Создание бота уведомлений с помощью JavaScript
Бот уведомлений заблаговременно отправляет сообщения в канале Teams, групповом чате или личном чате. Вы можете активировать бот уведомлений с помощью HTTP-запроса, например карточек или текстовых сообщений.
Из этого руководства вы узнаете:
- Создание бота уведомлений с помощью Набора средств Teams.
- Сведения о структуре каталогов приложения.
- Отправка нескольких уведомлений.
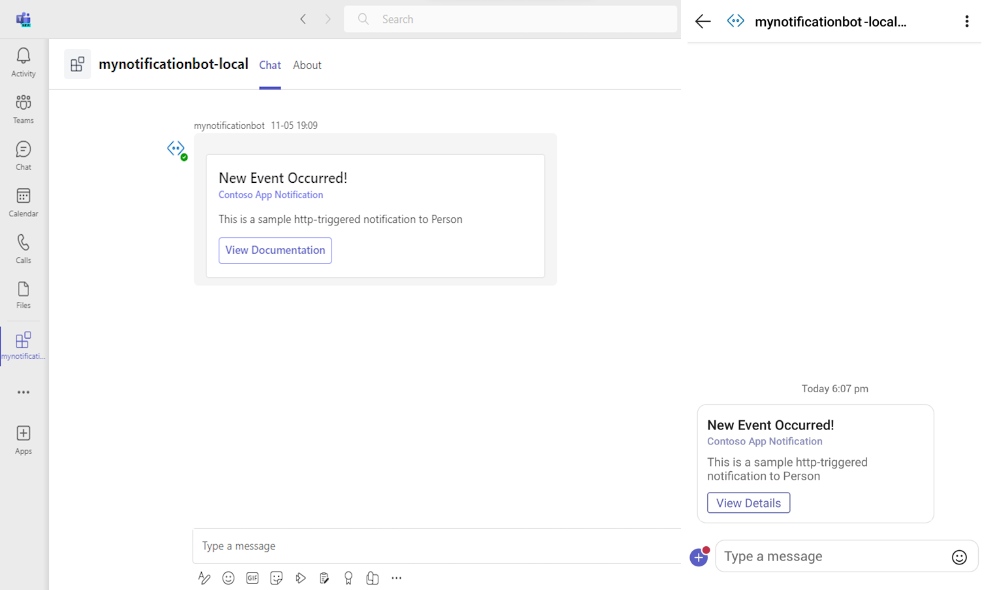
Это пошаговое руководство поможет вам создать бот для уведомлений с помощью набора средств Teams. Вы увидите следующие выходные данные:

Предварительные условия
Ниже приведен список средств, необходимых для создания и развертывания приложений.
| Установка | Для использования | |
|---|---|---|
| Visual Studio Code | Среды сборки JavaScript или TypeScript. Используйте последнюю версию. | |
| Набор средств Teams | Расширение Microsoft Visual Studio Code, которое создает шаблон проекта для вашего приложения. Используйте последнюю версию. | |
| Node.js | Серверной среды выполнения JavaScript. Дополнительные сведения см . вNode.js таблице совместимости версий для типа проекта. | |
| Microsoft Teams | Microsoft Teams позволяет взаимодействовать со всеми пользователями, с которыми вы работаете, с помощью приложений для чата, собраний и звонков в одном месте. | |
| Microsoft Edge (рекомендуется) или Google Chrome | Браузера со средствами разработчика. | |
| Microsoft 365 | Доступ к учетной записи Teams с соответствующими разрешениями для установки приложения. |
Примечание.
Руководство протестировано на основе Набора средств Teams последней версии и Nodejs версии 18 и 20. Действия, описанные в этом руководстве, могут работать с другими версиями, но не были протестированы.
Подготовка среды разработки
После установки необходимых средств настройте среду разработки.
Установка набора средств Teams
Microsoft Teams Toolkit помогает упростить процесс разработки с помощью средств для подготовки и развертывания облачных ресурсов для приложения и публикации в Магазине Teams.
Набор средств Teams можно использовать с Visual Studio Code или интерфейсом командной строки с именем TeamsFx CLI.
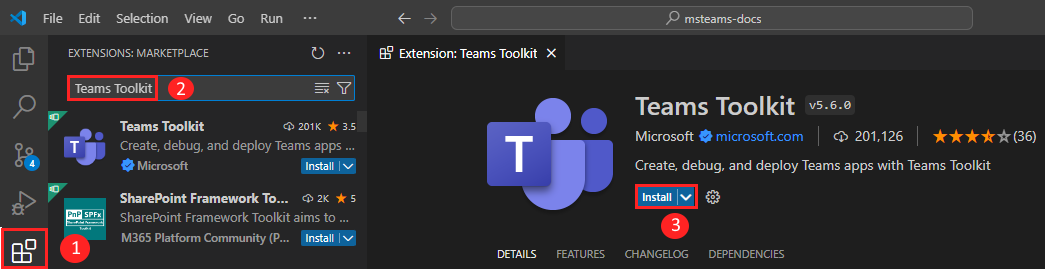
Откройте Visual Studio Code и выберите Расширения (CTRL+SHIFT+X или Просмотреть>расширения).
В поле поиска введите Набор средств Teams.
Нажмите кнопку Установить.

Значок Набора средств
 Teams отображается на панели действий Visual Studio Code.
Teams отображается на панели действий Visual Studio Code.
Вы также можете установить Набор средств Teams из Visual Studio Code Marketplace.
Настройка клиента разработки Teams
Клиент — это пространство или контейнер для вашей организации в Teams, где вы общаетесь, обмениваются файлами и выполняете собрания. В этом пространстве также можно отправить и протестировать приложение. Давайте проверим, готовы ли вы к разработке с помощью клиента.
Проверка параметра отправки приложения
После создания пользовательского приложения необходимо отправить приложение в Teams с помощью параметра Отправить пользовательское приложение . Войдите в учетную запись Microsoft 365, чтобы проверка, если этот параметр включен.
Следующие действия помогут вам проверить, можно ли отправлять приложения в Teams.
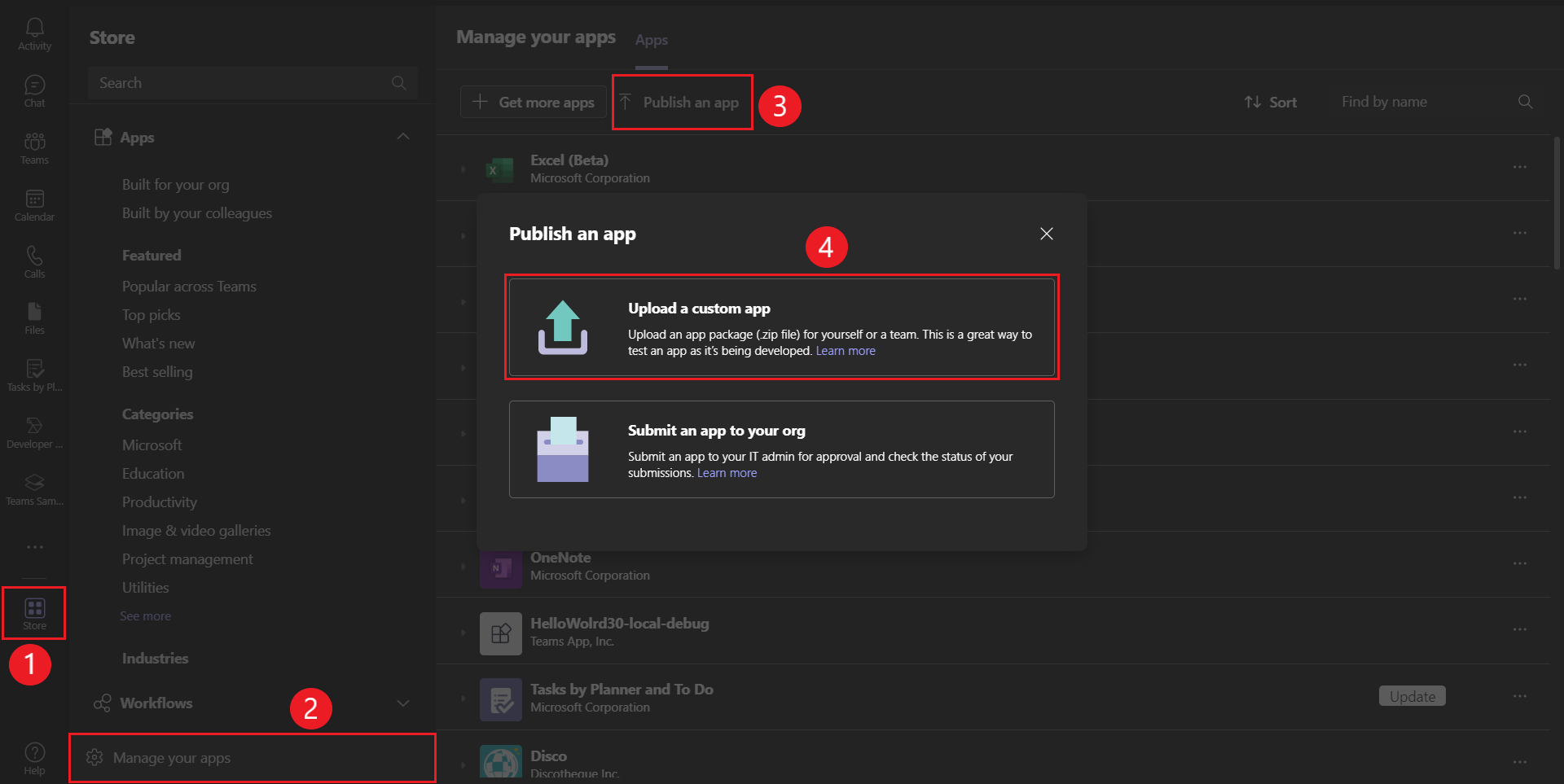
В клиенте Teams щелкните значок Приложения .
Выберите Управление приложениями
Выберите Отправить приложение.
Найдите параметр Отправить пользовательское приложение. Если параметр отображается, можно отправить пользовательские приложения.

Примечание.
Если вы не нашли параметр для отправки пользовательского приложения, обратитесь к администратору Teams.
Создание бесплатного клиента разработчика Teams (необязательно)
Если у вас нет учетной записи разработчика Teams, присоединитесь к программе разработчика Microsoft 365.
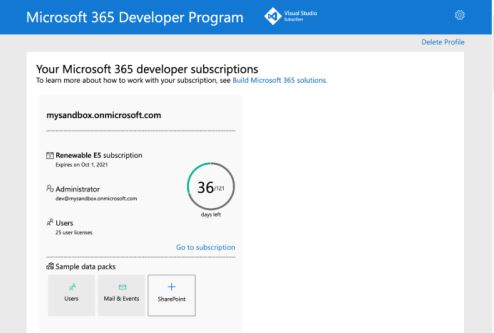
Перейдите в программу для разработчиков Microsoft 365.
Выберите Присоединиться и следуйте инструкциям на экране.
На экране приветствия выберите Настроить подписку E5.
Настройте свою учетную запись администратора. После завершения отобразится следующий экран:

Войдите в Teams с помощью только что настроенной учетной записи администратора. Убедитесь, что у вас есть параметр Отправить пользовательское приложение в Teams.
Создание бота уведомлений
Создание бота уведомлений с помощью Visual Studio Code
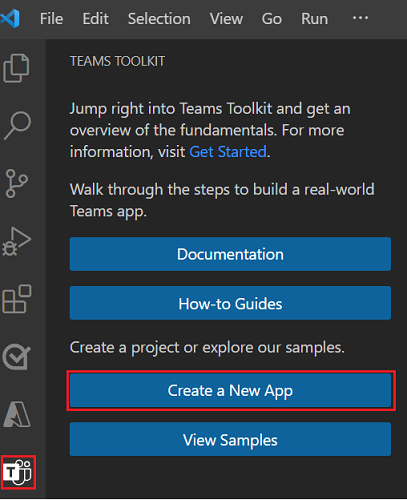
Откройте Visual Studio Code.
Щелкните значок Набора средств
 Teams на панели действий Visual Studio Code.
Teams на панели действий Visual Studio Code.Выберите Создать новое приложение.

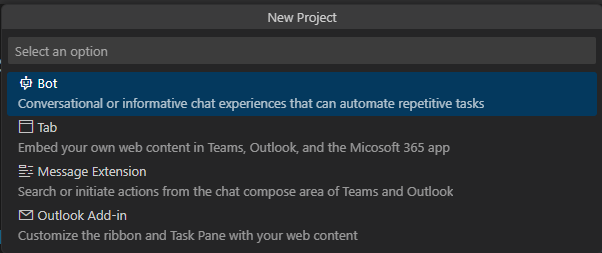
Выберите Бот , чтобы создать новый проект бота.

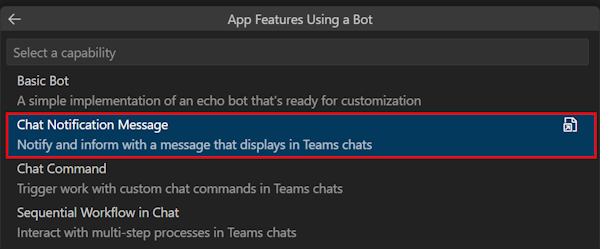
Убедитесь, что сообщение уведомления чата выбрано в качестве функции приложения, которую вы хотите создать в приложении.

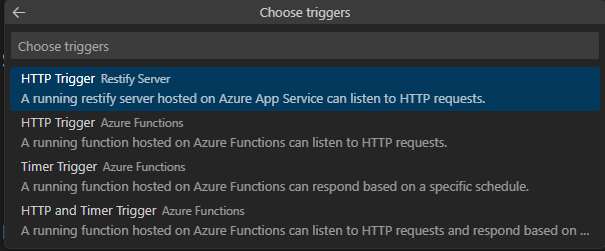
Выберите Http Trigger Express Server в качестве триггера.

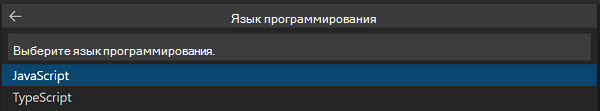
Выберите JavaScript в качестве языка.

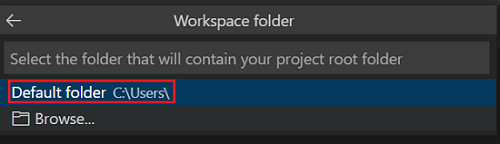
Выберите Папка по умолчанию , чтобы сохранить корневую папку проекта в расположении по умолчанию.

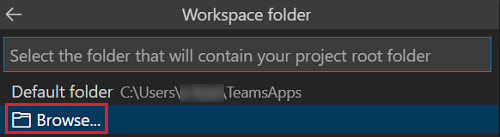
Вы также можете изменить расположение по умолчанию, выполнив следующие действия.
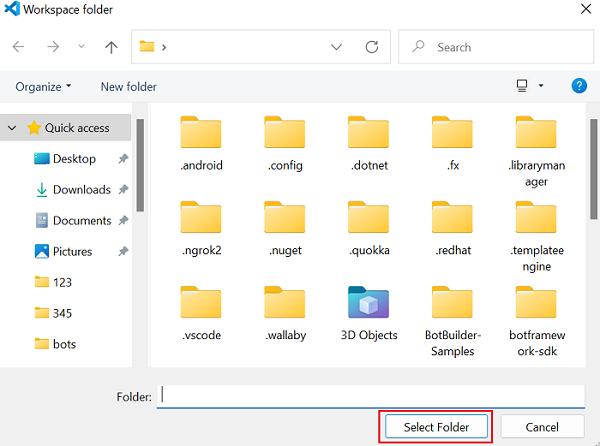
Нажмите кнопку Обзор.

Выберите расположение рабочей области проекта.
Выберите выбрать папку.

Введите подходящее имя для приложения.
Выберите ВВОД.

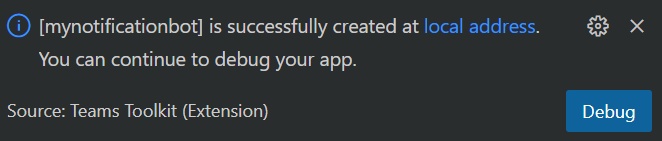
После создания приложения набор средств Teams отображает следующее сообщение:

Приложение бота уведомлений будет создано через несколько секунд.

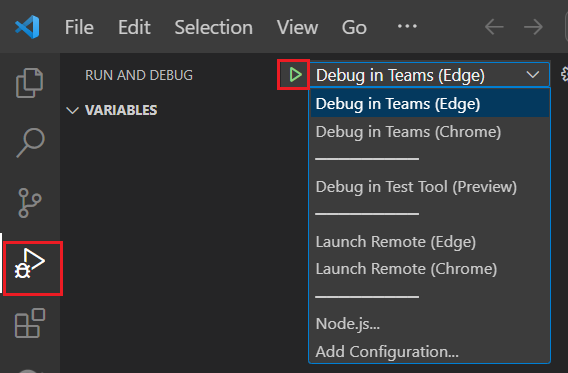
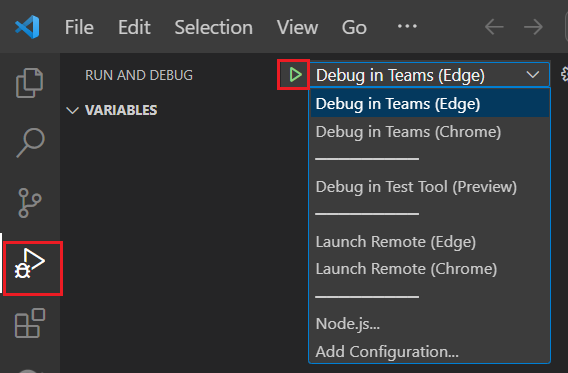
Выберите значок Запуск и отладка
 на панели действий Visual Studio Code.
на панели действий Visual Studio Code.Выберите Отладка в Teams (Edge) или Отладка в Teams (Chrome) в раскрывающемся списке.
Нажмите кнопку Начать отладку .

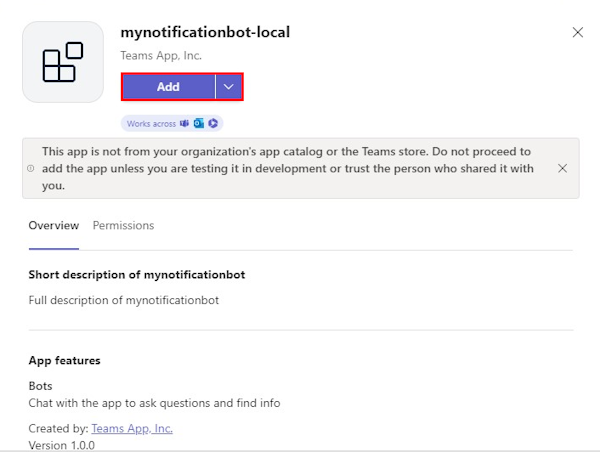
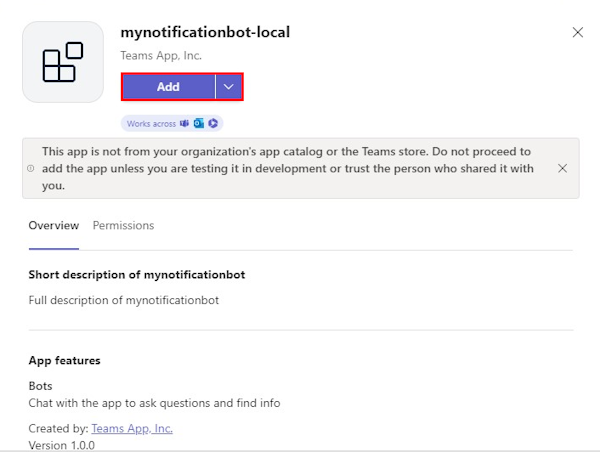
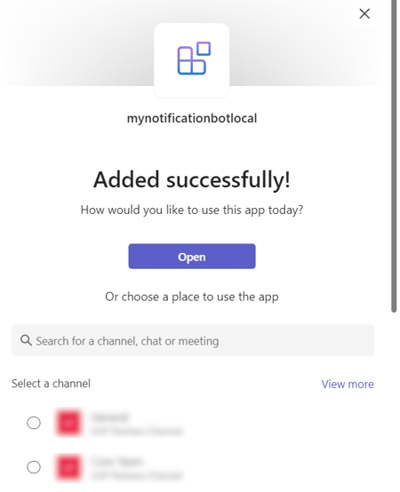
Нажмите Добавить.

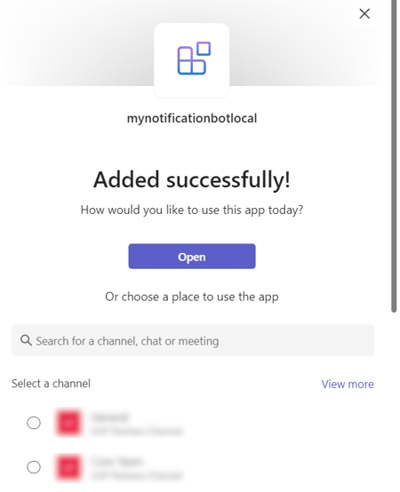
Выберите Открыть, чтобы открыть приложение в личных область.
Кроме того, вы можете выполнить поиск и выбрать необходимые область либо выбрать канал, чат или собрание из списка, а затем перейти через диалоговое окно, чтобы выбрать Перейти.

Приложение бота уведомлений будет отправлено в клиент Teams.
В режиме реального времени события активируются внешним источником, например сторонним API, который заставляет бот уведомлений отправлять пользователю уведомление. Чтобы эмулировать триггер события, можно отправить событие вручную с помощью PowerShell или терминала.
Чтобы вызвать событие для активации уведомления, используйте один из следующих способов:
Если вы используете Windows, выполните следующие действия.
Если вы не используете Windows, выполните следующие действия:
- В Visual Studio Code перейдите в раздел Терминал>Новый терминал, чтобы открыть другой терминал.
- Выполните команду
curl -X POST http://localhost:3978/api/notification.
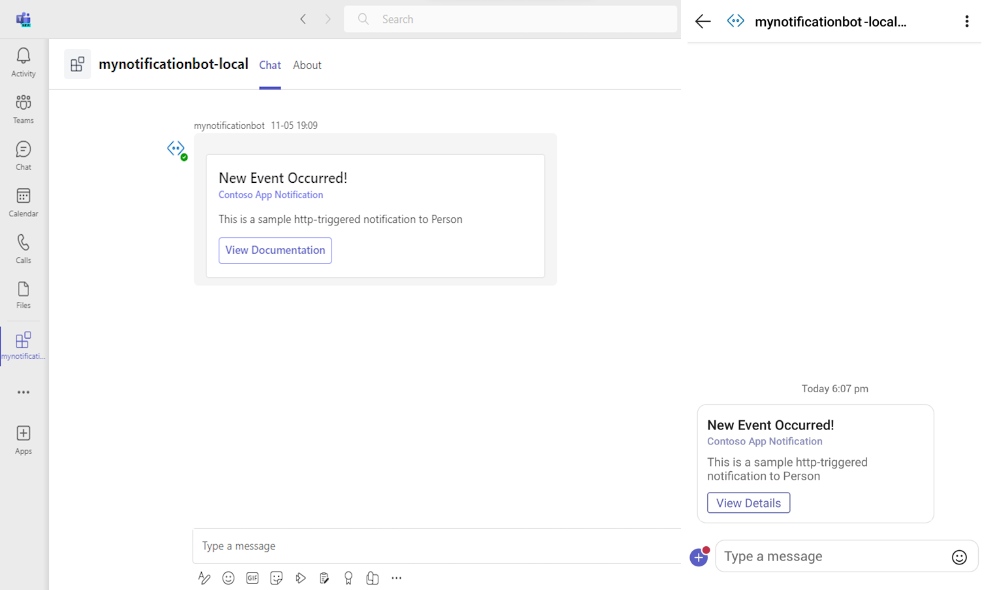
В Teams вы получите следующие выходные данные:
Примечание.
Если вы хотите расширить приложение до Outlook и Microsoft 365, вы можете выполнить отладку приложения с помощью Outlook и Microsoft 365 из раскрывающегося списка ЗАПУСК И ОТЛАДКА в Visual Studio Code.
Обзор исходного кода
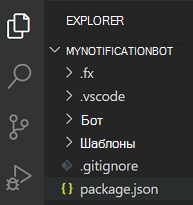
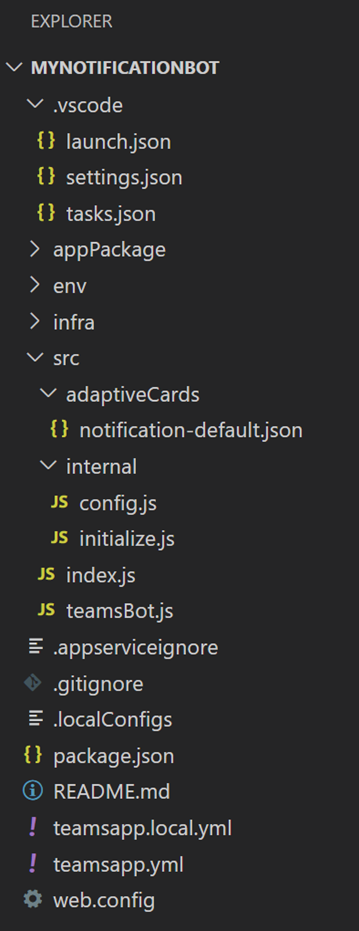
Набор средств Teams предоставляет компоненты для создания приложения. После создания проекта можно просмотреть папки и файлы проекта в Обозреватель области Visual Studio Code.

Папка нового проекта содержит следующее содержимое:
| Имя папки или файла | Содержание |
|---|---|
.vscode |
Файлы VSCode для отладки. |
appPackage |
Шаблоны для манифеста приложения (ранее — манифест приложения Teams). |
env |
Пары "имя-значение" хранятся в файлах среды и используются teamsapp.yml для настройки правил подготовки и развертывания. |
infra |
Шаблоны для подготовки ресурсов Azure. |
src\ |
Исходный код для приложения Teams для уведомлений. |
src\index.js |
Точка входа приложения и restify обработчики уведомлений. |
src\teamsbot.js |
Пустой обработчик действий teams для настройки бота. |
src\adaptiveCards\notification-default.json |
Созданная адаптивная карточка, которая отправляется в Teams. |
teamsapp.yml |
Основной файл проекта описывает конфигурацию приложения и определяет набор действий, выполняемых на каждом этапе жизненного цикла. |
teamsapp.local.yml |
Это переопределяет teamsapp.yml действия, которые обеспечивают локальное выполнение и отладку. |
Отправка уведомления на канал Teams
Отправка уведомлений на канал Teams
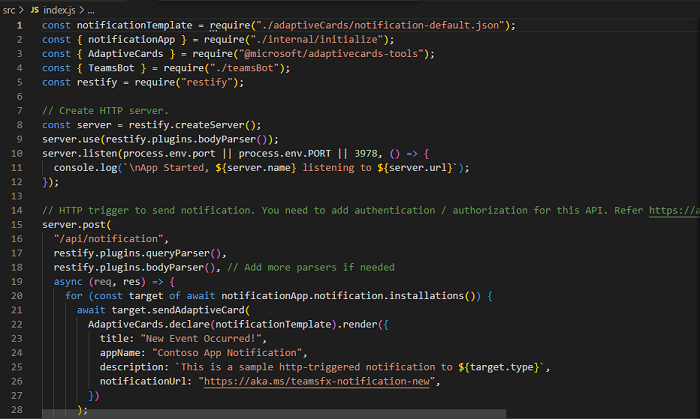
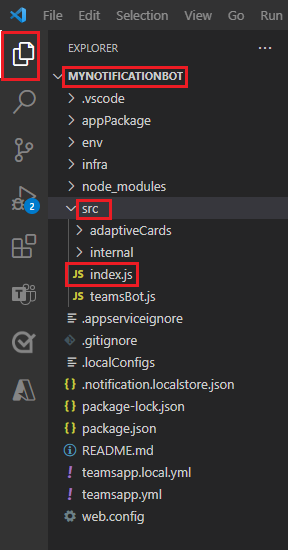
В Visual Studio Code в разделе ОБОЗРЕВАТЕЛЬ выберите MYNOTIFICATIONBOT> src> index.js.

Вы увидите следующую страницу:
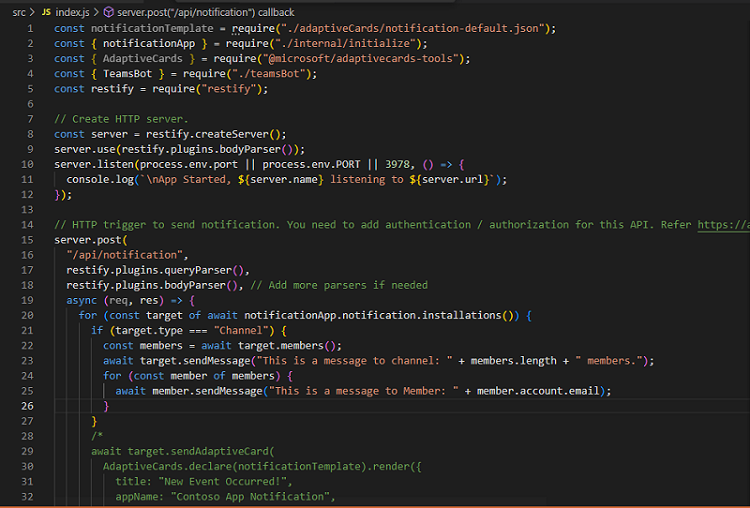
Используйте следующий код после
for (const target of await bot.notification.installations()) {в Visual Studio Code.if (target.type === "Channel") { const members = await target.members(); await target.sendMessage("This is a message to channel: " + members.length + " members."); for (const member of members) { await member.sendMessage("This is a message to Member: " + member.account.email); } } /*Настройка хранилища (необязательно):
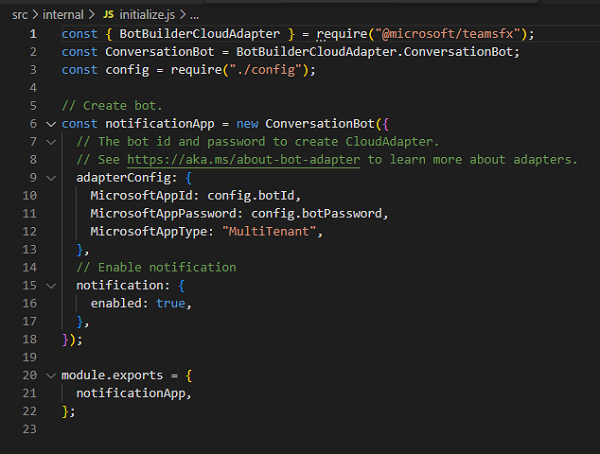
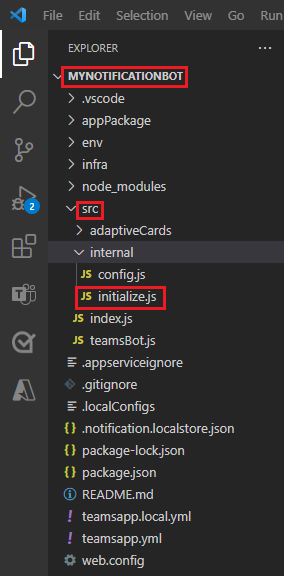
В Visual Studio Code в разделе ОБОЗРЕВАТЕЛЬ выберите MYNOTIFICATIONBOT> src> internal> initialize.js.

Вы увидите следующую страницу:
Обновите следующий код в файлеinitialize.js , чтобы настроить хранилище.
const myStorage = new MyStorage(...); // initialize ConversationBot with notification enabled and customized storage const bot = new ConversationBot({ // The bot id and password to create BotFrameworkAdapter. // See https://aka.ms/about-bot-adapter to learn more about adapters. adapterConfig: { appId: process.env.BOT_ID, appPassword: process.env.BOT_PASSWORD, }, // Enable notification notification: { enabled: true, storage: myStorage, }, });Используйте собственное расположение хранилища вместо MyStorage.
Примечание.
Необходимо использовать собственное хранилище для рабочей среды. Если хранилище не предоставлено, считается локальным хранилищем файлов по умолчанию.
Выберите значок Запуск и отладка
 на боковой панели Visual Studio Code.
на боковой панели Visual Studio Code.Выберите Отладка в Teams (Edge) или Отладка в Teams (Chrome) в раскрывающемся списке.
Нажмите кнопку Начать отладку .

В Teams появится диалоговое окно для отправки приложения.
Нажмите Добавить.

Выберите Открыть, чтобы открыть приложение в личных область.
Кроме того, можно выполнить поиск и выбрать необходимый область или выбрать канал из списка, а затем перейти по диалоговому окку, чтобы выбрать Перейти.

Появится следующий экран:

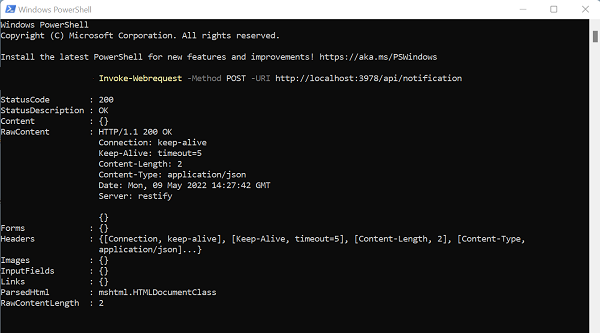
Откройте Windows PowerShell.
Выполните команду
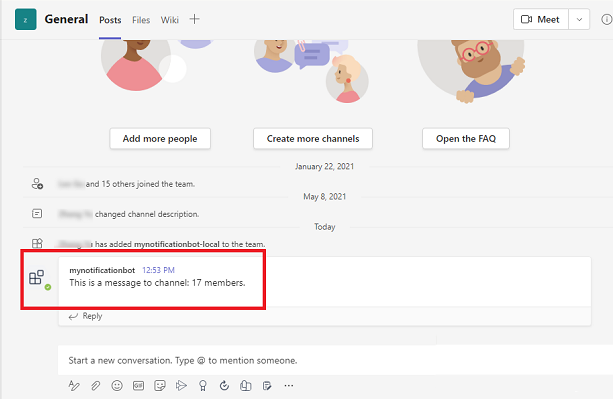
Invoke-Webrequest -Method POST -URI http://localhost:3978/api/notification.Вы получите уведомление в канале Teams:
Вы получите уведомление в личном чате:

Развертывание первого приложения Teams
Вы научились создавать и запускать приложение Teams с возможностью бота уведомлений. Последний шаг — развертывание приложения в Azure.
Давайте развернем первое приложение с возможностью бота уведомлений в Azure с помощью набора средств Teams.
Вход в учетную запись Azure
Используйте свою учетную запись для доступа к портал Azure Майкрософт и подготовки новых облачных ресурсов для поддержки приложения.
Откройте Visual Studio Code.
Откройте папку проекта, в которой вы создали приложение бота уведомлений.
Щелкните значок Набора средств
 Teams на боковой панели.
Teams на боковой панели.Выберите Войти в Azure с помощью учетных данных.
Совет
Если у вас установлено расширение учетной записи AZURE и вы используете ту же учетную запись, этот шаг можно пропустить.
Откроется веб-браузер по умолчанию, чтобы позволить вам войти в учетную запись.
Закройте браузер при появлении запроса и вернитесь к Visual Studio Code.
В разделе ACCOUNTS боковой панели отображаются две учетные записи по отдельности. В нем также отображается количество доступных для использования подписок Azure. Убедитесь, что у вас есть по крайней мере одна доступная подписка Azure. В противном случае выйдите из нее и используйте другую учетную запись.
Поздравляем, вы создали приложение Teams! Теперь давайте рассмотрим, как развернуть одно из приложений в Azure с помощью набора средств Teams.
Развертывание приложения в Azure
В разделе РАЗВЕРТЫВАНИЕ можно подготовить необходимые облачные ресурсы, и код приложения копируется в созданные облачные ресурсы.
Выберите значок Набор инструментов Teams
 на боковой панели Visual Studio Code.
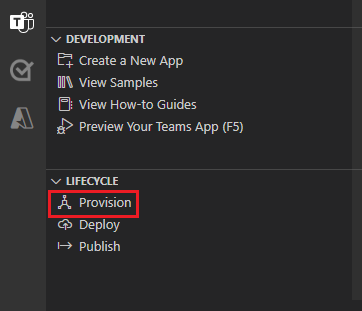
на боковой панели Visual Studio Code.Выберите Подготовка в разделе ЖИЗНЕННЫЙ ЦИКЛ.

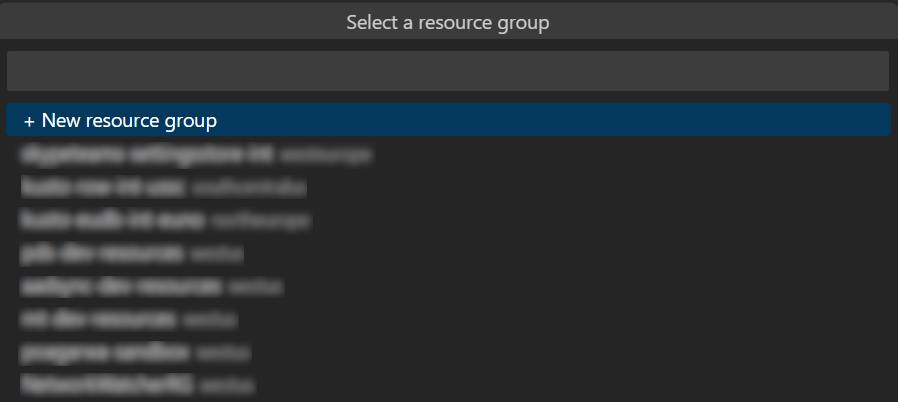
Выберите существующую группу ресурсов или создайте новую группу ресурсов. Дополнительные сведения см. в разделе Создание группы ресурсов.
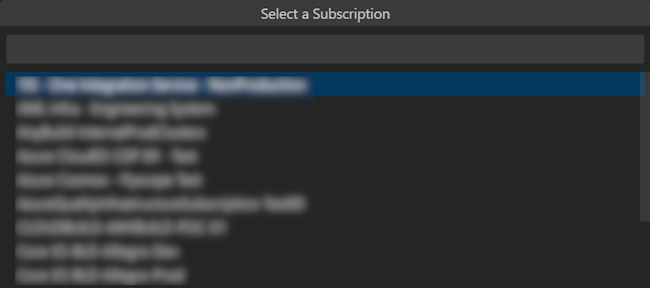
Выберите любого пользователя из существующей подписки.

Выберите существующую или создайте новую группу ресурсов.

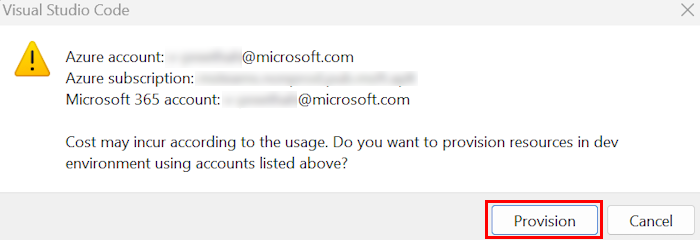
Примечание.
Появится диалоговое окно с указанием того, что при выполнении ресурсов в Azure могут возникнуть затраты.
Выберите Подготовка.

Процесс подготовки создает ресурсы в облаке Azure. Ход выполнения можно отслеживать, наблюдая за диалогами в правом нижнем углу.

Вы увидите параметр для просмотра подготовленных ресурсов. В этом руководстве вам не нужно просматривать ресурсы.
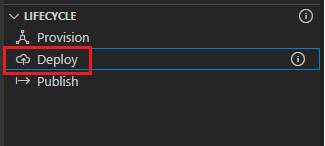
После завершения подготовки выберите Развернуть в разделе ЖИЗНЕННЫЙ цикл .

Нажмите Развернуть.

Развертывание занимает некоторое время. Ход выполнения можно отслеживать в диалоговых окнах в правом нижнем углу.

Выполнение задачи
Ты придумала что-то вроде этого?

Поздравляем!
Вы завершили руководство по созданию бота уведомлений. Вы можете расширить бот уведомлений, чтобы добавить функции ответа команды и рабочих процессов.
Возникла проблема с этим разделом? Если это так, отправьте нам отзыв, чтобы мы исправили этот раздел.
Platform Docs