Веб-шаблоны как компоненты
Веб-шаблоны можно создавать и использовать в качестве компонентов на веб-страницах, чтобы создатели могли использовать эти многократно используемые компоненты и предоставлять параметры для удовлетворения требований.
Как разработчик, вы можете создать веб-шаблон для предоставления определенных функций, которые создатели могут настроить при разработке веб-страниц.
Например, вы можете создать следующие компоненты (и другие) в качестве компонентов веб-шаблонов, которые можно настроить в студии дизайна:
- Список мест с картами
- Отображение в виде карусели
- Галерея изображений или видео
Чтобы добавить компонент на веб-страницу, вы можете отредактировать страницу. Для этого используйте веб-версию Visual Studio Code и добавьте объект включения Liquid в копию страницы:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Пример:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Создание компонента веб-шаблона
Чтобы создать компонент веб-шаблона, в который можно разрешить разработчику передавать параметры, необходимо добавить тег {% manifest %} в веб-шаблон. Раздел манифеста описывает параметры, которые можно настроить для передачи и использования кодом веб-шаблона.
Манифест — это объект JSON, определяющий свойства веб-шаблона, отображаемые в студии дизайна: тип, отображаемое имя, описание, таблицы и параметры. Эти свойства веб-шаблонов можно использовать для преодоления разрыва между профессиональной разработкой и малокодовым редактированием. Параметры относятся к переменным, которые разработчики используют в своем исходном коде, а создатели, использующие малокодовый подход, могут настраивать их значения.
Поддерживаемых свойства манифеста
| Свойство манифеста | Description |
|---|---|
| Type | Необходимо установить значение Функциональный. Функциональный. Добавление компонента веб-шаблона с помощью процесса Добавить компонент в студии дизайна. |
| displayName | Понятное имя компонента веб-шаблона, которое будет отображаться в студии дизайна. |
| Описание | Описание компонента веб-шаблона. |
| таблицы | Массив таблиц Dataverse, которые создатель может использовать для прямого перехода к рабочей области данных для редактирования конфигурации таблиц или записей. Таблицы должны быть перечислены с использованием их логического имени. |
| Параметры | Параметры с определенными свойствами: id: соответствует переменной, используемой в коде веб-шаблона, и тегу включения Liquid. displayName: понятное имя в студии дизайна. description: краткий текст, появляющийся во всплывающей подсказке, чтобы предоставить создателям контекст, использующий компонент. |
Пример:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Написание кода веб-шаблона
Если вы хотите расширить существующий готовый веб-шаблон, мы рекомендуем вам создать копию веб-шаблона и расширить копию, чтобы сохранить исходный код и предотвратить потерю данных.
Все параметры передаются в виде строк. В вашем коде рекомендуется преобразовывать значения параметров в нужные типы по мере необходимости. Преобразовать параметры можно с помощью фильтров Liquid.
Примеры:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
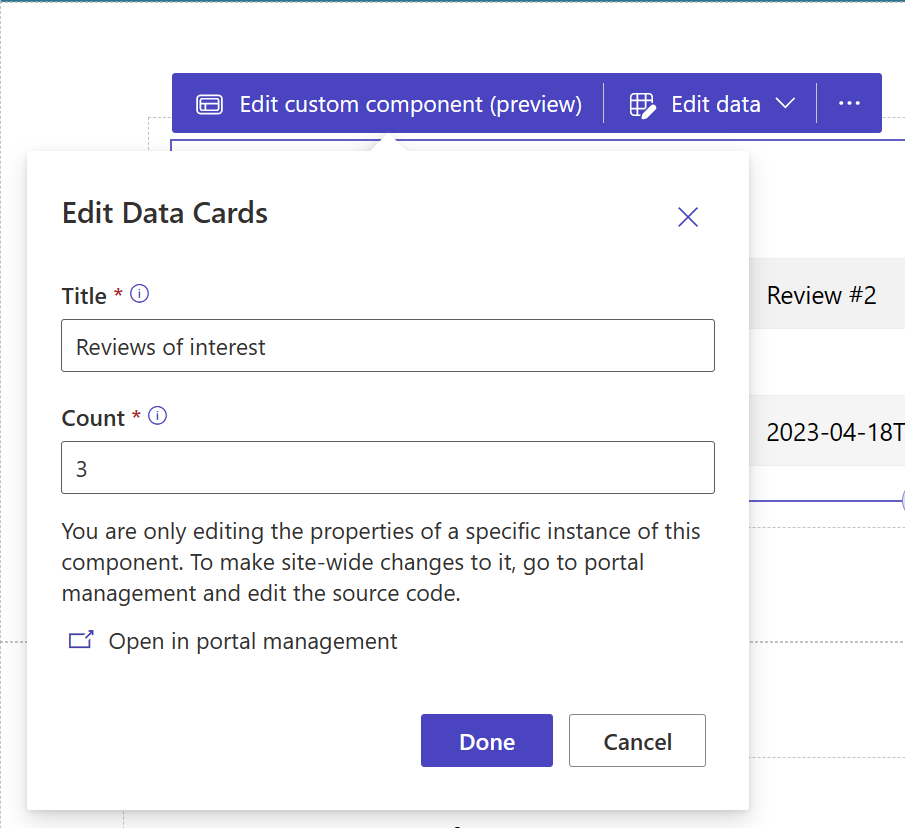
Настройка компонента веб-шаблона на веб-странице
Когда компонент веб-шаблона (с разделом манифеста) создан, вы можете добавить соответствующую ссылку Liquid на копию веб-страницы (используя веб-версию Visual Studio Code, Visual Studio Code, приложение управления порталом или другие методы), передавая различные параметры, как показано в этом примере:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Настроить параметры можно прямо в студии дизайна. Таким образом, профессиональный разработчик может создавать расширенные компоненты, используя веб-шаблоны, которые создатели малокодовой разработки могут настроить с помощью студии дизайна.

Известные проблемы и ограничения
Вложение компонентов веб-шаблона в другие компоненты веб-шаблона не поддерживается.
Следующий шаг
Как создать компонент веб-шаблона