SubwayNav контроль (предварительная версия)
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Элемент управления, используемый для пошаговых инструкций по выполнению процесса.
Заметка
Полная документация и исходный код находятся в разделе Репозиторий компонентов кода на GitHub.

Внимание
- Это предварительная версия функции.
- Предварительные версии функций не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
Описание:
Элемент управления SubwayNav позволяет визуализировать шаги, необходимые для данного мастера. Мастер — это компонент, который позволяет пользователям выполнить задачи настройки или создания с помощью предопределенных шагов.
Этот компонент кода представляет собой оболочку для разветвленной версии Office 365 элемента управления администратора SubwayNav.
Внимание
Не сообщайте об ошибках в команду Admin Controls — всегда отправляйте проблемы в репозиторий Creator Kit Github по адресу aka.ms/creatorkit/bug.
Ключевые свойства
| Полное имя | Description |
|---|---|
Items |
Таблица элементов (шагов) для отображения (см. Items схему таблицы ниже). |
WizardCompleteorError |
Отображается как "состояние SubwayNav" |
Items свойства таблицы
Каждый объект в таблице входных данных Items должен использовать следующие свойства для правильного отображения:
| Полное имя | Описание: |
|---|---|
ItemLabel |
Метка для шага |
ItemKey |
Клавиша, которая используется для указания того, какой элемент/шаг выбран. Клавиши должны быть уникальными. |
ParentItemKey |
Необязательно. ItemKey родительского элемента, используемый для отображения подшагов. |
ItemState |
Указание состояния шага. Доступны следующие поддерживаемые состояния:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps,< а14>, Skipped WizardComplete |
ItemDisabled |
Необязательно. Определяет, отключен ли шаг. |
ItemVisuallyDisabled |
Необязательно. Определяет, отключен ли шаг визуально. |
Дополнительные свойства
| Полное имя | Описание: |
|---|---|
AccessibilityLabel |
Подпись Aria для программы чтения с экрана. |
InputEvent |
Событие, которое требуется отправить элементу управления. Например, SetFocus. См. ниже. |
Theme |
Принимает строку JSON, сгенерированную с помощью Конструктора тем Fluent UI (windows.net). Если оставить это поле пустым, будет использоваться тема по умолчанию, определенная Power Apps. |
Пример
- Поддерживает SetFocus как
InputEvent.
Пример значения коллекции входных данных для свойства "Элементы":
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Чтобы получить выбранный пользователем шаг, используйте OnSelect или свойство OnChange элемента управленияSubwayNav.
Пример кода:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
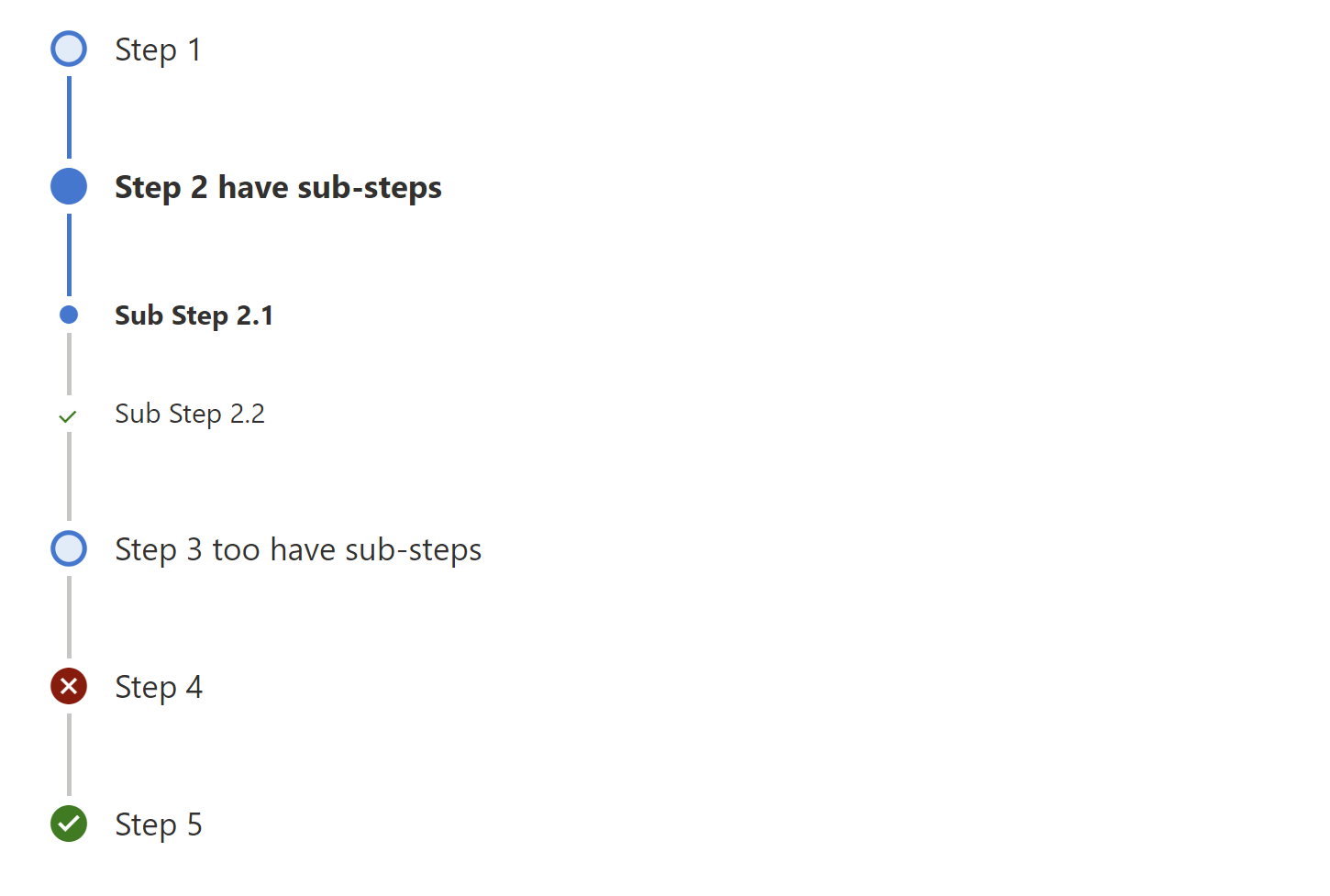
Пример сценариев для подшагов
Ниже приведен пример коллекции элементов, который определяет, как подшаги должны быть связаны с основным/родительским шагом с помощью ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Схема выходных данных
Состояние каждого элемента (шага) изменяется по мере того, как мы выбираем шаг или переходим к другому шагу, определяется внутри, особенно Current и CurrentWithSubStep. Текущее состояние можно определить с помощью выходного свойства с именем Steps.
Пример кода (ссылка из элемента управления SubwayNav):
Self.Steps
Пример кода (ссылка на шаги из другого элемента управления):
SubwayNav1.Steps
Ограничения
Этот компонент кода можно использовать только в приложениях на основе холста и настраиваемых страницах.