Обзор тем
Примечание
- Начиная с октября 2022 г. порталы Power Apps называются Power Pages.
- Начиная с 26 февраля 2024 г. использование старой студии порталов Power Apps будет прекращено. Используйте вместо нее для редактирования своих веб-сайтов студию дизайна Power Pages. Дополнительные сведения: Прекращение поддержки студии порталов Power Apps
- Эта тема относится к устаревшим возможностям. Актуальную информацию см. в документации по Microsoft Power Pages.
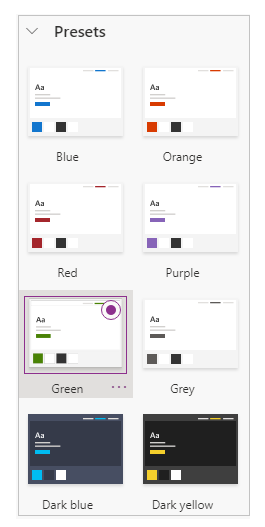
На порталах Power Apps функция Включить базовую тему задана как Выкл. Когда вы включаете эту функцию, вы можете использовать темы по умолчанию, называемые Предустановки. Вы также можете создавать копии предустановленных тем для дополнительной настройки.
В этой статье вы познакомитесь с функцией базовых тем. Для расширенной настройки темы см. Изменить CSS.
Включение базовых тем для существующих порталов
Выполните вход в Power Apps.
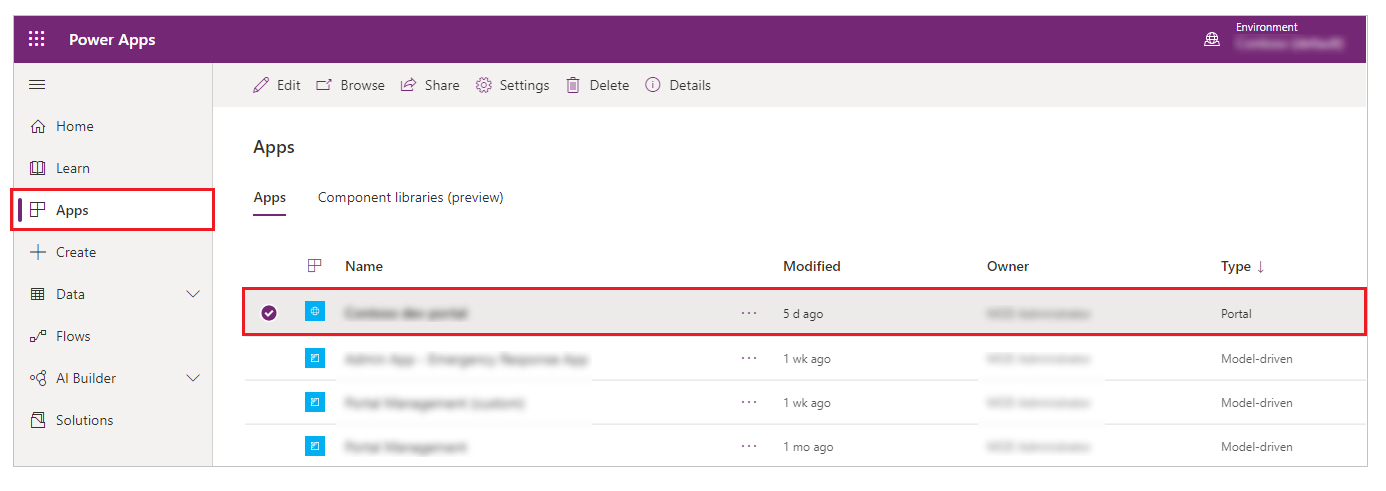
Выберите Приложения в левой области навигации, а затем выберите портал.

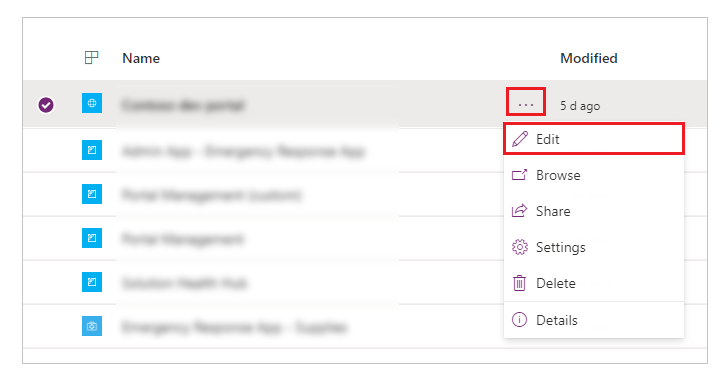
Выберите Дополнительные команды (...), затем выберите Правка.

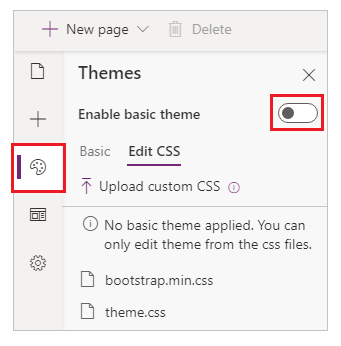
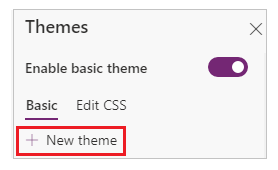
Выберите Темы на левой панели навигации, а затем включите Включить базовую тему.

Изменение темы для портала
Вы можете установить любую существующую тему на портале в качестве темы по умолчанию.
Выполните вход в Power Apps.
Выберите Приложения в левой области навигации, а затем выберите портал.
Выберите Дополнительные команды (...), затем выберите Правка.
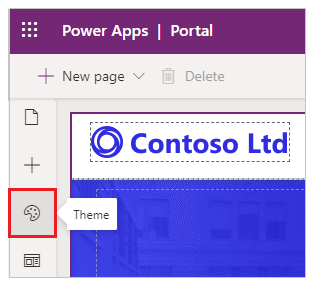
Выберите Тема в области компонентов.

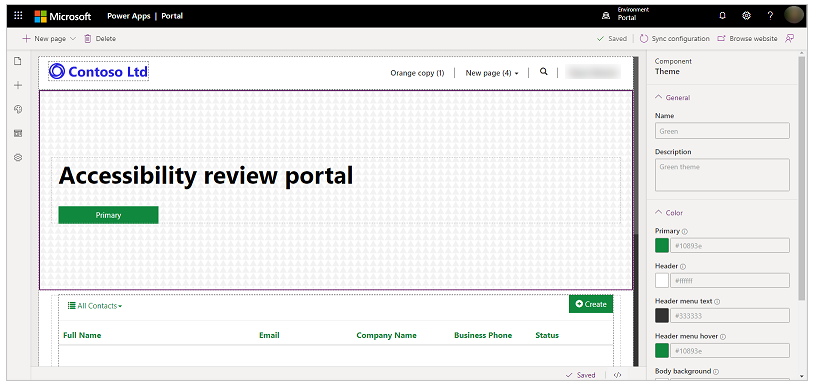
Выберите любую тему по умолчанию из доступных предустановок (в нашем примере мы выбрали зеленую).

Выбранная тема будет применена к порталу.

Примечание
После изменения темы или свойств темы, таких как цвета, внутри студии, выберите Обзор веб-сайта для просмотра изменений в отдельной вкладке браузера. Если вы вносите несколько изменений с помощью этого метода и переключаетесь на разные страницы внутри браузера, устаревший кеш браузера может привести к тому, что ваш браузер покажет изменения темы, которые не являются последними. Если это произойдет, используйте Ctrl+F5, чтобы перезагрузить страницу.
Создание новой темы
Выполните вход в Power Apps.
Выберите Приложения в левой области навигации, а затем выберите портал.
Выберите Дополнительные команды (...), затем выберите Правка.
Выберите Тема в области компонентов.
Выберите Создать тему.

Изменение сведений о теме
Вы можете изменить название темы, описание, цвет и другие параметры оформления в Power Apps Studio.
Выполните вход в Power Apps.
Выберите Приложения в левой области навигации, а затем выберите портал.
Выберите Дополнительные команды (...), затем выберите Правка.
Выберите Тема в области компонентов.
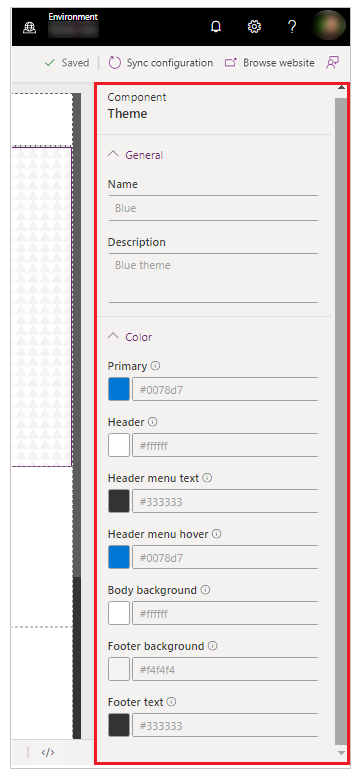
Выберите тему, которая применяется в настоящее время, или выберите новую тему из предустановок. При выборе темы открывается панель сведений в правой части вашего рабочего пространства.

Отредактируйте сведения о теме, такие как имя, описание и цвет для разных областей.
Параметр цвета Затронутая область Основной Цвета кнопок и ссылок. Заголовок Цвет фона верхнего колонтитула. Текст меню верхнего колонтитула Цвет текста меню верхнего колонтитула. Цвет меню верхнего колонтитула при наведении Цвет фона пунктов меню, когда на них наведен курсор. Фон основного текста Цвет фона раздела тела. Цвет фона нижнего колонтитула Цвет фона нижнего колонтитула. Текст нижнего колонтитула Цвет текста в нижнем колонтитуле. Сохраните и опубликуйте изменения.
Копирование предустановленной темы
Выполните вход в Power Apps.
Выберите Приложения в левой области навигации, а затем выберите портал.
Выберите Дополнительные команды (...), затем выберите Правка.
Выберите Тема в области компонентов.
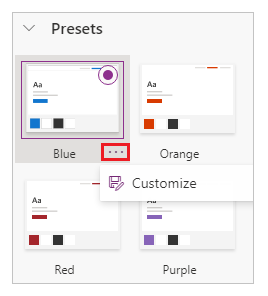
Выберите тему из предустановок, которую вы хотите скопировать, выберите ..., а затем выберите Настроить.

Обновите сведения о теме, как описано в предыдущем разделе, а затем сохраните тему.
Переменные Sass
Sass — это язык таблиц стилей с полностью совместимым с CSS синтаксисом. Когда вы включаете функцию базовой темы, вы можете использовать переменные Sass вместо значений для настройки цветов темы.
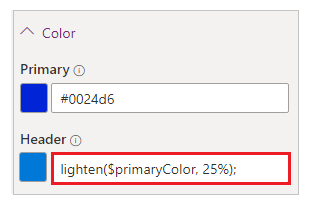
Например, если вы хотите, чтобы цвет верхнего колонтитула был на 25 процентов светлее, чем Основной цвет, вы можете использовать следующее значение вместо определенного цвета:
lighten($primaryColor, 25%);

Вы можете использовать следующие переменные Sass с базовыми темами:
| Параметр цвета | Имя переменной Sass |
|---|---|
| Основной | $primaryColor |
| Заголовок | $headerColor |
| Текст меню верхнего колонтитула | $headerMenuTextColor |
| Цвет меню верхнего колонтитула при наведении | $headerMenuHoverColor |
| Фон основного текста | $bodyBackground |
| Цвет фона нижнего колонтитула | $footerColor |
| Текст нижнего колонтитула | $footerTextColor |
Порядок переменной Sass
Переменные Sass работают сверху вниз. Вы можете задать цвет Верхнего колонтитула как lighten($primaryColor, 25%);. Но вы не можете задать цвет Основной как lighten($headerColor, 25%);, потому что Верхний колонтитул ниже Основной в списке вариантов цвета.
Соображения, связанные с базовыми темами
- У вас не может быть двух тем с одинаковым именем или именем файла темы.
- Любое значение цвета, которое вы вводите вручную, должно соответствовать действительному цвету.
- Изменение CSS для предустановленных тем не поддерживается.
- Рекомендуемое соотношение контрастности цвета переднего плана и фона для специальных возможностей составляет 4,5:1.
Дальнейшие действия
См. также
Студия порталов Power Apps
Создание веб-страниц и управление ими
Редактор WYSIWYG
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).