Создание приложения на основе холста для управления проектами
Примечание
Эта статья является частью серии руководств по использованию Power Apps, Power Automate и Power BI с SharePoint Online. Обязательно просмотрите вводные сведения, чтобы получить общее представление о процессе и скачать связанные файлы.
В этом примере мы выполним сборку приложения на основе холста с нуля. Это приложение позволяет пользователям назначать руководителей проектов и обновлять сведения о проектах. Хотя вы увидите некоторые элементы управления и формулы, используемые в первом приложении, сейчас вы самостоятельно создадите другие компоненты приложения. Так как это более сложная задача, выполняя ее, вы многому научитесь.
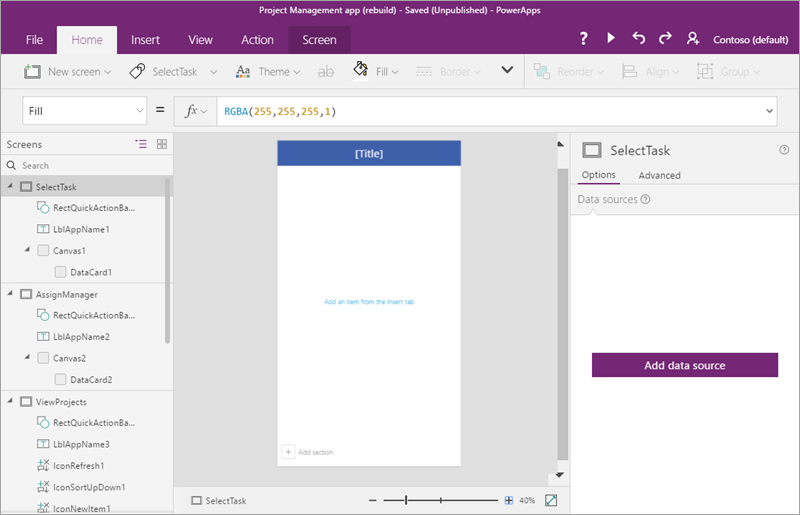
Краткий обзор Power Apps Studio
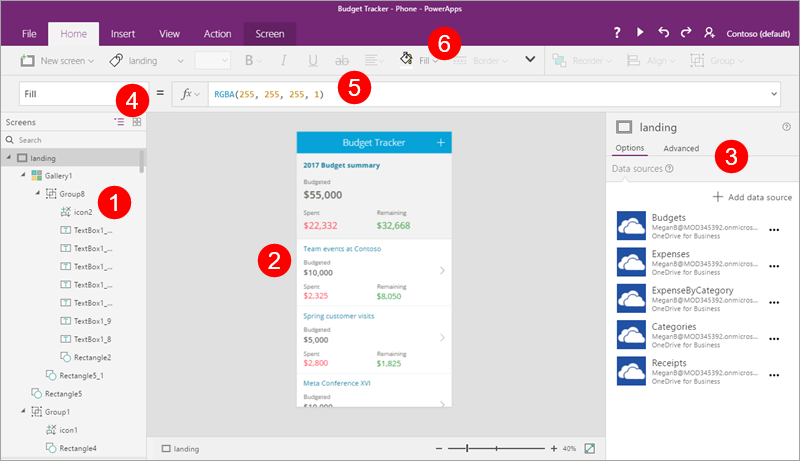
Интерфейс Power Apps Studio с тремя панелями и лентой напоминает интерфейс для создания слайдов в PowerPoint. Эти элементы управления позволяют легко создавать приложения.
- На панели навигации слева отображаются эскизы экранов, а также иерархическое представление экранов и элементов управления приложения.
- Центральная панель содержит рабочий экран приложения.
- Панель справа включает такие настраиваемые параметры, как макет и источники данных.
- В раскрывающемся списке со свойствами можно выбрать свойства, применимые к формуле.
- Строка формул помогает добавлять формулы (как в Excel), которые определяют поведение приложения.
- Лента позволяет добавлять элементы управления и настраивать элементы проектирования.

Шаг 1. Создание экранов
Теперь давайте перейдем от слов к делу.
Создание приложения
Создайте пустое приложение на основе холста с макетом Телефон и названием "Приложение управления проектом".
Добавление четырех экранов в приложение
На этом этапе мы создадим четыре пустых экрана для приложения. Мы будем использовать разные макеты экранов; у каждого из них свое назначение. Мы добавим эти экраны позже.
| Экран | Назначение |
|---|---|
| SelectTask | Открытие экрана; переход на другие экраны. |
| AssignManager | Назначение руководителя утвержденному проекту. |
| ViewProjects | Просмотр списка проектов со сводными данными. |
| UpdateDetails | Просмотр и обновление сведений о проекте. |
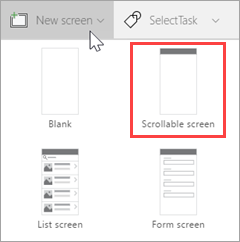
На вкладке Главная щелкните Создать экран, а затем — Окно с прокруткой.

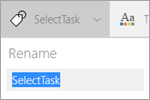
Назовите экран SelectTask.

Создайте и переименуйте дополнительные экраны:
- Выберите NewScreen, затем — Окно с прокруткой. Назовите экран AssignManager.
- Щелкните NewScreen, а затем — Окно списка. Назовите экран ViewProjects.
- Щелкните NewScreen, а затем — Окно формы. Назовите экран UpdateDetails.
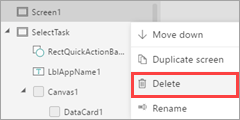
Нажмите кнопку с многоточием (...) рядом с Screen1, а затем нажмите кнопку Удалить.

Приложение должно теперь выглядеть приблизительно так, как показано на следующем рисунке.

Шаг 2. Подключение к списку, созданному с помощью Microsoft Списки
На этом этапе мы подключимся к списку Сведения о продукте. Мы используем только один список в этом приложении, но вы можете легко подключиться и к другим, чтобы расширить свое приложение.
На панели навигации слева щелкните экран SelectTask.
В области справа нажмите кнопку Добавить источник данных.

Щелкните или нажмите Новое подключение.

Щелкните или коснитесь SharePoint.

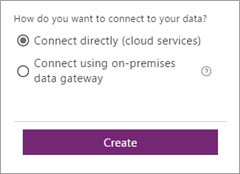
Выберите Подключиться напрямую через облачные службы, а затем нажмите кнопку Создать.

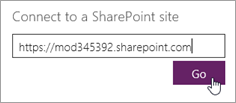
Введите URL-адрес SharePoint, а затем нажмите кнопку Перейти.

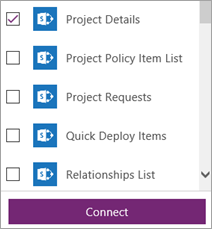
Выберите список Project Details (Сведения о проекте), а затем нажмите кнопку Подключить.

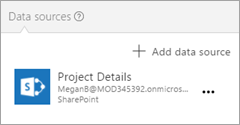
На вкладке Источники данных в области справа отобразится созданное подключение.

Шаг 3. Создание экрана SelectTask
На этом этапе мы определим способ перехода к другим экранам в приложении, используя элементы управления, формулы и параметры форматирования, доступные в Power Apps.
Изменение заголовка и вставка вводного текста
На панели навигации слева щелкните экран SelectTask.
В центральной области выберите параметр по умолчанию [Title], а затем в строке формул присвойте свойству Text значение "Управление проектами Contoso".

На вкладке Вставка щелкните Label (Метка), а затем перетащите метку под верхний баннер.

В строке формул определите следующие свойства для метки:
Свойство Color = DarkGray
Свойство Size = 18
Свойство Text = "Щелкните, чтобы продолжить..."

Добавление двух кнопок навигации
На вкладке Вставка щелкните Button (Кнопка), а затем перетащите кнопку под метку.

В строке формул определите следующие свойства для кнопки:
Свойство OnSelect = Navigate(AssignManager, Fade). Запустив приложение и нажав на эту кнопку, вы перейдете на второй экран в приложении (так переход будет незаметным).
Свойство Text = "Назначить руководителя".
Измените размер кнопки, чтобы вместить текст.

Вставьте еще одну кнопку со следующими свойствами:
Свойство OnSelect = Navigate(ViewProjects, Fade).
Свойство Text = "Обновить сведения"

Примечание
Кнопка называется Обновить сведения, но сначала мы перейдем на экран ViewProjects, чтобы выбрать проект для обновления.
Выполнить приложение
Наше приложение пока малофункционально, но вы уже можете запустить его.
Щелкните экран SelectTask (приложение всегда запускается в Power Apps Studio с выбранным экраном в режиме предварительного просмотра).
Щелкните или нажмите
 в правом верхнем углу, чтобы запустить приложение.
в правом верхнем углу, чтобы запустить приложение.Нажмите на одну из кнопок, чтобы перейти на другой экран.
Щелкните или нажмите
 в правом верхнем углу, чтобы закрыть приложение.
в правом верхнем углу, чтобы закрыть приложение.
Шаг 4. Создание экрана AssignManager (Назначение руководителя)
На этом этапе с помощью коллекции отобразим все проекты, которые утверждены и которым еще не назначен руководитель. Мы добавим другие элементы управления, чтобы вы могли назначать руководителя.
Примечание
Мы подумали, что будет здорово, если вы создадите такой экран, хотя позже мы также добавим в приложение страницу, которая позволяет изменять все поля проекта (включая поле "Руководитель").
Сохраните текущие изменения.
На панели навигации слева щелкните экран AssignManager (Назначение руководителя).
Изменение заголовка и вставка вводного текста
Измените [Title] (Заголовок) на AssignManager (Назначение руководителя).
Добавьте метку со следующими свойствами:
Свойство Color = DarkGray
Свойство Size = 18
Свойство Text — "Выберите проект, а затем назначьте руководителя"

Добавление стрелки "Назад" для возврата на экран "SelectTask" (Выбор задачи)
В верхней части экрана щелкните синюю полосу.
На вкладке Вставка щелкните или нажмите Значки, а затем — Влево.

Переместите стрелку в левую часть синей полосы и определите следующие свойства:
Свойство Color = White
Свойство Height = 40
Свойство OnSelect = Navigate(SelectTask, Fade)
Свойство Width = 40

Добавление и изменение коллекции
На вкладке Вставка щелкните или нажмите Gallery (Коллекция), а затем — Вертикальная.

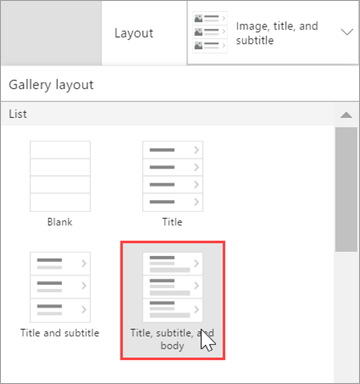
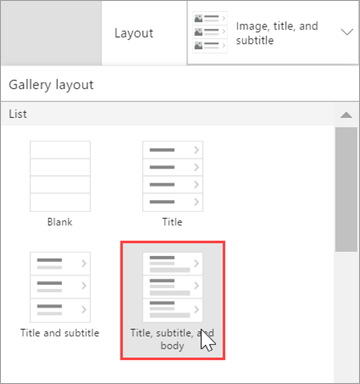
Выберите Заголовок, подзаголовок и текст в меню Макет в области справа.

Мы настроили макет коллекции, и теперь осталось заменить пример текста по умолчанию. Вот как это сделать.

Определите следующие свойства для коллекции:
Свойство BorderThickness = 1
Свойство BorderStyle = Dotted
Свойство Items = Filter('Project Details', PMAssigned="Unassigned"). В коллекции отображаются только те проекты, которым не назначен руководитель.

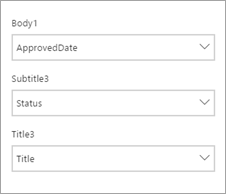
В области справа заполните поля значениями из списка ниже:
ApprovedDate
Состояние
Звание

Измените размер меток в галерее соответствующим образом. Затем удалите стрелку из первого элемента коллекции (нам не нужно никуда переходить из этой коллекции).

Теперь экран должен выглядеть приблизительно так:

Изменение цвета элемента при его выборе
Выберите коллекцию, а затем присвойте свойству TemplateFill значение If (ThisItem.IsSelected=true, Orange, White).
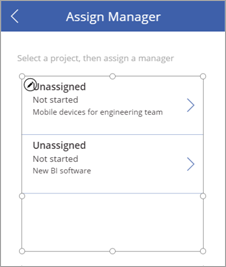
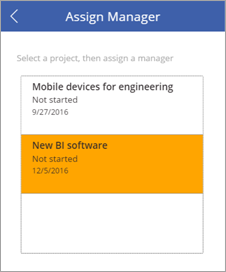
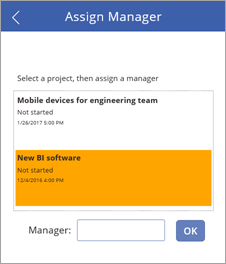
Выберите элемент в коллекции. Теперь экран должен выглядеть приблизительно так:

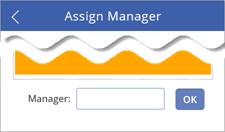
Добавление метки, поля ввода текста и кнопки "ОК" для отправки руководителю сведений о назначении
Щелкните за пределами коллекции, с которой вы работали.
На вкладке Вставка щелкните Label (Метка). Перетащите метку под коллекцию влево. Определите следующие свойства для метки:
Свойство Size = 20
Свойство Text = "Руководитель:"

На вкладке Вставка щелкните или нажмите Текст, а затем — Text input (Ввод текста). Перетащите поле ввода текста под коллекцию в центр. Определите следующие свойства для раскрывающегося списка:
Свойство Default = ""
Свойство Height = 60
Свойство Size = 20
Свойство Width = 250

На вкладке Вставка щелкните Button (Кнопка). Перетащите кнопку под коллекцию вправо. Определите следующие свойства для кнопки:
Свойство Height = 60
Свойство OnSelect = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Подробнее см. в разделе Подробные сведения о формулах.
Эта формула обновляет список Project Details (Сведения о проекте), определяя значение для поля "PMAssigned".
Свойство Size = 20
Свойство Text = "ОК"
Свойство Width = 80

Теперь готовый экран должен выглядеть приблизительно так:

Шаг 5. Создание экрана "ViewProjects" (Просмотр проектов)
На этом этапе мы изменим свойства коллекции на экране ViewProjects (Просмотр проектов). Эта галерея содержит элементы из списка Project Details (Сведения о проекте). Выберите элемент на экране, а затем измените сведения на экране UpdateDetails (Обновление сведений).
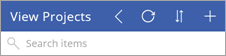
На панели навигации слева щелкните экран ViewProjects (Просмотр проектов).
Измените [Title] (Заголовок) на ViewProjects (Просмотр проектов).
На панели навигации слева щелкните BrowserGallery1 в разделе ViewProjects (Просмотр проектов).
Выберите Заголовок, подзаголовок и текст в меню Макет в области справа.

Мы настроили макет коллекции, и теперь осталось заменить пример текста по умолчанию.

Нажмите на кнопку обновления
 и присвойте ее свойству OnSelect значение Refresh('Project Details').
и присвойте ее свойству OnSelect значение Refresh('Project Details').Выберите новую кнопку элемента
 и присвойте свойству OnSelect значение NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
и присвойте свойству OnSelect значение NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Добавление стрелки "Назад" для возврата на экран "SelectTask" (Выбор задачи)
На панели навигации слева щелкните экран AssignManager (Назначение руководителя).
Выберите добавленную стрелку назад и скопируйте ее.
Вставить стрелку на экран ViewProjects (Просмотр проектов), разместив ее слева от кнопки "Обновить".

Для кнопки также доступны все свойства, включая свойство OnSelect со значением Navigate(SelectTask, Fade).
Изменение источника данных для коллекции BrowseGallery1
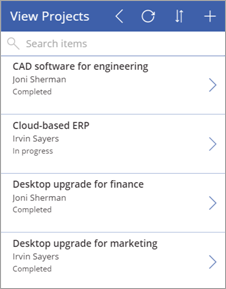
Выберите коллекцию BrowseGallery1 и присвойте свойству Items коллекции значение SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Так вы определяете для списка Project Details (Сведения о проекте) источник данных коллекции и назначаете поле Title для поиска и сортировки.
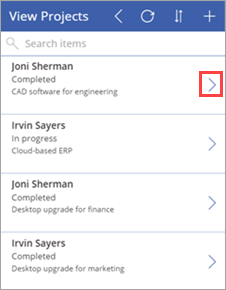
Выберите
 в первом элементе коллекции и установите свойство OnSelect как Navigate(UpdateDetails, None).
в первом элементе коллекции и установите свойство OnSelect как Navigate(UpdateDetails, None).
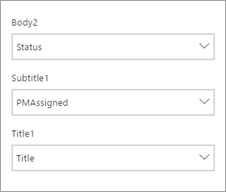
В области справа заполните поля значениями из списка ниже:
Состояние
PMAssigned
Звание

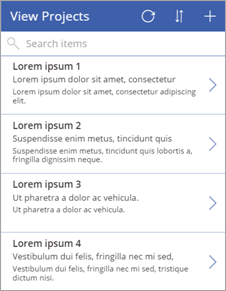
Теперь готовый экран должен выглядеть приблизительно так:

Шаг 6. Создание экрана "UpdateDetails" (Обновление сведений)
На этом этапе мы подключим форму редактирования на экране UpdateDetails (Обновление сведений) к источнику данных, а затем изменим свойства и поля. На этом экране можно изменить сведения о проекте, выбранном на экране ViewProjects (Просмотр проектов).
На панели навигации слева щелкните экран UpdateDetails (Обновление сведений).
Измените [Title] (Заголовок) на "UpdateDetails" (Обновление сведений).
На панели навигации слева щелкните EditForm1 в разделе UpdateDetails (Обновление сведений).
Определите следующие свойства для формы:
Свойство DataSource = 'Project Details'
Свойство Item = BrowseGallery1.Selected
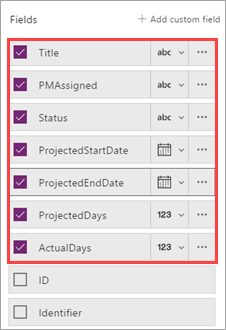
Выбрав форму, установите флажок рядом со следующими полями в указанном порядке:
Заголовок
PMAssigned
Состояние
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Выберите кнопку отмены
 и присвойте свойству OnSelect значение ResetForm(EditForm1); Back().
и присвойте свойству OnSelect значение ResetForm(EditForm1); Back().Выберите кнопку сохранения
 и посмотрите формулу OnSelect — SubmitForm (EditForm1). Так как мы используем такой элемент управления, как форма редактирования, можно использовать Submit(), вместо Patch() как это делалось ранее.
и посмотрите формулу OnSelect — SubmitForm (EditForm1). Так как мы используем такой элемент управления, как форма редактирования, можно использовать Submit(), вместо Patch() как это делалось ранее.
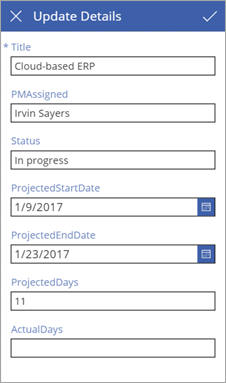
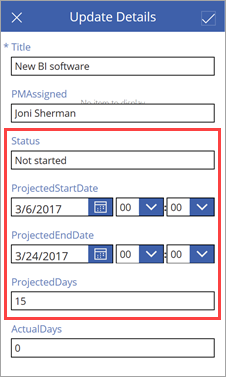
Готовый экран должен выглядеть приблизительно так (если поля пустые, убедитесь, что на экране ViewProjects (Просмотр проектов) выбран нужный элемент):

Шаг 7. Запуск приложения
Теперь, когда приложение создано, запустим его, чтобы узнать, как оно работает. Ссылку на приложение мы добавим на сайте SharePoint. Хотя приложение можно запускать в браузере, вы можете предоставить к нему общий доступ для других людей, которые также смогут запускать его. См. дополнительные сведения о предоставлении общего доступа к приложению.
Добавление ссылки на приложение
В средстве запуска приложений Office 365 щелкните или нажмите Power Apps.

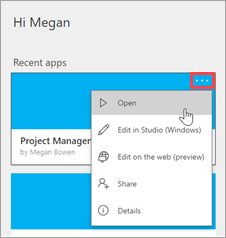
В Power Apps щелкните или нажмите кнопку с многоточием (. . .) рядом с приложением для управления проектами, а затем — на кнопку Открыть.

Скопируйте URL-адрес приложения в браузере.

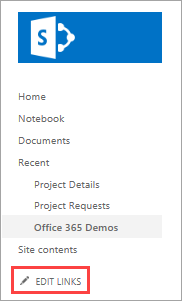
В SharePoint щелкните или нажмите ИЗМЕНИТЬ ССЫЛКИ.

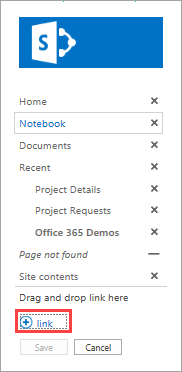
Щелкните или нажмите ссылку (+).

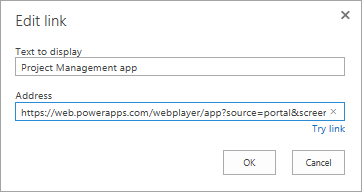
Введите "Приложение для управления проектом" и вставьте адрес приложения.

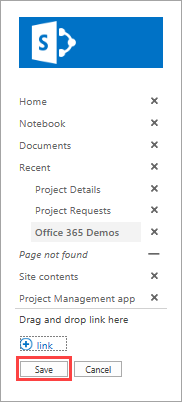
Щелкните OК, затем — Сохранить.

Назначение руководителя проекта
Теперь, когда мы связали приложение с сайтом SharePoint, перейдем к настройке роли пользователя, утверждающего проекты. Мы выполним поиск проектов, которым не назначен руководитель, чтобы назначить его одному или нескольким таким проектам. Затем мы настроим роль руководителя проекта и добавим некоторые сведения о проекте, назначенному для нас.
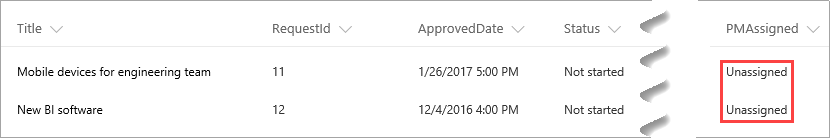
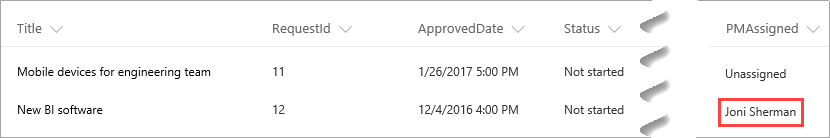
Сначала откроем список Project Details (Сведения о проекте) в SharePoint. Два проекта имеют значение Unassigned (Не назначено) в столбце PMAssigned. Все это отображается в приложении.

Щелкните или нажмите ссылку, созданную для приложения.
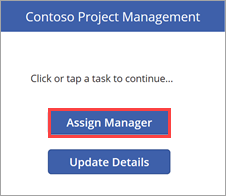
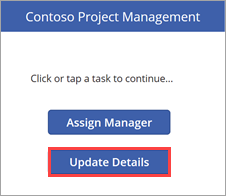
На первом экране щелкните Assign Manager (Назначить руководителя).

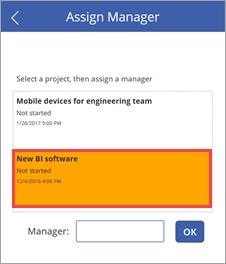
На экране Assign Manager (Назначение руководителя) появятся два неназначенных проекта из списка. Выберите проект New BI software (Новое программное обеспечение бизнес-аналитики).

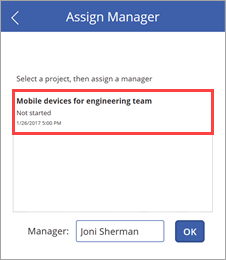
В поле для ввода текста Manager (Руководитель) введите "Иван Сергеев", а затем щелкните ОК.
Так как изменение применяется к списку, а коллекция обновляется, отобразятся только неназначенные проекты.

Вернитесь к списку и обновите страницу. Вы увидите обновленную запись проекта с именем руководителя проекта.

Обновление сведений о проекте
Щелкните или коснитесь
 чтобы вернуться к первому экрану, затем щелкните или коснитесь Обновление сведений.
чтобы вернуться к первому экрану, затем щелкните или коснитесь Обновление сведений.
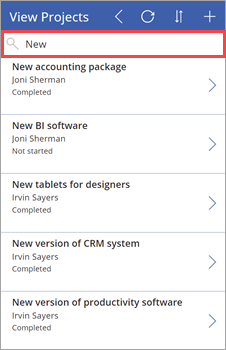
На экране ViewProjects (Просмотр проектов) введите в поле поиска "New".

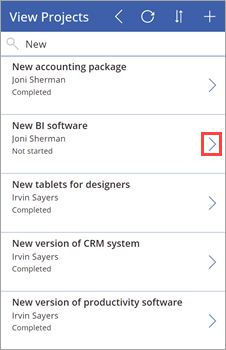
Нажмите
 для элемента Новое программное обеспечение BI.
для элемента Новое программное обеспечение BI.
На экране Update Details (Обновление сведений) определите следующие значения:
поле ProjectedStartDate = "06.03.2017";
поле ProjectedEndDate = "24.03.2017";
поле ProjectedDays = "15".

Щелкните или нажмите
 для применения изменений к списку.
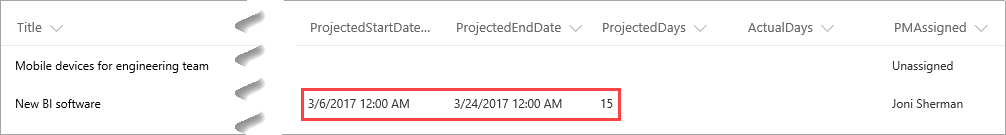
для применения изменений к списку.Закройте приложение и вернитесь к списку. Вы видите, что запись проекта теперь обновлена с учетом изменений даты и дня.

Подробные сведения о формулах
Это второй раздел с дополнительными сведениями о формулах Power Apps. В первом разделе мы рассмотрели одну из формул, создаваемых в Power Apps для настройки коллекции обзора в приложении с тремя экранами. В этом разделе мы рассмотрим формулу, которая используется для настройки экрана AssignManager (Назначение руководителя) нашего второго приложения. Формула выглядит так:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Для чего же используется эта формула? Когда вы выбираете элемент в коллекции и нажимаете кнопку ОК, формула обновляет список Project Details (Сведения о проекте), присваивая столбцу PMAssigned значение, указанное в поле ввода текста. Для этого в формуле используются следующие функции:
Функция Patch изменяет одну или несколько записей источника данных.
Функция LookUp находит первую запись в таблице, соответствующую условиям формулы.
Если объединить функции в формуле, произойдет следующее:
Нажав кнопку ОК, вы вызовете функцию Patch для обновления списка Project Details (Сведения о проекте).
В пределах функции Patch функция LookUp определяет, какая строка списка Project Details (Сведения о проекте) будет обновлена. Это происходит в ходе сравнения идентификатора выбранного элемента коллекции и идентификатора в списке. Например, идентификатор 12 означает, что запись для New BI software (Новое программное обеспечение бизнес-аналитики) должна быть обновлена.
Получив соответствующий идентификатор, функция Patch обновляет для поля PMAssigned значение TextInput1.Text.
Дальнейшие шаги
Следующий шаг в этой серии руководств — создание отчета Power BI для анализа проектов.
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).