Отображение настраиваемых значков вместе со значениями в представлениях списка
Администраторы и специалисты по настройте среды Power Apps могут добавить графику в представление и настроить логику, используемую для выбора графики на основе значения столбца, используя JavaScript. Эта возможность позволяет настраивать представления списка для отображения значков наряду с текстом или численными значениями.
В этом примере пользовательские значки отображаются в представлении для таблицы возможной сделки, которая доступна в определенных приложениях, таких как Dynamics 365 Sales. Вы можете отображать настраиваемые значки в представлениях с другими стандартными таблицами, такими как таблица учетных записей или контактов, а также настраиваемыми таблицами.

Настраиваемые значки в представлениях списка могут отображаться в едином интерфейсе, устаревшем веб-клиенте, мобильном приложении и приложении для Outlook.
Примечание
Пользовательские значки недоступны, когда приложение находится в режиме Mobile Offline.
Добавление настраиваемых графических элементов и JavaScript в качестве веб-ресурсов
Создайте новые графические файлы, необходимые для вашей настройки. Рекомендуется размер значок 16x16 пикселов (большие изображения уменьшаются масштабированием).
Создайте одну или несколько функций JavaScript, которые задают, какие значки должны отображаться для каких значений (обычно требуется по одной функции для каждого столбца, который требуется настроить). Каждая функция должна принимать объект данных строки и код языка (LCID) в качестве входных данных и возвращать массив, содержащий имя изображения и текст подсказки. Пример функции см. в пункте Пример функции JavaScript далее в этой статье.
Войдите в свою среду как администратор и откройте обозреватель решений.
Открывается всплывающее окно Решение по умолчанию. Перейдите здесь на Компоненты > Веб-ресурсы.
Теперь следует по одному отправить пользовательские графические элементы в качестве веб-ресурсов. Выберите кнопку Создать на панели инструментов, чтобы создать новый веб-ресурс. Открывается другое всплывающее окно, помогающие создать ресурс. Выполните следующие действия.
Задайте понятное Имя нового ресурса. Это имя, которое будет использоваться для ссылки на каждый графический элемент из кода JavaScript.
Задайте для параметра Тип графический формат, который использовался для сохранения графических файлов (PNG, JPEG или GIF).
Выберите Выбрать файл, чтобы открыть окно браузера файлов. Используйте его для поиска и выбора графического файла.
Если хотите, добавьте Отображаемое имя и/или Описание.
Выберите Сохранить, затем закройте окно Веб-ресурс.
Повторите предыдущий шаг для каждого своего графического файла.
Теперь вы добавите свой код JavaScript в качестве последнего веб-ресурса. Выберите Создать на панели инструментов, чтобы создать новый веб-ресурс. Открывается другое всплывающее окно, помогающие создать ресурс. Выполните следующие действия:
Задайте понятное Имя нового ресурса.
Задайте для параметра Тип значение Скрипт (JScript).
Выберите Текстовый редактор (рядом с параметром Тип) для открытия окна текстового редактора. Вставьте сюда код JavaScript и выберите ОК, чтобы сохранить его.
Если хотите, добавьте Отображаемое имя и/или Описание.
Выберите Сохранить, затем закройте окно Веб-ресурс.
С все еще открытым всплывающим окном Решение по умолчанию разверните дерево Компоненты > Таблицы и найдите таблицу, которую требуется настроить.
Разверните таблицу и выберите ее значок Представления.
Теперь вы видите список представлений для выбранной таблицы. Выберите представление из списка. Затем откройте раскрывающийся список Другие действия на панели инструментов и выберите Изменить.
Открывается всплывающее окно с элементами управления для редактирования выбранного представления. В нем отображается каждый столбец, являющийся частью представления. Выберите целевой столбец, затем выберите Изменить свойства в поле Общие задачи. Открывается диалоговое окно Изменить свойства столбца; выполните здесь следующие настройки:
Веб-ресурс: укажите имя веб-ресурса, созданного для хранения функции JavaScript (выберите Обзор для выбора из списка).
Имя функции: введите имя функции, созданной для изменения выбранного столбца и представления.
Выберите ОК, чтобы закрыть диалоговое окно Изменить свойства столбца.
Выберите Сохранить и закрыть, чтобы сохранить представление.
Повторите эти шаги для каждой таблицы, представления и столбца по мере необходимости.
Когда все будет готово, выберите Опубликовать все настройки, чтобы опубликовать изменения. Затем закройте окно Решение по умолчанию.
Пример функции JavaScript
Функция JavaScript для отображения настраиваемых значков и подсказок ожидает следующие два аргумента: всю строку объекта, указанного в layoutxml, и идентификатор локали вызывающего пользователя (LCID). Параметр LCID позволяет указать текст подсказок на нескольких языках. Дополнительные сведения о языках, поддерживаемых средой, см. в разделах Включение языков и Установка или обновление языковых пакетов. Список значений кодов языков (LCID), которые можно применять в коде, см. в статье Коды языков, назначенные Microsoft.
Предполагая, что настраиваемые значки будут добавляться для атрибута типа набора параметров, который имеет ограниченный набор стандартных параметров, убедитесь, что используется целое значение параметров, а не подписи, чтобы избежать проблем с локализацией.
Примечание. Если необходимо получить данные для определения значка, единый интерфейс поддерживает возврат объекта JavaScript Promise, который преобразуется в логическое значение (аналогично правилам ленты). Не используйте синхронный XMLHttpRequest (XHR) в своей пользовательской функции.
Следующий пример кода отображает значки и подсказки на основе одного из трех значений (1: Горячо, 2: Тепло, 3: Холодно) в атрибуте opportunityratingcode (Оценка). Пример кода также показывает, как отображать локализованный текст подсказки. Чтобы этот пример работал, необходимо создать три графических веб-ресурса с изображениями размером 16x16 со следующими именами: new_Hot, new_Warm и new_Cold.
Важно!
Для этого примера требуется таблица возможной сделки, которая доступная с приложениями Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Поведение отображения представления настраиваемых значков
Основной столбец
В представлении списка сетки пользовательские значки, применяемые к основному столбцу таблицы, заменяют значок по умолчанию, созданный системой.
![]()
Другие столбцы
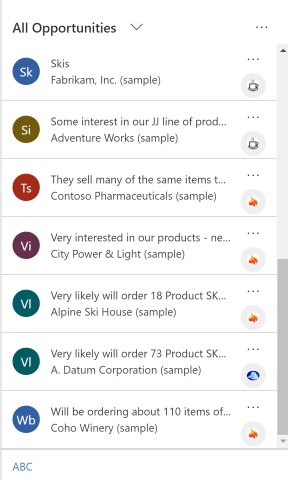
В представлении списка сетки пользовательские значки, примененные к столбцу, который не является основным столбцом таблицы, отображаются как дополнительный значок в дополнение к значку по умолчанию, созданному системой.

Формы карточки
Настраиваемые значки заменяют созданный системой значок по умолчанию, когда представление настроено на использование формы карточки.
![]()
См. также
Общие сведения о представлениях управляемых моделью приложений
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).