Руководство. Создание визуального элемента Power BI на основе R
Разработчик может создавать собственные визуальные элементы Power BI. Эти визуальные элементы могут использоваться вами, вашей организацией или сторонними лицами.
В этой статье пошаговые инструкции по созданию визуального элемента С R для Power BI.
В этом руководстве описано следующее:
- Создание визуального элемента R с питанием
- Изменение скрипта R в Power BI Desktop
- Добавление библиотек в файл зависимостей визуального элемента
- Добавление статического свойства
Необходимые компоненты
- Учетная запись Power BI Pro . Перед началом работы зарегистрируйте бесплатную пробную версию .
- Подсистема R. Вы можете скачать один бесплатный из многих расположений, включая страницу загрузки Microsoft R Open и репозиторий CRAN. Дополнительные сведения см. в статье "Создание визуальных элементов Power BI с помощью R".
- Power BI Desktop.
- Windows PowerShell версии 4 или более поздней для пользователей Windows или терминала для пользователей OSX.
Начать
Подготовьте некоторые примеры данных для визуального элемента. Эти значения можно сохранить в базе данных Excel или файле .csv и импортировать его в Power BI Desktop.
MonthNo Total Units 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 25 % 10 3131 11 3170 12 2762 Чтобы создать визуальный элемент, откройте PowerShell или терминал и выполните следующую команду:
pbiviz new rVisualSample -t rvisualЭта команда создает новую папку для визуального элемента rVisualSample . Структура основана на шаблоне
rvisual. Он создает файл с именем script.r в корневой папке визуального элемента. Этот файл содержит скрипт R, выполняемый для создания изображения при отрисовки визуального элемента. Вы можете создать скрипт R в Power BI Desktop.В созданном
rVisualSampleкаталоге выполните следующую команду:pbiviz startВ Power BI Desktop выберите визуальный элемент скрипта R:

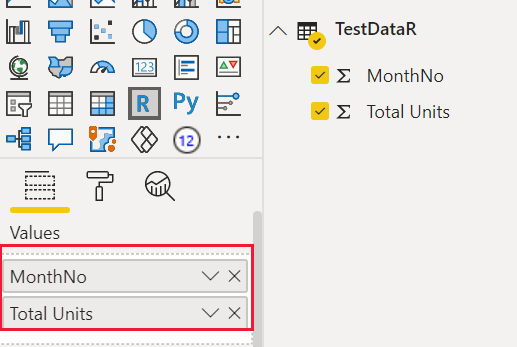
Назначьте данные визуальному элементу разработчика путем перетаскивания единиц MonthNo и Total в значения для визуального элемента.

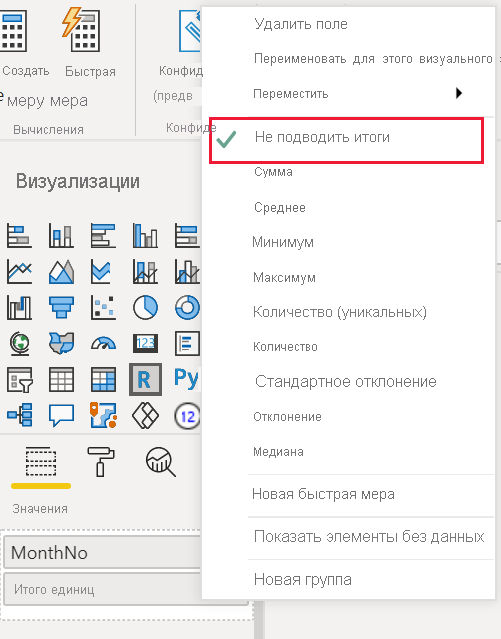
Задайте для типа агрегирования единицы "Всего" значение "Не суммировать".

В редакторе скриптов R в Power BI Desktop введите следующее:
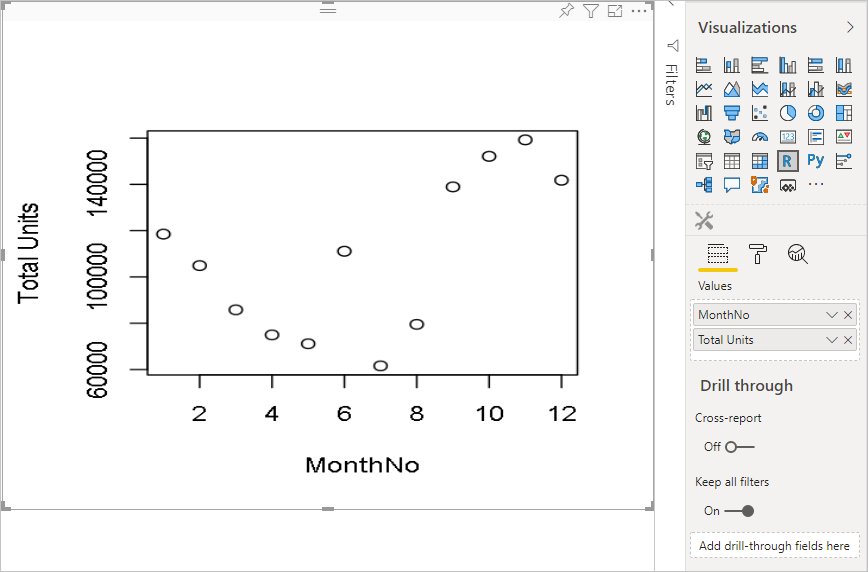
plot(dataset)Эта команда создает точечную диаграмму, используя значения в семантической модели в качестве входных данных.
Щелкните значок запуска скрипта, чтобы увидеть результат.

Изменение скрипта R
Скрипт R можно изменить, чтобы создать другие типы визуальных элементов. Давайте создадим линейчатую диаграмму далее.
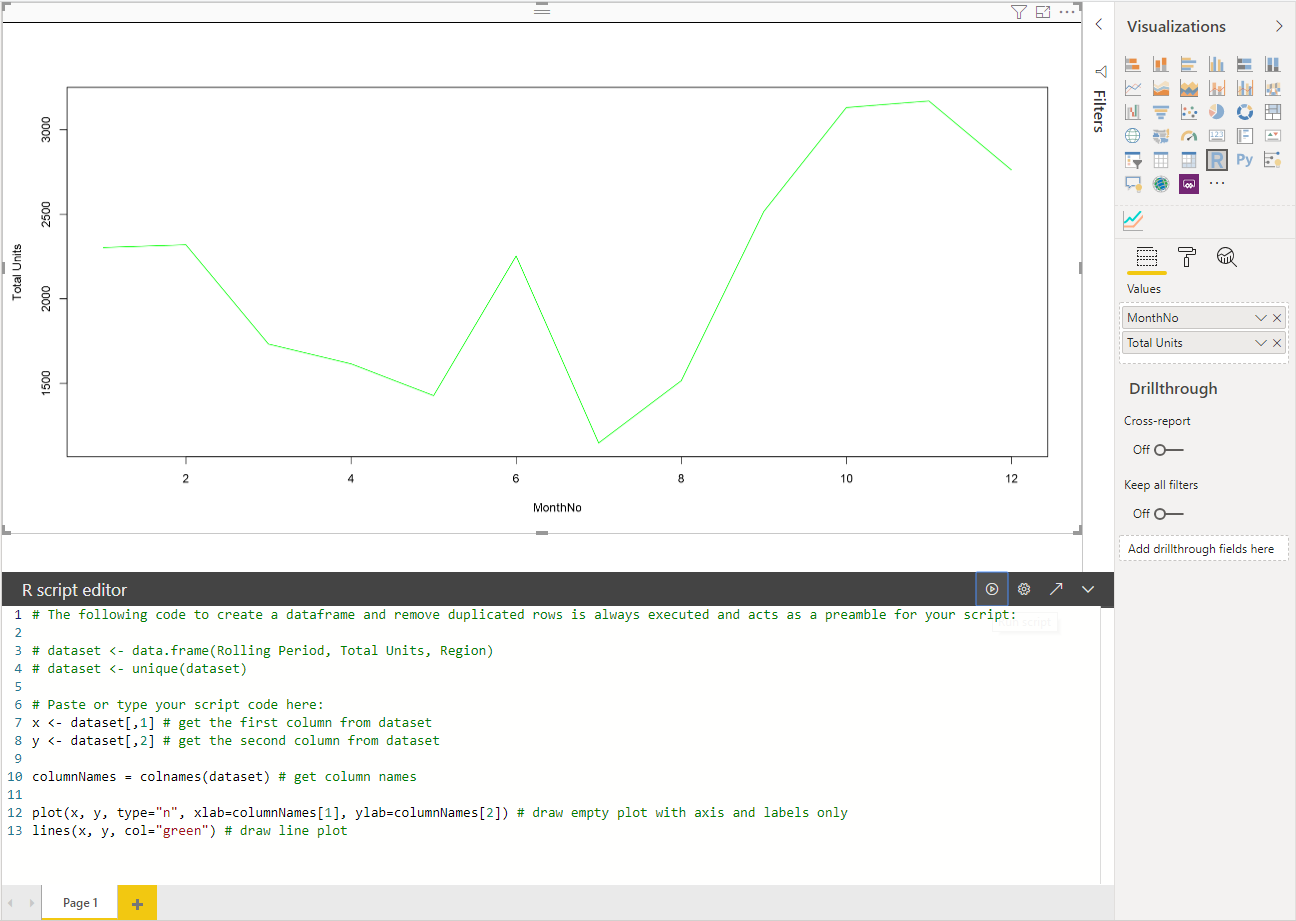
Вставьте следующий код R в редактор скриптов R.
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotЩелкните значок запуска скрипта, чтобы увидеть результат.

Когда скрипт R будет готов, скопируйте его
script.rв файл, расположенный в корневом каталоге визуального проекта.В файле capabilities.json измените значение :
nameнаdataRolesнабор данных и задайте входныеdataViewMappingsданные для набора данных.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Добавьте следующий код для поддержки изменения размера изображения в файле src/visual.ts .
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Добавление библиотек в визуальный пакет
Пакет corrplot создает графическое отображение матрицы корреляции. Дополнительные сведения см corrplot. в разделе "Введение в пакет corrplot".
Добавьте зависимость библиотеки
corrplotвdependencies.jsonфайл. Ниже приведен пример содержимого файла:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }Теперь вы можете начать использовать пакет corrplot в
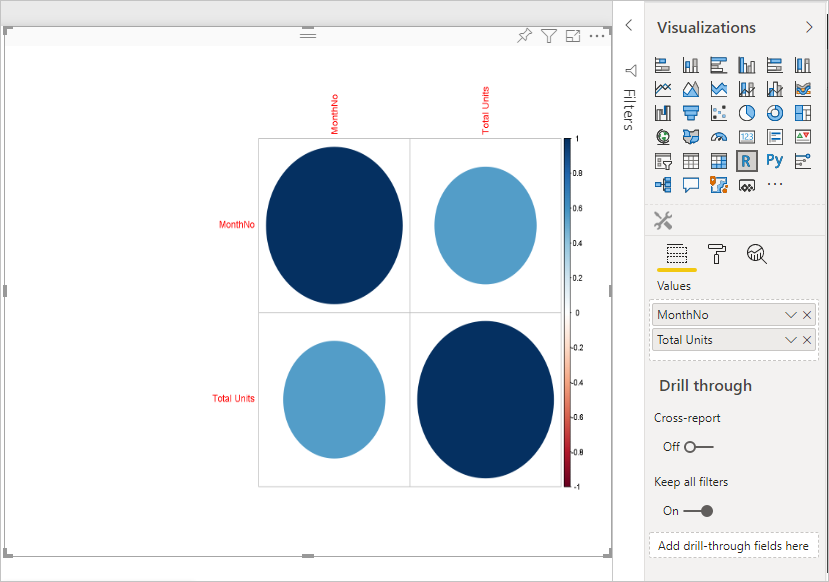
script.rфайле.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")Результат использования
corrplotпакета выглядит следующим образом:
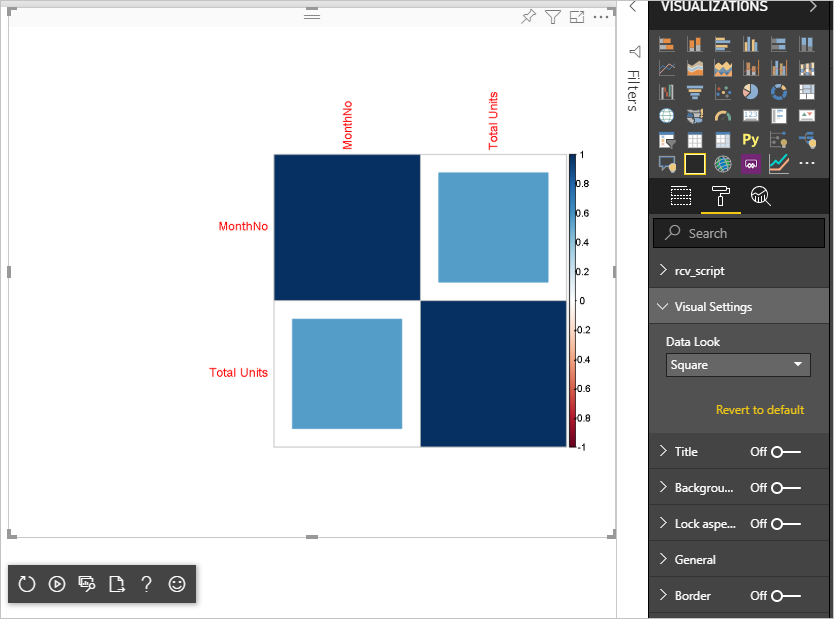
Добавление статического свойства в область свойств
Теперь, когда у нас есть базовый corrplot визуальный элемент, давайте добавим свойства в область свойств, которая позволяет пользователю изменять внешний вид и чувствовать себя в визуальном элементе.
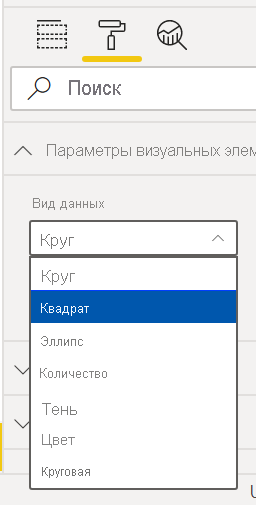
Мы используем method аргумент для настройки формы точек данных. Сценарий по умолчанию использует круг. Измените визуальный элемент, чтобы пользователь выбрал несколько вариантов.
Определите вызываемую
objectнастройку в файле capabilities.json и присвойте ему следующие свойства."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Откройте файл src/settings.ts.
VisualCardSettingsСоздайте класс с общедоступными свойствамиnamemethodиdisplayNameslices, как показано в поле кода.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }После выполнения этих действий можно изменить свойство визуального элемента.

Наконец, r-script должен иметь свойство по умолчанию. Если пользователь не изменяет значение свойства (в данном случае параметр фигуры), визуальный элемент использует это значение.
Для переменных среды выполнения R для свойств соглашение об именовании —
<objectname>_<propertyname>в данном случаеsettings_method.Выполните следующий R-скрипт:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Упаковка и импорт визуального элемента
Теперь вы можете упаковать визуальный элемент и импортировать его в любой отчет Power BI.
displayNameЗаполните файл ,supportUrldescriptionавторnameиemailдругие важные сведенияpbivis.json.Если вы хотите изменить значок визуального элемента на панели визуализации, замените файл icon.png в папке ресурсов .
Из корневого каталога визуального запуска:
pbiviz packageДополнительные сведения о упаковке визуального элемента см. в статье "Упаковка пользовательского визуального элемента"
Импортируйте pbiviz-файл визуального элемента в любой отчет Power BI. Сведения о том, как это сделать, см. в статье "Импорт визуального файла с локального компьютера в Power BI ".
Окончательный визуальный элемент выглядит следующим образом: