Рекомендации по сценариям Office
Эти шаблоны и методики предназначены для того, чтобы помочь скриптам успешно выполняться каждый раз. Используйте их, чтобы избежать распространенных ошибок при запуске автоматизации рабочего процесса Excel.
Использование средства записи действий для изучения новых возможностей
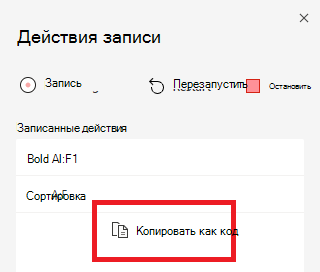
Excel делает много вещей. Для большинства из них можно создать скрипты. Средство записи действий записывает действия Excel и преобразует их в код. Это самый простой способ узнать о том, как различные функции работают со сценариями Office. Если вам нужен код для определенного действия, переключитесь на средство записи действий, выполните действия, выберите Копировать как код и вставьте полученный код в скрипт.

Важно!
Иногда средство записи действий может использовать API, который не поддерживается за пределами Excel в Интернете. Пользователи этого сценария на других платформах получают предупреждение при просмотре этого сценария.
Проверка наличия объекта
Скрипты часто полагаются на определенный лист или таблицу, присутствующих в книге. Однако они могут быть переименованы или удалены между выполнением скриптов. Проверив, существуют ли эти таблицы или листы, прежде чем вызывать методы в них, можно убедиться, что сценарий не заканчивается внезапно.
Следующий пример кода проверяет, присутствует ли лист "Индекс" в книге. Если лист присутствует, скрипт получает диапазон и продолжает работу. Если его нет, скрипт регистрирует пользовательское сообщение об ошибке.
// Make sure the "Index" worksheet exists before using it.
let indexSheet = workbook.getWorksheet('Index');
if (indexSheet) {
let range = indexSheet.getRange("A1");
// Continue using the range...
} else {
console.log("Index sheet not found.");
}
Оператор TypeScript ? проверяет, существует ли объект, прежде чем вызывать метод . Это может сделать код более упрощенным, если вам не нужно делать ничего особенного, когда объект не существует.
// The ? ensures that the delete() API is only called if the object exists.
workbook.getWorksheet('Index')?.delete();
Сначала проверьте состояние данных и книги
Перед работой с данными убедитесь, что все ваши листы, таблицы, фигуры и другие объекты присутствуют. Используя предыдущий шаблон, проверка, чтобы узнать, все ли находится в книге и соответствует ли вашим ожиданиям. Это до записи данных гарантирует, что сценарий не оставит книгу в частичном состоянии.
Следующий сценарий требует наличия двух таблиц с именами Table1 и Table2. Скрипт сначала проверяет наличие таблиц, а затем заканчивается инструкцией return и соответствующим сообщением, если это не так.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return;
}
// Continue...
}
Если проверка выполняется в отдельной функции, по-прежнему необходимо завершить сценарий, выпустив инструкцию return из main функции. При возврате из подфункционирования скрипт не завершается.
Следующий скрипт имеет то же поведение, что и предыдущий. Разница заключается в main том, что функция вызывает функцию для inputPresent проверки всего. inputPresent возвращает логическое значение (true или false), указывающее, присутствуют ли все необходимые входные данные. Функция main использует это логическое значение для принятия решения о продолжении или завершении скрипта.
function main(workbook: ExcelScript.Workbook) {
// Get the table objects.
if (!inputPresent(workbook)) {
return;
}
// Continue...
}
function inputPresent(workbook: ExcelScript.Workbook): boolean {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return false;
}
return true;
}
Когда следует использовать инструкцию throw
Оператор throw указывает, что произошла непредвиденная ошибка. Код немедленно завершается. По большей части вам не нужно использовать throw скрипт. Как правило, скрипт автоматически информирует пользователя о том, что скрипт не удалось выполнить из-за проблемы. В большинстве случаев достаточно завершить скрипт сообщением об ошибке и инструкцией return из main функции.
Однако если сценарий выполняется в рамках потока Power Automate, может потребоваться остановить продолжение потока. Оператор throw останавливает скрипт и указывает потоку остановиться.
В следующем скрипте показано, как использовать инструкцию throw в примере проверки таблиц.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
// Immediately end the script with an error.
throw `Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`;
}
Когда следует использовать инструкцию try...catch
Инструкция try...catch — это способ определить, если вызов API завершается ошибкой, и продолжить выполнение скрипта.
Рассмотрим следующий фрагмент кода, который выполняет обновление больших данных в диапазоне.
range.setValues(someLargeValues);
Если someLargeValuesзначение больше, чем Excel в Интернете может обрабатываться, вызов завершается ошибкойsetValues(). Затем скрипт также завершается сбоем с ошибкой среды выполнения. Оператор try...catch позволяет скрипту распознать это условие без немедленного завершения скрипта и отображения ошибки по умолчанию.
Один из подходов к улучшению взаимодействия с пользователем скрипта заключается в том, чтобы представить ему пользовательское сообщение об ошибке. В следующем фрагменте кода показана инструкция, записываемая try...catch дополнительные сведения об ошибках, чтобы лучше помочь читателю.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Please inspect and run again.`);
console.log(error);
return; // End the script (assuming this is in the main function).
}
Другой подход к устранению ошибок заключается в том, чтобы иметь резервное поведение, которое обрабатывает случай ошибки. В следующем фрагменте catch кода используется блок, чтобы попробовать альтернативный метод разбить обновление на более мелкие части и избежать ошибки.
Совет
Полный пример обновления большого диапазона см. в статье Создание большого набора данных.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Trying a different approach.`);
handleUpdatesInSmallerBatches(someLargeValues);
}
// Continue...
}
Примечание.
Использование try...catch внутри или вокруг цикла замедляет работу скрипта. Дополнительные сведения о производительности см. в разделе Избегание использования try...catch блоков.
См. также
Office Scripts