Инструкции. Использование веб-API портала
В этом руководстве вы настроите веб-страницу и настраиваемый веб-шаблон, который будет использовать веб-API для чтения, записи, обновления и удаления записей из таблицы контактов.
Заметка
Вы можете изменить имена столбцов или использовать другую таблицу, следуя инструкциям в этом примере.
Шаг 1. Создание параметров сайта
Прежде чем вы сможете использовать веб-API порталов, вы должны включить необходимые настройки сайта с помощью приложения управления порталом. Настройки сайта зависят от таблицы, которую вы хотите использовать при взаимодействии с веб-API.
Откройте Приложение управления порталом.
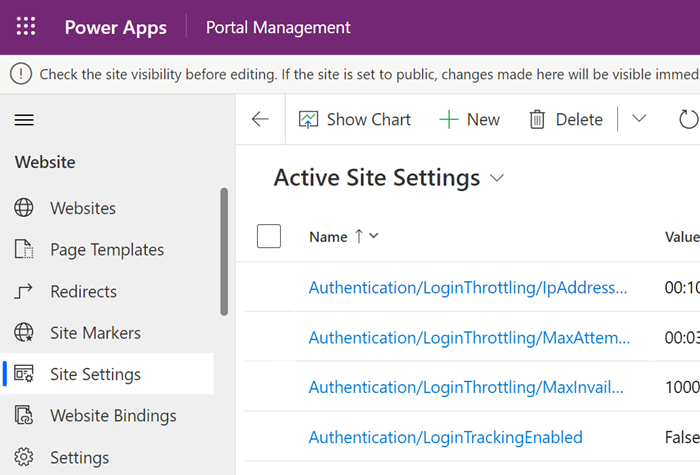
На левой панели приложения Управление порталом выберите Настройки сайта.

Выберите Создать.
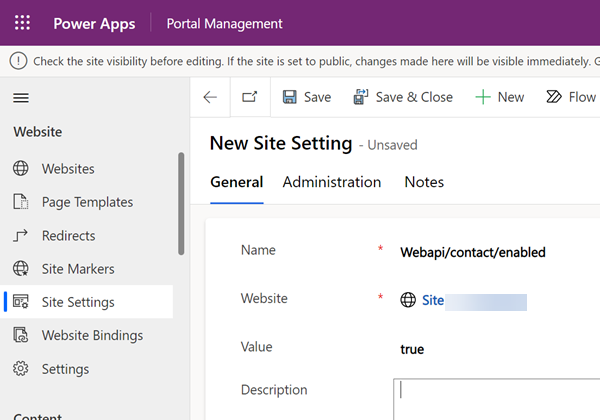
В поле Имя введите Webapi/contact/enabled.
В списке Веб-сайт выберите запись о своем веб-сайте.
В поле Значение введите истина.

Выберите Сохранить и закрыть.
Выберите Создать.
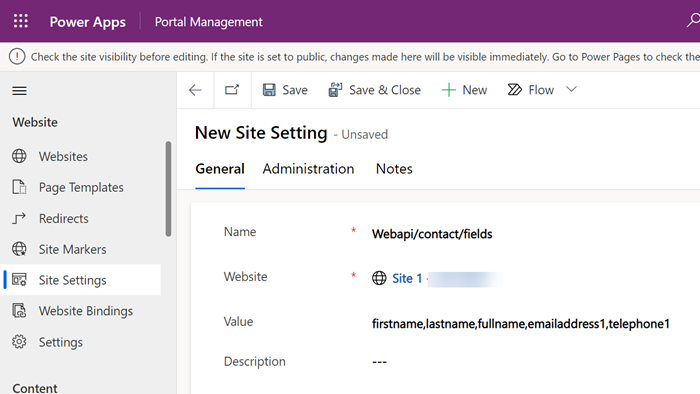
В поле Имя введите Webapi/contact/fields.
В списке Веб-сайт выберите запись о своем веб-сайте.
В поле Значение введите.
firstname,lastname,fullname,emailaddress1,telephone1
Выберите Сохранить и закрыть.
Выберите Создать.
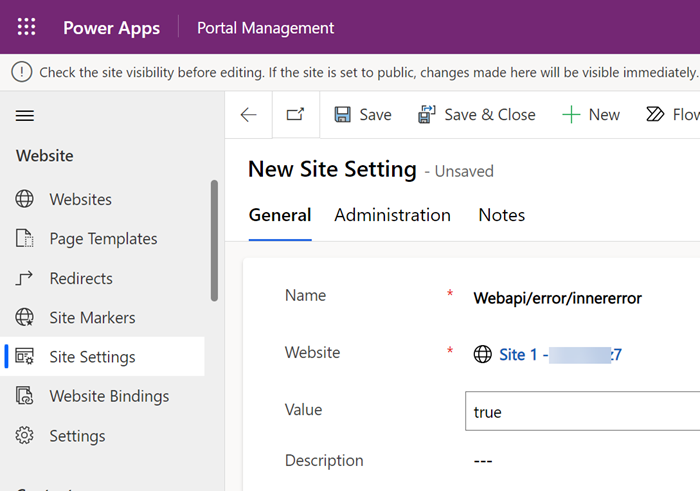
В поле Имя введите Webapi/error/innererror.

В списке Веб-сайт выберите запись о своем веб-сайте.
В поле Значение введите истина.
Выберите Сохранить и закрыть.
Проверьте настройки сайта для веб-API.
Шаг 2. Конфигурация разрешений
Вам нужно будет настроить разрешения, чтобы пользователи могли использовать функцию веб-API. В этом примере вам нужно настроить или создать новую веб-роль, которая будет использовать веб-API, затем вы добавите разрешения таблицы для таблицы Контакт и свяжете разрешение таблицы с веб-роль и, наконец, назначить веб-роль пользователям, чтобы они могли использовать веб-API.
Заметка
Веб-API следует разрешениям таблицы, вытекающим из контекста веб-роли аутентифицированного пользователя или анонимной веб-роли. Подумайте, есть ли уже у ваших пользователей веб-роль, которая дает доступ к определенным таблицам вашего сайта, необходимым для веб-API. Вам не нужно создавать дополнительные веб-роли только для того, чтобы использовать веб-API.
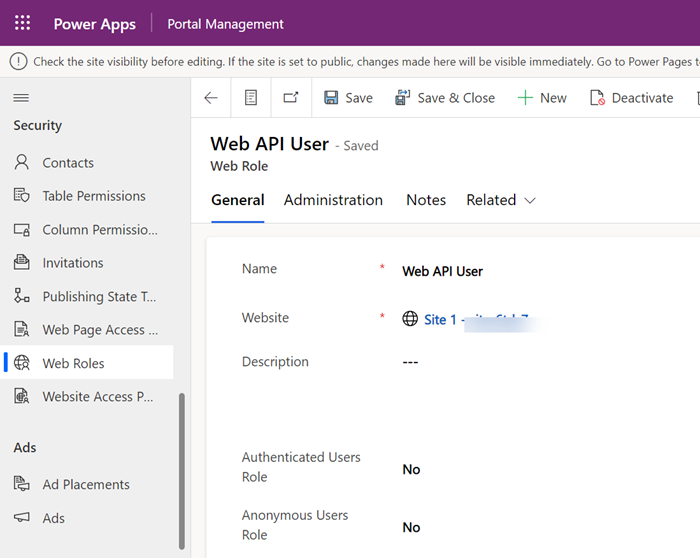
Создание веб-роли
Если в настоящее время у вас нет веб-роли с разрешениями на доступ к таблице, к которой вы обращаетесь посредством веб-API, или вам требуется другой контекст доступа к данным, выполните следующие шаги, чтобы создать новую веб-роль и назначить разрешения таблицы.
Откройте Приложение управления порталом.
В левой области выберите раздел Управление, а затем щелкните Веб-роли.
Выберите Создать.
В поле Имя введите Пользователь веб-API (или любое имя, которое лучше всего отражает роль пользователя, получающего доступ к этой функции).
В списке Веб-сайт выберите запись о своем веб-сайте.

Выберите Сохранить.
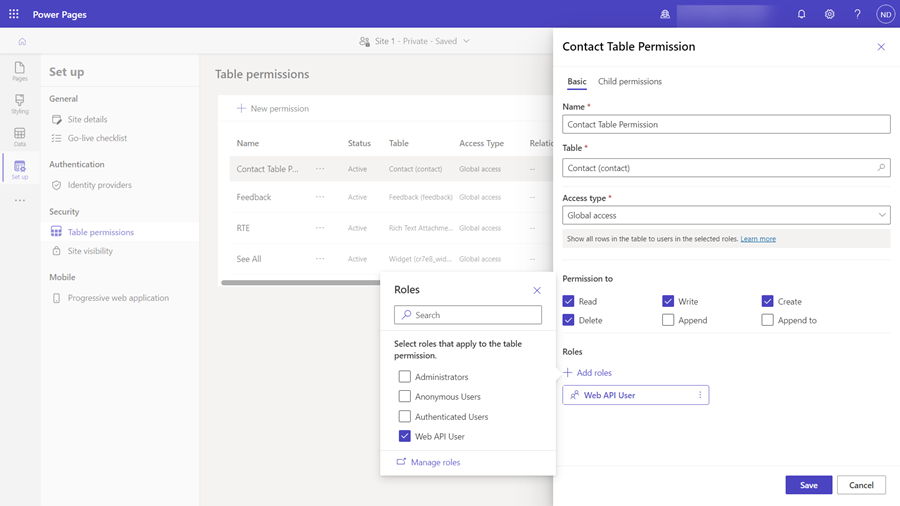
Создание разрешений для таблиц
Запуск студии дизайна Power Pages.
Выберите рабочую область Безопасность.
В разделе Защита выберите Разрешения таблиц.
Выберите Создать разрешение.
В поле Имя введите Разрешение таблицы контактов.
В списке Имя таблицы выберите Контакты (контакт).
В списке Тип доступа выберите Глобальный.
Выберите привилегии Чтение, Запись, Создание и Удаление.
Выбирать + Добавить роли и выберите веб-роль, которую вы выбрали или создали ранее.
Выберите Сохранить и закрыть.

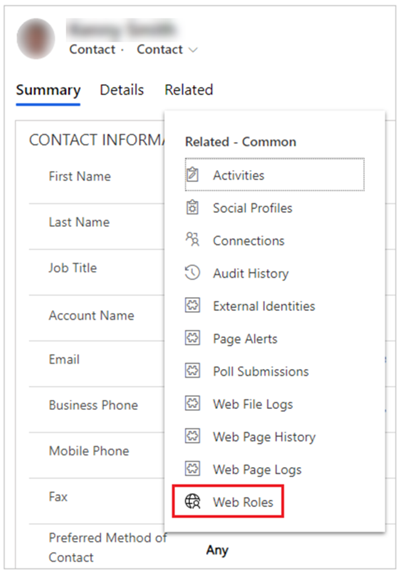
Добавление контактов в веб-роль
Откройте Приложение управления порталом.
В левой области выберите раздел Безопасность, выберите Контакты.
Выберите контакт, которого следует использовать в этом примере для веб-API.
Заметка
Этот контакт является учетной записью пользователя, используемой в этом примере для тестирования веб-API. Обязательно выберите правильный контакт на своем портале.
Выберите Связанные>Веб-роли.

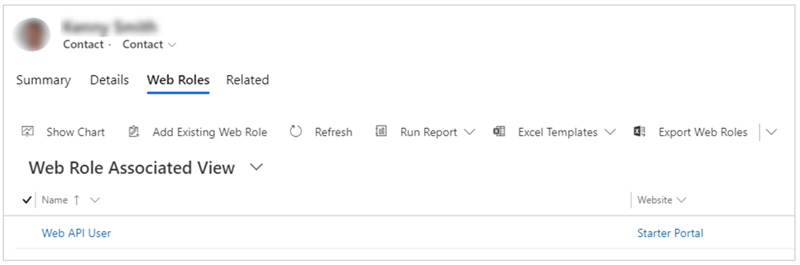
Выберите Добавить существующую веб-роль.
Выберите роль Пользователь веб-API, созданную ранее.
Выберите Добавить.

Выберите Сохранить и закрыть.
Шаг 3. Создание веб-страницы
Теперь, когда вы включили веб-API и настроили разрешения пользователей, создайте веб-страницу с образцом кода для просмотра, редактирования, создания и удаления записей.
Запуск студии дизайна Power Pages.
В рабочей области Страницы выберите + Страница.
В диалоговом окне Добавление страницы,
В разделе поля Имя введите WebAPI, и выберите шаблон — Создать на основе шаблона.
Выберите Добавить.
Выберите кнопку Изменить код в правом верхнем углу.
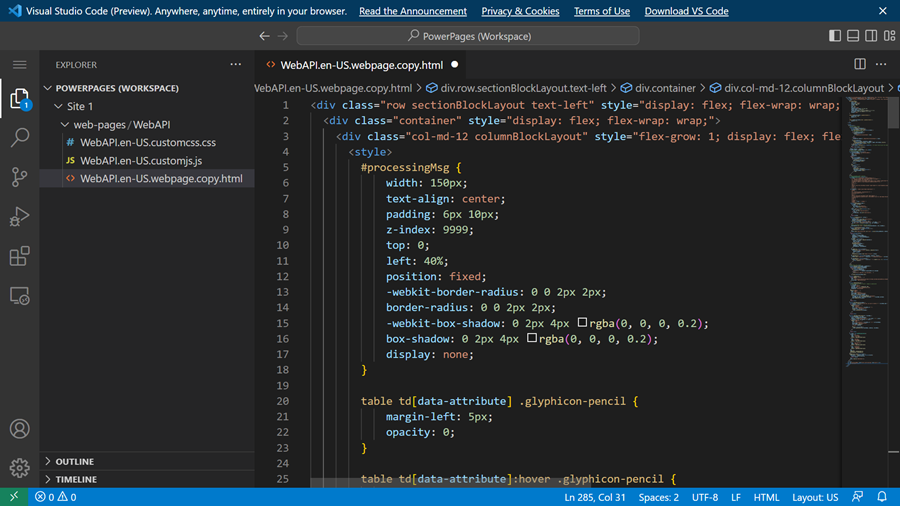
Выберите Открыть Visual Studio Code.
Скопируйте следующий пример фрагмента кода и вставьте его между
<div></div>тегами раздела страницы.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Выберите CTRL-S, чтобы сохранить код.
Выберите Синхронизация в студии дизайна, чтобы обновить сайт и просмотреть изменения кода.
Шаг 4. Используйте веб-API для чтения, просмотра, редактирования, создания и удаления
Чтобы проверить функциональность веб-API:
Выберите Предварительная версия и нажмите кнопку рабочий стол.
Войдите на свой сайт с учетной записью пользователя, которой была назначена роль Пользователя веб-API, которую вы создали ранее.
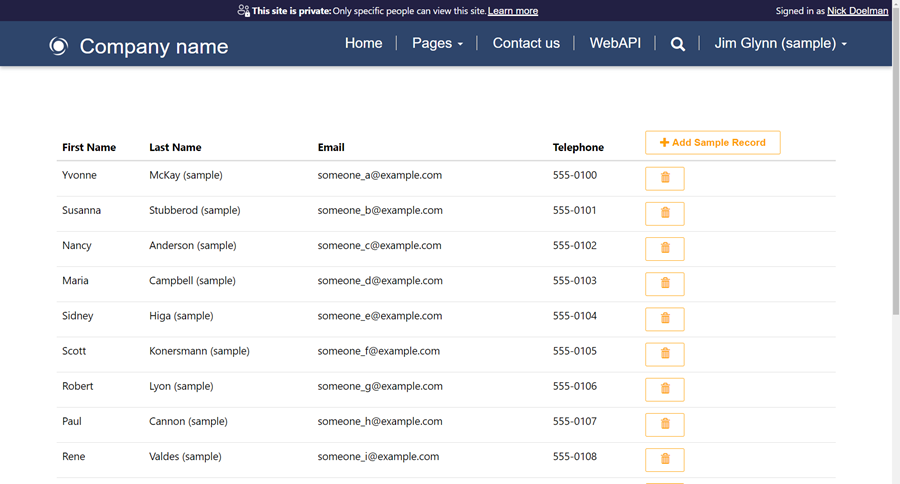
Перейдите к веб-страницу WebApi, созданную ранее.

Выберите Добавить образец записи, чтобы добавить пример записи из скрипта.
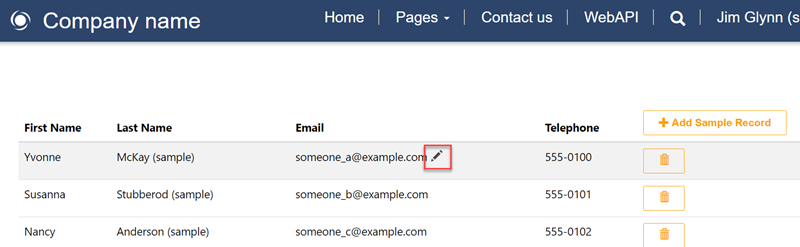
Выберите поле В этом примере мы выбрали Адрес электронной почты, чтобы изменить адрес электронной почты контакта.

Выберите значок Удалить, чтобы удалить запись.
Теперь, когда вы создали веб-страницу с образцом для чтения, редактирования, создания и удаления записей, вы можете настроить формы и макет.
Следующий шаг
Создание HTTP-запросов и обработка ошибок