Использование современных тем
Пользователи приложений на основе модели с современным обновленным интерфейсом для приложений на основе модели могут использовать обновленные стили, соответствующие системе дизайна Microsoft Fluent 2. Поскольку современный обновленный интерфейс основывается на новой системе тем, классические темы не учитываются, однако создатели могут изменять цвета, используемые в заголовке приложений, для пользователей, у которых включен современный обновленный интерфейс. Из этой статьи вы узнаете о переопределениях стилей, доступных в современном обновленном виде, и о том, как внедрить из в своей организации.
Примечание
- Современные темы в настоящее время поддерживают только настройку заголовка приложения. Другие настройки, такие как настройка элемента управления "поток бизнес-процесса", недоступны.
- Чтобы современные темы работали, приложение на основе модели должно использовать Новый интерфейс. Дополнительная информация: Современный обновленный интерфейс для приложений на основе моделей
Изменение цветов заголовка приложения
Если в приложении включен современный обновленный интерфейс, создатели приложения могут изменять цвета, используемые в заголовке приложения, в соответствии с фирменной символикой своих организаций. Для этого нужно инкапсулировать желаемые цвета в ресурс XML, задать параметр приложения, чтобы указать на этот веб-ресурс, а затем проверить, соответствуют ли изменения цвета ожиданиям.
Примечание
Эта функциональность доступна в сборке 9.2.23094 и выше.
Обзор ресурса XML, используемого для задания цветов заголовка приложения
Первым шагом к изменению стилей заголовка приложения является создание XML-файла с выбранными цветами. Позже вы создадите веб-ресурс XML с одним или несколькими из следующих атрибутов, определенных внутри тега AppHeaderColors.
Background— цвет фона заголовка приложения. Этот элемент должен быть определен, чтобы какие-либо изменения вступили в силу.Foreground— цвет текста заголовка приложения. Если этот параметр не задан, система пытается вычислить подходящий цвет, который будет достаточно контрастным по отношению к указанному цветом фона.BackgroundHover– цвет фона кнопок в заголовке приложения при наведении на них курсора. Если значение не указано, система вычисляет цвет на основе цвета фона.ForegroundHover– цвет текста кнопок в заголовке приложения при наведении на них курсора. Если значение не указано, система пытается вычислить подходящий цвет, который будет достаточно контрастным по отношению к цвету backgroundHover.BackgroundPressed– цвет фона кнопок в заголовке приложения при их нажатии. Логика определения цвета по умолчанию такая же, как и для BackgroundHover.ForegroundPressed– цвет текста кнопок в заголовке приложения при их нажатии. Логика определения цвета по умолчанию такая же, как и для foregroundHover.BackgroundSelected– цвет фона кнопок в заголовке приложения при их выборе. Логика определения цвета по умолчанию такая же, как и для BackgroundHover.ForegroundSelected– цвет текста кнопок в заголовке приложения при их выборе. Логика определения цвета по умолчанию такая же, как и для BackgroundHover.
Пример XML для современной темы
Например, в этом XML-коде для заголовка приложения задан зеленый цвет фона с белым текстом и более темные цвета фона для различных состояний взаимодействия с кнопками. Для оптимального удобства использования мы рекомендуем указывать разные значения цвета для каждого состояния.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Создание веб-ресурса
- С помощью текстового редактора или редактора XML сохраните XML-код, используемый для создания веб-ресурса. Пример XML для современной темы
- Выполните вход в Power Apps.
- Выберите Решения на левой панели навигации, а затем выберите Создать решение.
- Выберите Создать > Еще > Веб-ресурс.
- В области свойств "Создание веб-ресурса" введите следующие значения:
- Отображаемое имя: введите отображаемое имя, например XML, для современных тем.
- Имя. Введите уникальное имя для веб-ресурса.
- Тип: Данные (XML)
- Выберите Выбрать файл, найдите и затем выберите XML-файл, созданный ранее с этой темой.
- Выберите Сохранить. Для публикации этой настройки выполните действия, описанные в следующем разделе.
Применение пользовательских цветов заголовка приложения к приложениям в среде
После того как вы выберете цвета и создадите веб-ресурс, выполните следующие действия, чтобы включить этот стиль заголовка приложения для всех приложений в вашей среде, в которых включен Новый интерфейс.
- В решении, которое вы использовали для создания веб-ресурса, выберите Добавить существующий > Еще > Параметр.
- Введите Переопределить в поле Поиск, выберите Переопределить цвет заголовка приложения, выберите Далее, а затем выберите Добавить.
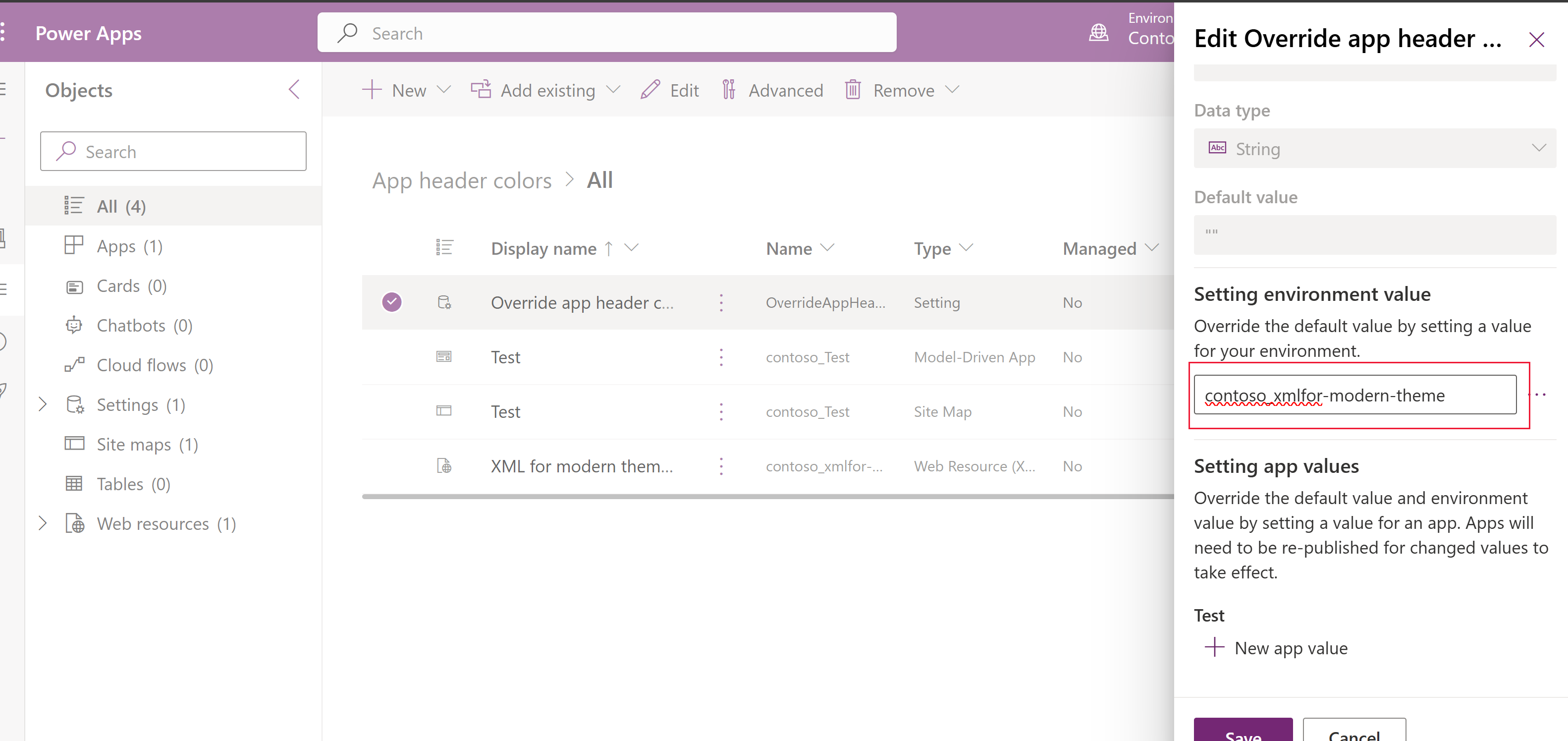
- В решении выберите Переопределить цвет заголовка приложения, а затем выберите Изменить на панели команд.
- На правой панели свойств Редактирование переопределения цвета заголовка приложения выберите Настройка значения среды и введите уникальное имя веб-ресурса, который вы создали ранее. Обязательно добавьте префикс издателя веб-ресурса и не используйте кавычки. Например, имя может выглядеть как contoso_xmlfor-modern-theme, как в этом примере.

- Выберите Сохранить.
- На панели команд выберите Опубликовать все настройки. (Эта команда появляется, когда в решении не выбраны никакие компоненты.)
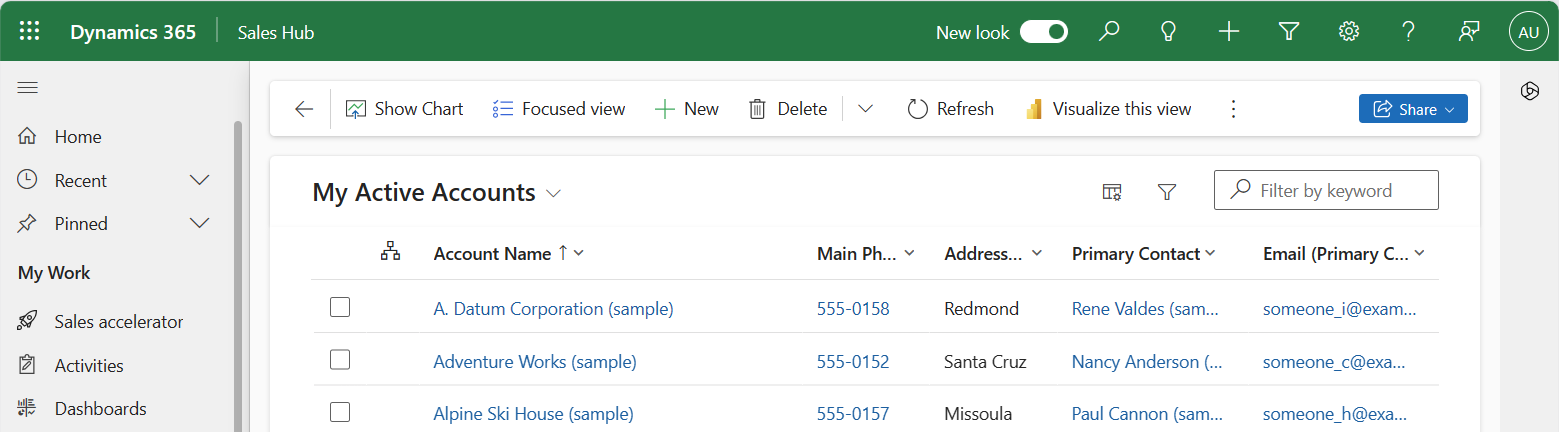
С примером цветов заголовок приложения должен выглядеть так, когда вы запускаете приложение (возможно, вам придется обновить вкладку браузера).

Проверка новых цветов заголовка приложения
После публикации новых цветов заголовка приложения необходимо проверить визуальные элементы заголовка приложения, включая все состояния кнопок, чтобы убедиться, что все отображается так, как вы рассчитывали, и что контрастность достаточна для поддержки специальных возможностей. Необходимо проверить следующее:
- Для заголовка приложения в состоянии покоя и для каждого состояния взаимодействия кнопок отображаются желаемые цвета.
- Контрастность между цветами переднего плана и фона для состояния покоя и каждого состояния взаимодействия кнопок составляет не менее 4,5:1.
См. также
Современный обновленный интерфейс
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).