Добавление интерактивности в визуальный элемент с помощью выбора визуальных элементов Power BI
Power BI предоставляет два способа взаимодействия с визуальными элементами— выбор и фильтрация. В следующем примере показано, как выбрать элемент из одного визуального элемента и уведомить других визуальных элементов в отчете о новом состоянии выделения.
Интерфейс соответствует объекту Selection :
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Выбор точек данных с помощью диспетчера выбора
Объект визуального узла предоставляет метод создания экземпляра диспетчера выбора. Диспетчер выбора имеет соответствующий метод для каждого из следующих действий:
- Выбрать
- Очистка выделенного фрагмента
- Показать контекстное меню
- Сохранение текущих выборов
- Проверка состояния выбора
Создание экземпляра диспетчера выбора
Чтобы использовать диспетчер выбора, создайте экземпляр диспетчера выбора. Обычно визуальные элементы создают экземпляр диспетчера выбора в constructor разделе визуального объекта.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Создание экземпляра построителя выбора
При создании экземпляра диспетчера выбора необходимо создать selections для каждой точки данных визуального элемента. Метод объекта createSelectionIdBuilder визуального узла создает выбор для каждой точки данных. Этот метод возвращает экземпляр объекта с интерфейсом powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Этот объект имеет соответствующие методы для создания selections различных типов сопоставлений представлений данных.
Примечание.
Методы withTable и withMatrixNode были представлены в API 2.5.0 визуальных элементов Power BI.
Если вам нужно использовать выбор для сопоставлений представлений данных таблицы или матрицы, обновите api версии 2.5.0 или более поздней.
Создание выделенных элементов для сопоставления категориальных представлений данных
Давайте рассмотрим, как выборки представляют сопоставление категориальных представлений данных для примера семантической модели:
| Производитель | Тип | значение |
|---|---|---|
| Chrysler | Внутренний автомобиль | 28883 |
| Chrysler | Внутренний грузовик | 117131 |
| Chrysler | Импорт автомобиля | 0 |
| Chrysler | Импортные грузовики | 6362 |
| Ford | Внутренний автомобиль | 50032 |
| Ford | Внутренний грузовик | 122446 |
| Ford | Импорт автомобиля | 0 |
| Ford | Импортные грузовики | 0 |
| GM | Внутренний автомобиль | 65426 |
| GM | Внутренний грузовик | 138122 |
| GM | Импорт автомобиля | 197 |
| GM | Импортные грузовики | 0 |
| Honda | Внутренний автомобиль | 51450 |
| Honda | Внутренний грузовик | 46115 |
| Honda | Импорт автомобиля | 2932 |
| Honda | Импортные грузовики | 0 |
| Nissan | Внутренний автомобиль | 51476 |
| Nissan | Внутренний грузовик | 47343 |
| Nissan | Импорт автомобиля | 5485 |
| Nissan | Импортные грузовики | 1430 |
| Toyota | Внутренний автомобиль | 55643 |
| Toyota | Внутренний грузовик | 61227 |
| Toyota | Импорт автомобиля | 20799 |
| Toyota | Импортные грузовики | 23614 |
Визуальный элемент использует следующее сопоставление представления данных:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
В предыдущем примере Manufacturer используется и Type есть columns rows. Серия создается путем группировки значений по rows (Type).
Визуальный элемент должен иметь возможность срезать данные по Manufacturer или Type.
Например, если пользователь выбирает Chrysler Manufacturer, другие визуальные элементы должны отображать следующие данные:
| Производитель | Тип | значение |
|---|---|---|
| Chrysler | Внутренний автомобиль | 28883 |
| Chrysler | Внутренний грузовик | 117131 |
| Chrysler | Импорт автомобиля | 0 |
| Chrysler | Импортные грузовики | 6362 |
Когда пользователь выбирает (выбирает Import Car Type данные по рядам), другие визуальные элементы должны отображать следующие данные:
| Производитель | Тип | значение |
|---|---|---|
| Chrysler | Импорт автомобиля | 0 |
| Ford | Импорт автомобиля | 0 |
| GM | Импорт автомобиля | 197 |
| Honda | Импорт автомобиля | 2932 |
| Nissan | Импорт автомобиля | 5485 |
| Toyota | Импорт автомобиля | 20799 |

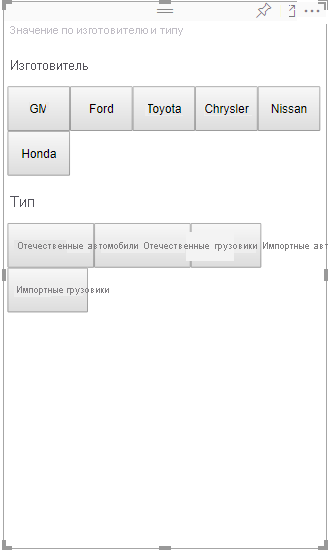
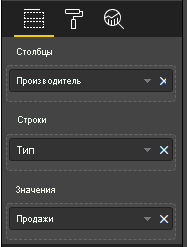
Чтобы отобразить срезные данные, заполните корзины данных визуального элемента следующим образом:

В предыдущем примере Manufacturer — категория (столбцы), Type серия (строки) и Sales для Values ряда.
Примечание.
Values требуется для отображения ряда, так как в соответствии с сопоставлением Values представления данных группируются Rows по данным.
Создание выделенных элементов для категорий
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
В предыдущем примере кода мы итерируем все категории. В каждой итерации мы вызываем createSelectionIdBuilder следующий выбор для каждой категории путем вызова withCategory метода построителя выбора. Метод createSelectionId используется в качестве окончательного метода для возврата созданного selection объекта.
В методе withCategory мы передаем столбец categoryв примере, его Manufacturerи индекс элемента категории.
Создание выделенных элементов для ряда
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Создание выделенных элементов для сопоставления представления данных таблицы
В следующем примере показано сопоставление представления данных таблицы:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Чтобы создать выбор для каждой строки сопоставления представления данных таблицы, вызовите withTable метод построителя выбора.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Визуальный код выполняет итерацию строк таблицы, а каждая строка вызывает withTable метод таблицы. withTable Параметры метода — это table объект и индекс строки таблицы.
Создание выделенных элементов для сопоставления представления данных матрицы
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
В примере nodeWalker рекурсивно вызывает каждый узел и дочерний узел.
nodeWalkernodeSelection создает объект для каждого вызова. Каждый nodeSelection представляет selection собой соответствующие узлы.
Выбор точек данных для среза других визуальных элементов
В этом примере мы создали обработчик нажатия для элементов кнопки. Обработчик вызывает select метод диспетчера выбора и передает объект выбора.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
select Интерфейс метода:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
Метод select может принимать массив выбранных элементов. Это позволяет визуальному элементу одновременно выбрать несколько точек данных. Второй параметр отвечает multiSelectза несколько выборов. Если multiSelect задано значение true, Power BI не очищает предыдущее состояние выбора при применении текущего выбора. Если значение равно false, предыдущий выбор перезаписывается.
Типичный пример использования multiSelect — обработка состояния кнопки CTRL для события нажатия. При нажатии клавиши CTRL можно выбрать несколько объектов.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});