Использование движения в надстройках Office
Вы можете использовать движение, чтобы сделать надстройку Office удобнее для пользователя. Элементы пользовательского интерфейса, элементы управления и компоненты часто отличаются интерактивным поведением, требующим переходов, перемещений или анимации. Общие характеристики перемещения между элементами пользовательского интерфейса определяют свойства анимации языка дизайна.
Так как Office ориентирован на производительность, язык анимации поддерживает цель помочь клиентам в выполнении задач. Он обеспечивает баланс между оперативным откликом, надежной хореографией и удобством использования. Надстройки Office находятся на этом существующем языке анимации. Учитывая этот контекст, при применении движения важно учитывать следующие рекомендации.
Создавайте движение с определенной целью
Движение должно иметь цель, представляющую ценность для пользователя. Учитывайте тон и цель содержимого при выборе анимации. Обработка критических сообщений отличается от поисковой навигации.
Стандартные элементы, используемые в надстройке, могут включать движение, которое акцентирует внимание пользователя, показывает, как элементы связаны друг с другом, или подтверждает правильность действия. Спланируйте хореографию элементов, чтобы усилить иерархию и умозрительные модели.
Рекомендации
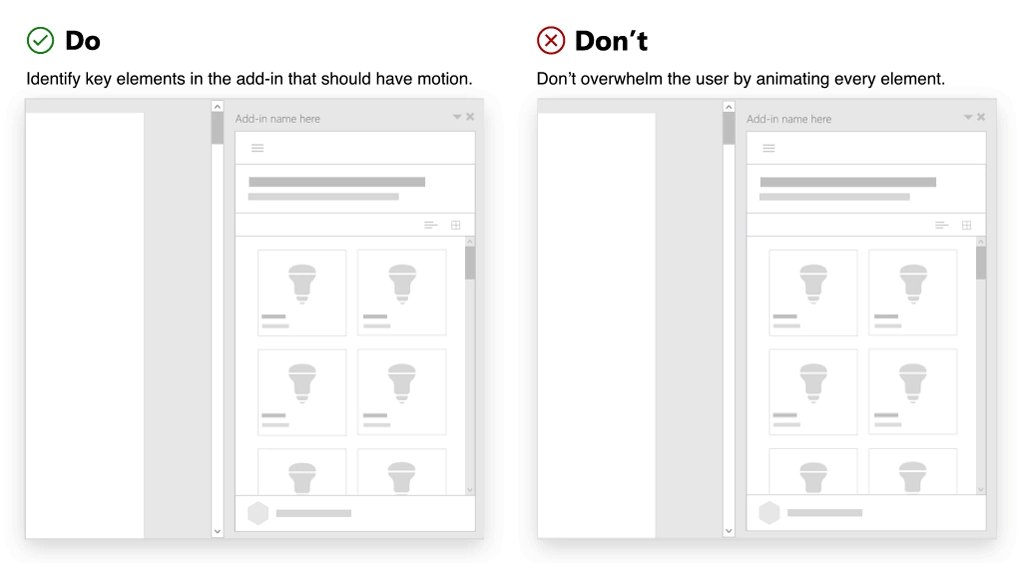
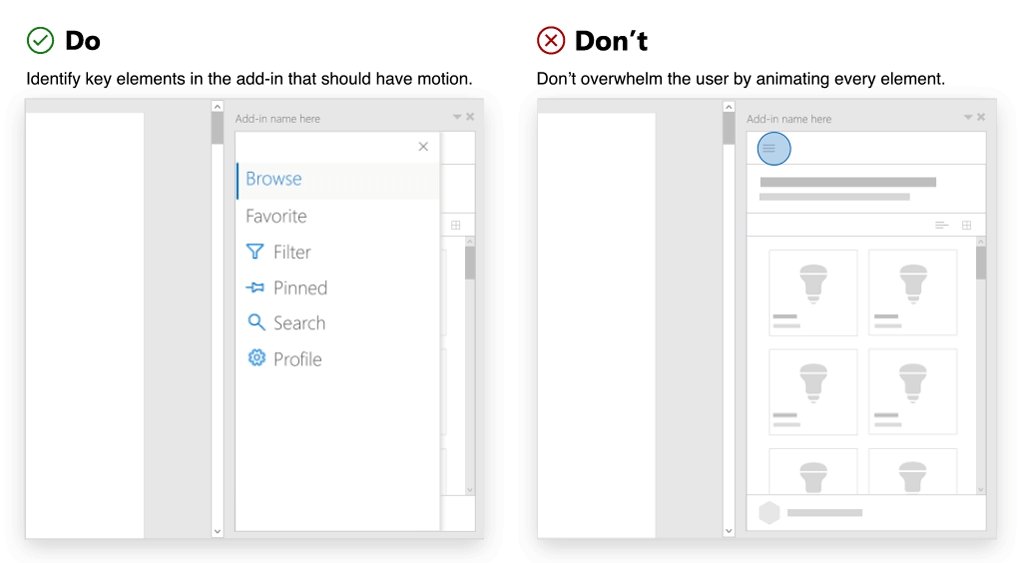
| Правильно | Неправильно |
|---|---|
| Определите основные элементы надстройки, которые нужно анимировать. Обычно анимируются панели, оверлеи, модальные окна, подсказки, меню и учебные выноски. | Не перегружайте пользователя, анимируя все элементы. Не применяйте нескольких движений, которые акцентируют внимание пользователя на нескольких элементах одновременно. |
| Используйте простое предсказуемое движение. Учитывайте происхождение элемента-триггера. Используйте движение, чтобы создать связь между действием и итоговым пользовательским интерфейсом. | Не заставляйте пользователя ждать движения. Движение в надстройках не должно препятствовать выполнению задачи. |

Используйте предсказуемые движения
Мы рекомендуем использовать пользовательский интерфейс Fluent для создания визуального подключения с платформой Office.
Используйте его, чтобы легко вписаться в надстройку. Это поможет создавать удобные в работе интерфейсы. Классы CSS анимации обеспечивают направленность, точки входа и выхода, а также особенности длительности, которые усиливают умозрительные модели Office и помогают пользователям научиться работать с вашей надстройкой.
Рекомендации
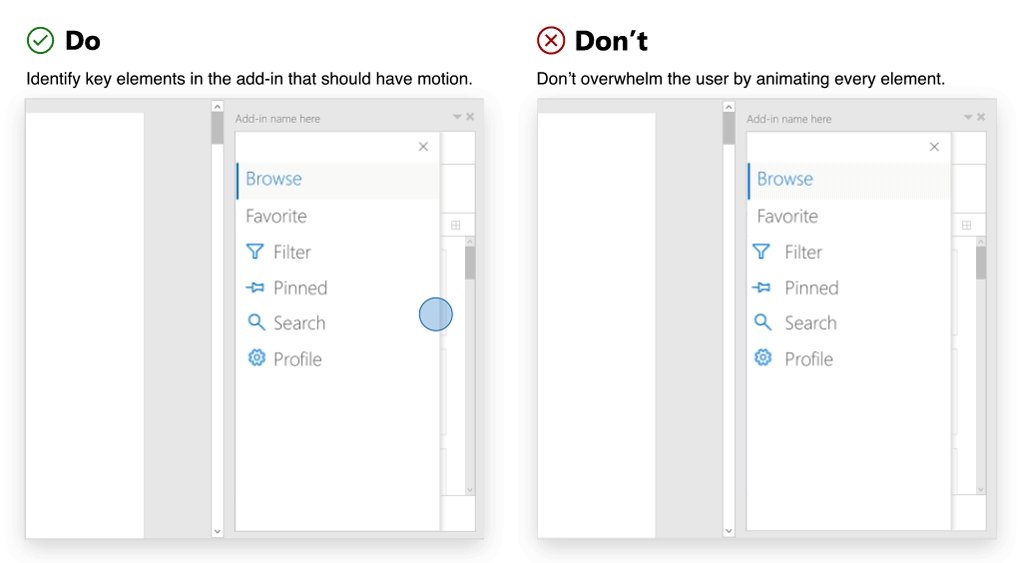
| Правильно | Неправильно |
|---|---|
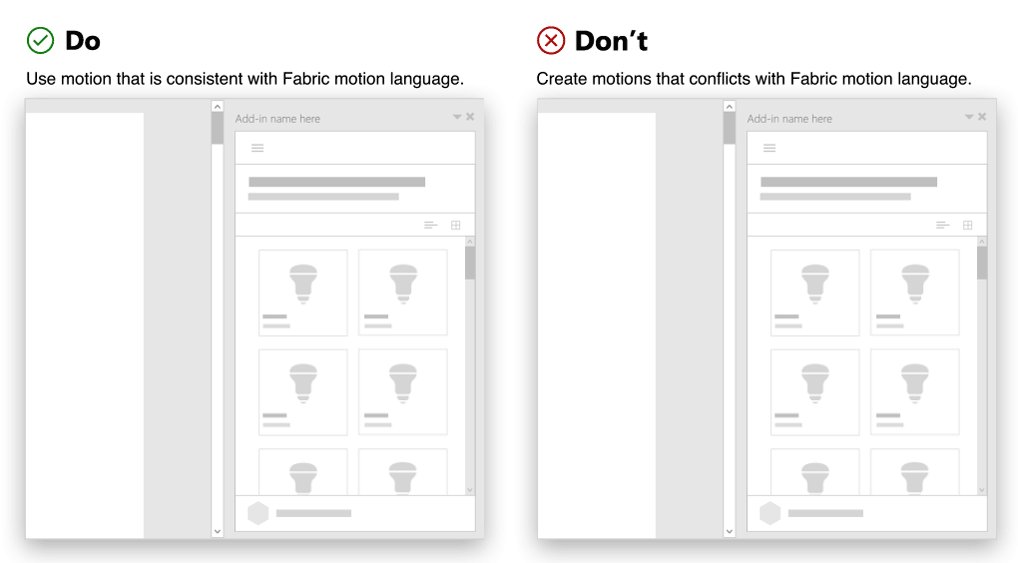
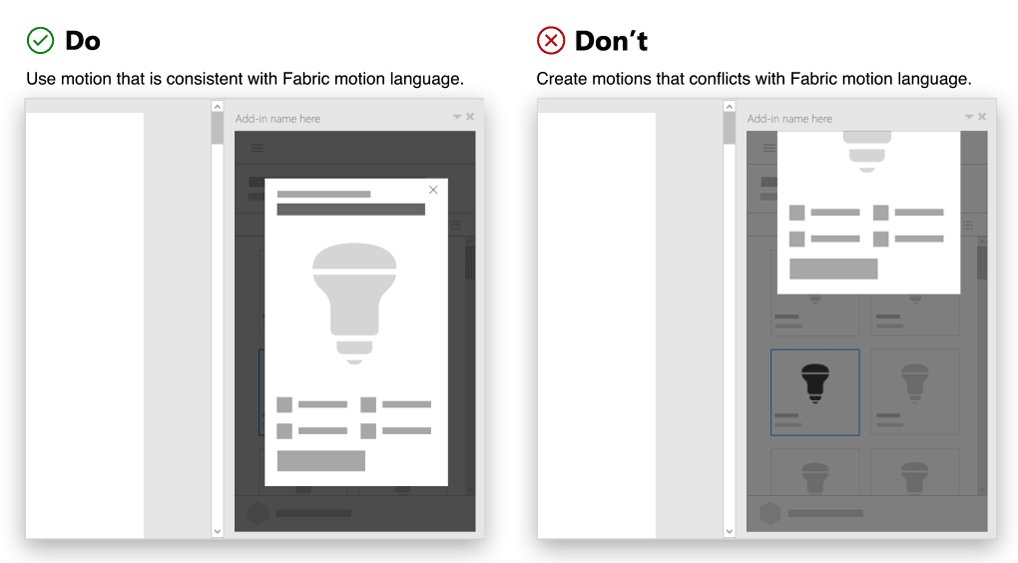
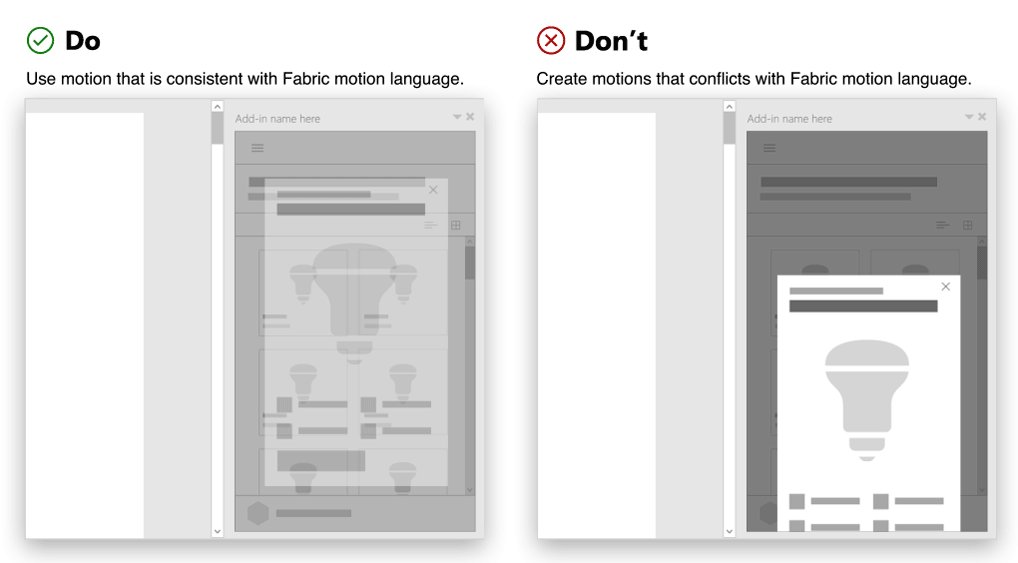
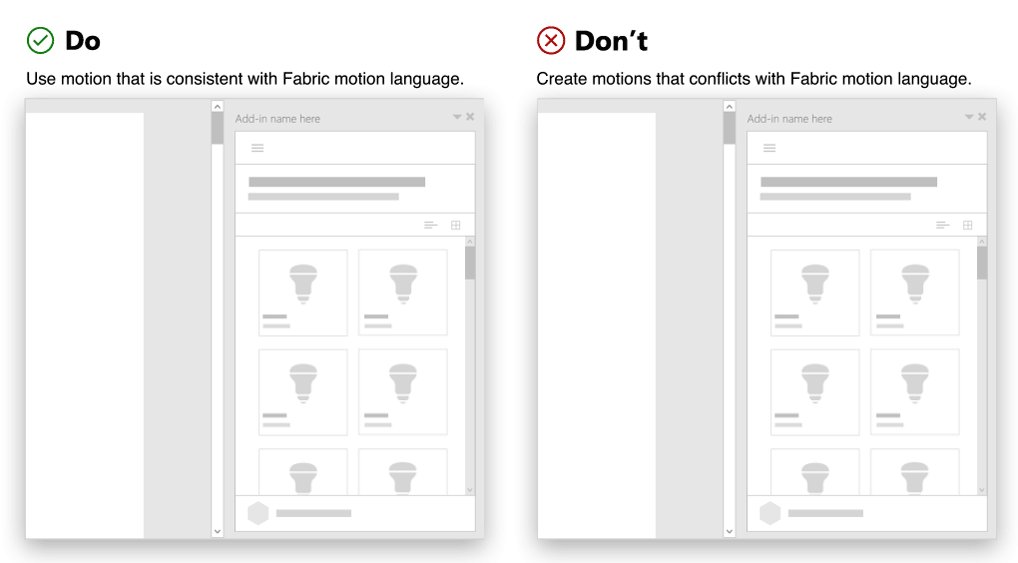
| Используйте движение, соответствующее поведению в пользовательском интерфейсе Fluent. | Не создавайте движения, которые конфликтуют со стандартными шаблонами движения в Office. |
| Убедитесь, что существует согласованное применение движения между подобными элементами. | Не используйте разные движения для анимации одного и того же компонента или объекта. |
| Используйте одно направление при анимации элемента. Например, панель, которая открывается справа, должна закрываться справа. | Не анимируйте элемент, используя несколько направлений. |

Не используйте движение, которое нетипично для элемента
Анимируя элемент, учитывайте размер холста HTML (панели задач, диалогового окна или контентной надстройки). Не перегружайте холст. Перемещение элементов должно быть в гармонии с Office. Характер движения надстройки должен быть эффективным, надежным и плавным. Стремитесь информировать и направлять пользователя, не осложняя его работу.
Рекомендации
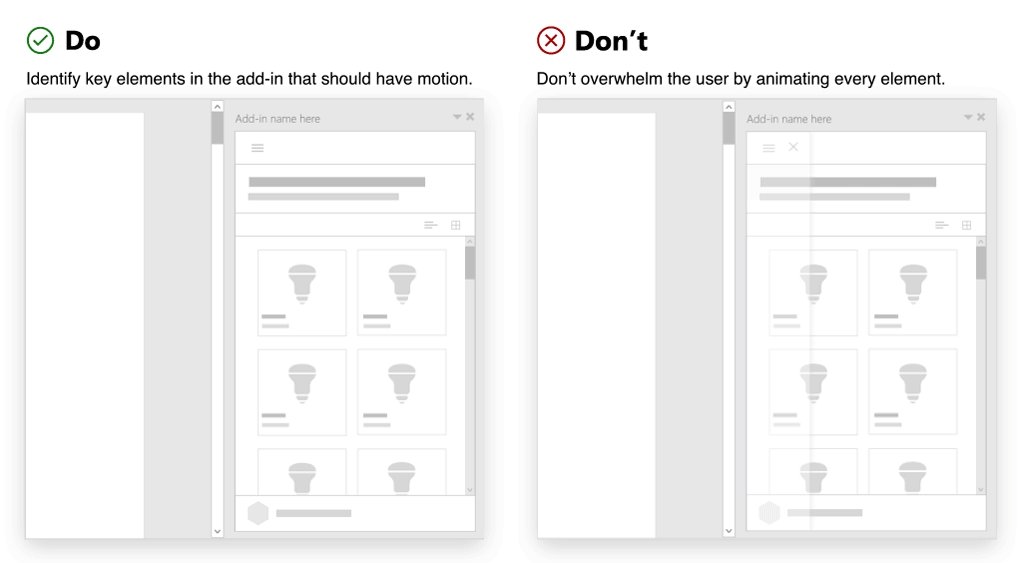
| Правильно | Неправильно |
|---|---|
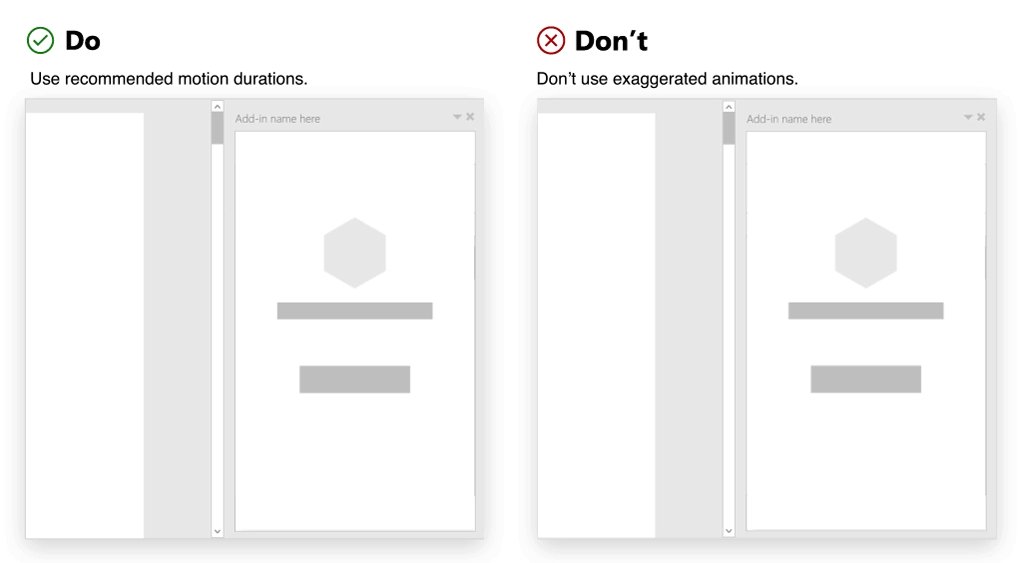
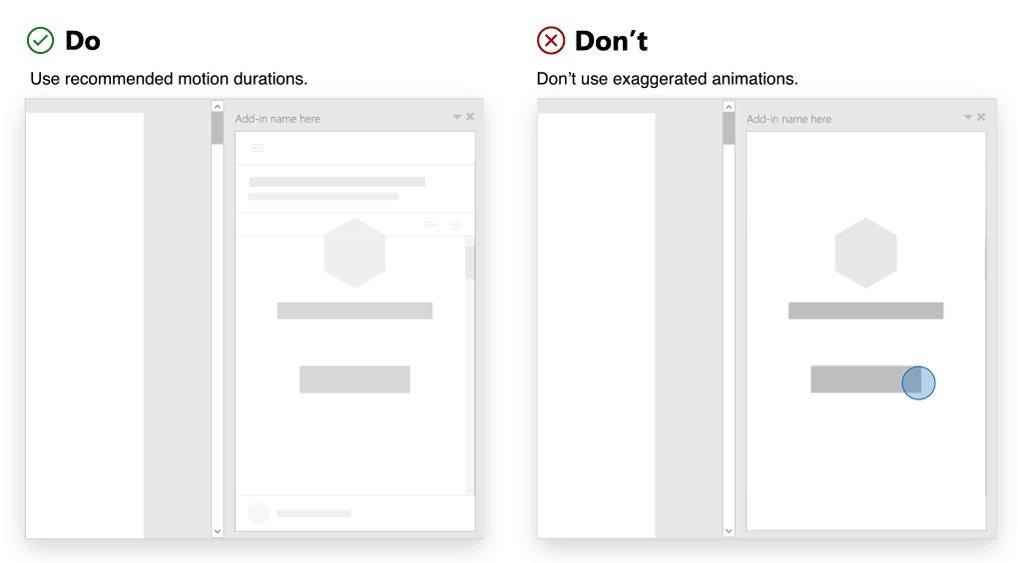
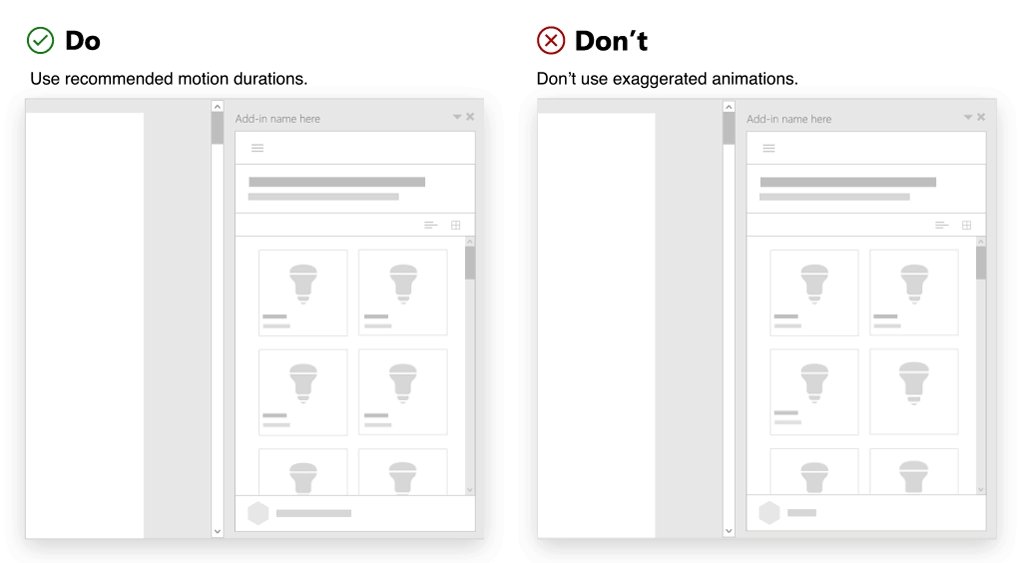
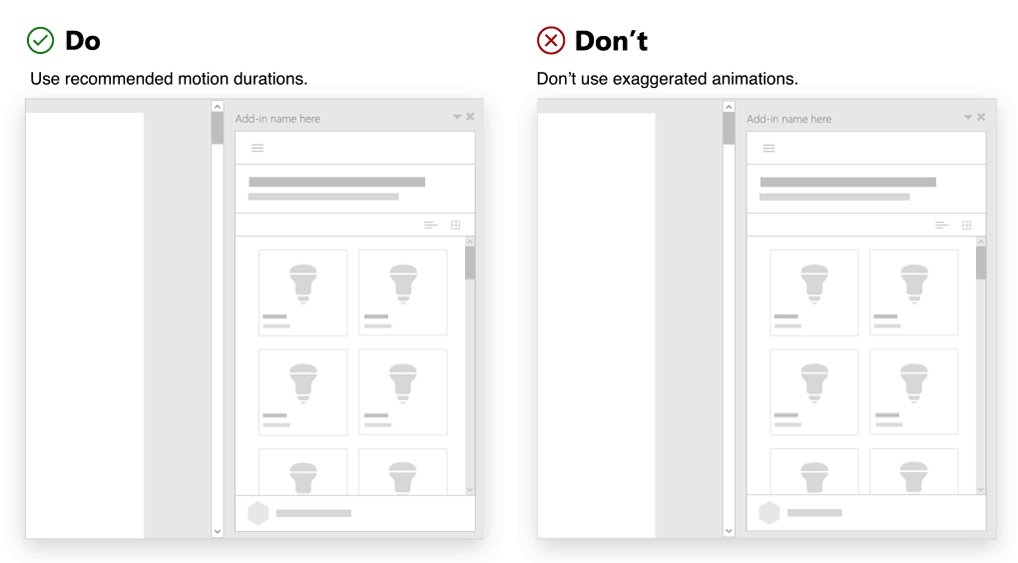
| Используйте рекомендуемую длительность движения. | Не используйте чрезмерную анимацию. Старайтесь не создавать нефункциональные движения, которые только отвлекают пользователей. |
| Используйте рекомендуемые кривые замедления. | Не перемещайте элементы рывками или по частям. Избегайте ожиданий, отказов, резинки или других эффектов, которые имитируют физику естественного мира. |

См. также
Office Add-ins