Проектирование диалоговых окон для приложения Microsoft Teams
Вы можете создавать модальные всплывающие окна в приложении Teams с помощью диалогов (называемых модулями задач в TeamsJS версии 1.x). Используйте эту возможность для отображения мультимедийных материалов и информации или для выполнения сложной задачи.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
Более подробные рекомендации по проектированию диалогов, включая элементы, которые можно захватывать и изменять по мере необходимости, см. в пакете пользовательского интерфейса Microsoft Teams.
Открытие диалогового окна
Диалоговые окна можно запускать практически из любого места в приложении.
- Вкладка. Диалоговое окно можно запустить по любой ссылке на вкладке. Используйте в сценариях, в которых пользователь хочет сосредоточиться на взаимодействии.
- Бот. Диалоговое окно можно запустить по ссылке в сообщении бота.
- Адаптивная карточка. Диалоговое окно может быть запущено из адаптивной карточки (отправленной с расширением сообщения или ботом), когда пользователь нажимает кнопку.
- Расширение сообщений (команды действий): расширения сообщений позволяют выполнять определенные действия с содержимым сообщения. При выборе действия открывается диалоговое окно.
- Расширение сообщения (контекст окна создания). В поле создания можно создать расширение сообщения, чтобы открыть диалоговое окно вместо обычного всплывающего элемента. Резервируйте диалоговые окна для сложных взаимодействий, таких как заполнение формы.
Структура
Диалоговые окна предоставляют гибкую поверхность для взаимодействия с размещенными приложениями. Они создаются с помощью iframe (desktop) или webview (mobile), поэтому вы можете создавать диалоги с помощью шаблонов пользовательского интерфейса (рекомендуется) или с нуля.
Их также можно создавать с помощью инфраструктуры адаптивных карточек, что может быть более простым и быстрым способом облегчения распространенных сценариев (например, форм).
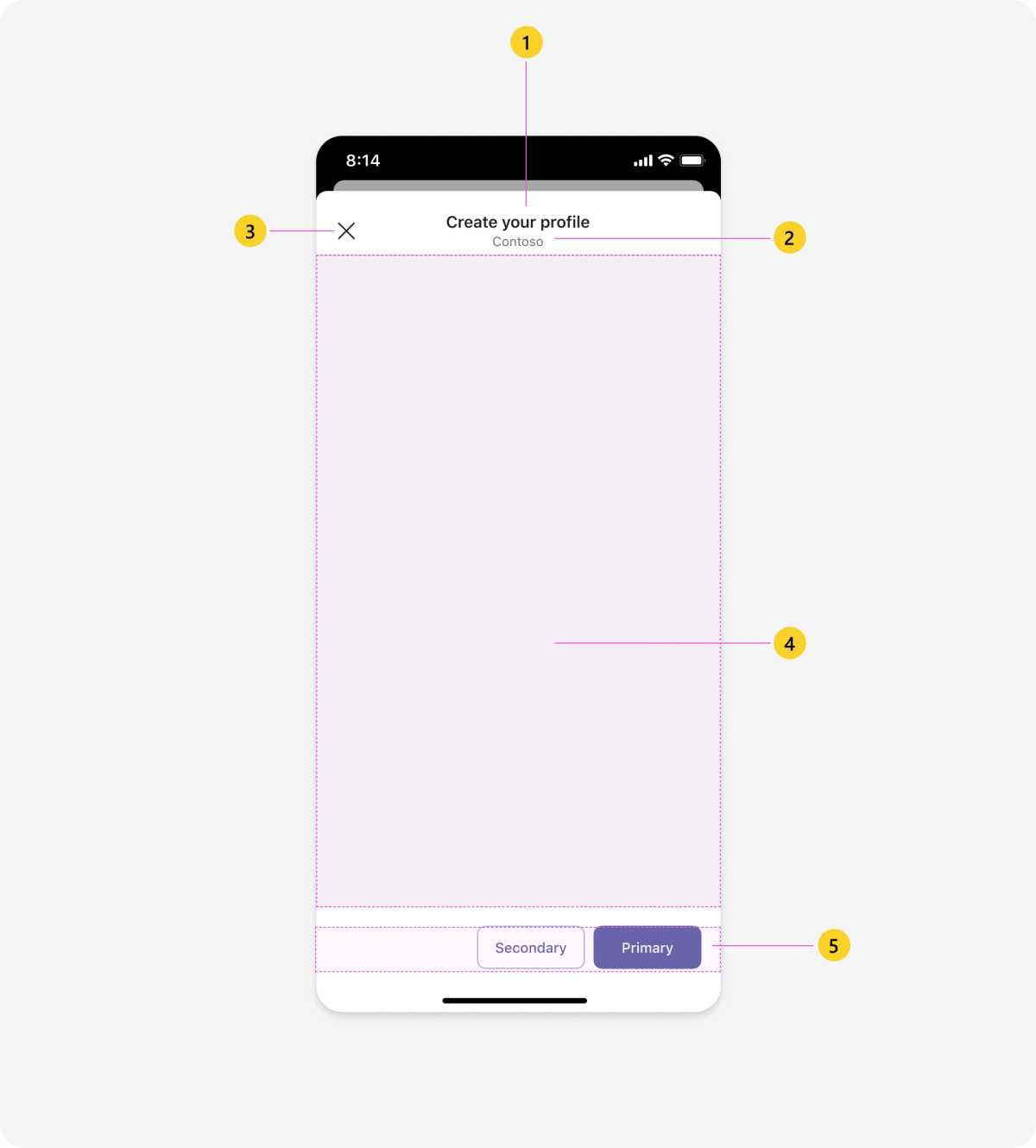
Мобильная версия

| Счетчик | Описание |
|---|---|
| 1 | Заголовок: создавайте ясные и четкие заголовки. Опишите задачу, которую необходимо выполнить пользователям. |
| 2 | Имя приложения: полное имя приложения. |
| 3 | Кнопка "Закрыть": закрывает диалоговое окно. При этом несохраненные изменения не применяются к содержимому приложения. |
| 4 | Веб-представление: пространство быстрого отклика, в котором размещено содержимое приложения. |
| 5 | Действия (необязательно): кнопки, связанные с содержимым приложения. |
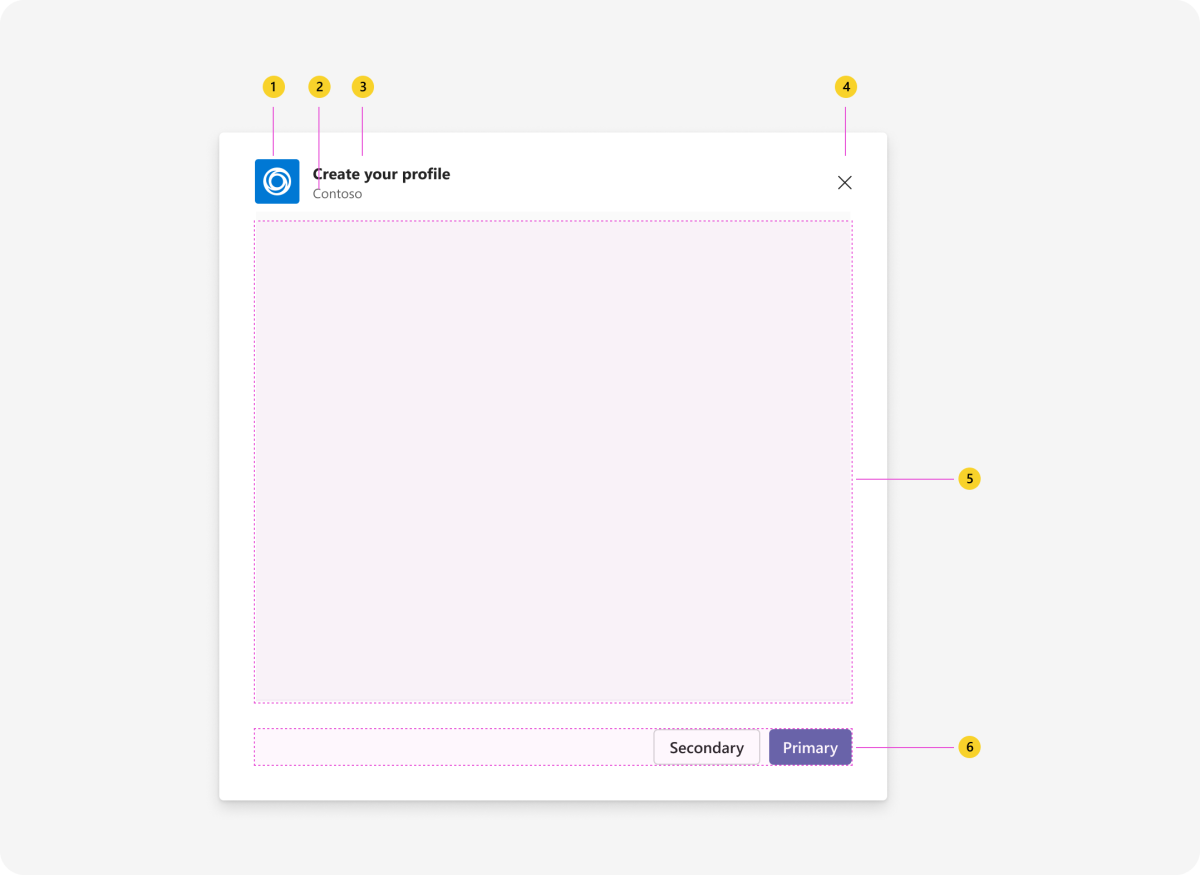
Версия для рабочего стола

| Счетчик | Описание |
|---|---|
| 1 | Значок приложения |
| 2 | Имя приложения: полное имя приложения. |
| 3 | Заголовок: создавайте ясные и четкие заголовки. Опишите задачу, которую необходимо выполнить пользователям. |
| 4 | Кнопка "Закрыть": закрывает диалоговое окно. При этом несохраненные изменения не применяются к содержимому приложения. |
| 5 | IFrame: пространство быстрого отклика, в котором размещено содержимое приложения. |
| 6 | Действия (необязательно): кнопки, связанные с содержимым приложения. |
Проектирование с помощью шаблонов пользовательского интерфейса
Рассмотрите возможность использования шаблонов для общих макетов в диалоговых окнах. Каждый из них состоит из небольших компонентов для создания элегантного адаптивного дизайна, который можно использовать в готовом виде или настроить для вашего сценария или с фирменным оформлением.
- Список. Списки могут отображать связанные элементы в формате, доступном для сканирования, и позволяют пользователям выполнять действия со всем списком или отдельными элементами.
- Форма. Формы предназначены для сбора, проверки и отправки данных пользовательского ввода в структурированном виде.
- Пустое состояние. Шаблон пустого состояния можно использовать для различных сценариев, включая вход, первый запуск, сообщения об ошибках и т. д.
Примеры
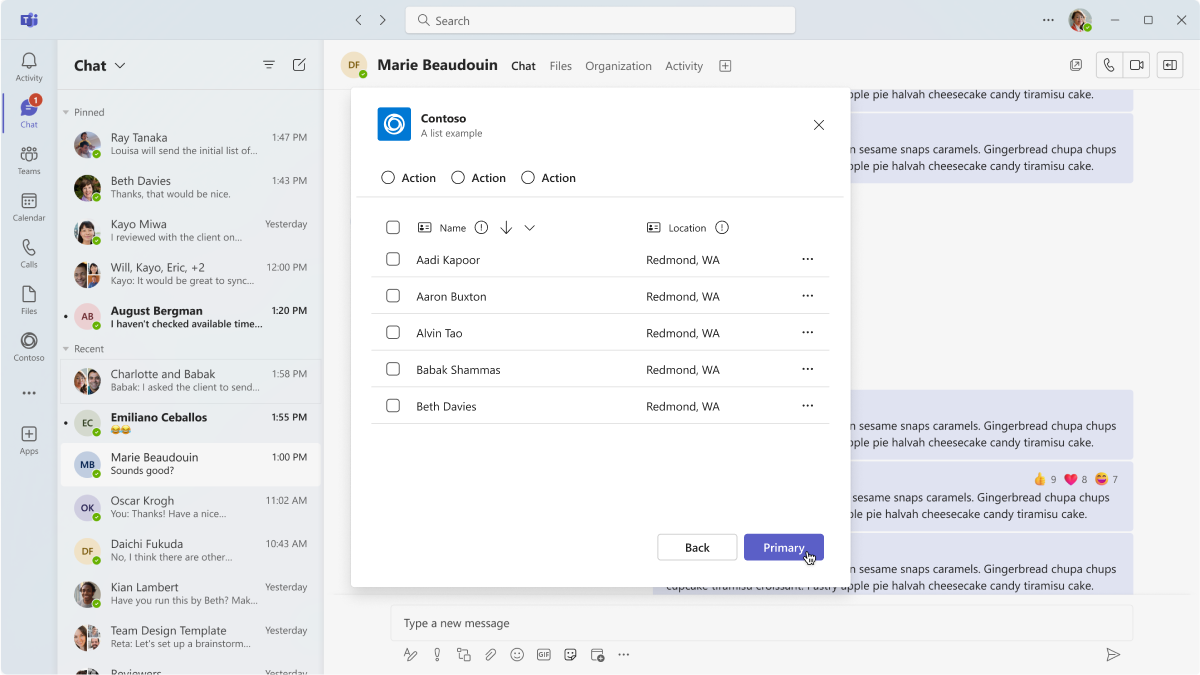
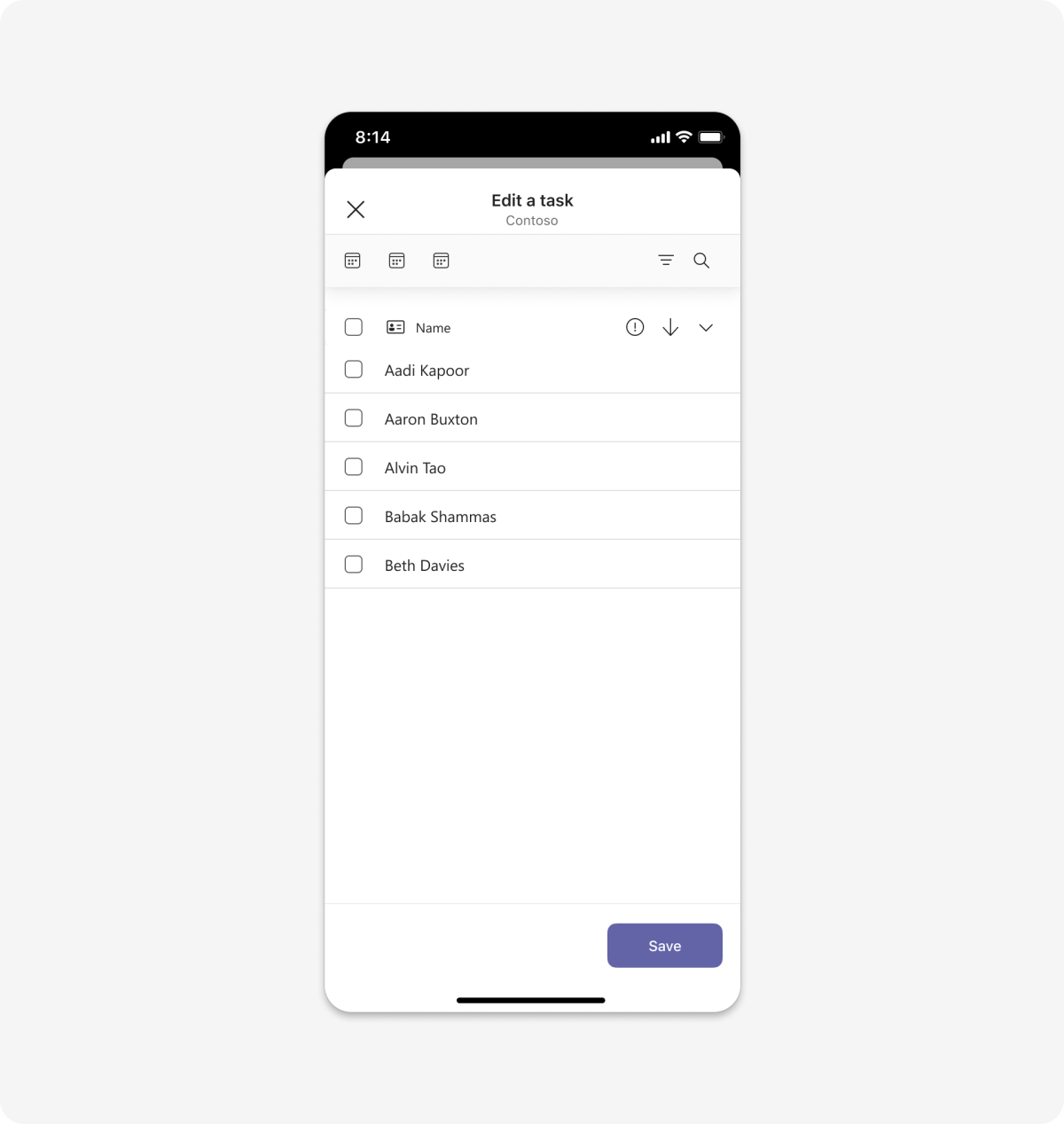
Список
Списки хорошо работают в диалоговом окне, так как их легко сканировать.
Мобильная версия

Версия для настольного компьютера
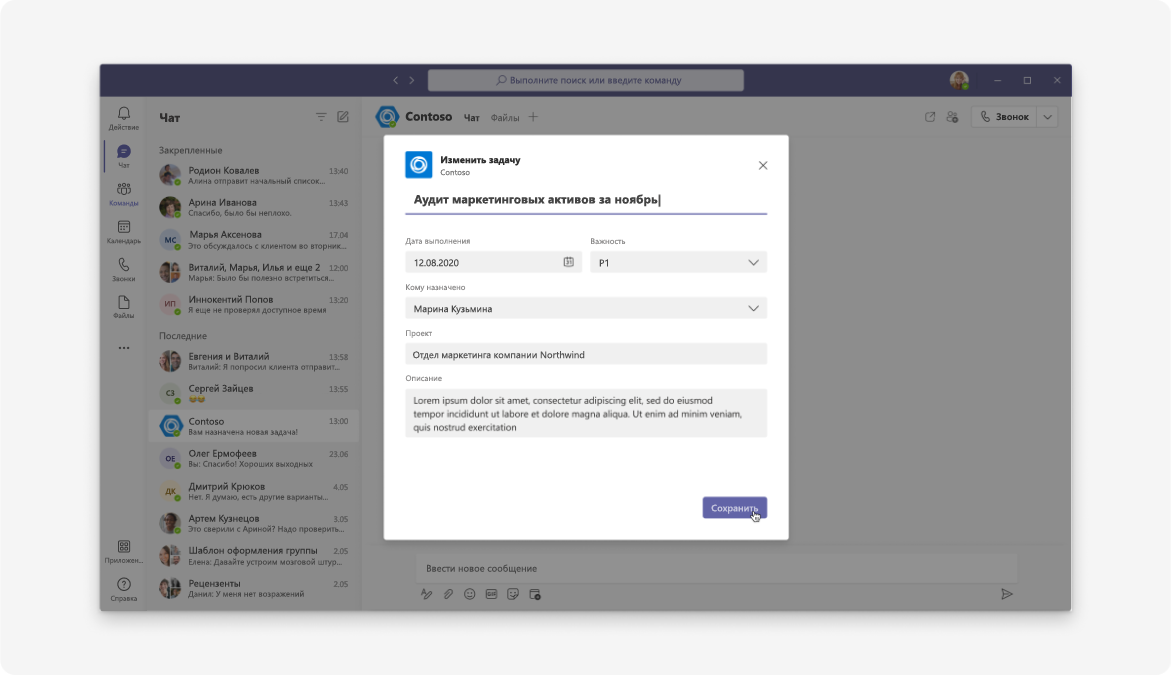
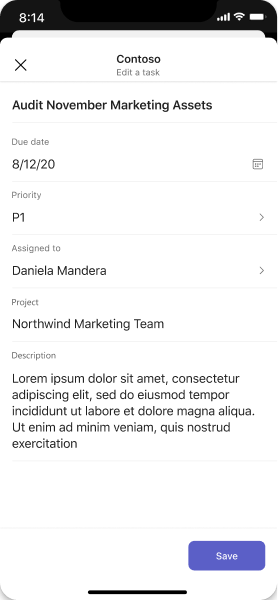
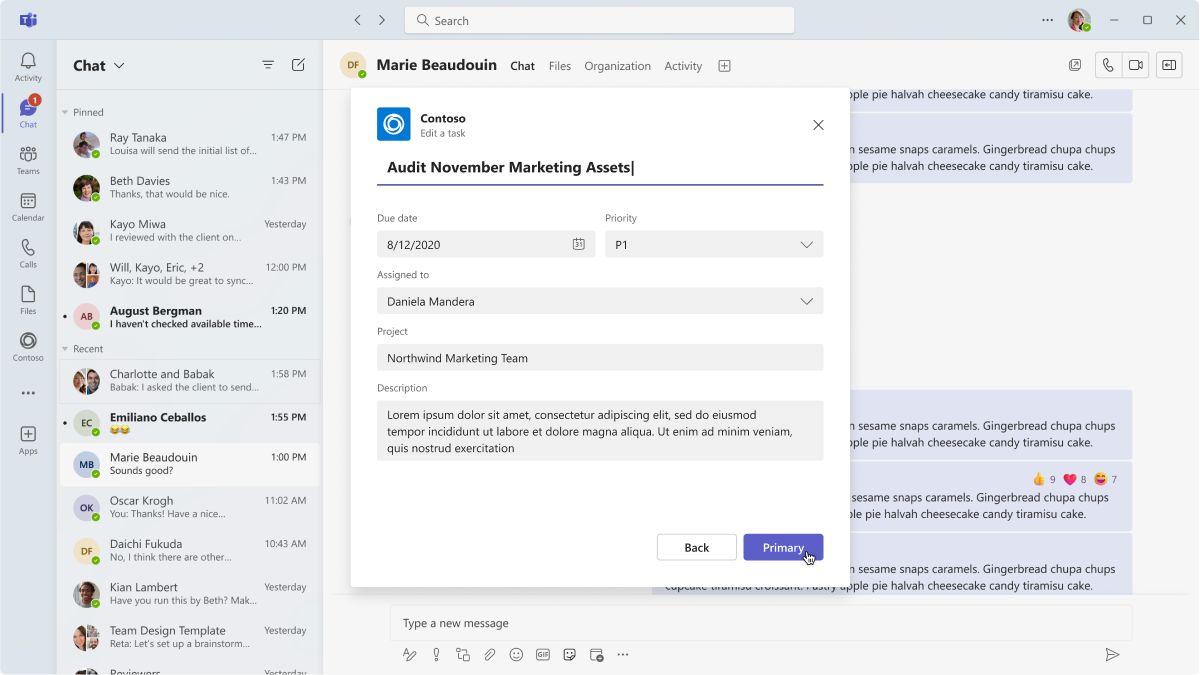
Form
Диалоговые окна — это отличное место для отображения форм с последовательными входными данными пользователем и встроенной проверкой. Можно использовать адаптивные карточки как способ встраивания элементов формы.
Мобильная версия

Версия для настольного компьютера

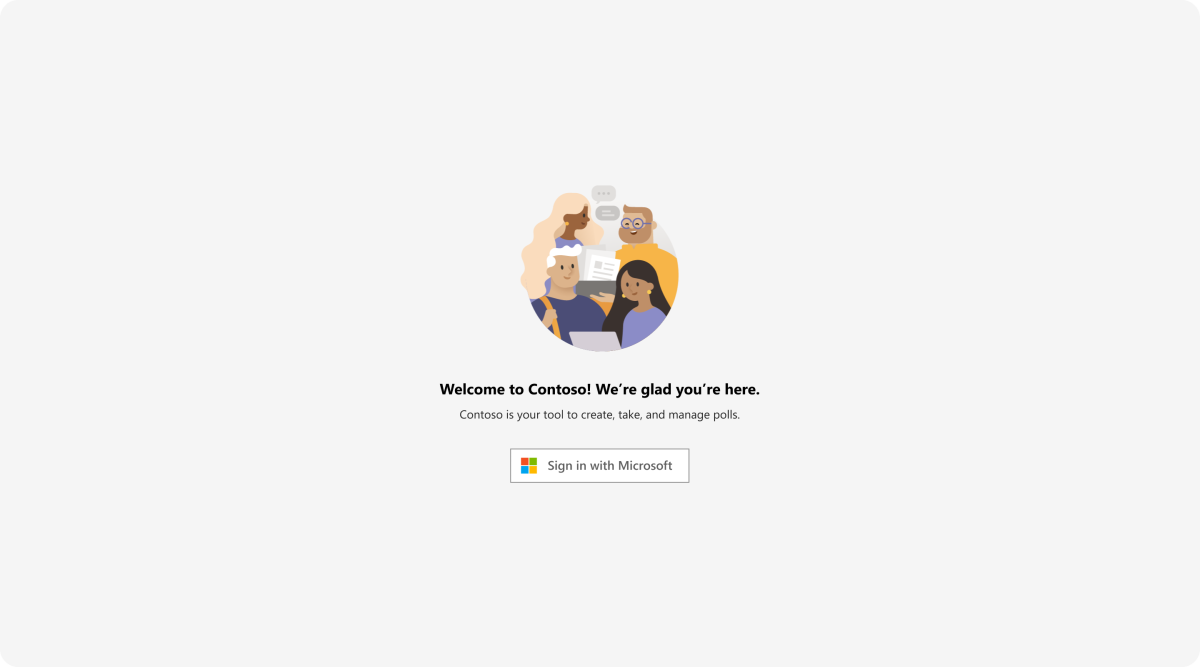
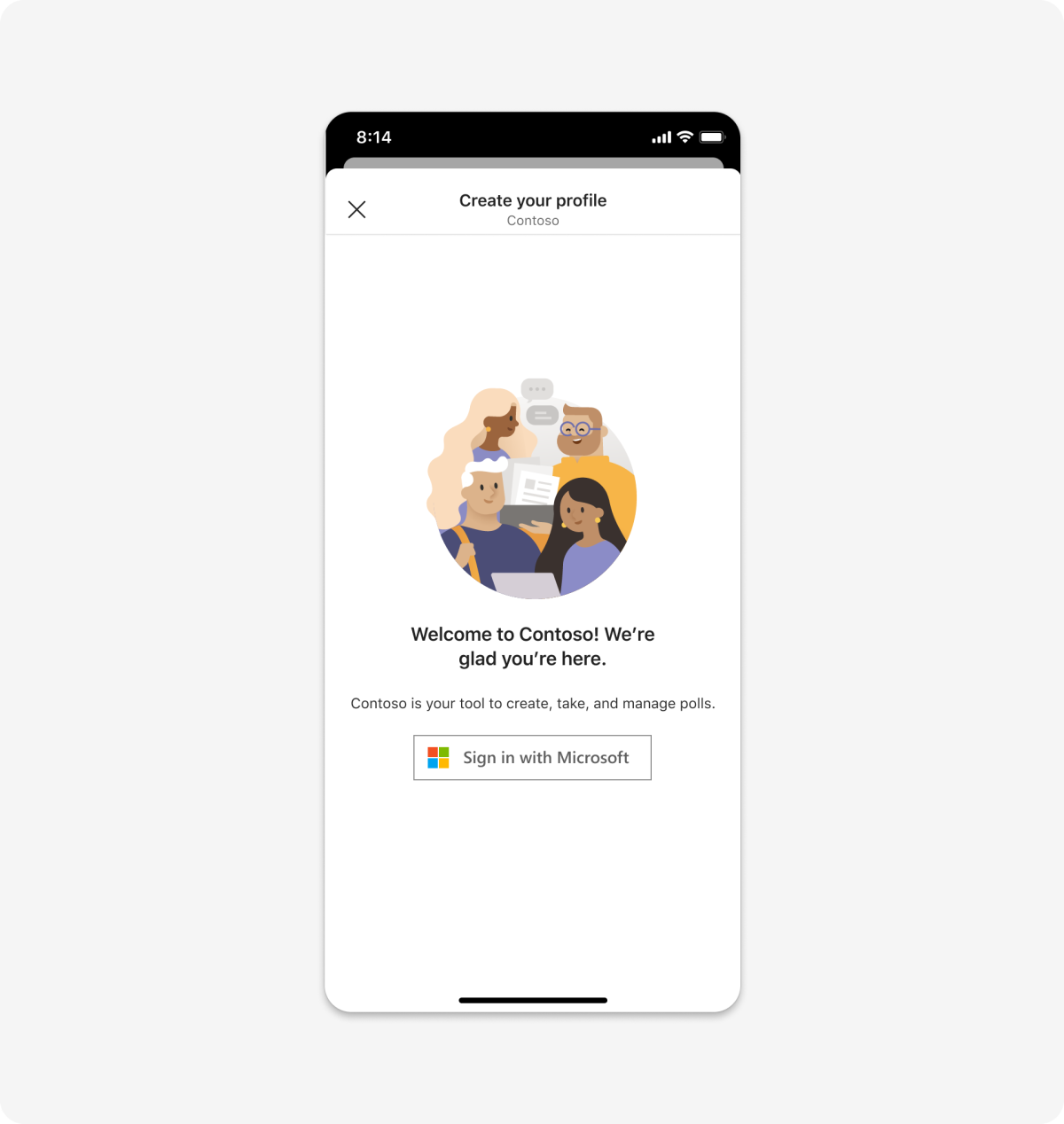
Вход
Создайте ориентированный поток входа или регистрации с помощью ряда диалогов, что позволит пользователям легко перемещаться по последовательным шагам.
Мобильная версия

Версия для настольного компьютера
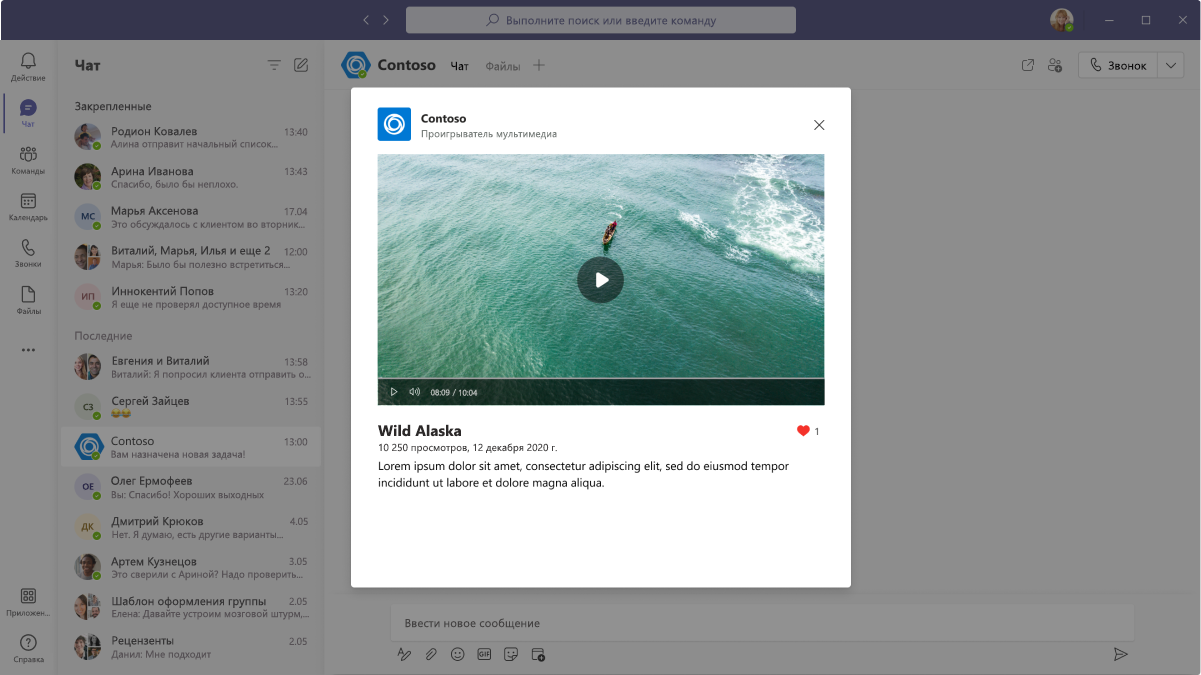
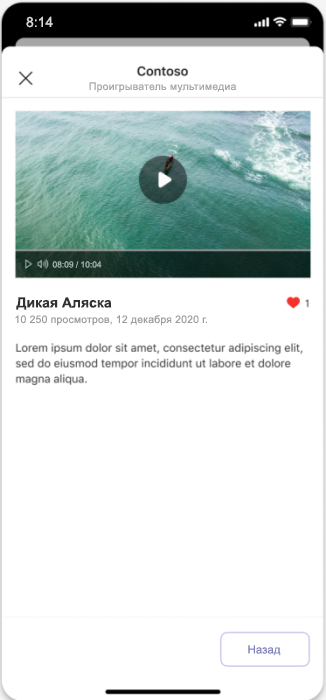
Мультимедиа
Внедрение мультимедийного содержимого в диалоговое окно для целенаправленного просмотра.
Мобильная версия

Версия для настольного компьютера
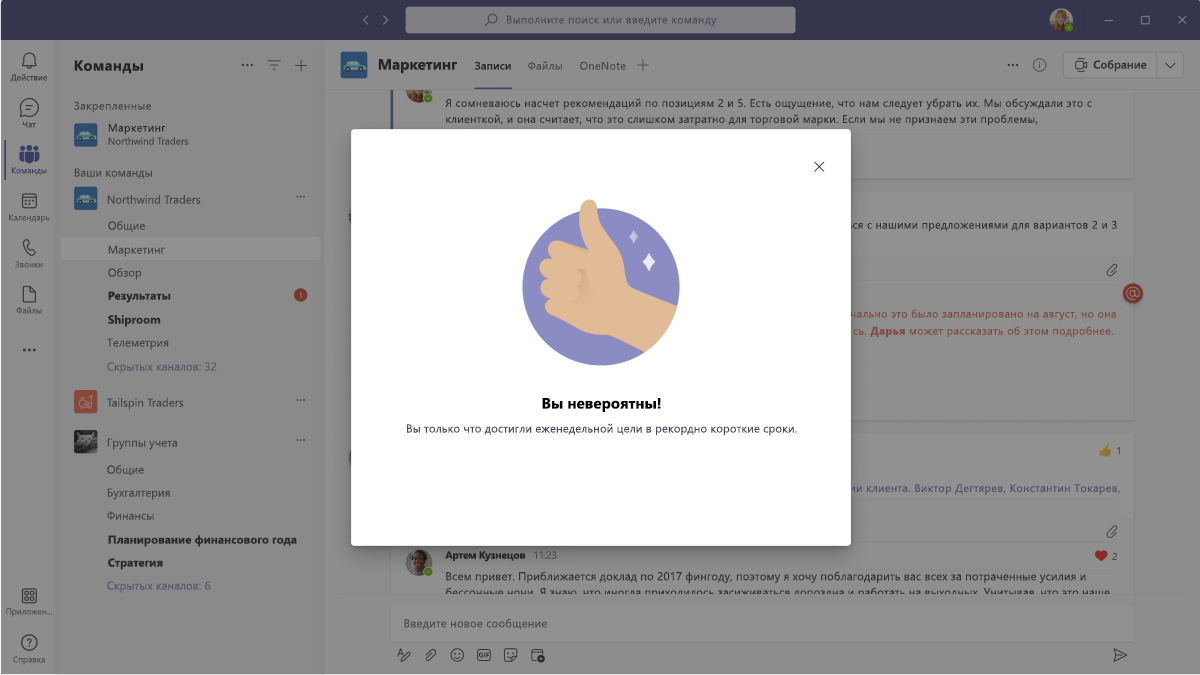
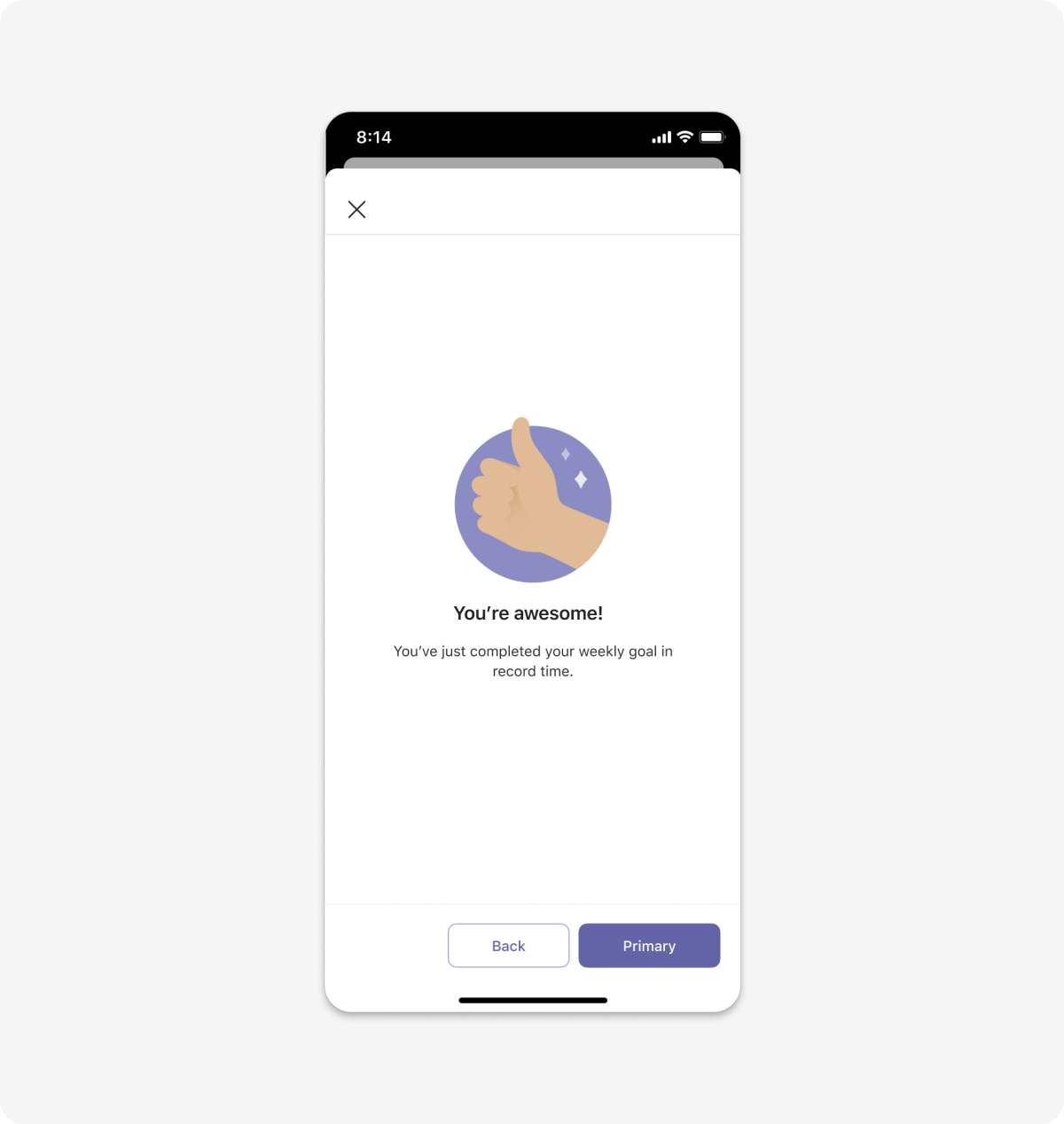
Пустое состояние
Используйте для приветствия, сообщений об ошибках и успешном завершении.
Мобильная версия

Версия для настольного компьютера
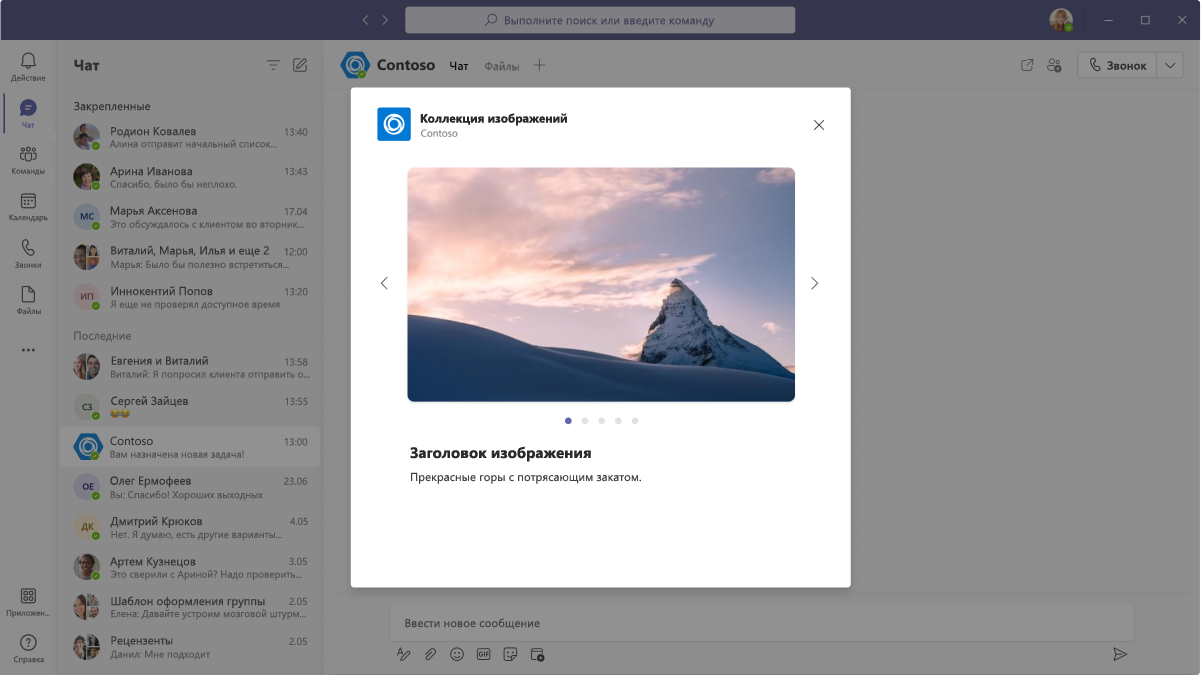
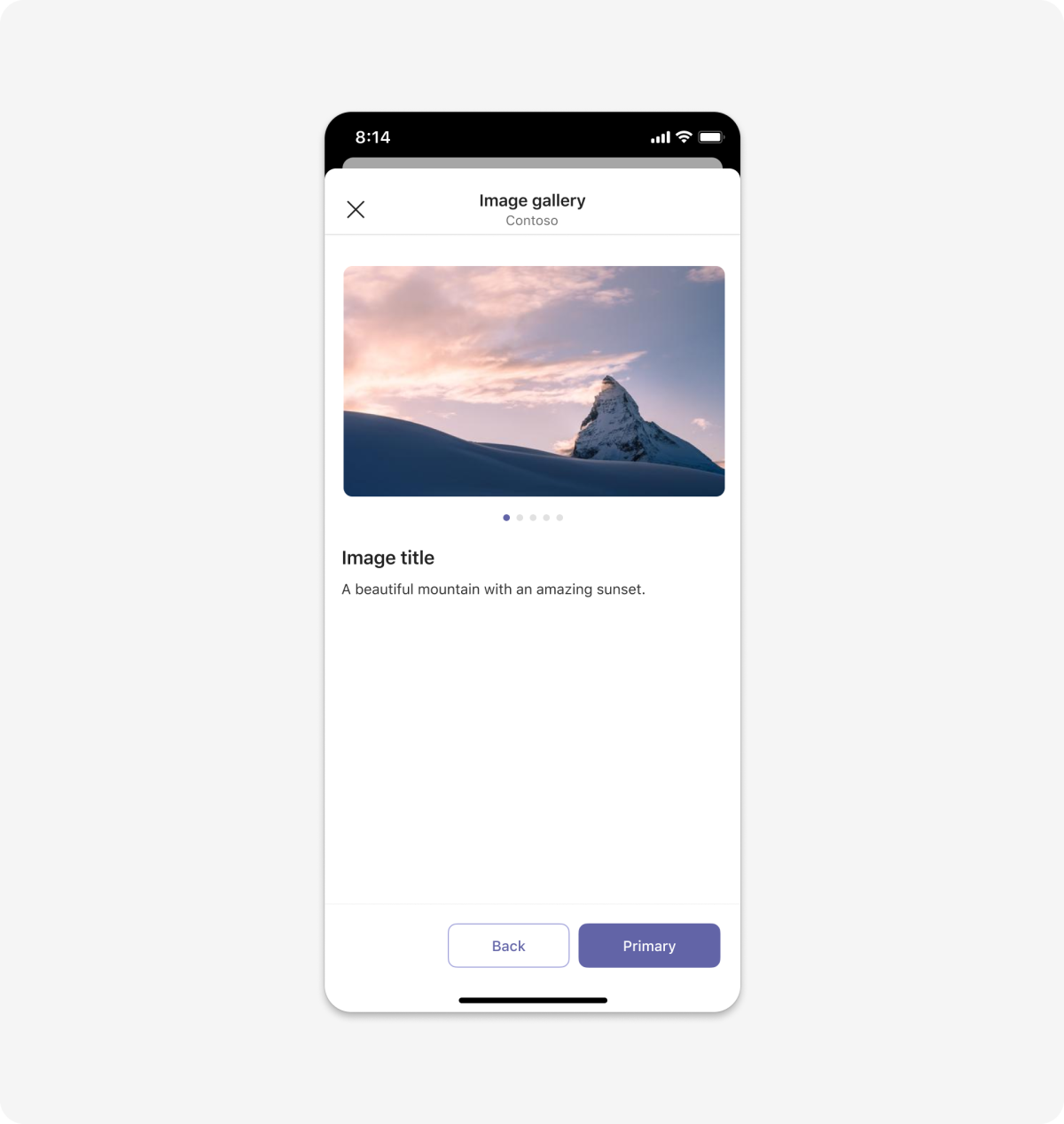
Коллекция изображений
Встраивайте карусель галереи в iframe (для рабочего стола) или веб-представление (для мобильных устройств).
Мобильная версия

Версия для настольного компьютера
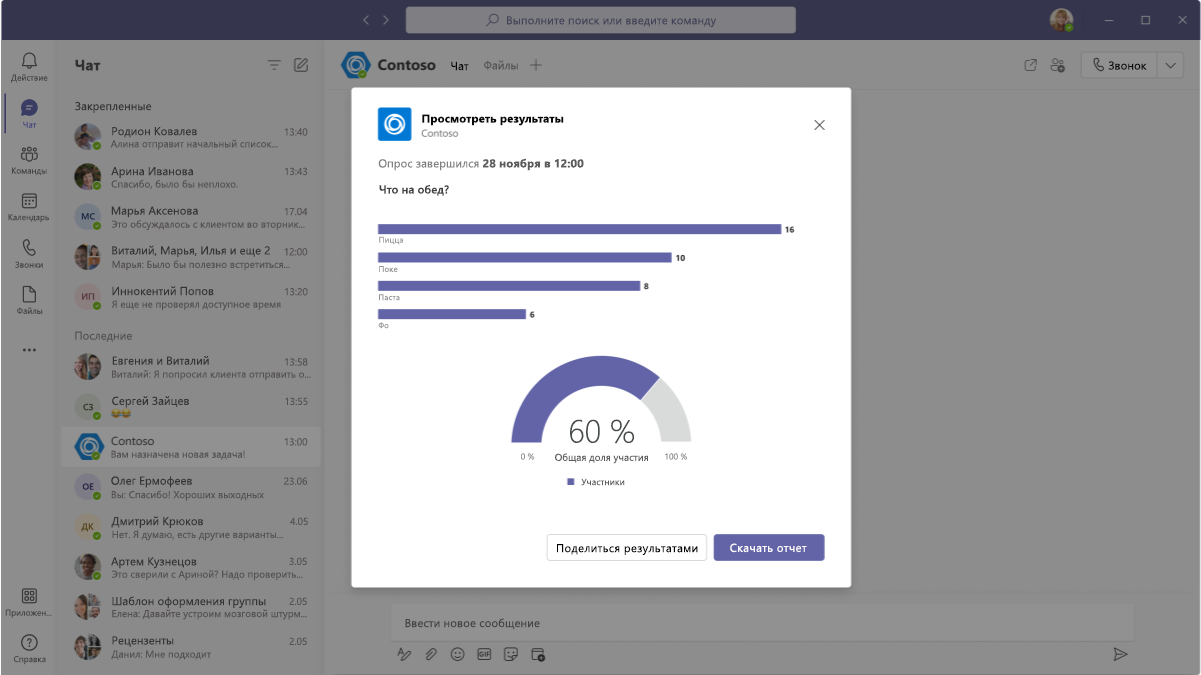
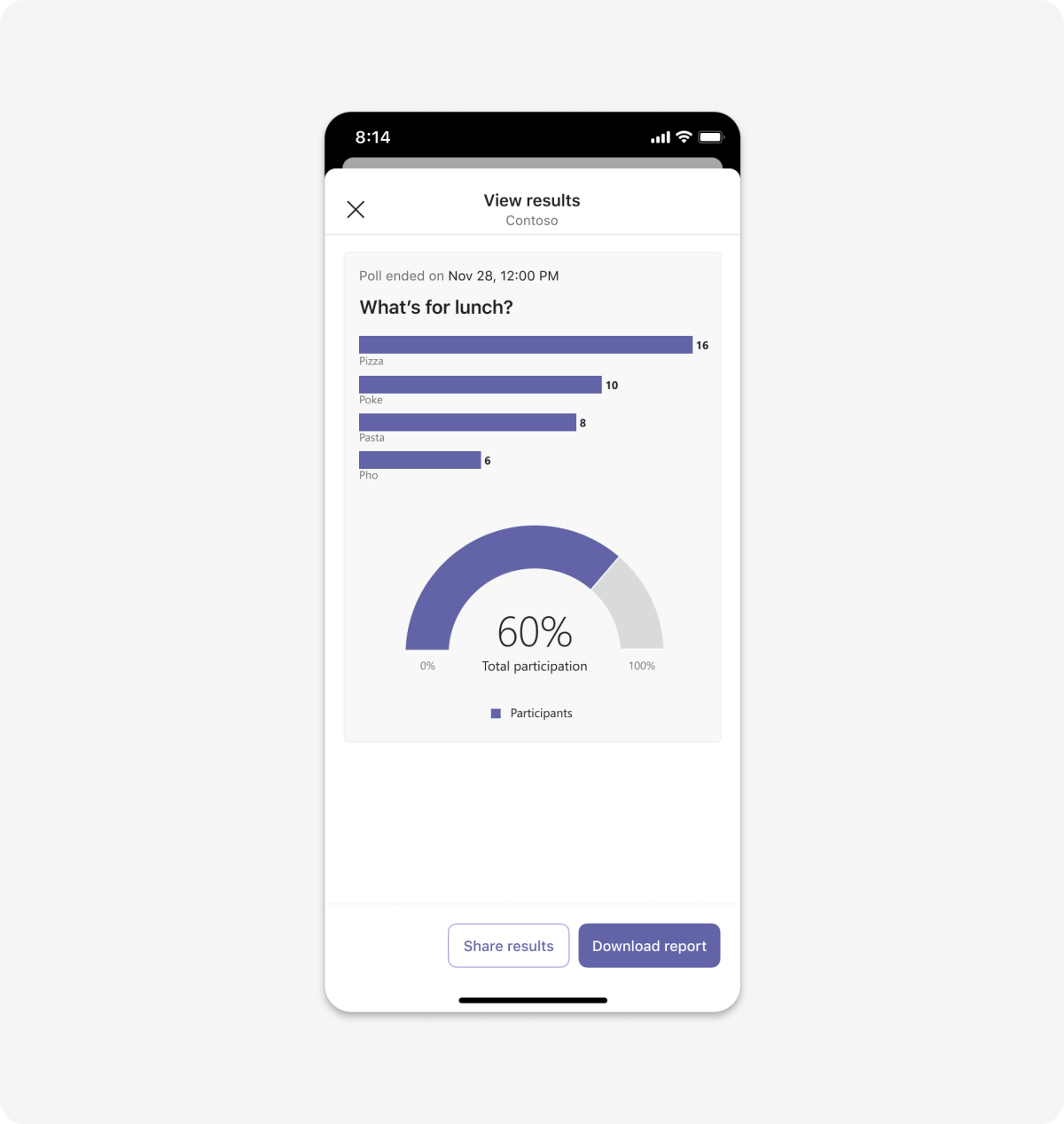
Опрос
В этом примере показаны результаты опроса, запущенного с адаптивной карточки. Опрос также можно поместить в диалоговое окно.
Мобильная версия

Версия для настольного компьютера
Рекомендации
Используйте эти рекомендации для создания качественных приложений.
Удобство использования

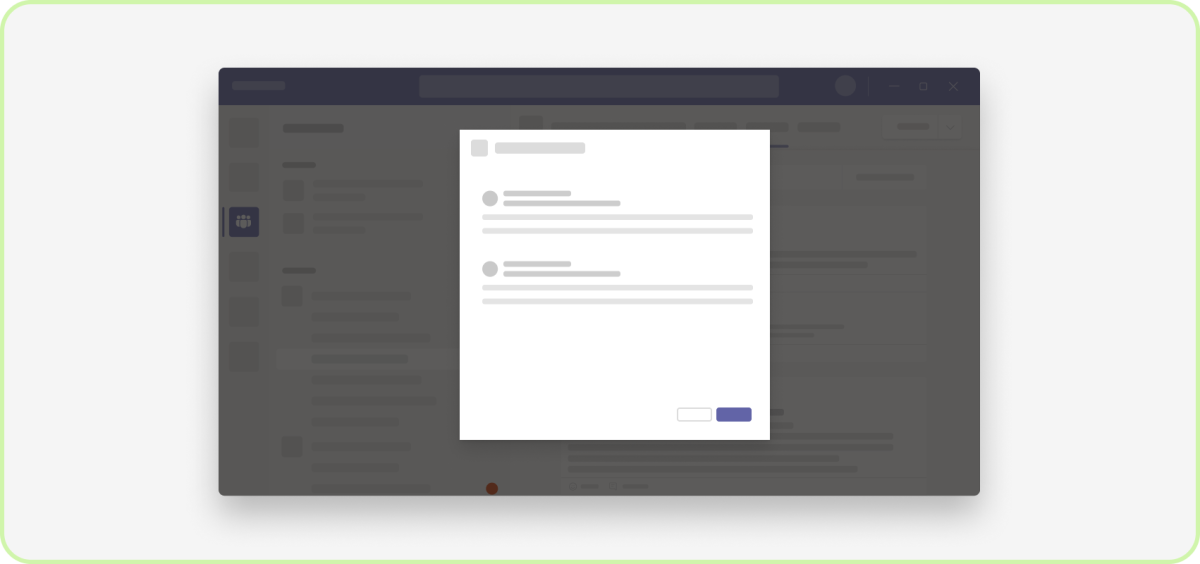
Сделать: показать одно диалоговое окно за раз
Цель заключается в том, чтобы сосредоточить внимание пользователя на выполнении задачи.

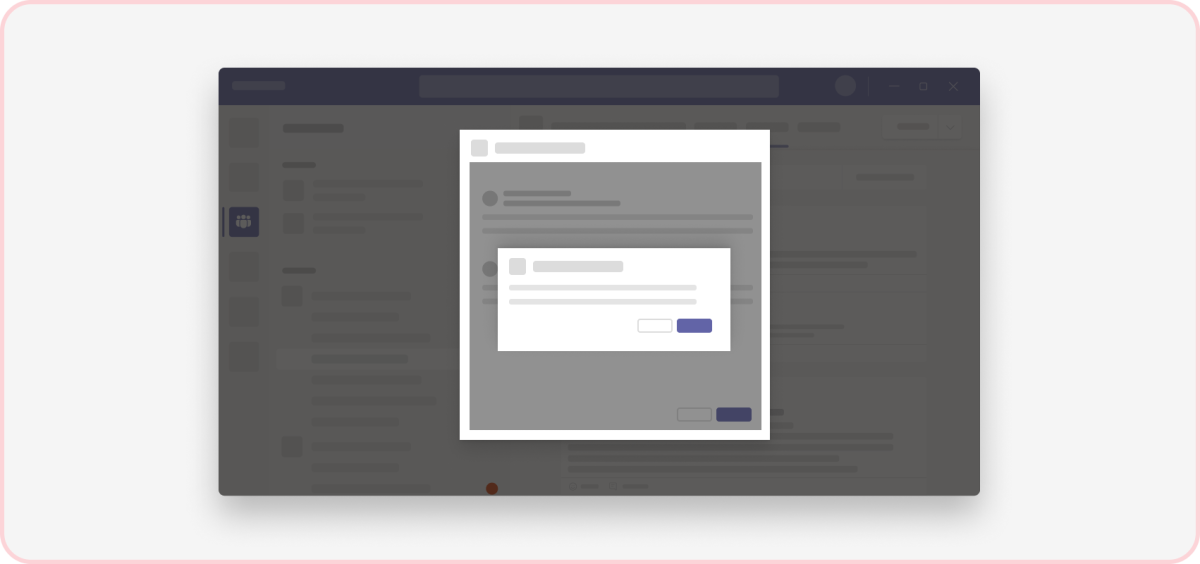
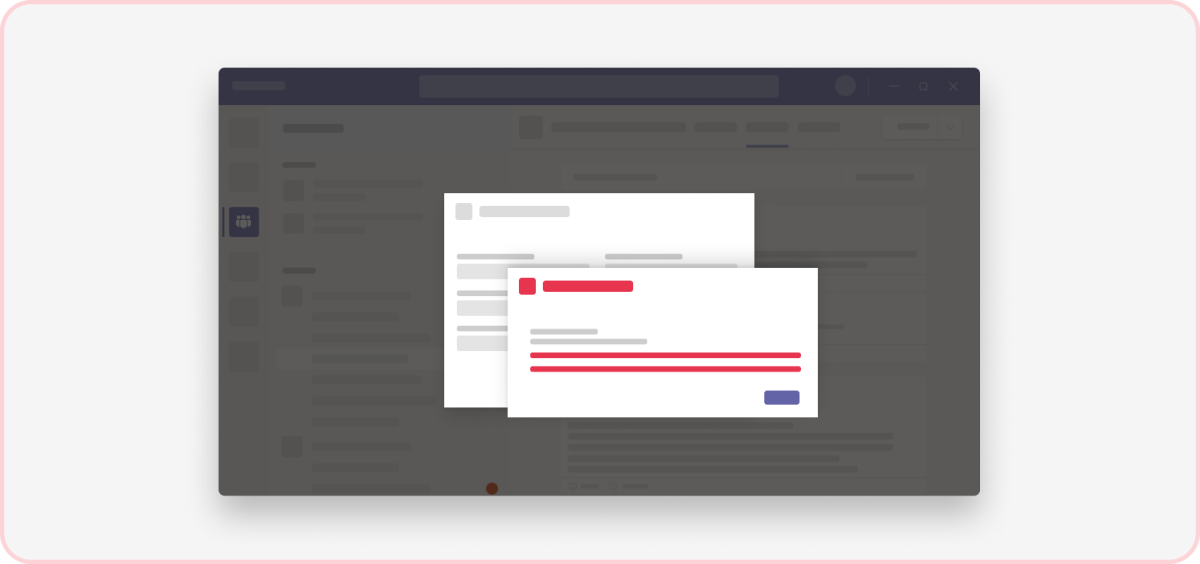
Не: вывод диалогового окна поверх диалогового окна
Это провоцирует утрату фокуса пользователем и сбивает его с толку.
Быстрый отклик

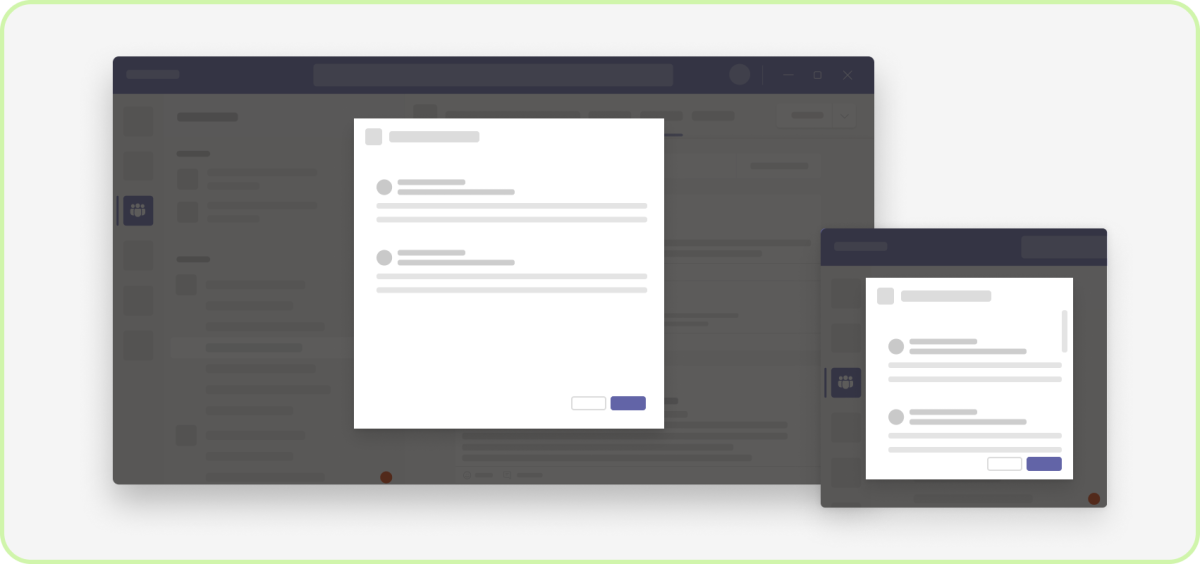
Убедитесь, что содержимое быстро реагирует на запросы
Хотя адаптивные карточки, размещенные в диалоговом окне, хорошо отображаются на мобильных устройствах, если вы решили использовать iframe для размещения содержимого приложения, убедитесь, что пользовательский интерфейс реагирует и хорошо работает на разных устройствах.

Не используйте горизонтальные полоски прокрутки
Это поможет сделать содержимое сфокусированным и не слишком длинным. Используйте прокрутку по вертикали, а не по горизонтали, если она все-таки необходима.
Простота

Будьте лаконичны
Создать многошаговый мастер достаточно просто, но стоит ли это делать? Многоэкранное диалоговое окно может быть проблематичным, так как входящие сообщения отвлекают пользователей и соблазняют выйти из нее. Если ваша задача действительно связана, выйдите на полную веб-страницу, а не на диалоговое окно.

Не используйте длительные взаимодействия
Старайтесь, чтобы все взаимодействия были краткими и по существу.
Сообщения об ошибках

Используйте встроенные сообщения об ошибках
Рекомендации по обработке встроенных ошибок см. в шаблоне пользовательского интерфейса форм.

Не помещайте сообщения об ошибках в диалоговые окна
Не выводите сообщение об ошибке в диалоговом окне поверх диалогового окна. Это сбивает с толку пользователя.
Platform Docs