Функция JSON
Применимо к: Приложениям Canvas
Приложениям, управляемым моделями
Power Pages
Создает текстовую строку JSON для таблицы, записи или значения.
Описание
Функция JSON возвращает представление нотации объектов JavaScript (JSON) для структуры данных в виде текста, чтобы его можно было хранить или передавать по сети. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf и IETF RFC 8259 описывают формат, который широко используется в JavaScript и других языках программирования.
Приложения на основе холста поддерживают типы данных, что в этой таблице перечислены со сведениями об их текстовом представлении:
| Тип данных | Описание | Пример результата |
|---|---|---|
| логический | истина или ложь. | true |
| Цвет | Строка, содержащая 8-значное шестнадцатеричное представление цвета. Это представление принимает формат #rrggbbaa, где rr — это красный компонент, gg — зеленый, bb — синий, и aa — это альфа-канал. Для альфа-канала 00 означает полную прозрачность, и ff означает полную непрозрачность. Вы можете передать строку в функцию ColorValue. | "#102030ff" |
| Валюта | Число, которое использует соответствующий десятичный разделитель для языка пользователя. Научная запись используется при необходимости. | 1.345 |
| Дата | Строка, содержащая дату в формате ISO 8601 гггг-мм-дд. | "2019-03-31" |
| ДатаВремя | Строка, содержащая дату и время в формате ISO 8601. Значения даты и времени указаны в формате UTC, на что указывает буква "Z" в конце. | "2019-03-31T22:32:06.822Z" |
| GUID | Строка, содержащая значение GUID. Буквы строчные. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Изображение, Медиа | Если указан параметр JSONFormat.IncludeBinaryData, файлы мультимедиа закодированы в строку. Веб-ссылки, использующие схему URL-адресов http: или https:, не изменяются. Ссылки на двоичные данные в памяти кодируются в формате "data:mimetype;base64,...". Данные в памяти включают изображения, которые пользователи получают с помощью элемента управления Camera, и любые другие ссылки со схемами URL-адресов appres: и blob:. | "data:image/jpeg;base64,/9j/4AA..." |
| Число | Число, которое использует соответствующий десятичный разделитель для языка пользователя. Научная запись используется при необходимости. | 1.345 |
| набор параметров | Числовое значение набора выбора, а не подписи, которые используются для отображения. Числовое значение используется, потому что оно не зависит от языка. | 1001 |
| Время | Строка, содержащая формат ISO 8601 чч:мм:сс.ддд. | "23:12:49.000" |
| Записывать | Список, разделенный запятыми, между { и }, полей и их значений. Эта нотация похожа на запись в приложениях на основе холста, но имя всегда заключено в двойные кавычки. Этот формат не поддерживает записи, основанные на отношениях "многие к одному". | { "First Name": "Fred", "Age": 21 } |
| Стол | Список, разделенный запятыми, между [ и ], из записей. Этот формат не поддерживает таблицы, основанные на отношениях "один ко многим". Используйте параметр JSONFormat.FlattenValueTables, чтобы удалить запись для таблиц с одним столбцом с именем Значение. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Два варианта | Логическое значение двух параметров, true или false, а не метка, которая используется для отображения. Логическое значение используется, потому что оно не зависит от языка. | false |
| Гиперссылка, Текст | Строка между двойными кавычками. Функция кодирует встроенные двойные кавычки с обратной косой чертой, заменяет символы новой строки на "\n" и выполняет другие стандартные замены JavaScript. | "This is a string." |
Укажите необязательный аргумент Format, управляющий тем, насколько читаемым является результат и как обрабатываются неподдерживаемые и двоичные типы данных. По умолчанию выходные данные настолько компактны, насколько это возможно, без лишних пробелов или новых строк, а неподдерживаемые типы данных и двоичные данные не допускаются. Вы можете объединить несколько форматов, если укажите оператор &.
| Перечисление JSONFormat | Description |
|---|---|
| JSONFormat.Compact | По умолчанию. Вывод максимально компактный, без добавленных пробелов или новых строк. |
| JSONFormat.FlattenValueTables | Представляющая собой таблицу значений, нотация [1,2,3] приводит к созданию таблицы, содержащей записи, где каждая запись имеет один столбец значение. В JSON та же нотация представляет собой массив из трех чисел. Чтобы упростить взаимодействие между ними, этот параметр преобразует таблицу значений Power Fx в удобный массив JSON вместо массива записей. |
| JSONFormat.IndentFour | Чтобы улучшить читаемость, выходные данные содержат новую строку для каждого столбца и уровня вложенности и используют четыре пробела для каждого уровня отступа. |
| JSONFormat.IncludeBinaryData | Результат включает столбцы изображений, видео и аудиоклипов. Этот формат может значительно увеличить размер результата и снизить производительность вашего приложения. |
| JSONFormat.ИгнорироватьДвоичныеДанные | Результат не включает столбцы изображений, видео и аудиоклипов. Если вы не укажете ни JSONFormat.IncludeBinaryData, ни JSONFormat.IgnoreBinaryData, функция выдает ошибку, если встречает двоичные данные. |
| JSONFormat.IgnoreНеподдерживаемыеТипы | Разрешены неподдерживаемые типы данных, но результат не будет включать их. По умолчанию неподдерживаемые типы данных выдают ошибку. |
Используйте функции ShowColumns и DropColumns для управления тем, какие данные включает в себя результат, и для удаления неподдерживаемых типов данных.
Так как JSON может занимать много памяти и вычислительных ресурсов, вы можете использовать эту функцию только в функциях поведения. Вы можете захватить результат из JSON в переменную, которую затем можно использовать в потоке данных.
Если столбец имеет и отображаемое имя, и логическое имя, результат содержит логическое имя. Отображаемые имена отражают язык пользователя приложения и, следовательно, не подходят для передачи данных в общий сервис.
Синтаксис
JSON( Структура данных [, Формат ] )
- DataStructure – Обязательно. Структура данных для преобразования в JSON. Таблицы, записи и примитивные значения поддерживаются с произвольным уровнем вложения.
- Формат - Необязательно. Значение JSONFormat перечисление. Значением по умолчанию является JSONFormat.Compact, который не добавляет новые строки или пробелы и блокирует двоичные данные и неподдерживаемые столбцы.
Примеры
Иерархические данные
Вставьте элемент управления Button и задайте следующую формулу в качестве значения свойства OnSelect:
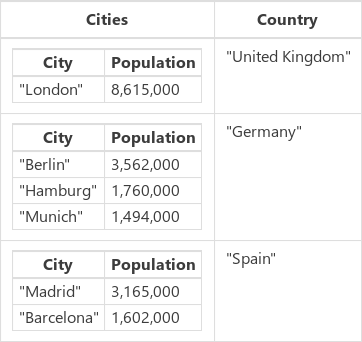
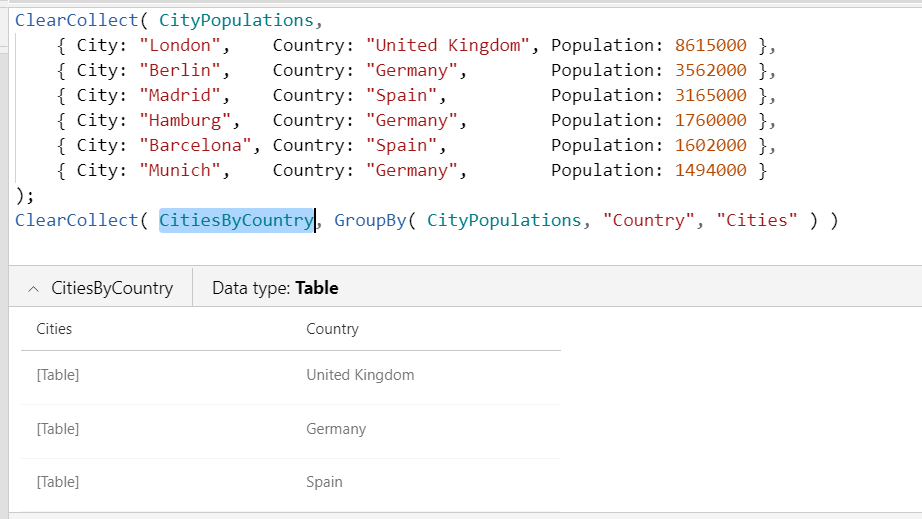
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Удерживая нажатой клавишу ALT, выберите эту кнопку.
Коллекция CitiesByCountry создается с этой структурой данных, которую вы можете показать, выбрав пункт Коллекции в меню Файл, затем выбрав название коллекции.

Вы также можете показать эту коллекцию, выбрав Настройки>Предстоящие функции>Включить просмотр результатов строки формул, выбрав имя коллекции в строке формул, а затем щелкнув стрелку вниз рядом с именем коллекции под строкой формул.

Вставьте другую кнопку и задайте следующую формулу в качестве значения свойства OnSelect:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Эта формула устанавливает глобальную переменную CitiesByCountryJSON в представлении JSON для CitiesByCountry.
Удерживая нажатой клавишу ALT, выберите эту кнопку.
Вставьте элемент управления Label и задайте в качестве значения свойства Text следующую эту переменную.
CitiesByCountryJSONМетка показывает этот результат, все в одной строке без пробелов, подходящих для передачи по сети:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Измените формулу второй кнопки, чтобы сделать вывод более читабельным.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Выберите вторую кнопку, удерживая нажатой клавишу ALT.
Метка показывает более читаемый результат.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Изображения и мультимедиа в base64
Добавьте элемент управления Image.
Этот элемент управления приносит SampleImage с ним.
Добавьте элемент управления Button и задайте следующую формулу в качестве значения свойства OnSelect.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Удерживая нажатой клавишу ALT, выберите эту кнопку.
Добавьте метку и установите в ее свойстве Text эту переменную.
ImageJSONИзмените размер элемента управления и уменьшите размер шрифта по мере необходимости, чтобы показать большую часть результата.
Метка показывает текстовую строку, которую захватила функция JSON.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Таблицы значений
Эта формула:
JSON( [1,2,3] )
создает текстовую строку [{"Value":1},{"Value":2},{"Value":3}].
Та же формула с параметром JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
создает текстовую строку [1,2,3].
Обратите внимание, что параметр FlattenValueTables не оказывает никакого влияния при использовании JSON с коллекциями CityPopulations или CitiesByCountry, поскольку эти таблицы не являются таблицами значений. Таблица значений имеет один столбец, и он должен называться "Значение".