Пакетное обновление настраиваемых полей и создание сайтов проектов из рабочего процесса в Project Online
Чтобы помочь клиентам максимально эффективно использовать Project Online и повысить расширяемость и гибкость службы, мы добавили два метода в клиентскую объектную модель, которые можно использовать в приложениях и рабочих процессах Project Online.
| Значение | |
|---|---|
|
UpdateCustomFields |
Массовые обновления настраиваемых полей проекта. Только для Project Online. Доступно только в REST API. |
|
CreateProjectSite |
Создает сайт проекта. Только для Project Online. Доступно в REST API, управляемой клиентской объектной модели и клиентской объектной модели JavaScript. |
Помимо обеспечения большей гибкости, эти методы также обеспечивают значительное повышение производительности при сохранении и публикации проектов в рабочем процессе. В этой статье описывается использование методов в REST API, а также приведены инструкции по созданию рабочего процесса, который выполняет массовое обновление настраиваемых полей, и рабочего процесса, создающего сайт Project.
Примечание.
Дополнительные сведения о вызове REST API из рабочих процессов SharePoint 2013 см. в разделах Общие сведения о интерфейсе REST SharePoint 2013 и Вызов REST API SharePoint 2013 из рабочего процесса Designer SharePoint.
Массовое обновление настраиваемых полей проекта из рабочего процесса
Ранее рабочие процессы могли одновременно обновлять только одно настраиваемое поле. Обновление настраиваемых полей проекта по одному может привести к ухудшению взаимодействия с конечными пользователями при переходе пользователей между страницами сведений о проекте. Каждому обновлению требовался отдельный запрос сервера с помощью действия Задать поле проекта , а обновление нескольких настраиваемых полей в сети с высокой задержкой и низкой пропускной способностью привело к нетривиальным издержкам. Чтобы устранить эту проблему, мы добавили в REST API метод UpdateCustomFields , который позволяет выполнять массовое обновление настраиваемых полей. Чтобы использовать UpdateCustomFields, передайте словарь, содержащий имена и значения всех настраиваемых полей, которые требуется обновить.
Метод REST можно найти в следующей конечной точке:
https://<site-url>/_api/ProjectServer/Projects('<guid>')/Draft/UpdateCustomFields()
Примечание.
Замените <site-url> заполнитель в примерах URL-адресом сайта Project Web App (PWA), а <guid> заполнитель — uiD проекта.
В этом разделе описывается создание рабочего процесса, который выполняет массовое обновление настраиваемых полей для проекта. Рабочий процесс выполняет следующие общие действия:
Дождитесь возврата проекта, который требуется обновить.
Создайте набор данных, определяющий все обновления настраиваемых полей для проекта.
Ознакомьтесь с проектом.
Вызовите UpdateCustomFields , чтобы применить обновления настраиваемого поля к проекту.
Занося соответствующую информацию в список журнала рабочих процессов (при необходимости).
Опубликуйте проект.
Проверьте проект.
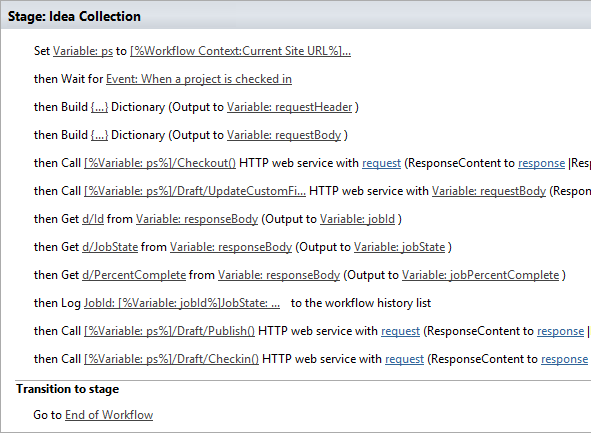
Окончательный комплексный рабочий процесс выглядит следующим образом:

Создание рабочего процесса, который выполняет массовое обновление настраиваемых полей
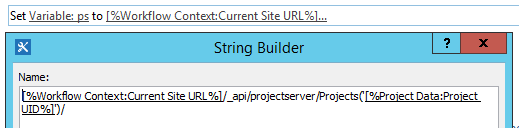
Необязательный параметр. Сохраните полный URL-адрес проекта в переменной, которую можно использовать в рабочем процессе.

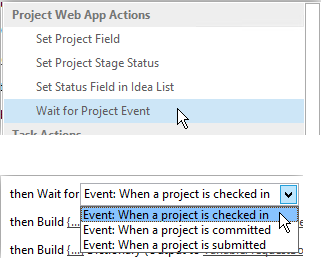
Добавьте действие Ожидание события проекта в рабочий процесс и выберите событие При извлечении проекта .

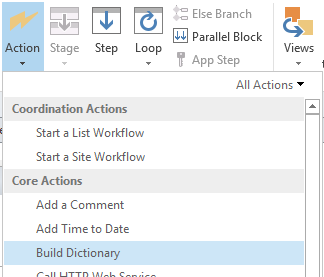
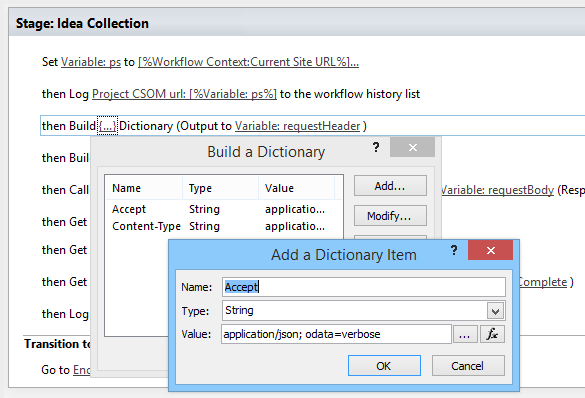
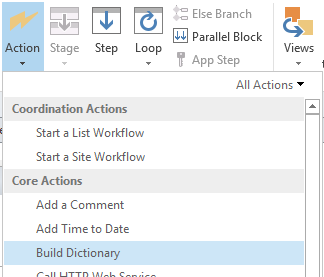
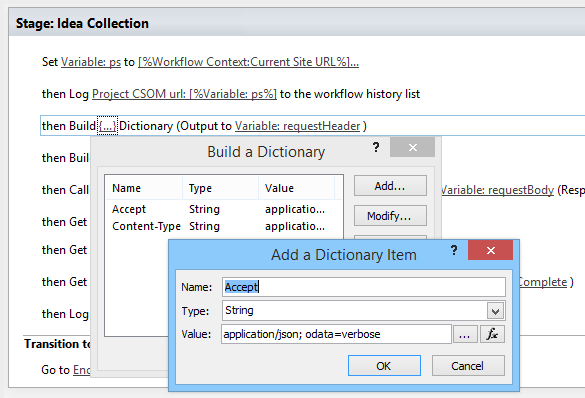
Создайте словарь requestHeader с помощью действия Создать словарь . Вы будете использовать один и тот же заголовок запроса для всех вызовов веб-служб в этом рабочем процессе.

Добавьте в словарь следующие два элемента.
Имя Тип Значение Accept String application/json; odata=verbose Content-Type String application/json; odata=verbose 
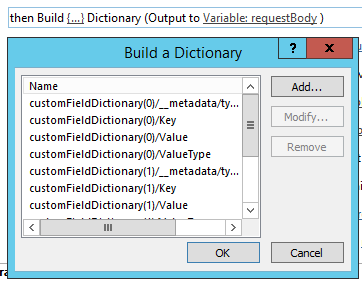
Создайте словарь requestBody с помощью действия Создать словарь . В этом словаре хранятся все обновления полей, которые требуется применить.
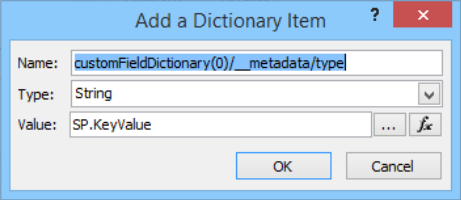
Для каждого обновления настраиваемого поля требуется четыре строки: тип (1) метаданных поля, (2) ключ, (3) значение и (4) тип значения.
__metadata/type Тип метаданных поля. Эта запись всегда одинакова и использует следующие значения:
Имя: customFieldDictionary(i)/__metadata/type (где i — индекс каждого настраиваемого поля в словаре, начиная с 0).
Тип: строка
Значение: SP. KeyValue

Ключ Внутреннее имя настраиваемого поля в формате : Custom_ce23fbf43fa0e411941000155d3c8201
Вы можете найти внутреннее имя настраиваемого поля, перейдя к его конечной точке InternalName :
https://<site-url>/_api/ProjectServer/CustomFields('<guid>')/InternalNameЕсли вы создали настраиваемые поля вручную, значения будут отличаться в разных местах. Если вы планируете повторно использовать рабочий процесс на нескольких сайтах, убедитесь, что идентификаторы настраиваемых полей верны.
Значение Значение, присваиваемое настраиваемой полю. Для настраиваемых полей, связанных с таблицами подстановки, необходимо использовать внутренние имена записей таблицы подстановки вместо фактических значений таблицы подстановки.
Внутреннее имя записи таблицы подстановки можно найти в следующей конечной точке:
https://<site-url>/_api/ProjectServer/CustomFields('<guid>')/LookupEntries('<guid>')/InternalNameЕсли настраиваемое поле таблицы подстановки настроено для приема нескольких значений, используйте для
;#объединения значений (как показано в примере словаря ниже).Valuetype Тип обновляемого настраиваемого поля.
Для полей Text, Duration, Flag и LookupTable используйте Edm.String.
Для полей number используйте Edm.Int32, Edm.Double или любой другой тип числа, принятый OData.
Для полей даты используйте Edm.DateTime.
В приведенном ниже примере словаря определяются обновления для трех настраиваемых полей. Первый — для настраиваемого поля таблицы подстановки с несколькими значениями, второй — для числового поля, а третий — для поля даты. Обратите внимание на то, как увеличивается индекс customFieldDictionary .
Примечание.
Эти значения предназначены только для иллюстрации. Используемые пары "ключ-значение" зависят от данных PWA.
Имя Тип Значение customFieldDictionary(0)/__metadata/type String SP. KeyValue customFieldDictionary(0)/Key String Custom_ce23fbf43fa0e411941000155d3c8201 customFieldDictionary(0)/Value String Entry_b9a2fd69279de411940f00155d3c8201;#Entry_baa2fd69279de411940f00155d3c8201 customFieldDictionary(0)/ValueType String Edm.String customFieldDictionary(1)/__metadata/type String SP. KeyValue customFieldDictionary(1)/Key String Custom_c7f114c97098e411940f00155d3c8201 customFieldDictionary(1)/Value String 90.5 customFieldDictionary(1)/ValueType String Edm.Double customFieldDictionary(2)/__metadata/type String SP. KeyValue customFieldDictionary(2)/Key String Custom_c6fb67e0b9a1e411941000155d3c8201 customFieldDictionary(2)/Value String 2015-04-01T00:00:00.00000000 customFieldDictionary(2)/ValueType String Edm.DateTime 
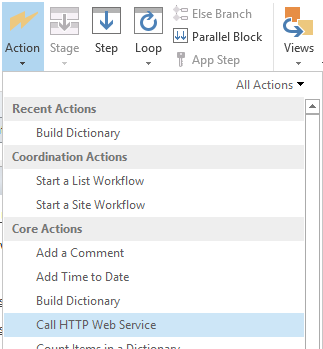
Добавьте действие Вызов веб-службы HTTP, чтобы проверка проекта.

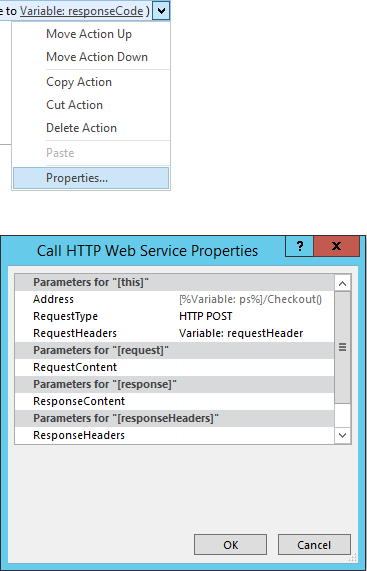
Измените свойства вызова веб-службы, указав заголовок запроса. Чтобы открыть диалоговое окно Свойства , щелкните действие правой кнопкой мыши и выберите пункт Свойства.
 .
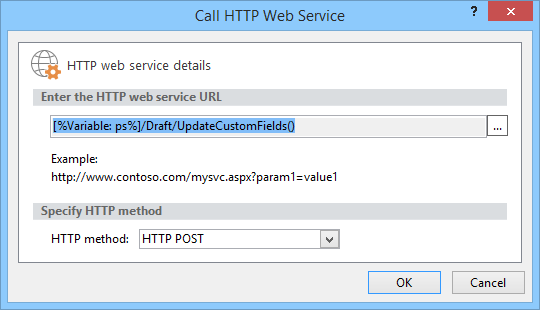
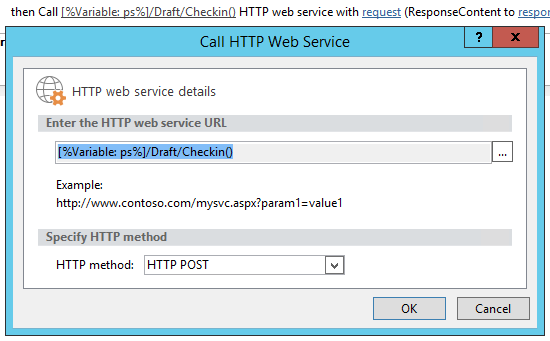
.Добавьте действие Вызов веб-службы HTTP для вызова метода UpdateCustomFields .

Обратите внимание на
/Draft/сегмент в URL-адресе веб-службы. Полный URL-адрес должен выглядеть следующим образом:https://<site-url>/_api/ProjectServer/Projects('<guid>')/Draft/UpdateCustomFields()
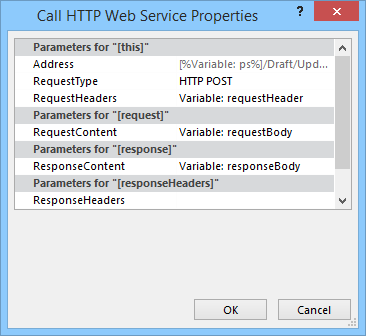
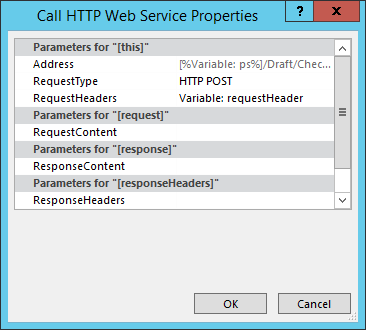
Измените свойства вызова веб-службы, чтобы привязать параметры RequestHeader и RequestContent к созданным словарям. Вы также можете создать новую переменную для хранения ResponseContent.

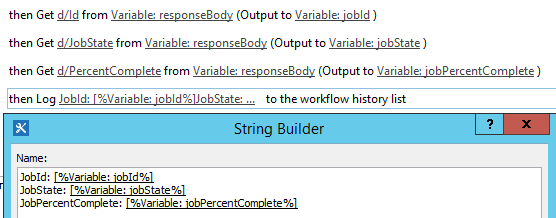
Необязательный параметр. Чтение из словаря ответов, чтобы проверка состояние задания очереди и записать сведения в список журналов рабочих процессов.

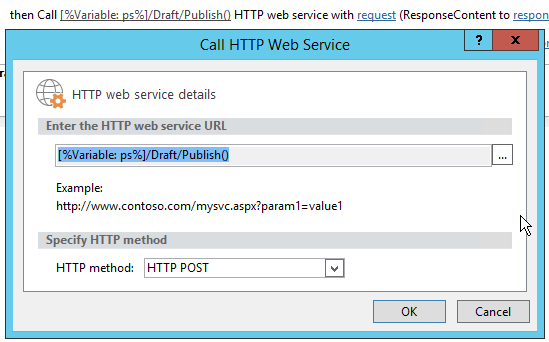
Добавьте вызов веб-службы в конечную точку публикации для публикации проекта. Всегда используйте один и тот же заголовок запроса.


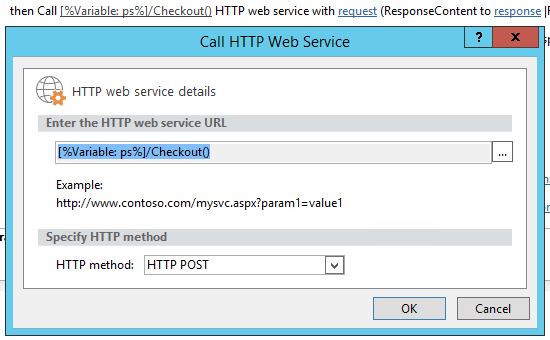
Добавьте окончательный вызов веб-службы в конечную точку Checkin, чтобы проверка проекта.


Создание сайта проекта из рабочего процесса
Каждый проект может иметь собственные выделенные сайты SharePoint, на которых участники команды могут совместно работать, делиться документами, создавать проблемы и т. д. Ранее сайты могли создаваться автоматически только при первой публикации или вручную руководителем проектов в Project профессиональный или администратором в параметрах PWA, либо их можно было отключить.
Мы добавили метод CreateProjectSite , чтобы вы могли выбрать, когда создавать сайты проектов. Это особенно полезно для организаций, которые хотят автоматически создавать свои сайты, когда предложение проекта достигает определенного этапа в предварительно определенном рабочем процессе, а не при первой публикации. Откладывание создания сайта проекта значительно повышает производительность создания проекта.
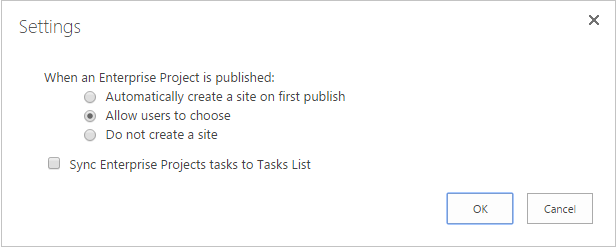
Условием: Прежде чем использовать CreateProjectSite, необходимо задать параметр Разрешить пользователям выбирать для создания сайта проекта в разделе Параметры> PWAПодключенные сайты> SharePoint.

Создание рабочего процесса, создающего сайт project
Создайте или измените существующий рабочий процесс и выберите шаг, на котором вы хотите создать сайты проекта.
Создайте словарь requestHeader с помощью действия Создать словарь .

Добавьте в словарь следующие два элемента.
Имя Тип Значение Accept String application/json; odata=verbose Content-Type String application/json; odata=verbose 
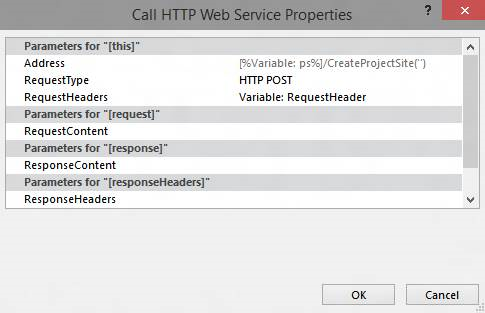
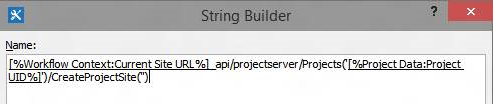
Добавьте действие Вызов веб-службы HTTP . Измените тип запроса на использование POST и задайте URL-адрес в следующем формате:
https://<site-url>/_api/ProjectServer/Projects('<guid>')/CreateProjectSite('New web name')
Передайте имя сайта Project методу CreateProjectSite в виде строки. Чтобы использовать имя проекта в качестве имени сайта, передайте пустую строку. Обязательно используйте уникальные имена, чтобы следующий сайт проекта, который вы создали, будет работать.
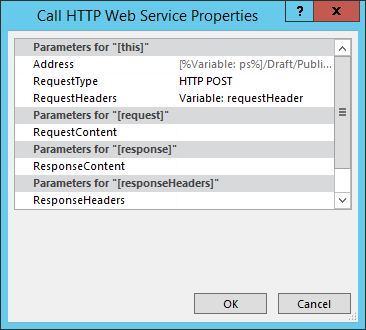
Измените свойства вызова веб-службы, чтобы привязать параметр RequestHeader к созданному словарю.