Настройка помощника
При создании помощника для веб-сайта этот помощник использует контент с хостинг-сайта для генерации ответов. Microsoft Dataverse индексирует содержимое сайта и настроенные таблицы, а Copilot Studio создает сводку по индексированному содержимому и таблицам для генерации ответов.
Аутентифицированные пользователи сайта получают адаптированные, обобщенные ответы, согласованные с их веб-ролями. Чтобы улучшить модель контента для аутентифицированных пользователей сайта, уточните данные, выполнив следующие действия.
В Power Pages перейдите в раздел рабочей области настройки.
В разделе Copilot выберите Добавить помощник.
В разделе Уточнить данные выберите Внести изменения.
Выберите Выбрать элемент управления поиском таблиц, чтобы выбрать или отменить выбор таблиц.
- В этом разделе вы можете выбрать несколько таблиц. Убедитесь, что каждая выбранная вами таблица используется на сайте.
- На последующих страницах укажите страницу, на которой используется таблица, для создания URL-адреса цитирования.
Выберите Далее.
В разделе Выбрать таблицы выберите таблицу, содержащую столбцы и ссылку на страницу, которую вы хотите выбрать. Таблица отображается только в том случае, если в ней есть хотя бы один многострочный столбец.
Одновременно можно выбрать только одну таблицу.
В разделе Добавить ссылку на страницу выберите страницу, на которой используется таблица.
Заметка
- Убедитесь, что выбрана правильная страница. В противном случае бот предоставляет неверный URL-адрес цитирования для ответов.
- Страница должна использоваться
idв качестве параметра строки запроса. Если вы используете любое другое имя параметра, URL-адрес ссылки работает неправильно.
В разделе Выберите столбцы выберите список столбцов, которые используются на странице. Для выбора доступны только столбцы с многострочным текстом.
Выберите Далее и проверьте выбранные параметры.
Выберите Сохранить, чтобы отправить изменения.
Настройка внешнего вида помощника
Вы можете настроить стиль помощника, переопределив классы CSS по умолчанию. Для этого добавьте элемент style в шаблон заголовка и переопределите значения, выполнив следующие действия:
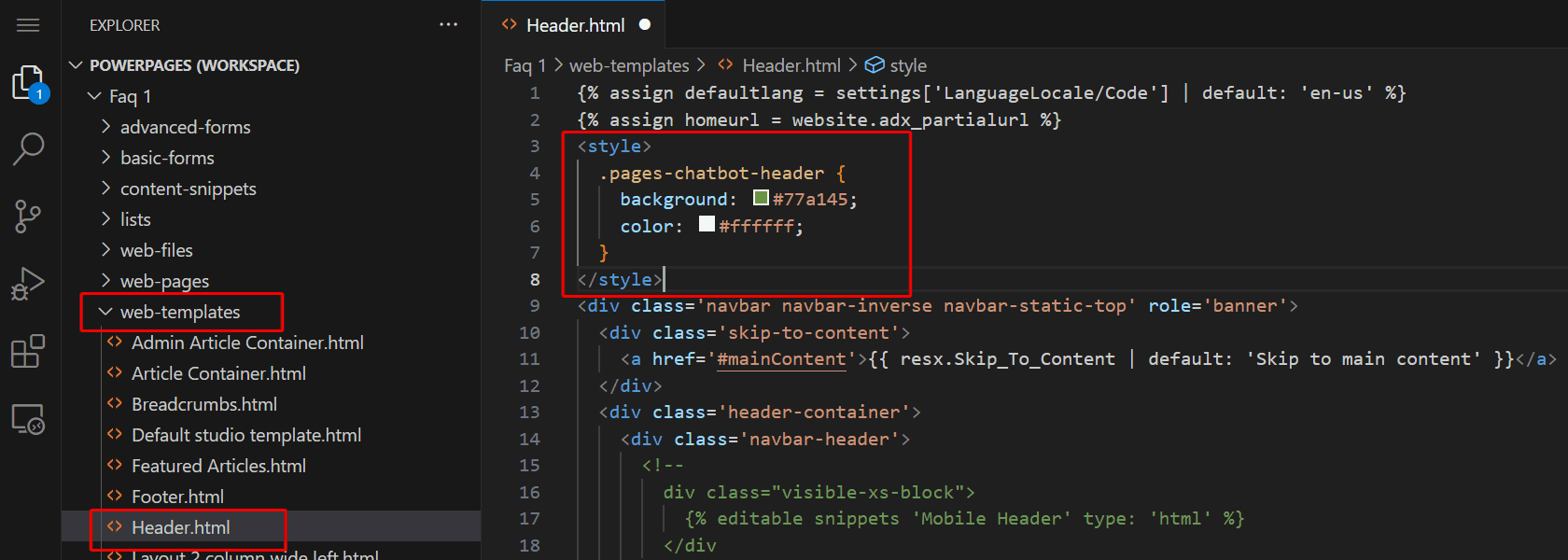
Перейдите в редактор кода сайта.
В навигации проводника разверните папку web-templates.
Откройте Header.html.
Добавьте свой элемент
style/script.
Переопределите соответствующие стили.
Мини-приложение помощника
Снимок свернутого помощника:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Подсказка:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
изображение значка:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Заметка
- Замените
<image URL>фактическим URL-адресом источника изображения. Сошлитесь на внешний путь или отправьте изображение в таблицу Веб-файл и используйте его URL-адрес.
Элементы помощника
В примерах CSS в этом разделе приведены примеры, показывающие, как настроить каждый из пронумерованных элементов чат-бота на следующем снимке экрана.
1. Верхний колонтитул
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Высота и ширина
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Окно помощника
.pva-embedded-web-chat-window {
background: white;
}
4. Пузырь от помощника
Цвет фона:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Цвет текста:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Пузырь от пользователя
Цвет фона:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Цвет текста:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Справочные ссылки
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Сообщения о конфиденциальности
Цвет фона:
.pva-privacy-message {
background: #797d81;
}
Цвет текста:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}