Отладка для мобильных устройств
При создании приложения Microsoft Teams, которое включает вкладку, бота или расширение для сообщений, необходимо выполнить отладку приложения, чтобы узнать, как приложение работает в мобильных клиентах Microsoft Teams для Android и iOS. Дополнительные сведения см. в статье Отладка приложения Teams локально.
См. следующее видео, чтобы узнать, как отлаживать приложение Teams в мобильных клиентах:
Отладка приложения вкладки
Чтобы отладить приложение вкладки, выполните следующие действия.
Папки и файлы проекта можно просмотреть в разделе Обозреватель в microsoft Visual Studio Code.
Добавьте
Start local tunnelпослеValidate prerequisitesвtask.jsonфайл, чтобы сделать приложение вкладки доступным в мобильном клиенте.Добавьте следующий код после свойства
dependsOrderвtask.jsonфайле.{ "version": "2.0.0", "tasks": [ { "label": "Start Teams App Locally", "dependsOn": [ "Validate prerequisites", "Start local tunnel", // Add this line "Provision", "Deploy", "Start application" ], "dependsOrder": "sequence" }, { // Add this task "label": "Start local tunnel", "type": "teamsfx", "command": "debug-start-local-tunnel", "args": { "type": "dev-tunnel", "ports": [ { "portNumber": 53000, "protocol": "https", "access": "private", "writeToEnvironmentFile": { "endpoint": "TAB_ENDPOINT", "domain": "TAB_DOMAIN" } } ], "env": "local" }, "isBackground": true, "problemMatcher": "$teamsfx-local-tunnel-watch" } ] }Примечание.
- Чтобы просмотреть приложение вкладки только в мобильном клиенте, задайте для
accessсвойстваprivateзначение . - Если для доступа к туннелю разработки задано значение
private, приложение tab не может отображаться в iframe на веб-клиенте. Страница входа размещается на login.microsoftonline.com, заголовок которойX-FRAME-Optionsимеет значение DENY. - Чтобы просмотреть приложение вкладки в мобильном клиенте и отладить его на веб-клиентах, задайте для параметра access значение
public. Любой пользователь с URL-адресом приложения может посетить вкладку.
- Чтобы просмотреть приложение вкладки только в мобильном клиенте, задайте для
Удалите
TAB_DOMAINиTAB_ENDPOINTизteamsapp.local.ymlфайла.- uses: script with: run: echo "::set-teamsfx-env TAB_DOMAIN=localhost:53000"; echo "::set-teamsfx-env TAB_ENDPOINT=https://localhost:53000";Если вы используете React, добавьте конфигурацию
WDS_SOCKET_PORT=0вteamsapp.local.ymlфайл, чтобы активировать горячую перезагрузку при отладке в React после использования службы туннелирования.- uses: file/createOrUpdateEnvironmentFile with: target: ./.localConfigs envs: BROWSER: none HTTPS: true PORT: 53000 SSL_CRT_FILE: ${{SSL_CRT_FILE}} SSL_KEY_FILE: ${{SSL_KEY_FILE}} REACT_APP_CLIENT_ID: ${{AAD_APP_CLIENT_ID}} REACT_APP_START_LOGIN_PAGE_URL: ${{TAB_ENDPOINT}}/auth-start.html WDS_SOCKET_PORT: 0Запуск развернутого приложения
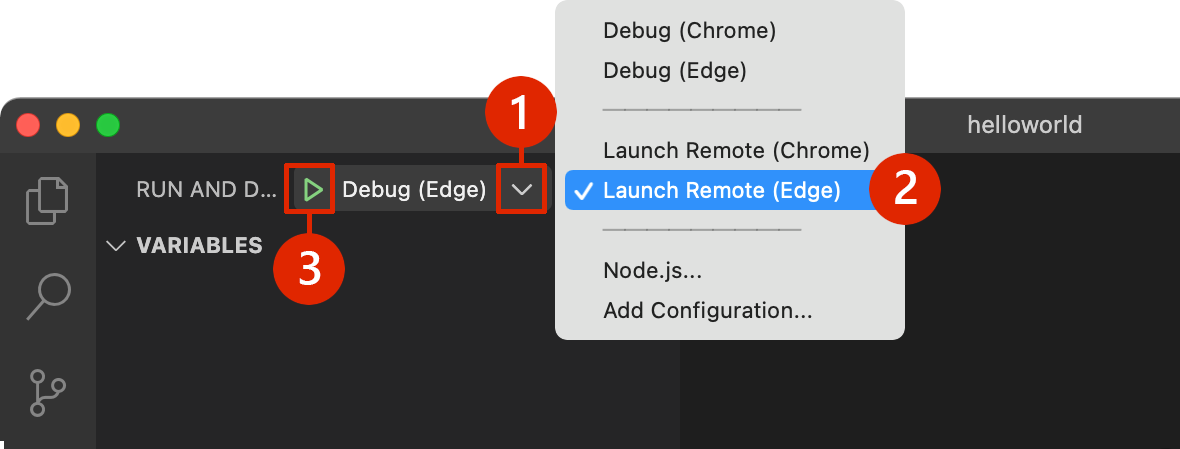
Откройте панель отладки (CTRL+SHIFT+D или Просмотр > запуска) из Visual Studio Code.
Выберите Запустить удаленное приложение в Teams (Edge) в раскрывающемся списке конфигурация запуска.
Нажмите кнопку Начать отладку (F5).

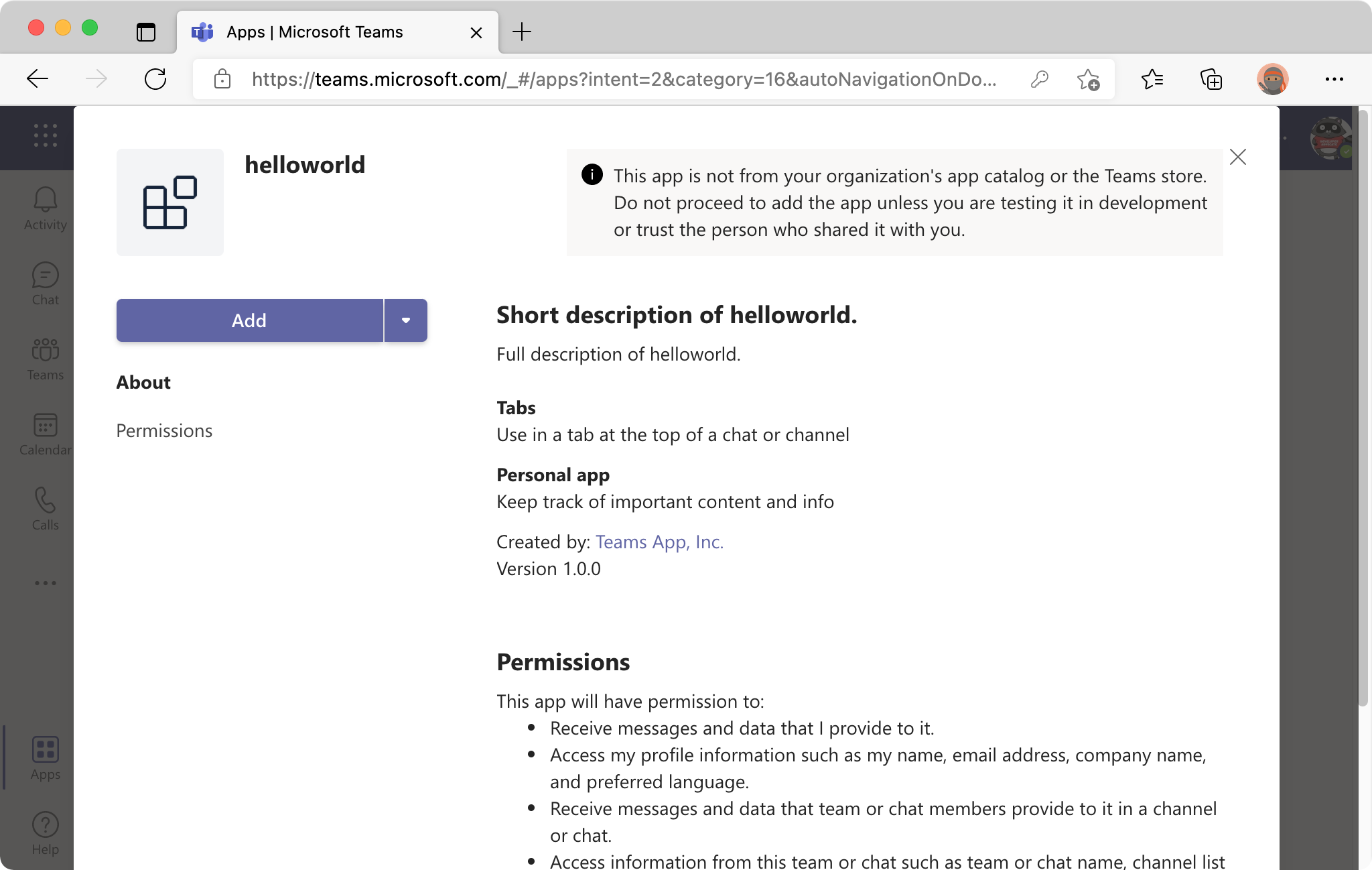
Выберите Добавить , чтобы отправить пользовательское приложение в Teams.

Выберите Открыть.

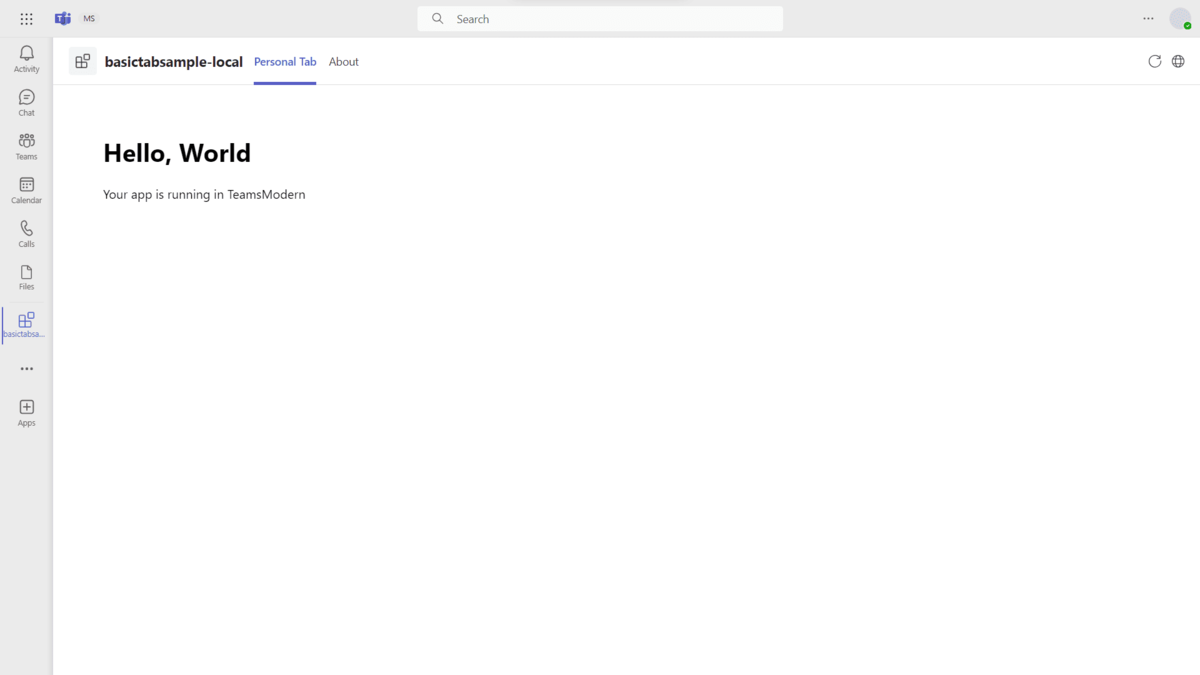
Приложение откроется как личная вкладка.

Тестирование приложения вкладки в мобильном клиенте
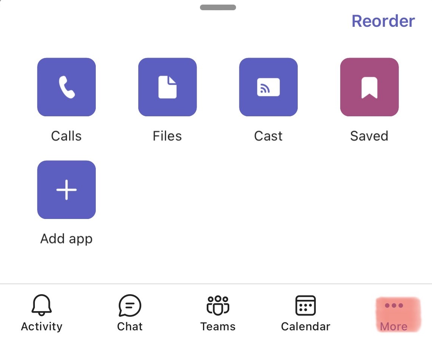
Чтобы найти предварительное приложение, откройте Teams на мобильном устройстве и нажмите кнопку Дополнительно.
Примечание.
Если вы отладили приложение ранее, рекомендуется очистить кэш на мобильном устройстве, чтобы обеспечить немедленную синхронизацию приложений. После очистки кэша для синхронизации приложения требуется некоторое время.
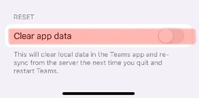
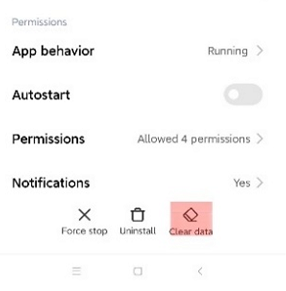
Чтобы очистить данные приложения Teams, перейдите в раздел Параметры>Команды>Очистить данные приложения.
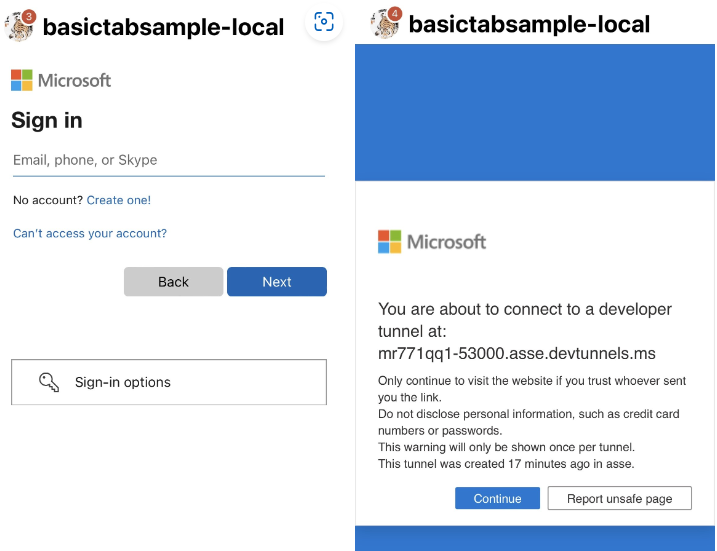
Если вы впервые обращаетесь к туннелю разработки, войдите в учетную запись Microsoft 365 и нажмите кнопку Продолжить.

Примечание.
Для каждого устройства необходимо выполнить вход только один раз, и каждый раз, когда вы устанавливаете приложение, необходимо подтвердить страницу защиты от фишинга.
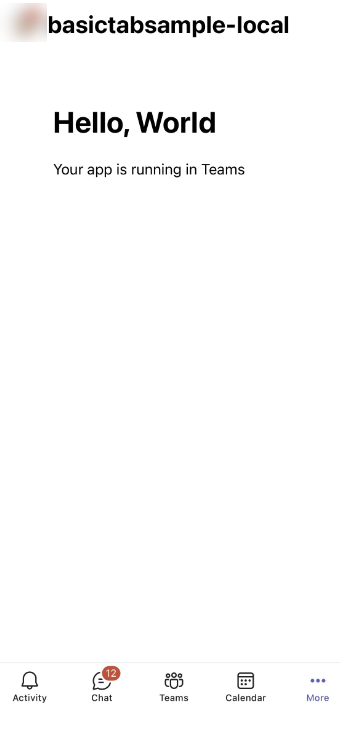
Будет создано первое мобильное приложение вкладки.

Для устройств Android используйте Средства разработки для отладки вкладки во время ее работы.
Тестирование приложения бота в мобильном клиенте
Чтобы протестировать бот в мобильном клиенте, выполните действия, описанные в разделе Тестирование приложения вкладки в мобильном клиенте для бота.
Примечание.
Если вы ранее отладили приложение бота и файл манифеста приложения (ранее называемого манифестом приложения Teams), рекомендуется очистить кэш на мобильном устройстве, чтобы обеспечить немедленную синхронизацию приложений. После очистки кэша для синхронизации приложения требуется некоторое время.
Чтобы очистить данные приложения Teams, перейдите в раздел Параметры>Команды>Очистить данные приложения.
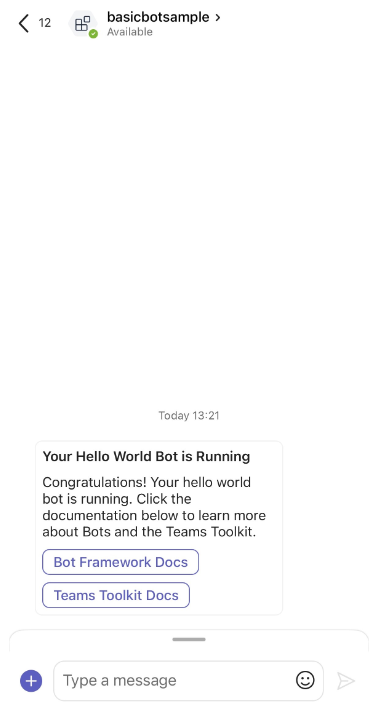
Будет создано первое приложение мобильного бота.

Platform Docs