Использование React пользовательского интерфейса Fluent в надстройках Office
Fluent UI React — это официальная интерфейсная платформа JavaScript с открытым кодом, предназначенная для создания возможностей, которые легко вписываются в широкий спектр продуктов Майкрософт, включая приложения Microsoft 365. Он обеспечивает надежные, современные, доступные компоненты на основе React, которые легко настраиваются с помощью CSS-in-JS.
Примечание.
В этой статье описывается использование React пользовательского интерфейса Fluent в контексте надстроек Office. Однако он также используется в широком спектре приложений и расширений Microsoft 365. Дополнительные сведения см. в разделах React пользовательского интерфейса Fluent и репозиторий веб-открытый код интерфейса Fluent.
В этой статье описывается, как создать надстройку, созданную с помощью React и использующая компоненты fluent UI React.
Создание проекта надстройки
Вы будете использовать генератор Yeoman для надстроек Office, чтобы создать проект надстройки, использующий React.
Примечание.
Надстройки на основе React, созданные с помощью генератора, используют пользовательский интерфейс Fluent React версии 9. Эта версия не поддерживает веб-представление Trident (IE). Если у пользователей вашей надстройки есть версии Office, для которых требуется Trident, используйте один из примеров в Office-Надстройки-Fluent-React-version-8 вместо этой статьи. Сведения о том, какие версии Office используют Trident, см. в статье Браузеры и элементы управления webview, используемые надстройками Office.
Установка необходимых компонентов
Node.js (последняя версия LTS). Посетите сайтNode.js , чтобы скачать и установить правильную версию для вашей операционной системы.
Последняя версия Yeoman и генератора Yeoman для надстроек Office. Выполните в командной строке указанную ниже команду, чтобы установить эти инструменты глобально.
npm install -g yo generator-officeПримечание.
Даже если вы уже установили генератор Yeoman, рекомендуем обновить пакет до последней версии из npm.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Примечание.
Если у вас еще нет Office, вы можете получить подписку разработчика на Microsoft 365 E5 в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Часто задаваемые вопросы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
Создание проекта
Выполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman. Папка, содержащая проект, будет добавлена в текущий каталог.
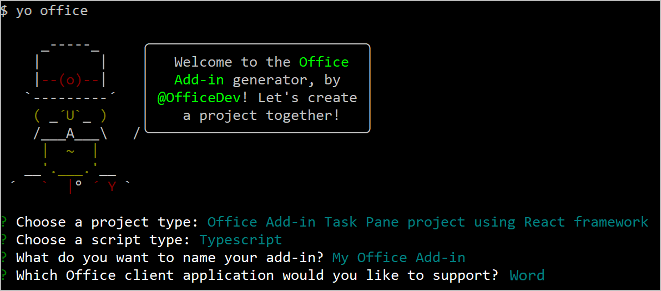
yo office
Примечание.
При выполнении команды yo office может появиться запрос о политиках сбора данных генератора Yeoman и средств CLI надстройки Office. Используйте предоставленные сведения, чтобы ответить на запросы подходящим образом.
При появлении запроса предоставьте следующую информацию для создания проекта надстройки.
-
Выберите тип проекта: Укажите
Office Add-in Task Pane project using React framework. -
Выберите тип скрипта: Укажите или
TypeScriptJavaScript. - Как вы хотите назвать свою надстройку? Укажите
My Office Add-in. - Какое клиентское приложение Office должно поддерживаться? Укажите один из узлов. (На снимках экрана в этой статье используется
Word. Запустить проект в первый раз проще, если выбратьExcel,PowerPointилиWord. См . статью Попробовать.)
Ниже приведен пример.

После завершения работы мастера генератор создаст проект и установит вспомогательные компоненты Node.
Примечание.
Fluent UI React версии 9 или более поздней версии не поддерживается элементами веб-представления Trident (IE) или EdgeHTML (устаревшая версия Edge). Если в вашей версии Office используется любая из них, область задач надстройки, созданной Yo Office, просто содержит сообщение об обновлении версии Office. Дополнительные сведения см. в статье Браузеры и элементы управления webview, используемые надстройками Office.
Знакомство с проектом
Проект надстройки, который вы создали с помощью генератора Yeoman, содержит образец кода для простой надстройки области задач. Если вы хотите изучить компоненты проекта надстройки, откройте проект в редакторе кода и просмотрите следующие файлы. Расширения имен файлов зависят от выбранного языка. Расширения TypeScript находятся в круглых скобках. Когда вы будете готовы попробовать собственную надстройку, перейдите к следующему разделу.
- Файл ./manifest.xml в корневом каталоге проекта определяет настройки и возможности надстройки. Дополнительные сведения о файлеmanifest.xml см. в статье Надстройки Office с манифестом только надстройки.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач и загружает библиотеку JavaScript для Office. Он также проверяет, поддерживает ли элемент управления веб-представление пользовательский интерфейс Fluent React версии 9, и отображает специальное сообщение, если это не так.
- Файл ./src/taskpane/index.jsx (tsx) является корневым компонентом React. Он загружает React и React пользовательского интерфейса Fluent, гарантирует, что библиотека JavaScript для Office загружена, и применяет тему, определяемую Fluent.
- Файл ./src/taskpane/office-document.js (ts) содержит код API JavaScript для Office, который упрощает взаимодействие между областью задач и клиентским приложением Office.
- Папка ./src/taskpane/components/ содержит React файлы компонента *.jss (tsx), которые создают пользовательский интерфейс.
Проверка
Перейдите к корневой папке проекта.
cd "My Office Add-in"Выполните указанные ниже действия, чтобы запустить локальный веб-сервер и загрузить неопубликованную надстройку.
Примечание.
Надстройки Office должны использовать HTTPS, а не HTTP, даже во время разработки. Если после выполнения одной из следующих команд вам будет предложено установить сертификат, примите запрос на установку сертификата, который предоставляет генератор Yeoman. Кроме того, вам может потребоваться запустить командную строку или терминал с правами администратора, чтобы внести изменения.
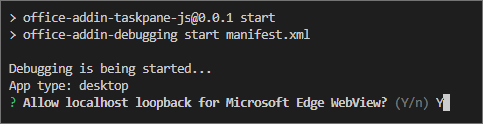
Если вы впервые разрабатываете надстройку Office на компьютере, в командной строке может появиться запрос на предоставление Microsoft Edge WebView исключения замыкания на себя ("Разрешить замыкания на себя локальный узел для Microsoft Edge WebView?"). При появлении запроса введите
Y, чтобы разрешить исключение. Обратите внимание, что вам потребуются права администратора, чтобы разрешить исключение. После этого вам не следует запрашивать исключение при загрузке неопубликованных надстроек Office в будущем (если вы не удалите исключение с компьютера). Дополнительные сведения см. в разделе "Не удается открыть эту надстройку из localhost" при загрузке надстройки Office или с помощью Fiddler.
Совет
Если вы тестируете надстройку на компьютере Mac, перед продолжением выполните указанную ниже команду. После выполнения этой команды запустится локальный веб-сервер.
npm run dev-serverЧтобы протестировать надстройку, выполните следующую команду в корневом каталоге проекта. Запустится локальный веб-сервер и откроется ведущее приложение Office с загруженной надстройкой.
npm startПримечание.
Если вы тестируете надстройку в Outlook,
npm startона загружается неопубликованно как в классический, так и в веб-клиенты Outlook. Дополнительные сведения о загрузке неопубликованных надстроек в Outlook см. в разделе Загрузка неопубликованных надстроек Outlook для тестирования.Чтобы протестировать надстройку в Excel, Word или PowerPoint в Интернете, выполните следующую команду в корневом каталоге проекта. После выполнения этой команды запустится локальный веб-сервер. Замените "{url}" на URL-адрес документа Word в OneDrive или библиотеке SharePoint, для которой у вас есть разрешения.
Примечание.
Если вы разрабатываете на компьютере Mac, заключите в одинарные
{url}кавычки. Не делайте этого в Windows.npm run start -- web --document {url}Ниже приведены примеры.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Если надстройка не загружает неопубликованное приложение в документе, вручную загрузите ее, следуя инструкциям в разделе Ручная загрузка неопубликованных надстроек для Office в Интернете.
Примечание.
Если вы впервые загружаете неопубликованную надстройку Office на компьютере (или впервые за месяц), сначала вам будет предложено удалить старый сертификат, а затем установить новый. Примите оба запроса.
Появится запрос Остановить при загрузке WebView . Нажмите OK.
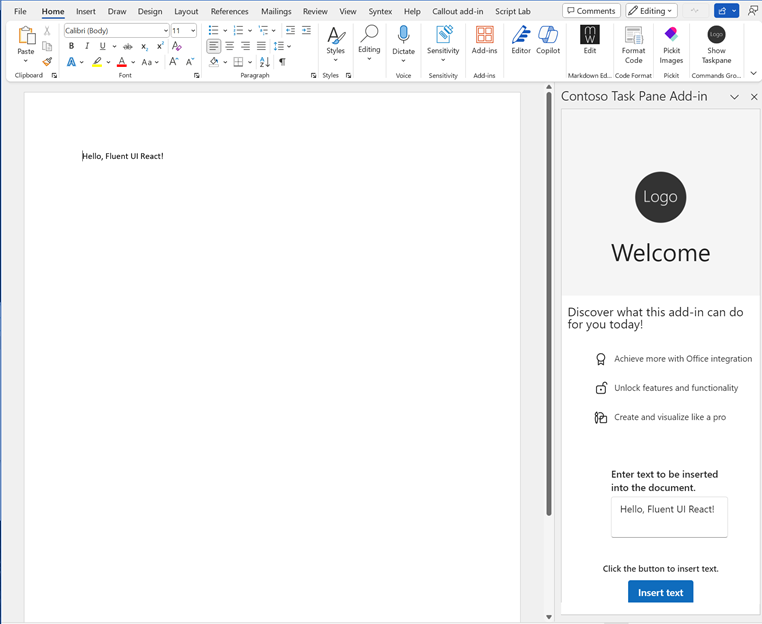
Если область задач "Моя надстройка Office" еще не открыта, перейдите на вкладку Главная , а затем нажмите кнопку Показать область задач на ленте, чтобы открыть область задач надстройки.
Примечание.
Если вы тестируете надстройку в Outlook, создайте новое сообщение. Затем перейдите на вкладку Сообщение и выберите показать область задач на ленте, чтобы открыть область задач надстройки.
Введите текст в текстовое поле и нажмите кнопку Вставить текст.

Когда вы будете готовы остановить сервер разработки и удалить надстройку, выполните следующую команду.
npm stop
Переход на пользовательский интерфейс Fluent React версии 9
Если у вас есть надстройка, которая реализует более раннюю версию React пользовательского интерфейса Fluent, рекомендуется выполнить переход на Fluent UI версии 9. Рекомендации по процессу миграции см. в статье Приступая к миграции на версию 9.
Устранение неполадок
Убедитесь, что ваша среда готова к разработке в Office, следуя инструкциям в разделе Настройка среды разработки.
В некоторых примерах кода используется ES6 JavaScript. Это несовместимо с более старыми версиями Office, которые используют подсистему браузера Trident (Интернет-Обозреватель 11). Сведения о поддержке этих платформ в надстройке см. в разделе Поддержка более старых веб-представлений Майкрософт и версий Office. Если у вас еще нет подписки Microsoft 365 для разработки, вы можете получить право на Microsoft 365 E5 подписку разработчика в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Вопросы и ответы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
- Автоматическое
npm installвыполнение шага Yo Office может завершиться ошибкой. Если при попытке запуститьnpm startвы видите ошибки , перейдите в только что созданную папку проекта в командной строке и вручную запуститеnpm install. Дополнительные сведения о Yo Office см. в статье Создание проектов надстроек Office с помощью генератора Yeoman.
См. также
Office Add-ins