Получение дополнительных данных из Power BI
API fetchMoreData позволяет загружать блоки данных различных размеров в качестве способа включения визуальных элементов Power BI для обхода жесткого ограничения представления данных строк 30K. Помимо исходного подхода агрегирования всех запрошенных блоков, API теперь также поддерживает загрузку блоков данных постепенно.
Вы можете настроить количество строк для получения за определенное время или dataReductionCustomization разрешить автору отчета динамически задать размер блока.
Примечание.
fetchMoreData API доступен в версии 3.4 и выше.
Динамический dataReductionCustomization API доступен в версии 5.2 и выше.
Чтобы узнать, какая версия используется, проверьте apiVersion файл pbiviz.json .
Включение сегментированного получения больших семантических моделей
Определите размер окна в dataReductionAlgorithm capabilities.json-файле визуального элемента для требуемогоdataViewMapping. Определяет count размер окна, ограничивающий количество новых строк данных, которые можно добавить к каждому dataview обновлению.
Например, добавьте следующий код в файл capabilities.json , чтобы добавить 100 строк данных за раз:
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"window": {
"count": 100
}
}
}
}
]
Новые сегменты добавляются к существующему dataview и предоставляются визуальному элементу update в качестве вызова.
Использование fetchMoreData в визуальном элементе Power BI
В Power BI можно fetchMoreData использовать один из двух способов:
- Режим агрегирования сегментов
- режим добавочных обновлений
Режим агрегирования сегментов (по умолчанию)
В режиме агрегирования сегментов представление данных, предоставленное визуальному элементу, содержит накопленные данные из всех предыдущих fetchMoreData requests. Таким образом, размер представления данных увеличивается при каждом обновлении в соответствии с размером окна. Например, если ожидается 100 000 строк, а размер окна равен 10 000, то первое представление данных обновления должно содержать 10 000 строк, второе представление данных обновления должно содержать 20 000 строк и т. д.
Выберите режим агрегирования сегментов путем вызова fetchMoreData aggregateSegments = true.
Вы можете определить, существуют ли данные, проверяя наличие следующих значений dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Вы также можете проверить, является ли обновление первым обновлением или последующим обновлением, проверив options.operationKind. В следующем коде VisualDataChangeOperationKind.Create относится к первому сегменту и VisualDataChangeOperationKind.Append ссылается на последующие сегменты.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Append) {
}
// complete update implementation
}
Можно также вызвать fetchMoreData метод из обработчика событий пользовательского интерфейса:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(true);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
В ответ на вызов this.host.fetchMoreData метода Power BI вызывает update метод визуального элемента с новым сегментом данных.
Примечание.
Чтобы избежать ограничений памяти клиента, Power BI ограничивает объем данных, извлекаемых в общей сложности, до 100 МБ. После достижения fetchMoreData() этого ограничения возвращается false.
Режим добавочных обновлений
В режиме добавочных обновлений представление данных, предоставленное визуальному элементу, содержит только следующий набор добавочных данных. Размер представления данных равен определенному размеру окна (или меньше, если последний бит данных меньше размера окна). Например, если ожидается 101 000 строк и размер окна равен 10 000, визуальный элемент получит 10 обновлений с размером представления данных размером 10 000 и одним обновлением с представлением данных размером 10000.
Режим добавочных обновлений выбирается путем вызова fetchMoreData aggregateSegments = false.
Вы можете определить, существуют ли данные, проверяя наличие следующих значений dataView.metadata.segment:
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
console.log(dataView.metadata.segment);
// output: __proto__: Object
}
Вы также можете проверить, является ли обновление первым обновлением или последующим обновлением, проверив options.operationKind. В следующем коде VisualDataChangeOperationKind.Create относится к первому сегменту и VisualDataChangeOperationKind.Segment ссылается на последующие сегменты.
// CV update implementation
public update(options: VisualUpdateOptions) {
// indicates this is the first segment of new data.
if (options.operationKind == VisualDataChangeOperationKind.Create) {
}
// on second or subsequent segments:
if (options.operationKind == VisualDataChangeOperationKind.Segment) {
}
// skip overlapping rows
const rowOffset = (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1;
// Process incoming data
for (var i = rowOffset; i < dataView.table.rows.length; i++) {
var val = <number>(dataView.table.rows[i][0]); // Pick first column
}
// complete update implementation
}
Можно также вызвать fetchMoreData метод из обработчика событий пользовательского интерфейса:
btn_click(){
{
// check if more data is expected for the current data view
if (dataView.metadata.segment) {
// request for more data if available; as a response, Power BI will call update method
let request_accepted: bool = this.host.fetchMoreData(false);
// handle rejection
if (!request_accepted) {
// for example, when the 100 MB limit has been reached
}
}
}
В ответ на вызов this.host.fetchMoreData метода Power BI вызывает update метод визуального элемента с новым сегментом данных.
Примечание.
Несмотря на то, что данные в различных обновлениях представлений данных в основном являются эксклюзивными, существует некоторое совпадение между последовательными представлениями данных.
Для сопоставления N таблиц и категориальных данных первые строки представления данных могут содержать данные, скопированные из предыдущего представления данных.
N может определяться следующими способами: (dataView.table['lastMergeIndex'] === undefined) ? 0 : dataView.table['lastMergeIndex'] + 1
Визуальный элемент сохраняет представление данных, переданного ему, чтобы он смог получить доступ к данным без дополнительной связи с Power BI.
Уменьшение настраиваемых данных
Так как разработчик не всегда может заранее знать, какой тип данных будет отображать визуальный элемент, он может позволить автору отчета динамически задать размер блока данных. Из API версии 5.2 можно разрешить автору отчета задать размер блоков данных, которые извлекаются каждый раз.
Чтобы разрешить автору отчета задать количество, сначала определите объект области свойств, вызываемый dataReductionCustomization в файле capabilities.json :
"objects": {
"dataReductionCustomization": {
"displayName": "Data Reduction",
"properties": {
"rowCount": {
"type": {
"numeric": true
},
"displayName": "Row Reduction",
"description": "Show Reduction for all row groups",
"suppressFormatPainterCopy": true
},
"columnCount": {
"type": {
"numeric": true
},
"displayName": "Column Reduction",
"description": "Show Reduction for all column groups",
"suppressFormatPainterCopy": true
}
}
}
},
Затем после dataViewMappingsэтого определите значения по умолчанию для dataReductionCustomization.
"dataReductionCustomization": {
"matrix": {
"rowCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "rowCount"
},
"defaultValue": "100"
},
"columnCount": {
"propertyIdentifier": {
"objectName": "dataReductionCustomization",
"propertyName": "columnCount"
},
"defaultValue": "10"
}
}
}
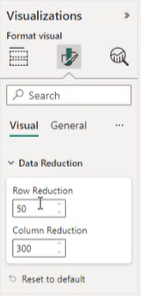
Сведения о сокращении данных отображаются в визуальном элементе в области форматирования.

Рекомендации и ограничения
Размер окна ограничен диапазоном от 2 до 30 000.
Общее число строк представления данных ограничено 1 048 576 строками.
Размер памяти представления данных ограничен 100 МБ в режиме агрегирования сегментов.