Q&A в встроенной аналитике Power BI
Встроенная аналитика Power BI позволяет включить Q&A в приложение. Пользователи могут задавать вопросы с помощью естественного языка и получать немедленные ответы в виде визуальных элементов, таких как диаграммы или графы.

Существует два режима внедрения Q&A в вашем приложении: интерактивный и только результаты. Интерактивный режим позволяет вводить вопросы и отображать их на визуальном элементе. Если у вас есть сохраненный вопрос или предустановленный вопрос, который вы хотите отобразить, вы можете использовать режим с результатами только, добавив вопрос в конфигурацию встраивания.
Ниже приведен пример кода JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Задать вопрос
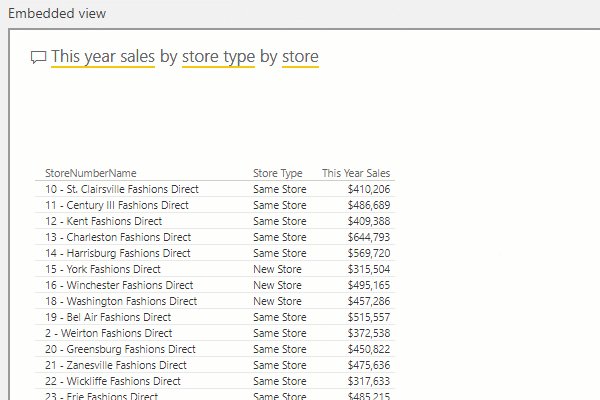
Если вы используете режим результатов с заданным вопросом, вы можете добавить дополнительные вопросы в кадр. Ответ на новый вопрос сразу же заменит предыдущий результат. Новый визуальный элемент отображается в соответствии с новым вопросом.
Одним из примеров этого использования будет часто задаваемый список вопросов. Пользователь может ознакомиться с вопросами и ответить на них в той же вложенной части.
фрагмент кода для использования пакета SDK JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Визуальная отрисовка события
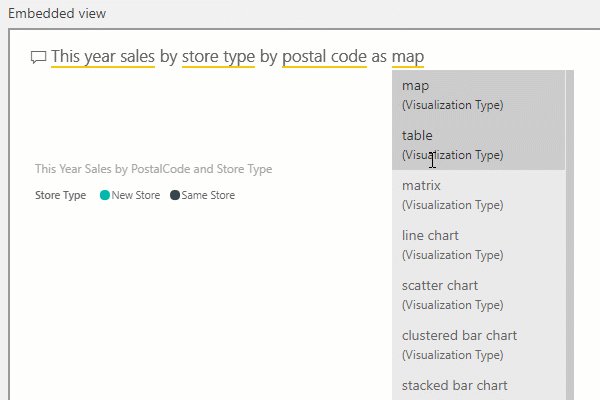
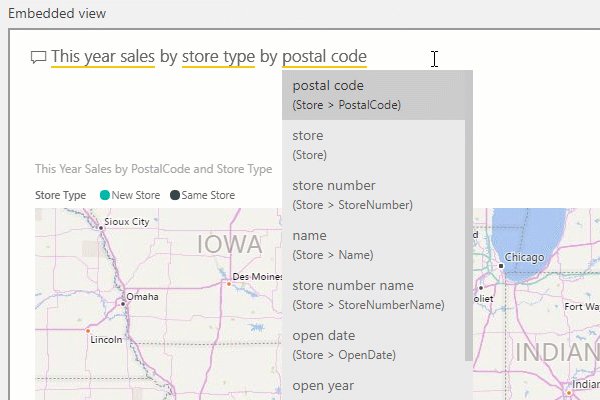
В интерактивном режиме приложение может получать уведомления о событии изменения данных каждый раз, когда изменяется визуализация, чтобы соответствовать обновленному входному запросу во время ввода.
Прослушивание события visualRendered позволяет сохранять вопросы для последующего использования.
фрагмент кода для использования SDK для JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Токен встраивания
Создайте маркер внедрения из семантической модели, чтобы запустить часть Q&A. Дополнительные сведения см. в операции генерации токена .
Связанное содержимое
Попробуйте площадку встроенной аналитики Power BI
Дополнительные вопросы? Обратитесь с вопросом к сообществу Power BI