Учебник: использование компонентов кода на порталах
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
В этом руководстве вы создадите образец компонента, используя Power Apps component framework. Вы упаковываете этот компонент в среду Dataverse и добавьте компонент в приложение на основе модели. Затем вы настроите порталы Power Apps для добавления компонента в базовую форму и добавите базовую форму на веб-страницу. Наконец, вы посетите веб-страницу порталов и выполните взаимодействие с компонентом.
Предварительные условия
- Ваша версия портала должна быть 9.3.3.x или выше.
- Ваш пакет начального портала должен быть 9.2.2103.x или выше.
Примечание
Этот учебник основан на существующем учебнике по Power Apps component framework, в котором приводятся пошаговые инструкции по созданию TSLinearInputComponent для таблицы Возможная сделка в форме Главная. Вы также можете использовать любой существующий или новый компонент и любую другую таблицу для этого руководства. В этом случае убедитесь, что вы используете свой компонент и форму, выполняя шаги, описанные в этом руководстве.
Шаг 1. Создание первого компонента
Чтобы создать образец компонента, следуйте инструкциям в руководстве Создание первого компонента. В конце этого руководства у вас будет компонент с именем TSLinearInputComponent, упакованный и загруженный в вашу среду Dataverse.
Шаг 2. Добавление компонента кода в поле в приложении на основе модели
Теперь, когда у вас есть TSLinearInputComponent, отправленный в вашу среду Dataverse, следуйте инструкциям в руководстве Добавление компонента кода в поле в приложениях на основе модели, чтобы добавить компонент в таблицу Возможная сделка в форме Основная.
Шаг 3. Проверка приложения на основе модели с новым компонентом
Можно обновить существующее приложение на основе модели или создать новое приложение с формой, к которой вы добавили компонент. Например, на следующем изображении показано, как выглядит Основная форма таблицы Возможная сделка при использовании компонента кода в этом учебнике.

Шаг 4. Добавление компонента кода в базовую форму на порталах
На этом этапе вы создадите новую базовую форму на порталах, а затем добавите компонент в созданную базовую форму. Вместо этого вы также можете использовать существующую базовую форму.
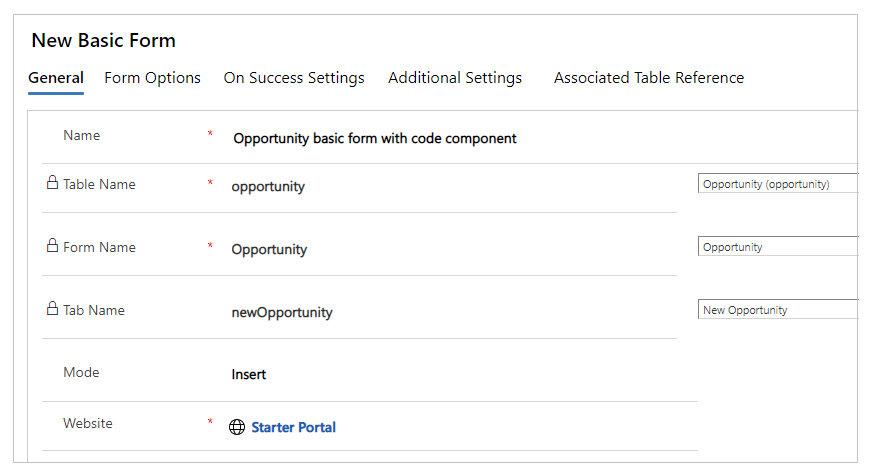
Шаг 4.1. Создание новой базовой формы
Откройте приложение Управление порталом.
На левой панели в разделе Содержимое выберите Базовые формы.
Выберите Создать.
Введите Имя. Например, Базовая форма возможных сделок с компонентом кода.
Выберите Базовое имя как Возможная сделка.
Для Имя формы выберите форму приложения на основе модели, в которую вы добавили компонент кода ранее в этом руководстве.
Выберите вкладку Имя вкладки.
Выберите свой портал Веб-сайт.

Выберите Сохранить и закрыть.
Шаг 4.2. Добавление компонента кода в базовую форму
Откройте приложение Управление порталом.
На левой панели в разделе Содержимое выберите Базовые формы.
Выберите базовую форму, созданную на предыдущем этапе.
Выберите Связанный.
Выберите Метаданные базовой формы.
Выберите Создать метаданные базовой формы.
Выберите Тип как Атрибут.
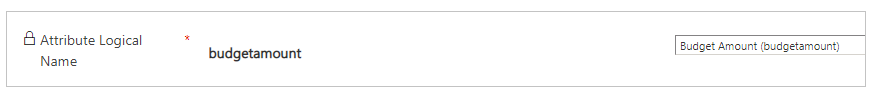
Выберите Логическое имя атрибута как Сумма бюджета (budgetamount).

Введите Метка. Например, Сумма бюджета.
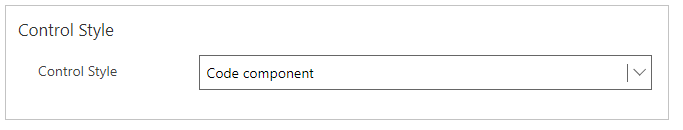
Для Стиль элемента управления выберите Компонент кода.

Выберите Сохранить и закрыть.
Шаг 5. Создание веб-страницы на порталах с базовой формой
Откройте свой портал в студии порталов Power Apps.
В верхнем углу слева выберите Создать страницу.
Выберите Пустая.
На правой панели свойств обновите имя веб-страницы. Например, Возможные сделки.
Обновите частичный URL-адрес. Например, возможные сделки.
Разверните Разрешения.
Отключите Страница доступна всем пользователям.
Выберите веб-роли, которым должен быть разрешен доступ к этой странице.
В редакторе страницы в разделе «Заголовок» выберите раздел Столбец.
В левой области выберите Компоненты.
В разделе Компоненты портала выберите Форма.
На правой панели свойств выберите Использовать существующее.
В поле Имя выберите базовую форму, которую вы создали ранее в этом руководстве.
Совет
Если вы не видите доступную форму, попробуйте Синхронизировать конфигурацию, чтобы синхронизировать изменения из Dataverse.
В правом верхнем углу выберите Обзор веб-сайта.
Веб-страница теперь будет показывать базовую форму для таблицы Возможные сделки с компонентом кода в виде ползунка, аналогично тому, как она отображается с помощью приложения на основе модели для той же формы.

Дальнейшие действия
Обзор: использование компонентов кода на порталах
См. также
Обзор Power Apps component framework
Создание первого компонента
Добавление компонентов кода в поле или таблицу в приложениях на основе модели
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).