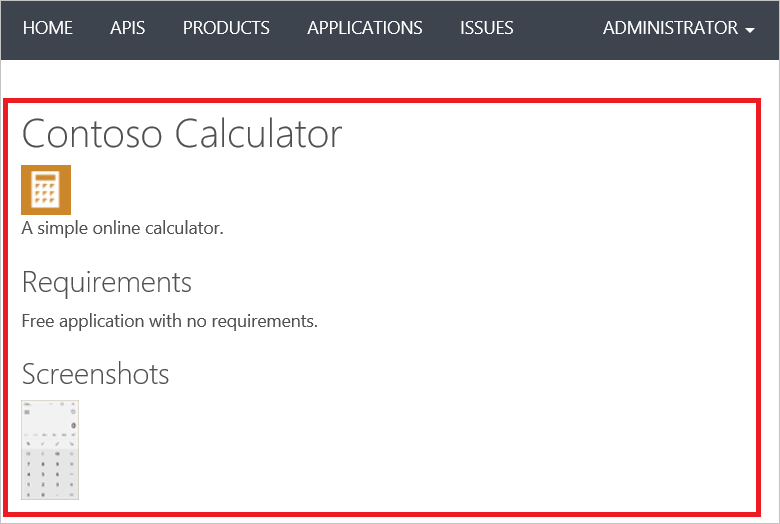
Приложение
Шаблон приложения позволяет настроить текст страницы приложения на портале разработчика.

Шаблон по умолчанию
<h2>{{title}}</h2>
{% if icon.url != "" %}
<aside class="applications_aside">
<div class="image-placeholder">
<img src="{{icon.url}}" alt="Application Icon" />
</div>
</aside>
{% endif %}
<article>
{% if url != "" %}
<a target="_blank" href="{{url}}">{{url}}</a>
{% endif %}
<p>{{description}}</p>
{% if requirements != null %}
<h3>{% localized "AppDetailsStrings|WebApplicationsRequirementsHeader" %}</h3>
<p>{{requirements}}</p>
{% endif %}
{% if attachments.size > 0 %}
<h3>{% localized "AppDetailsStrings|WebApplicationsScreenshotsHeader" %}</h3>
{% for screenshot in attachments %}
{% if screenshot.type != "Icon" %}
<a href="{{screenshot.url}}" data-lightbox="example-set">
<img src="/Developer/Applications/Thumbnail?url={{screenshot.url}}" alt='{% localized "AppDetailsStrings|WebApplicationsScreenshotAlt" %}' />
</a>
{% endif %}
{% endfor %}
{% endif %}
</article>
Элементы управления
В шаблоне Application нельзя использовать элементы управления страницы.
Модель данных
Сущность приложения.
Пример данных шаблона
{
"Id": "5702b96fb16653124c8f9ba8",
"Title": "Contoso Calculator",
"Description": "A simple online calculator.",
"Url": null,
"Version": null,
"Requirements": "Free application with no requirements.",
"State": 2,
"RegistrationDate": "2016-04-04T18:59:00",
"CategoryId": 5,
"DeveloperId": "5702b5b0b16653124c8f9ba4",
"Attachments": [
{
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.windows.net/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
},
{
"UniqueId": "2b4fa5dd-00ff-4a8f-b1b7-51e715849ede",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.windows.net/content/applications/2b4fa5dd-00ff-4a8f-b1b7-51e715849ede.png",
"Type": "Screenshot",
"ContentType": "image/png"
}
],
"Icon": {
"UniqueId": "a58af001-e6c3-45fd-8bc9-c60a1875c3f6",
"Url": "https://apimgmtst3aybshdqqcqrle4.blob.core.windows.net/content/applications/a58af001-e6c3-45fd-8bc9-c60a1875c3f6.png",
"Type": "Icon",
"ContentType": "image/png"
}
}
Дальнейшие действия
Дополнительные сведения о работе с шаблонами см. в статье Настройка портала разработчика в службе управления API Azure с помощью шаблонов.