Реализация примера компонента веб-API портала
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
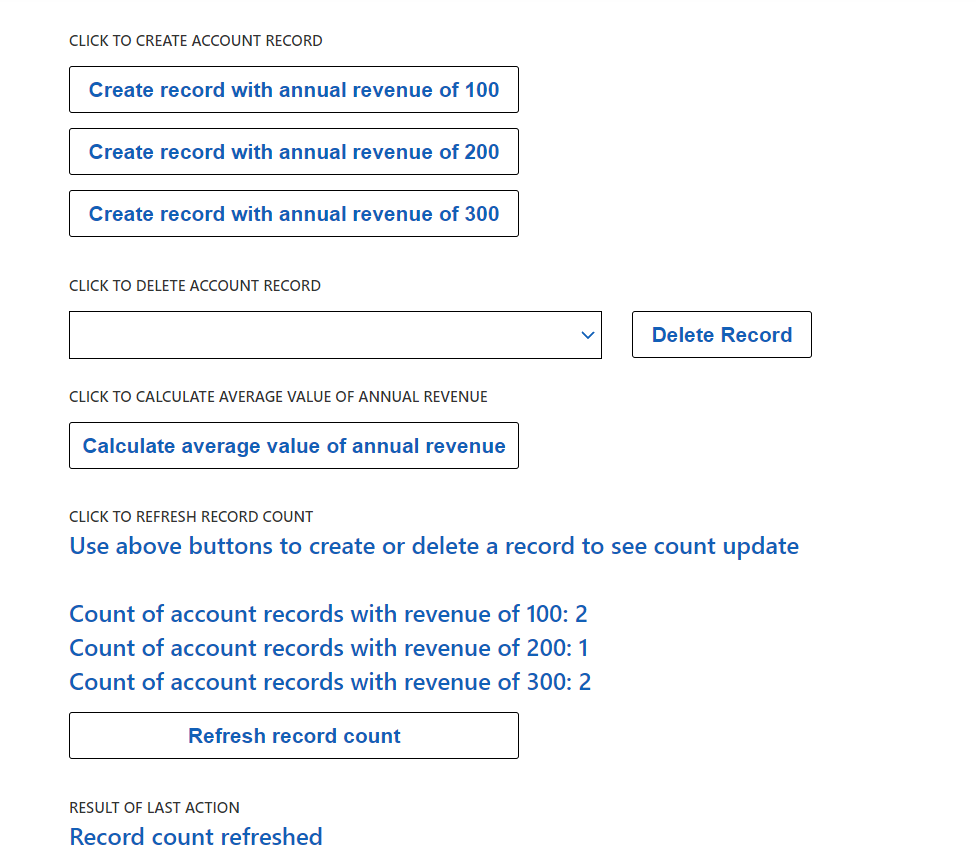
Ниже приведен пример реализации компонента кода, который использует веб-API портала для выполнения действий по созданию, извлечению, обновлению и удалению. Компонент отрисовывает четыре кнопки, нажатие на которые вызывает различные действия веб-API. Результат вызова веб-API вставляется в HTML элемент div в нижней части компонента кода.

Предварительные условия
- Ваша версия портала должна быть 9.3.10.x или новее.
- Ваш пакет начального портала должен быть 9.2.2103.x или выше.
- Вам необходимо включить настройку сайта, чтобы включить веб-API порталов для вашего портала. Настройки сайта для веб-API
- Настройте безопасность таблицы с помощью разрешений таблицы. Разрешения таблицы с использованием студии
Код
Вы можете скачать полный образец компонента здесь.
По умолчанию в этом примере компонент настроен на создание, получение, установку полей имени и дохода в примерах веб-API.
Чтобы изменить конфигурацию по умолчанию на любую таблицу или столбец, обновите значения конфигурации ниже, как показано
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Метод createRecord отображает три кнопки, которые позволяют создать запись учетной записи с полем дохода, установленным на разные значения (100, 200, 300).
Когда вы выбираете одну из кнопок создания, обработчик событий onClick кнопки проверяет значение выбранной кнопки и использует действие веб-API для создания записи учетной записи с полем дохода, установленным на значение кнопки. В поле имени записи учетной записи будет установлено значение Компонент кода веб-API (пример) со случайным значением int, добавленным в конец строки. Метод обратного вызова из вызова веб-API вставляет результат вызова (успешный или неудачный) в результат настраиваемого элемента управления div.
Метод deleteRecord отображает кнопку, которая удаляет выбранную запись в раскрывающемся списке. Раскрывающийся элемент управления позволяет выбрать запись учетной записи, которую вы хотите удалить. После того, как запись учетной записи выбрана из раскрывающегося списка и выбрана кнопка Удалить запись, запись удаляется. Метод обратного вызова из вызова веб-API вставляет результат вызова (успешный или неудачный) в результат настраиваемого элемента управления div.
Метод FetchXML retrieveMultiple отображает кнопку в компоненте кода. Когда вызывается метод onClick этой кнопки, FetchXML создается и передается в функцию retrieveMultiple для вычисления среднего значения поля выручки для всех записей учетной записи. Метод обратного вызова из вызова веб-API вставляет результат вызова (успешный или неудачный) в результат настраиваемого элемента управления div.
Метод OData retrieveMultiple отображает кнопку в компоненте кода. Когда вызывается метод onClick этой кнопки, строка OData генерируется и передается в функцию retrieveMultiple для получения всех записей учетной записи с полем имени, похожим на компонент кода веб-API (пример), что верно для всех учетных записей, созданных этим компонентом кода.
При успешном извлечении записей компонент кода имеет логику для подсчета количества записей учетной записи, в поле дохода которых установлено значение 100, 200 или 300, и отображения этого количества в div контейнера состояния OData в компоненте кода. Метод обратного вызова из вызова веб-API вставляет результат вызова (успешный или неудачный) в результат настраиваемого элемента управления div.
См. также
Обзор Power Apps component framework
Скачать образцы компонентов
Как использовать примеры компонентов
Создание первого компонента
Добавление компонентов кода в поле или таблицу в приложениях на основе модели
Тег шаблона Liquid для компонентов кода
Веб-API порталов
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).