Использование современных тем в приложениях на основе холста
Современные темы представляют собой заранее установленные наборы стилей, которые могут изменить внешний вид вашего приложения. Эти темы, основанные на языке разработки Microsoft Fluent, изменяют различные аспекты стиля, такие как цвет, типографика, границы и тени, обеспечивая визуально приятный интерфейс.
Современные темы упрощают процесс настройки и позволяют создателям легко создавать приложения с единым и единообразным визуальным оформлением.
Предварительные требования
Включите функцию современных тем в настройках приложения Power Apps:
- Откройте приложение или создайте новое приложение.
- В приложении откройте раздел Параметры в меню разработки приложений или на современной панели команд.
- Перейдите в раздел Обновления>Создать>Современные элементы управления и темы.
- Установите переключатель Современные элементы управления и темы в положение Вкл.
- Закройте всплывающее окно Параметры.
Дополнительные сведения см. в разделе Включение современных элементов управления и тем для приложения.
Заметка
Если включены современные элементы управления и темы, выбрать классические темы на панели команд невозможно. Чтобы использовать устаревшие классические темы, перейдите к переключателю Сохранить классические темы на вкладке Устаревшие в разделе Обновления в меню Параметры и переключите его в положение Вкл.
Создание темы
Для оформления вашего приложения доступно несколько готовых тем. Вы также можете создать свою собственную тему для более персонализированной визуальной эстетики.
В меню разработки приложения выберите
 Темы.
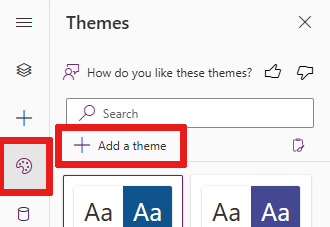
Темы.В области Темы выберите Добавить тему.

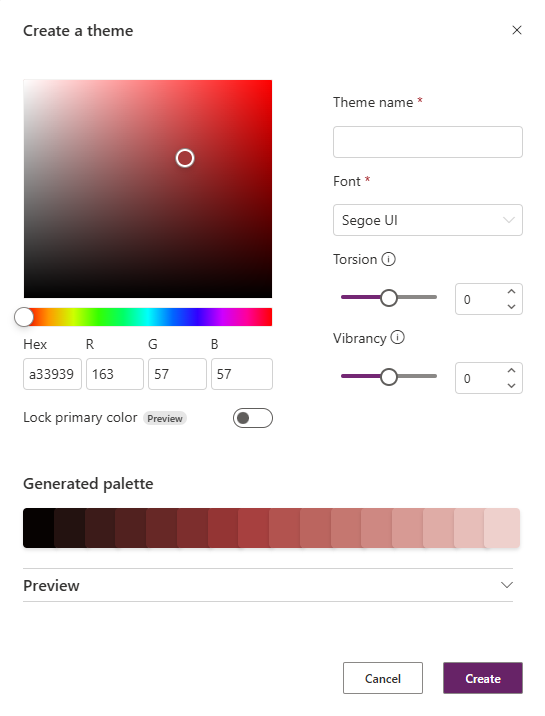
Откроется диалоговое окно Создание темы.

В диалоговом окне Создать тему выберите или введите следующие сведения:
Функция Действие или описание Основной (начальный) цвет Выберите цвет из палитры цветов. Кроме того, вы можете ввести шестнадцатеричное значение или значение RGB вручную. Зафиксировать основной цвет (предварительная версия) Палитра темы из 16 слотов генерируется с использованием начального цвета.
- Выключено: палитра из 16 слотов оптимизирована для специальных возможностей. Выключено по умолчанию.
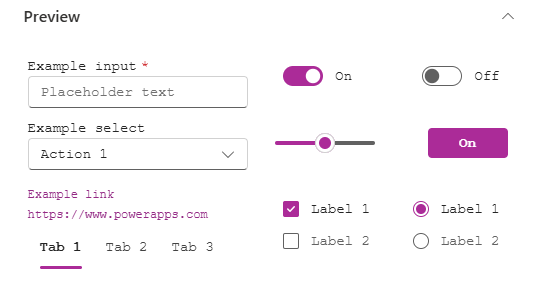
- Включено: начальный цвет помещается в основной (средний) слот палитры. Остальные цвета создаются путем постепенного осветления цветов с одной стороны и затемнения с другой. Сгенерированная палитра может не соответствовать требованиям к контрастности для специальных возможностей.Имя темы Введите уникальное имя темы. Font Выберите шрифт по умолчанию, используемый элементами управления в приложении. Гибкость Влияет на оттенок, тень или тон палитры. Гибкость неприменима, если выбран параметр Заблокировать основной цвет. Яркость Влияет на неброскость или яркость палитры. Яркость неприменима, если выбран параметр Заблокировать основной цвет. "Предварительная версия" При желании используйте статический предварительный просмотр вашей новой темы. Вы можете взаимодействовать с примерами элементов управления, чтобы увидеть, как ваша тема применяется в состоянии отсутствия активности и в различных состояниях взаимодействия. 
Выберите Создать.
Ваша новая тема создана и применена к вашему приложению.
Применение современной темы
- В меню разработки приложения выберите
 Темы.
Темы. - В области Темы выберите одну из тем по умолчанию.
- Если в вашем приложении есть классические элементы управления, вам будет предложено применить к ним современную тему. Вы всегда можете выбрать Отменить на панели команд, если вам не нравится тема.
Заметка
Если вы выбрали применить современные темы к классическим элементам управления, в свойствах затронутых элементов управления задаются формулы Power Fx, ссылающееся на переменные из современной темы. Визуально классические элементы управления могут не совпадать со своими современными аналогами, так как классические элементы управления не основаны на Fluent v9.
Если выбрана современная тема, стиль темы автоматически применяется к элементам управления в вашем приложении. Это действие задает свойство App.Theme.
Редактирование темы
Вы можете редактировать тему и изменить один или несколько параметров пользовательской темы.
В меню разработки приложения выберите
 Темы.
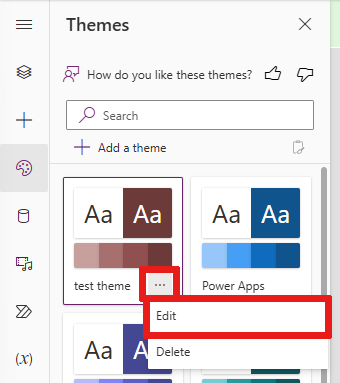
Темы.На панели Темы найдите плитку темы, которую требуется изменить, выберите меню переполнения, затем Изменить.

В области Изменение темы, настройте тему по мере необходимости.
Выберите Сохранить или отмените диалоговое окно.
Заметка
Вы не можете изменять стандартные темы.
Удаление темы
Если вы решите, что вам больше не нужна пользовательская тема в вашем приложении, вы можете удалить ее.
- В меню разработки приложения выберите
 Темы.
Темы. - На панели Темы найдите тему, которую требуется изменить, выберите меню переполнения, затем выберите Удалить.
- В диалоговом окне подтверждения выберите Удалить тему.
Если в вашем приложении есть какие-либо формулы Power Fx, ссылающиеся на эту тему, вам необходимо вручную обновить формулу.
Заметка
Вы не можете удалить стандартные темы.
Использование тем в сочетании с Power Fx
Объекты современных тем доступны для использования создателями посредством Power Fx. На активный в данный момент объект темы может ссылаться App.Theme. На любую тему, загруженную в приложение, можно ссылаться по имени экземпляра, например RedTheme. Мы рекомендуем ссылаться на объект темы с помощью App.Theme, чтобы выбираемые цвета адаптировались к изменениям темы.
Каждый объект темы включает следующую информацию:
- Имя темы
- Цвета, 16-цветная коллекция фирменных рамп, доступная по названию; Основной цвет переднего плана — это цвет текста по умолчанию, например цвет текста на фоне
- Шрифт, используемый в теме
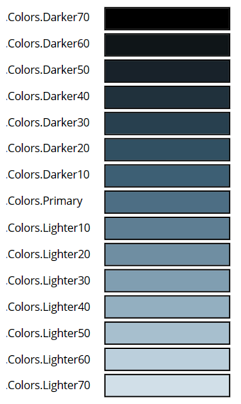
На изображении показаны переменные слотов внутри коллекции Цвета и, в качестве примера, соответствующие цвета для темы Сталь.

С помощью шкалы фирменной символики темы можно вручную стилизовать классический элемент управления на основе текущей современной темы, например Button.Fill = App.Theme.Colors.Primary.
Заметка
О том, как отправить отзыв, см. в статье Отправка отзывов в Майкрософт.
См. также
Запись блога о современных элементах управления
Использование современных тем с Power Apps (видео)