Изучение API JavaScript для Office с помощью Script Lab
Script Lab — это бесплатное средство для всех, кто сможет научиться разрабатывать надстройки Office. Script Lab позволяет кодировать и запускать API JavaScript для Office вместе с документом в Excel, Outlook, PowerPoint и Word. Используйте это удобное средство для создания прототипа и проверки нужных функций в собственной надстройке.
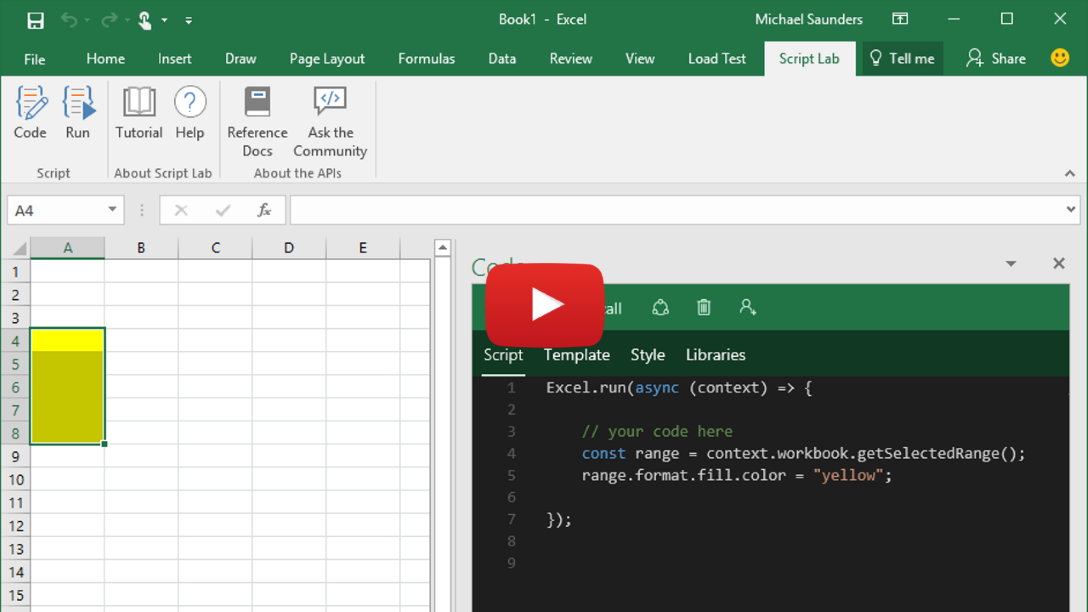
См. Script Lab в действии в этом поминутном видео на YouTube.

Что такое Script Lab?
Script Lab — это надстройка для создания прототипов надстроек. Он использует API JavaScript для Office в Excel, Outlook, PowerPoint, Word и размещается в области задач в документе, электронной таблице или электронной почте. Он имеет редактор кода с поддержкой IntelliSense, построенный на той же платформе, которая используется Visual Studio Code. Через Script Lab у вас есть доступ к библиотеке примеров. Быстро опробуйте функции или используйте эти примеры в качестве отправной точки для собственного кода. Вы даже можете попробовать предстоящие API в Script Lab, которые еще находятся в предварительной версии.
Примечание.
Script Lab не связан со сценариями Office. Сценарии Office — это средство автоматизации конечных пользователей в Excel. Используйте сценарии Office, если вам нужны быстрые и многократно используемые решения, которые не нуждаются в интеграции с веб-службами.
Основные возможности
Script Lab предлагает ряд функций, которые помогут вам прототипировать функции надстройки и изучить API JavaScript для Office.
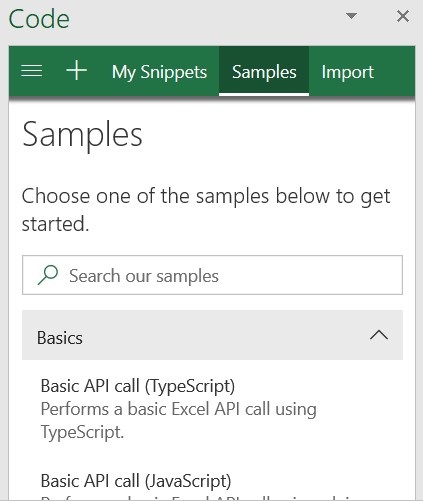
Изучите примеры
Встроенные примеры фрагментов кода, демонстрирующие выполнение задач с помощью API, помогут быстро начать работу. Запустите примеры, чтобы мгновенно увидеть результат в области задач или документе, изучить примеры, чтобы узнать, как работает API, и даже использовать примеры для создания собственной надстройки.

Код и стиль
В дополнение к коду JavaScript или TypeScript, который вызывает API JS для Office, каждый фрагмент также содержит разметку HTML, определяющую содержимое области задач, и таблицы стилей CSS, определяющие внешний вид области задач. Настройте разметку HTML и CSS для экспериментов с размещением элементов и стилем при прототипе макета области задач для собственной надстройки.
Предварительная версия API
Чтобы вызвать api предварительного просмотра в фрагменте кода, необходимо обновить библиотеки фрагмента, чтобы использовать бета-версию сети доставки содержимого (CDN) (https://appsforoffice.microsoft.com/lib/beta/hosted/office.js) и определения @types/office-js-previewтипов предварительного просмотра . Кроме того, некоторые api предварительной версии доступны только в том случае, если вы зарегистрировались в программе предварительной оценки Microsoft 365 и используете сборку Office для предварительной оценки.
Сохранение фрагментов кода и общий доступ к ним
По умолчанию фрагменты кода, открытые в Script Lab, сохраняются в кэше браузера или локальном хранилище. Чтобы сохранить фрагмент безвозвратно, выберите Копировать и вставьте полученное содержимое буфера обмена в новый файл .yml. Используйте его, чтобы поделиться фрагментами кода с коллегами или предоставить код для сайтов сообщества, таких как Stack Overflow.
Чтобы импортировать фрагмент в Script Lab, выберите Импорт в меню и вставьте полный yaml для этого фрагмента. Если вы сохранили YAML как gist GitHub, вы можете вставить ссылку на gist.
Поддерживаемые клиенты
Script Lab поддерживается для Excel, Word и PowerPoint в следующих клиентах.
- Office в Интернете
- Office в Windows*
- Office для Mac
Приложение Script Lab для Outlook доступно в следующих клиентах.
- Outlook в Интернете при использовании браузеров Chrome, Microsoft EDGE или Safari
- Outlook в Windows*
- Outlook для Mac
Важно!
* Script Lab больше не работает с сочетаниями платформы и версии Office, которые используют веб-представление Trident (интернет-Обозреватель) для размещения надстроек. Сюда входят бессрочные версии Office до Office 2019. Дополнительные сведения см. в статье Браузеры и элементы управления webview, используемые надстройками Office.
Ограничения
Script Lab предназначена для игры с небольшими примерами кода. Как правило, фрагмент должен содержать не более нескольких сотен строк и несколько тысяч символов.
Фрагмент кода может использовать жестко заданные данные. Небольшой объем данных (скажем, несколько сотен символов) подходит для жесткого кода в Script Lab. Однако для больших фрагментов данных рекомендуется хранить их извне, а затем загружать их во время выполнения с помощью команды, например fetch.
Оставьте фрагменты и жестко закодированные данные небольшими, так как хранение нескольких больших фрагментов может превысить объем хранилища Script Lab и вызвать проблемы при загрузке Script Lab.
Дальнейшие действия
После создания прототипа кода в Script Lab преобразуйте его в реальную надстройку, выполнив действия, описанные в разделе Создание автономной надстройки Office на основе кода Script Lab.
См. также
Office Add-ins