Создание карточек интерактивных сообщений Outlook с использованием формата адаптивной карточки
Важно!
Подключение новых поставщиков сообщений с действиями с глобальной область временно приостановлено до 30 июня 2024 г. из-за обновления служб. Существующие глобальные поставщики и подключение поставщиков область для организации и тестирования не затрагиваются. Дополнительные сведения см. в разделе Часто задаваемые вопросы о сообщениях с действиями.
Карточки интерактивных сообщений Outlook создаются с использованием формата адаптивной карточки. Формат адаптивной карточки — это простой, но в то же время эффективный декларативный формат макета, который обеспечивает значительную гибкость, позволяя создавать визуально насыщенные карточки. В этой статье рассматриваются характерные для Outlook функции формата адаптивной карточки.
Важно!
Формат адаптивной карточки требуется для поддержки Outlook для iOS и Android. Формат MessageCard по-прежнему поддерживается, но теперь его применение сокращается.
Чтобы узнать, какие версии Outlook поддерживают формат адаптивной карточки, см. раздел Требования к версии Outlook для сообщений с действиями.
Designer сообщений с действиями
Actionable Message Designer обеспечивает возможность перетаскивания для быстрого создания и настройки адаптивных карточек. Здесь вы найдете примеры адаптивных карточек, которые помогут вам приступить к разработке собственных карточек, а также отправить их в свою учетную запись электронной почты Microsoft 365, чтобы увидеть, как они выглядят в Outlook.
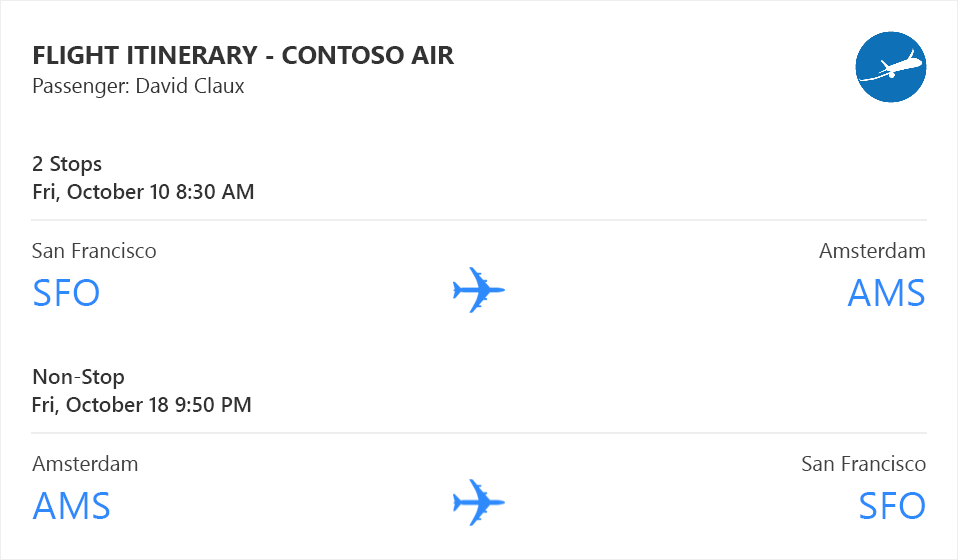
Пример простой адаптивной карточки

Вышеприведенные карточки демонстрируют некоторые основные и наиболее эффективные возможности формата адаптивной карточки:
- Возможность распределять элементы различных типов в любом порядке
- Возможность контролировать количество места между такими элементами
- Возможность размещать элементы в нескольких столбцах
- Возможность выравнивать элементы по горизонтали и по вертикали
Пример создания такой карточки:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
Советы по созданию адаптивной карточки
Адаптивная карточка может быть очень простой или очень сложной, в зависимости от структуры, которой вы хотите достичь. Всегда рекомендуется спланировать оформление до написания полезных данных адаптивной карточки, например с помощью инструмента Paint или обычной ручкой на бумаге. Это значительно облегчит перенос визуального контента в соответствующие конструкции адаптивной карточки. Ниже представлены советы по оформлению, которые помогут вам приступить к работе.
Форматирование текста
Все элементы TextBlock в карточке могут форматироваться с помощью Markdown. Outlook поддерживает базовый Markdown.
Важно!
Так как все элементы TextBlock обрабатываются как Markdown, при необходимости экранируйте специальные символы Markdown (такие как * или #).
| Эффект | Синтаксис Markdown |
|---|---|
| Курсив | *This text is in italics* |
| Полужирный | **This text is bold** |
| Полужирный курсив | ***This text is bold and in italics*** |
| Зачеркивание | ~~This text is struck through~~ |
| Ссылка | [Microsoft](http://www.microsoft.com) |
| Заголовки (уровни 1–6) |
# Heading–###### Heading |
| Маркированный список |
* List item или - List item |
Совет
- Используйте Markdown для форматирования текста.
- Не используйте разметку HTML в карточках. HTML игнорируется и обрабатывается как обычный текст.
Оформление для узкого экрана
Как и при создании текста электронного сообщения в формате HTML следует допускать, что адаптивная карточка может отображаться как на широких, так и на узких экранах (например, на настольном компьютере и мобильном телефоне).
Совет
- Создавайте адаптивную карточку таким образом, чтобы она хорошо выглядела на узком экране. Как правило, карта, предназначенный для узкого экрана, хорошо масштабируется до широкого экрана. Однако в обратном направлении это правило не действует.
- Не создавайте адаптивную карточку, предполагая что ее будут просматривать только пользователи Outlook на настольном компьютере.
Создавайте изображения, учитывая экраны с большим числом точек на дюйм.
Не так давно большинство экранов имели довольно низкое разрешение (например, 1024 x 768 пикселей) и обеспечивали 96 DPI (точек на дюйм). Это означает, что в фактическом дюйме экрана помещается 96 пикселей. Но в последние несколько лет разрешение и число точек на дюйм у экранов значительно выросло, особенно на мобильных устройствах, и в настоящее время очень часто экраны обеспечивают значение 192 точек на дюйм или даже больше.
При разработке адаптивных карточек вы должны убедиться в том, что изображения будут хорошо выглядеть на любом экране, независимо от его значения точек на дюйм.
Совет
- Создавайте изображения, предполагая, что они будут отображаться на экране с высоким значением точек на дюйм. Изображение, созданное для экрана с низким числом (96) точек на дюйм, значительно увеличится при отображении на экране с более высоким числом точек на дюйм, поэтому будет выглядеть некачественно. Изображение, созданное для экрана с высоким значением точек на дюйм, будет сжато на экране с меньшим числом точек на дюйм, что обычно позволяет получить хорошие результаты. Другими словами лучше создать изображение размером 100 x 100 пикселей и отобразить его на экране размером 50 x 50 пикселей, чем создавать изображение размером 50 x 50 пикселей и отображать его на экране размером 100 x 100 пикселей.
-
Используйте свойства
widthиheightэлемента изображение, если вам нужно точно отрегулировать размер изображений в карточке. - Не создавайте изображения с фиксированным цветом фона, например с белым цветом, если этот цвет фона не должен быть виден пользователю. В Outlook адаптивные карточки необязательно отображаются на белом фоне, и ваши изображения должны иметь возможность наложения поверх любого цвета фона. По этой причине делайте фон ваших изображений прозрачным.
- Не создавайте изображения со встроенными полями. Такие поля обычно мешают общему макету путем добавления нежелательных интервалов сбоку от изображения.
Использование контейнеров
Используйте элемент Container только в случае необходимости. Элемент Container позволяет группировать наборы элементов.
Совет
-
Используйте
Container, чтобы выделить группу элементов: настроив свойствоstyleдляContainerна значениеemphasis, можно добиться того, чтоContainerи содержащиеся в нем элементы будут выделены. -
Используйте
Container, чтобы связать действия с группой элементов: настроив свойствоselectActionдляContainer,Containerи его содержимое станут единой активной областью, которая запускает определенное действие. -
Используйте
Container, чтобы сделать часть вашей карточки свертываемой: с помощьюAction.ToggleVisibility, направленного наContainer, можно легко сделать группу элементов свертываемой. -
Не используйте
Containerдля других целей.
Использование столбцов
Используйте ColumnSet только когда вам нужно выровнять несколько элементов в одной горизонтальной строке.
Совет
-
Используйте
ColumnSetдля табличных макетов. -
Используйте
ColumnSetесли вам нужно, например, показать изображение в левой части карточки и текст в той же строке в правой части карточки. -
Используйте метод определения подходящих размеров для столбцов:
- Применяйте
"width": "auto"дляColumn, чтобы использовать максимальную ширину, необходимую для размещения содержимого. - Применяйте
"width": "stretch"дляColumn, чтобы использовать оставшуюся ширину вColumnSet. Если несколькоColumnsимеют элемент"width": "stretch", они равномерно распределяют оставшуюся ширину. - Применяйте
"width": <number>дляColumn, чтобы пропорционально использовать имеющуюся ширину вColumnSet. Если у вас есть три столбца с их свойствомwidth, установленным на значения1,4и5соответственно, они будут соответственно использовать 10, 40 и 50% от доступной ширины. - Используйте
"width": "<number>px", чтобы получить определенную пиксельную ширину. Это особенно полезно (и необходимо) при создании табличных макетов.
- Применяйте
-
Не используйте
ColumnSet, если вам требуется лишь распределить элементы по вертикали.
Свойства и функции адаптивной карточки, характерные для Outlook
В Outlook появился ряд дополнительных свойств и функций адаптивной карточки для использования применительно к интерактивным сообщениям.
Важно!
Свойства и функции адаптивной карточки, характерные для Outlook,работают только применительно к интерактивным сообщениям. Они НЕ будут работать в других приложениях адаптивной карточки и поэтому не описаны на официальном сайте адаптивных карточек.
Функции адаптивной карточки, не поддерживаемые интерактивными сообщениями Outlook
Action.Submit
Тип действия Action.SubmitНЕ поддерживается интерактивными сообщениями Outlook. Если вы включите Action.Submit в карточку, она не будет отображаться.
Input.Time
Тип элемента Input.TimeНЕ поддерживается интерактивными сообщениями Outlook. Если вы включите элемент Input.Time в карточку, она не будет отображаться. Если вам нужно разрешить пользователям вводить время, вместо этого используйте Input.Text и проверьте его значение на стороне сервера.
Action.Http
Интерактивные сообщения Outlook используют модель действий на основе HTTP с помощью типа Action.Http.
Action.Http позволяет создавать запрос GET или POST для определенного URL-адреса в результате выполнения пользователем действий в карточке.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение Action.Http. |
title |
Строка | Нет | Заголовок действия, отображаемый на экране, например на элементе управления "Кнопка". |
method |
Строка | Да | Допустимые значения: GET и POST. Если для method задается значение POST, то должно указываться свойство body. |
url |
Строка | Да | URL-адрес целевой конечной точки запроса. Свойство url поддерживает подстановку введенного значения.
Примечание: данный URL-адрес должен быть доступен из сети Интернет, вы не сможете использовать localhost. |
headers |
Массив объектов HttpHeader | Нет | Дополнительный список заголовков, который следует отправить к целевой конечной точке. |
body |
Строка | Только если для method задано значение POST |
Текст запроса POST. Свойство body поддерживает подстановку введенного значения. |
HttpHeader
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
name |
String | Да | Имя заголовка HTTP. Например, Content-Type. |
value |
Строка | Да | Значение заголовка HTTP. Например, application/json. Свойство value поддерживает подстановку введенного значения. |
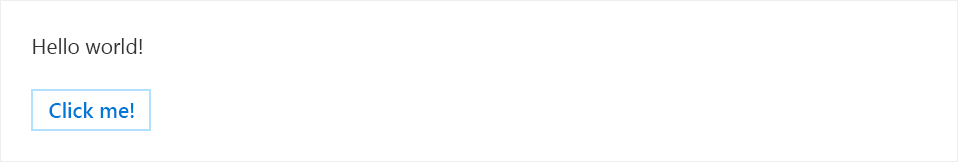
Пример Action.Http
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

Реализация веб-API
URL-адрес, указанный в свойстве url, должен соответствовать приведенным ниже требованиям.
- Конечная точка должна принимать запросы POST.
- Конечная точка должна принимать содержимое свойства
body. - Конечная точка должна использовать токен JWT, отправленный в заголовке
Authorization, чтобы убедиться, что запросы поступают от Майкрософт.
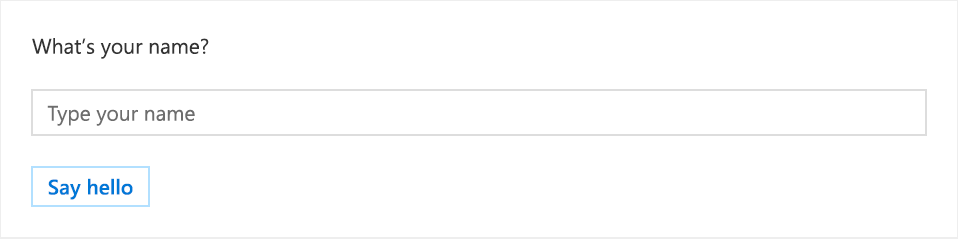
Подстановка введенного значения
Адаптивные карточки могут содержать введенные данные, и может потребоваться передача значений этих введенных данных к целевой конечной точке посредством действия Action.Http. Это выполняется с помощью подстановки введенного значения. Рассмотрим следующий пример:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

Приведенная выше карточка определяет введенный текст и задает для его свойства id значение nameInput. Она также определяет действие Action.Http, которое отправляет запрос GET в конечную точку домена contoso.com. Если вставить ?name={{nameInput.value}} в целевой URL-адрес, введенное значение с идентификатором nameInput будет динамически подставляться при действиях пользователя. Поэтому если пользователь ввел в поле имя David, целевой URL-адрес после подстановки будет иметь вид https://contoso.com/sayhello?name=David.
Подстановка введенного значения также работает в свойстве Body действия Action.Http. Пример:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
Сообщение о результате выполнения действия Action.Http
Служба должна возвратить код состояния HTTP 200 при успешном выполнении действия Action.Http. Если не удается выполнить действие, служба должна возвратить код состояния HTTP 4xx и должна включить заголовок HTTP CARD-ACTION-STATUS в свой ответ, чтобы указать настраиваемое сообщение об ошибке. Значение этого заголовка будет отображаться для конечного пользователя, если не удается выполнить Action.Http.
Совет
Соблюдайте эти правила, когда возвращаете ответ на действия Action.Http.
-
Возвращайте заголовок
CARD-ACTION-STATUSв ответах об ошибках. - Сообщение в этом заголовке должно быть максимально информативным и понятным.
-
Не упоминайте в заголовке
CARD-ACTION-STATUSимя человека, выполняющего действие, а также время его выполнения.
Карточки с обновлением
Карточки с обновлением — очень эффективный механизм, который позволяет действиям Action.Http полностью обновить карточку после успешного выполнения действия. Карточки с обновлением могут пригодиться во многих сценариях:
- Сценарий утверждения (например, авансового отчета)
- После утверждения или отклонения запроса карточка обновляется — удаляются действия "утвердить" и "отклонить" и появляется запись об утверждении или отклонении.
- Состояние задачи
- После того как предпринято действие, например указана дата выполнения задачи, карточка обновляется — в ее фактах появляется обновленная дата выполнения.
- Опрос
- После ответа на вопрос карточка обновляется следующим образом:
- Пользователь больше не может отвечать.
- Рядом с ответом пользователя отображается обновленное состояние, например "Спасибо, что прошли опрос".
- Может быть включено новое действие
Action.OpenUrlдля просмотра опроса в Интернете.
- После ответа на вопрос карточка обновляется следующим образом:
Чтобы обновить карточку в результате действия Action.Http, служба должна выполнить следующие действия:
- Включить полезные данные JSON новой карточки в ответ на полученный HTTP-запрос POST.
- Добавить HTTP-заголовок
CARD-UPDATE-IN-BODY: trueв ответ, чтобы сообщить клиенту о необходимости проанализировать основной текст ответа и извлечь новую карточку (во избежание ненужной обработки, когда карточка с обновлением не включена).
Совет
Соблюдайте эти правила, когда возвращаете карточки с обновлением.
- Используйте карточки с обновлением с действиями, которые можно выполнить только один раз. В таких случаях карточка с обновлением не будет включать действие, которое больше нельзя выполнить.
- Используйте карточки с обновлением с действиями, которые меняют состояние объектов. В таких случаях карточка с обновлением должна включать обновленные сведения об объекте и МОЖЕТ изменять набор возможных действий.
- Не используйте карточки с обновлением, чтобы вести беседу с пользователем. Например, не используйте карточки с обновлением для многошагового "мастера".
-
Добавьте по крайней мере действие
Action.OpenUrlдля просмотра объекта во внешнем приложении-источнике.
Action.InvokeAddInCommand
Действие Action.InvokeAddInCommand открывает область задач надстройки Outlook. Если надстройка не установлена, пользователю предлагается установить ее одним щелчком мыши.
При выполнении действия Action.InvokeAddInCommand Outlook сначала проверяет, установлена ли запрошенная надстройка и включена ли она для пользователя. Если она не установлена или не включена, пользователь может установить и включить ее одним щелчком мыши. Outlook открывает запрошенную область задач, предоставляя надстройке определенный действием контекст инициализации.
Дополнительные сведения см. в статье Вызов надстройки Outlook из интерактивного сообщения.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение Action.InvokeAddInCommand. |
title |
Строка | Нет | Заголовок действия, отображаемый на экране, например на элементе управления "Кнопка". |
addInId |
Строка | Да | Определяет идентификатор требуемой надстройки. Идентификатор надстройки находится в элементе Id в манифесте надстройки. |
desktopCommandId |
Строка | Да | Определяет идентификатор кнопки надстройки, которая открывает требуемую область задач. Идентификатор кнопки находится в атрибуте id определяющего кнопку элемента Control в манифесте надстройки. Указанный элемент Control ДОЛЖЕН быть определен в точке расширения MessageReadCommandSurface. Требуемый тип этого элемента: Button. Требуемый тип объекта Action: ShowTaskPane. |
initializationContext |
Объект | Да | Разработчики могут указать в этом поле любой действительный объект JSON. Значение сериализуется в строку и предоставляется надстройке при выполнении действия. Это позволяет действию передавать надстройке данные об инициализации. |
Action.DisplayMessageForm
Действие Action.DisplayMessageForm открывает форму чтения сообщения с учетом идентификатора этого сообщения. Идентификаторы сообщений могут извлекаться через REST API Outlook.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение Action.DisplayMessageForm. |
title |
Строка | Нет | Заголовок действия, отображаемый на экране, например на элементе управления "Кнопка". |
itemId |
Строка | Да | Определяет идентификатор сообщения, которое нужно открыть. |
Action.DisplayAppointmentForm
Действие Action.DisplayAppointmentForm открывает форму чтения элемента календаря с учетом идентификатора этого элемента календаря. Идентификаторы элементов календаря могут извлекаться через REST API Outlook.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение Action.DisplayAppointmentForm. |
title |
Строка | Нет | Заголовок действия, отображаемый на экране, например на элементе управления "Кнопка". |
itemId |
Строка | Да | Определяет идентификатор элемента календаря, который нужно открыть. |
Action.ToggleVisibility
Действие Action.ToggleVisibility позволяет показать или скрыть определенные элементы карточки в результате щелчков пользователя по кнопке или другим интерактивным элементам. При совмещении со свойством isVisible действие Action.ToggleVisibility позволяет обеспечить дополнительную степень интерактивности в одной карточке.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение Action.ToggleVisibility. |
title |
Строка | Нет | Заголовок действия, отображаемый на экране, например на элементе управления "Кнопка". |
targetElements |
Массив строк или TargetElement | Да | Список элементов, для которых должна переключаться их видимость. Если элементы массива targetElements заданы как строки, они должны отображать идентификатор элемента в карточке. При выполнении действия эти элементы становятся видимыми, если они были невидимы (и наоборот: невидимыми, если были видимыми). Когда элементы массива заданы как объекты TargetElement, видимость каждого целевого элемента определяется свойством isVisible объекта TargetElement. |
TargetElement
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
elementId |
String | Да | Идентификатор целевого элемента. |
isVisible |
Логический | Да | Указывает, должен ли целевой элемент быть видимым после завершения действия. |
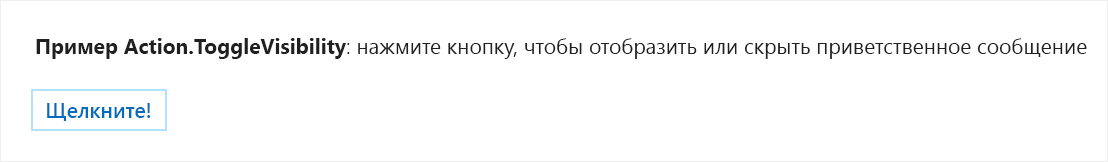
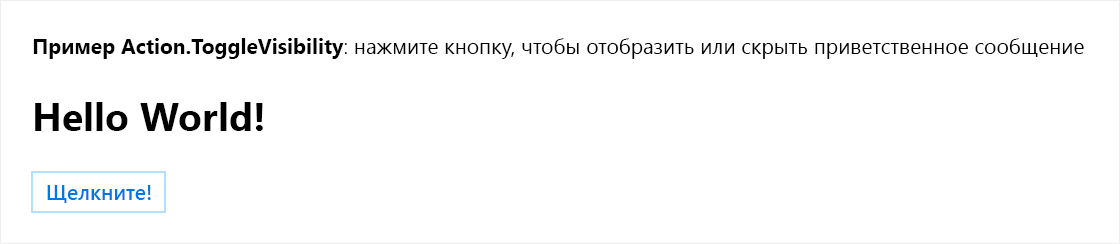
Пример Action.ToggleVisibility
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
Пример карточки отображается примерно следующим образом перед нажатием кнопки:

После нажатия кнопки пример карточки отрисовывается следующим образом.

Элемент ActionSet
Интерактивные сообщения Outlook добавляют поддержку для элемента ActionSet, что позволяет добавить управляющие кнопки в любую область в карточке.
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
type |
String | Да | Необходимо указать значение ActionSet. |
id |
Строка | Нет | Уникальный идентификатор элемента. |
spacing |
Строка | Нет | Управляет расстоянием между этим и предыдущим элементом. |
separator |
Логический | Нет | Определяет, следует ли отображать разделительную линию между этим и предыдущим элементом. Разделительная линия отображается в центре области, определяемой свойством spacing. |
horizontalAlignment |
Строка | Нет | Управляет горизонтальным выравниванием этого элемента внутри контейнера. |
actions |
Массив объектов Action |
Нет | Действия, отображаемые в наборе. |
За исключением того факта, что ActionSet может помещаться в любой области карточки, этот элемент действует так же, как свойство действия AdaptiveCard.
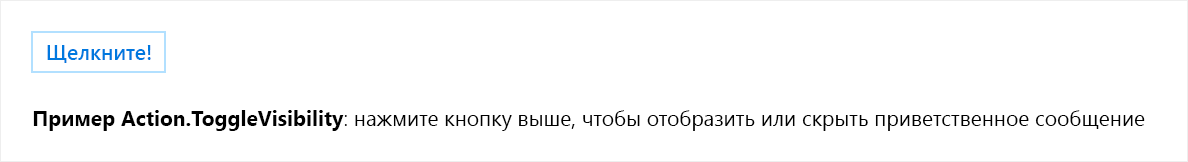
Пример ActionSet
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

Дополнительные свойства для всех типов элементов адаптивной карточки
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
isVisible |
Логический | Нет. Значение по умолчанию: true. | Начальное состояние видимости элемента. Когда isVisible устанавливается равным false, элемент изначально невидим в карточке. Его можно сделать видимым с помощью действия Action.ToggleVisibility, как описано выше. |
Описание способа применения см. в предыдущем примере isVisible.
Дополнительные свойства для типа AdaptiveCard
Следующие дополнительные свойства могут указываться для объекта AdaptiveCard применительно к интерактивным сообщениям Outlook:
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
autoInvokeAction |
Action.Http | Нет | В свойстве autoInvokeAction указывается URL-адрес, по которому предоставляются обновленные полезные данные адаптивной карточки для замены полезных данных, имеющихся в сообщении. Параметр method действия Action.Http ДОЛЖЕН иметь значение POST. Благодаря этому служба сможет предоставлять актуальные сведения в сообщении с действиями. Дополнительные сведения см. в статье Обновление сообщения с действиями при его открытии пользователем. |
correlationId |
String | Нет | Свойство correlationId упрощает поиск журналов для устранения неполадок. Рекомендуется, чтобы при отправке интерактивной карточки ваша служба задавала уникальный код UUID и регистрировала его в этом свойстве. Когда пользователь активирует действие Action.Http на карточке, Office 365 отправляет в вашу службу заголовки Card-Correlation-Id и Action-Request-Id в запросе POST.
Card-Correlation-Id содержит то же значение, что и свойство correlationId в карточке.
Action-Request-Id — уникальный код UUID, создаваемый Office 365 для идентификации выполняемого пользователем действия. Ваша служба должна регистрировать оба этих значения при получении запросов POST. |
expectedActors |
Массив строк | Нет |
expectedActors содержит список ожидаемых адресов электронной почты пользователей, которые могут выполнять действия Action.Http в карточке. У пользователя может быть несколько адресов электронной почты, и целевая конечная точка Action.Http может не ожидать адрес электронной почты, представленный в запросе sub токена носителя. Например, у пользователя может быть два адреса электронной почты — john.doe@contoso.com и john@contoso.com, но целевая конечная точка Action.Http ожидает john@contoso.com в подзапросе токена носителя. Если вы укажете для свойства expectedActors значение ["john@contoso.com"], запросsub будет содержать ожидаемый адрес электронной почты. |
hideOriginalBody |
Boolean | Нет. Значение по умолчанию: false. | Если вы укажете значение true, текст HTML сообщения будет скрыт. Это очень удобно в ситуациях, когда информация, представленная на карточке, лучше или полезнее, чем текст HTML. Особенно это касается карточек, содержащих действия. Рекомендуется скрывать исходный текст HTML, если сама карточка содержит все сведения, необходимые пользователю, или если содержимое карточки дублирует текст HTML. Всегда включайте подробный, осмысленный текст HTML, даже если он будет скрыт. Текст HTML — единственный элемент, который будет отображен в клиенте электронной почты, не поддерживающем карточки. Кроме того, карточки не включаются при ответе на сообщения электронной почты или их пересылке — включается только текст HTML. Не скрывайте текст, когда он дополняет информацию, представленную на карточке. Например, текст может содержать подробные сведения об авансовом отчете, а в карточке будет представлена только краткая сводка наряду с действиями "утвердить" и "отклонить". |
originator |
String | Да | В случае интерактивных сообщений для этого поля ТРЕБУЕТСЯ задать ИД поставщика, созданный информационной панелью разработчика интерактивной электронной почты. |
Дополнительные свойства для типа Column
Следующие дополнительные свойства могут указываться для объекта Column применительно к интерактивным сообщениям Outlook:
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
width |
Число или строка | Нет (значение по умолчанию: auto) |
Это свойство позволяет точно регулировать ширину Column в пределах ColumnSet. Подробные сведения см. в статье Значения ширины столбца. |
verticalContentAlignment |
Строка. Допустимые значения: top, center и bottom. |
Нет. Значение по умолчанию: top. |
Свойство verticalContentAlignment позволяет вертикально размещать содержимое столбца (например, все его элементы). Это особенно удобно для табличных макетов. |
backgroundImage |
Строка | Нет | Свойство backgroundImage отображает URL-адрес изображения, которое должно использоваться в качестве фона для Column. Фоновое изображение охватывает всю поверхность Column и масштабируется таким образом, чтобы сохранить исходные пропорции. |
Значения ширины столбца
Если width выражается в виде числа, то оно представляет относительный вес Column в ColumnSet. Чтобы взвешенный элемент Column на самом деле был полезным, должен иметься по крайней мере еще один взвешенный элемент Column в наборе. Например, если для столбца A width задано равным 1, а для столбца Б width задано равным 2, то столбец A будет использовать треть имеющегося свободного места в наборе, а столбец Б будет использовать оставшиеся две трети.
Если width выражается в виде строки, то она может принимать следующие значения:
-
auto:Columnиспользует максимальное доступное место, необходимое для размещения его содержимого. -
stretch:Columnиспользует все оставшееся место в наборе. Если у нескольких столбцов свойствуwidthприсвоено значениеstretch, они все поровну делят оставшееся место. -
<number>px(например,50px): столбец будет распределяться по указанному количеству пикселей. -
<number>*, (например,1*): это эквивалентно указаниюwidthв качестве числа.
Пример столбца
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
Дополнительные свойства для типа Container
Следующие дополнительные свойства могут указываться для объекта Container применительно к интерактивным сообщениям Outlook:
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
verticalContentAlignment |
Строка. Допустимые значения: top, center и bottom. |
Нет. Значение по умолчанию: top. |
Свойство verticalContentAlignment позволяет вертикально размещать содержимое столбца (например, все его элементы). Это особенно удобно для табличных макетов. |
backgroundImage |
Строка | Нет | Свойство backgroundImage отображает URL-адрес изображения, которое должно использоваться в качестве фона для Container. Фоновое изображение охватывает всю поверхность Container и масштабируется таким образом, чтобы сохранить исходные пропорции. |
Эти свойства функционируют точно так же, как их аналоги для типа Column. См. пример выше.
Дополнительные свойства для типа Image
Следующие дополнительные свойства могут указываться для объекта Image применительно к интерактивным сообщениям Outlook:
| Имя свойства | Тип | Обязательный | Описание |
|---|---|---|---|
width |
String | Нет | Это свойство позволяет точно регулировать ширину изображения в пикселях. Допустимый формат: <number>px, где <number> является целым числом. Когда задано width, свойство size игнорируется. Если задано width, а height — нет, то высота изображения автоматически вычисляется таким образом, чтобы соблюдались его пропорции. |
height |
Строка | Нет | Это свойство позволяет точно регулировать высоту изображения в пикселях. Допустимый формат: <number>px, где <number> является целым числом. Когда задано height, свойство size игнорируется. Если задано height, а width — нет, то ширина изображения автоматически вычисляется таким образом, чтобы соблюдались его пропорции. |
backgroundColor |
Строка | Нет | Свойство backgroundColor задает цвет, поверх которого должно отображаться изображение. Свойство backgroundColor особенно полезно в случаях, когда поверх различных цветов фона должно использоваться одно изображение, поскольку оно устраняет необходимость создавать несколько версий одного изображения. Формат свойства backgroundColor — #RRGGBB, где RR, GG и BB — это шестнадцатеричные значения красного, зеленого и синего компонентов цвета соответственно. |
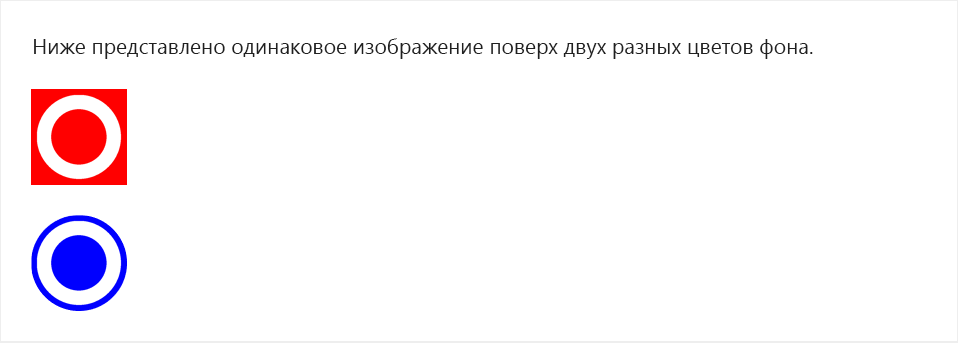
Пример свойств изображения
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}