Привязка к областям в документе или электронной таблице
Благодаря доступу к данным на основе привязок контентные надстройки и надстройки области задач могут согласованно получать доступ к определенной области документа или электронной таблицы с помощью идентификатора. Прежде всего надстройке необходимо создать привязку, вызвав один из методов, сопоставляющих часть документа с уникальным идентификатором: addFromPromptAsync, addFromSelectionAsync или addFromNamedItemAsync. После настройки привязки надстройка может использовать предоставленный идентификатор для доступа к данным, содержащимся в связанном регионе документа или электронной таблицы. Создание привязок предоставляет надстройке следующее значение.
- Разрешает доступ к общим структурам данных в поддерживаемых приложениях Office, таким как: таблицы, диапазоны или текст (связанная последовательность знаков).
- Позволяет производить операции чтения или записи без необходимости выделения пользователем фрагмента.
- Устанавливает отношение между надстройкой и данными в документе. Привязки сохраняются в документе и могут использоваться позже.
Установка привязки также позволяет подписываться на данные и выбирать изменения событий, относящиеся к конкретной области документа или электронной таблицы. Это означает, что надстройка уведомляется только об изменениях, происходящих внутри данной конкретной области, в отличие от изменений, затрагивающих в целом весь документ или электронную таблицу.
Объект Bindings предоставляет метод getAllAsync, который обеспечивает доступ к набору всех привязок, установленных в этом документе или листе. Доступ к отдельной привязке можно получить по ее идентификатору с помощью привязок. Метод getByIdAsync или функция Office.select . Можно создать новые привязки, а также удалить существующие, используя один из перечисленных ниже методов объекта Bindings: addFromSelectionAsync, addFromPromptAsync, addFromNamedItemAsync или releaseByIdAsync.
Типы привязок
Существует три разных типа привязок , которые указываются с помощью параметра bindingType при создании привязки с помощью методов addFromSelectionAsync, addFromPromptAsync или addFromNamedItemAsync .
Привязка текста — привязывается к области документа, которая может быть представлена в виде текста.
В Word большинство смежных фрагментов допустимы, в то время как в Excel только отдельные ячейки могут быть целевыми объектами текстовой привязки. В Excel поддерживается только обычный текст. В Word поддерживаются три формата: обычный текст, HTML и Open XML для Office.
Матричная привязка — привязывается к фиксированной области документа, содержащего табличные данные без заголовков. Данные в матричной привязке записываются или считываются в виде двумерного массива, который в JavaScript реализуется как массив массивов. Например, две строки значений string в двух столбцах можно записать или прочитать как
[['a', 'b'], ['c', 'd']], а один столбец, состоящий из трех строк, — как[['a'], ['b'], ['c']].В Excel для установки матричной привязки может использоваться любое связанное выделение ячеек. В Word матричная привязка поддерживается только таблицами.
Привязка таблицы — привязывается к области документа, содержащего таблицу с заголовками. Данные в привязке таблицы записываются или считываются как объект TableData . Объект
TableDataпредоставляет данные черезheadersсвойства иrows.Любая таблица Excel или Word может быть основой для табличной привязки. После создания табличной привязки каждая новая строка или столбец, добавляемые пользователем в таблицу, автоматически включаются в привязку.
После создания привязки с помощью одного из трех методов Bindings addFrom объекта можно работать с данными и свойствами привязки с помощью методов соответствующего объекта: MatrixBinding, TableBinding или TextBinding. Все три объекта наследуют методы getDataAsync и setDataAsync объекта Binding, позволяющие работать со связанными данными.
Примечание.
Когда лучше использовать привязку матрицы, а когда — привязку таблицы?
Если табличные данные, с которыми вы работаете, содержат строку итогов, а сценарию надстройки необходимо получить доступ к значениям в этой строке или проверить, находится ли в ней выбранный пользователем фрагмент, то необходимо использовать матричную привязку. Если установить привязку к табличным данным, содержащим строку итогов, то значения свойства TableBinding.rowCount, а также свойств rowCount и startRow объекта BindingSelectionChangedEventArgs в обработчиках событий не будут отражать строку итогов. Чтобы обойти это ограничение, необходимо установить матричную привязку для работы со строкой итогов.
Добавление привязки к текущему фрагменту, выделенному пользователем
В следующем примере показано, как добавить текстовую привязку myBinding к текущему выделенному фрагменту в документе с помощью метода addFromSelectionAsync .
Office.context.document.bindings.addFromSelectionAsync(Office.BindingType.Text, { id: 'myBinding' }, function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write('Added new binding with type: ' + asyncResult.value.type + ' and id: ' + asyncResult.value.id);
}
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
В этом примере указанным типом привязки является текст. Это означает, что для выделенного фрагмента будет создан объект TextBinding. Различные типы привязок предоставляют различные данные и операции. Office.BindingType — это перечисление доступных значений типов привязки.
Вторым дополнительным параметром является объект, который указывает идентификатор новой создаваемой привязки. Если идентификатор не указан, он создается автоматически.
Анонимная функция, передаваемая в метод в качестве последнего параметра обратного вызова , выполняется по завершении создания привязки. Функция вызывается с использованием параметра asyncResult, предоставляющего доступ к объекту AsyncResult, который сообщает состояние вызова. Свойство AsyncResult.value содержит ссылку на объект Binding того типа, который указан для новой привязки. С помощью объекта Binding можно получать и задавать данные.
Добавление привязки по запросу
В следующем примере показано, как добавить текстовую привязку с именем myBinding с помощью метода addFromPromptAsync . Этот метод дает пользователю возможность указывать диапазон для привязки с помощью имеющегося в приложении окна запроса выбора диапазона.
function bindFromPrompt() {
Office.context.document.bindings.addFromPromptAsync(Office.BindingType.Text, { id: 'myBinding' }, function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write('Added new binding with type: ' + asyncResult.value.type + ' and id: ' + asyncResult.value.id);
}
});
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
В этом примере указанным типом привязки является текст. Это означает, что для выделенного фрагмента, указанного пользователем в окне ввода, будет создан объект TextBinding.
Вторым параметром является объект, который содержит идентификатор новой создаваемой привязки. Если идентификатор не указан, он создается автоматически.
Анонимная функция, передаваемая в метод в качестве третьего параметра обратного вызова , выполняется по завершении создания привязки. При выполнении функции обратного вызова объект AsyncResult содержит сведения о состоянии вызова и только что созданную привязку.
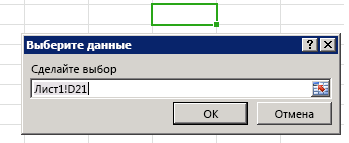
На рис. 1 показано встроенное окно запроса выбора диапазона в Excel.
Рис. 1. Пользовательский интерфейс выбора данных в Excel

Добавление привязки к именованному элементу
В следующем примере показано, как добавить привязку к существующему myRange именованный элемент в качестве матричной привязки с помощью метода addFromNamedItemAsync , а привязка id назначается как myMatrix.
function bindNamedItem() {
Office.context.document.bindings.addFromNamedItemAsync("myRange", "matrix", {id:'myMatrix'}, function (result) {
if (result.status == 'succeeded'){
write('Added new binding with type: ' + result.value.type + ' and id: ' + result.value.id);
}
else
write('Error: ' + result.error.message);
});
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Для ExcelitemName параметр метода addFromNamedItemAsync может ссылаться на существующий именованный диапазон, диапазон, указанный со стилем A1("A1:A3")ссылки, или таблицу. По умолчанию при добавлении таблиц в Excel имя "Table1" назначается первой добавленной таблице, "Table2" — второй таблице и так далее. Чтобы назначить понятное имя для таблицы в пользовательском интерфейсе Table Name Excel, используйте свойство в средствах работы с таблицами | Вкладка "Конструктор " на ленте.
Примечание.
В Excel при указании таблицы в качестве именованного элемента необходимо полностью указать имя, чтобы включить имя листа в имя таблицы в следующем формате: "Sheet1!Table1"
В следующем примере создается привязка в Excel к первым трем ячейкам в столбце A ( "A1:A3"), присваивается идентификатор "MyCities", а затем записывается три названия городов в эту привязку.
function bindingFromA1Range() {
Office.context.document.bindings.addFromNamedItemAsync("A1:A3", "matrix", {id: "MyCities" },
function (asyncResult) {
if (asyncResult.status == "failed") {
write('Error: ' + asyncResult.error.message);
}
else {
// Write data to the new binding.
Office.select("bindings#MyCities").setDataAsync([['Berlin'], ['Munich'], ['Duisburg']], { coercionType: "matrix" },
function (asyncResult) {
if (asyncResult.status == "failed") {
write('Error: ' + asyncResult.error.message);
}
});
}
});
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Для WorditemName параметр метода addFromNamedItemAsync ссылается на Title свойство Rich Text элемента управления содержимым. (Rich Text — единственный элемент управления содержимым, поддерживающий привязку.)
По умолчанию элементу управления содержимым не Title*присваивается значение. Чтобы назначить понятное имя в пользовательском интерфейсе Word, после вставки элемента управления контентом Форматированный текст из группы Элементы управления на вкладке Разработчик ленты выберите команду Свойства в группе Элементы управления, чтобы открыть диалоговое окно Свойства элемента управления контентом. Затем задайте для Title свойства элемента управления содержимым имя, на которое вы хотите ссылаться из кода.
В следующем примере создается текстовая привязка в Word к элементу управления содержимым форматированного текста с именем "FirstName", присваивается идентификатор"firstName", а затем отображается эта информация.
function bindContentControl() {
Office.context.document.bindings.addFromNamedItemAsync('FirstName',
Office.BindingType.Text, {id:'firstName'},
function (result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
write('Control bound. Binding.id: '
+ result.value.id + ' Binding.type: ' + result.value.type);
} else {
write('Error:', result.error.message);
}
});
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Получение всех привязок
В приведенном ниже примере показано, как получить все привязки в документе с помощью метода Bindings.getAllAsync.
Office.context.document.bindings.getAllAsync(function (asyncResult) {
let bindingString = '';
for (let i in asyncResult.value) {
bindingString += asyncResult.value[i].id + '\n';
}
write('Existing bindings: ' + bindingString);
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Анонимная функция, передаваемая в метод в callback качестве параметра, выполняется по завершении операции. Функция вызывается с одним параметром , asyncResultкоторый содержит массив привязок в документе. Массив перебирается для создания строки, содержащей идентификаторы привязок. Строка отображается в окне сообщения.
Получение привязки по идентификатору с помощью метода getByIdAsync объекта Bindings
В приведенном ниже примере показано, как с помощью метода getByIdAsync получить привязку в документе, указав ее идентификатор. В этом примере предполагается, что привязка с именем 'myBinding' была добавлена в документ с помощью одного из методов, описанных ранее в этой статье.
Office.context.document.bindings.getByIdAsync('myBinding', function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
}
else {
write('Retrieved binding with type: ' + asyncResult.value.type + ' and id: ' + asyncResult.value.id);
}
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
В примере первым id параметром является идентификатор извлекаемой привязки.
Анонимная функция, передаваемая в метод в качестве второго параметра обратного вызова , выполняется по завершении операции. Функция вызывается с передачей одного параметра asyncResult, который содержит состояние вызова и привязки с идентификатором "myBinding".
Получение привязки по идентификатору с помощью функции select объекта Office
В следующем примере показано, как использовать функцию Office.select для получения обещания объекта Binding в документе путем указания его идентификатора в строке селектора. Затем вызывается метод Binding.getDataAsync для получения данных из указанной привязки. В этом примере предполагается, что привязка с именем 'myBinding' была добавлена в документ с помощью одного из методов, описанных ранее в этой статье.
Office.select("bindings#myBinding", function onError(){}).getDataAsync(function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write(asyncResult.value);
}
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
Примечание.
select Если функция promise успешно возвращает объект Binding, этот объект предоставляет только следующие четыре метода объекта: getDataAsync, setDataAsync, addHandlerAsync и removeHandlerAsync. Если обещание не может вернуть объект Binding, обратный onError вызов можно использовать для доступа к объекту asyncResult.error для получения дополнительных сведений. Если необходимо вызвать член объекта Binding, отличный от четырех методов, предоставляемых обещанием объекта Binding , возвращаемым select функцией, вместо этого используйте метод getByIdAsync с помощью свойства Document.bindings и Bindings.Метод getByIdAsync для получения объекта Binding .
Отмена привязки по идентификатору
В приведенном ниже примере показано, как с помощью метода releaseByIdAsync удалить привязку из документа, указав ее идентификатор.
Office.context.document.bindings.releaseByIdAsync('myBinding', function (asyncResult) {
write('Released myBinding!');
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
В этом примере первый параметр id — идентификатор удаляемой привязки.
Анонимная функция, передаваемая в метод в качестве второго параметра, является обратным вызовом, который выполняется после завершения операции. Функция вызывается с одним параметром asyncResult, который содержит состояние вызова.
Чтение данных из привязки
В приведенном ниже примере показано, как с помощью метода getDataAsync получить данные из существующей привязки.
myBinding.getDataAsync(function (asyncResult) {
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
write('Action failed. Error: ' + asyncResult.error.message);
} else {
write(asyncResult.value);
}
});
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
myBinding — переменная, содержащая существующую текстовую привязку в документе. Кроме того, можно использовать Office.select для доступа к привязке по ее идентификатору и начать вызов метода getDataAsync , как показано ниже:
Office.select("bindings#myBindingID").getDataAsync
Анонимная функция, передаваемая в метод, является обратным вызовом, который выполняется после завершения операции. Свойство AsyncResult.value содержит данные в myBinding. Тип значения зависит от типа привязки. В этом примере используется привязка текста, поэтому значение должно содержать строку. Следовательно, значение будет содержать строку. Дополнительные примеры работы с матричными и табличными привязками представлены в статье, посвященной методу getDataAsync.
Запись данных в привязку
В приведенном ниже примере показано, как с помощью метода setDataAsync задать данные в существующей привязке.
myBinding.setDataAsync('Hello World!', function (asyncResult) { });
myBinding — переменная, содержащая существующую текстовую привязку в документе.
В примере первым параметром является значение, задается для myBinding. Так как привязка текстовая, этим значением будет string. Привязки разных типов принимают разные типы данных.
Анонимная функция, передаваемая в метод, является обратным вызовом, который выполняется после завершения операции. Функция вызывается с одним параметром , asyncResultкоторый содержит состояние результата.
Обнаружение изменений в данных или выделенном фрагменте для привязки
В приведенном ниже примере показано, как присоединить обработчик событий к событию DataChanged привязки с идентификатором MyBinding.
function addHandler() {
Office.select("bindings#MyBinding").addHandlerAsync(
Office.EventType.BindingDataChanged, dataChanged);
}
function dataChanged(eventArgs) {
write('Bound data changed in binding: ' + eventArgs.binding.id);
}
// Function that writes to a div with id='message' on the page.
function write(message){
document.getElementById('message').innerText += message;
}
myBinding — переменная, содержащая существующую текстовую привязку в документе.
Первый параметр eventType метода addHandlerAsync указывает имя события, на которое нужно подписаться.
Office.EventType — это перечисление доступных значений типов событий.
Office.EventType.BindingDataChanged вычисляет строку bindingDataChanged.
Функция, передаваемая dataChanged в метод в качестве второго параметра обработчика , является обработчиком событий, который выполняется при изменении данных в привязке. Функция вызывается с одним параметром eventArgs, который содержит ссылку на привязку. Эта привязка может использоваться для получения обновленных данных.
Так же вы можете определять, поменял ли пользователь выделенный фрагмент в привязке, добавив обработчик события SelectionChanged привязки. Для этого задайте параметр eventType метода addHandlerAsync как Office.EventType.BindingSelectionChanged или "bindingSelectionChanged".
Вы можете добавить несколько обработчиков событий для этого события, снова вызвав метод addHandlerAsync и передав дополнительную функцию обработчика событий для параметра handler. Это возможно при условии, что имя каждой функции обработчика событий уникально.
Удаление обработчика события
Чтобы удалить обработчик какого-либо события, вызовите метод removeHandlerAsync, передав тип события в качестве первого параметра eventType, а имя удаляемой функции обработчика событий — в качестве второго параметра handler. Например, приведенная ниже функция удалит функцию обработчика событий dataChanged, добавленную в примере, который представлен в предыдущем разделе.
function removeEventHandlerFromBinding() {
Office.select("bindings#MyBinding").removeHandlerAsync(
Office.EventType.BindingDataChanged, {handler:dataChanged});
}
Важно!
Если необязательный параметр обработчика опущен при вызове метода removeHandlerAsync , все обработчики событий для указанного eventType будут удалены.
См. также
Office Add-ins