Файлы cookie и локальное хранилище
Файлы cookie — это текстовые строки, отправляемые с веб-сайтов и хранящиеся на компьютере в веб-браузере. Они используются для проверки подлинности и персонализации. Например, файлы cookie используются для отзыва сведений с отслеживанием состояния, сохранения параметров пользователя, записи действий просмотра и отображения соответствующей рекламы. Файлы cookie всегда связаны с определенным доменом и устанавливаются различными сторонами.
Типы файлов cookie
Типы файлов cookie и соответствующие им области:
| Cookie | Область |
|---|---|
| Основной файл cookie | Основной файл cookie создается веб-сайтами, которые посещает пользователь. Он используется для сохранения данных, таких как товары корзины, учетные данные для входа. Например, файлы cookie проверки подлинности и другая аналитика. |
| Вспомогательный файл cookie | Вспомогательный файл cookie технически совпадает с основным. Разница заключается в том, что данные предоставляются второй стороне в рамках партнерского соглашения об использовании данных. Например, Аналитика и отчеты Microsoft Teams. |
| Сторонний файл cookie | Сторонний файл cookie устанавливается доменом, отличным от того, который явно посетил пользователь, и используется для отслеживания. Например, кнопки Нравится, доставка рекламы и чаты в реальном времени. |
Файлы cookie и HTTP-запросы
До введения ограничений для SameSite файлы cookie хранились в браузере. Они отправлялись с каждым веб-запросом HTTP на сервер с помощью заголовка HTTP-ответа Set Cookie. В этом методе появились уязвимости системы безопасности, такие как подделка межсайтовых запросов, или атаки CSRF. Подверженность риску была снижена за счет реализации компонента SameSite и управления им в заголовке SetCookie.
Атрибут cookie SameSite: начальный выпуск
В Google Chrome версии 51 была введена спецификация SetCookie SameSite как необязательный атрибут. Начиная со сборки 17672, в Windows 10 появилась поддержка файлов cookie SameSite для браузера Microsoft Edge.
Вы можете отказаться от добавления атрибута cookie SameSite в заголовок SetCookie или добавить его с одним из двух параметров: Lax либо Strict. Стандартным состоянием считался нереализованный атрибут SameSite.
Атрибут cookie SameSite: выпуск 2020 г.
Chrome 80 вводит новые значения файлов cookie и устанавливает политики файлов cookie по умолчанию. Обновленный атрибут SameSite может иметь одно из трех значений: Strict, Lax или None. Если значение не указано, атрибут SameSite файлов cookie принимает значение SameSite=Lax по умолчанию.
Атрибуты cookie SameSite перечислены ниже.
| Setting | Применение | Значение | Спецификация атрибута |
|---|---|---|---|
| Lax | Файлы cookie отправляются автоматически только в контексте первой стороны и с HTTP-запросами GET. Файлы cookie SameSite удерживаются при межсайтовых вложенных запросах, таких как вызовы для загрузки изображений или iframes. Они отправляются, когда пользователь переходит к URL-адресу с внешнего сайта, например, по ссылке. |
Default | Set-Cookie: key=value; SameSite=Lax |
| Строгий | Браузер отправляет файлы cookie только для запросов в контексте первой стороны. Это запросы с сайта, установившего файл cookie. Если запрос был отправлен с URL-адреса, отличного от URL-адреса текущего расположения, файлы cookie с атрибутом Strict не отправляются. |
При необходимости | Set-Cookie: key=value; SameSite=Strict |
| Нет | Файлы cookie отправляются как в контексте первой стороны, так и в запросах между источниками; однако значение должно быть явно задано None , а все запросы браузера должны соответствовать протоколу HTTPS и включать Secure атрибут , для которого требуется зашифрованное подключение. Файлы cookie, которые не соответствуют этим требованиям, отклоняются. Наличие обоих атрибутов обязательно. Если None указан без Secure или если протокол HTTPS не используется, сторонние файлы cookie отклоняются. |
Необязательный, но если задан, требует использования протокола HTTPS. | Set-Cookie: key=value; SameSite=None; Secure |
Использование и изменение в Teams
- Включите соответствующий параметр SameSite для файлов cookie и убедитесь, что приложения и расширения продолжают работать в Teams.
- В случае сбоя приложений или расширений внесите необходимые исправления в выпуск Chrome до версии 80.
- Внутренние партнеры Майкрософт могут присоединиться к следующей команде для получения дополнительных сведений или помощи по этой проблеме: https://teams.microsoft.com/l/team/19%3A08b594cd465e4c0491fb751e823802e2%40thread.skype/conversations?groupId=4d6d04cd-dbf0-43c8-a2ff-f80dd38be034& tenantId=aaaabbbb-0000-cccc-1111-dddd2222eeee.
Примечание.
Атрибуты SameSite должны быть заданы таким образом, чтобы отражать предполагаемое использование файлов cookie. Не используйте стандартное поведение браузера. Дополнительные сведения см. в статье Разработчики: подготовка к новым параметрам файлов cookie SameSite=None; Secure.
Вкладки, диалоговые окна и расширения сообщений
- Вкладки Teams используют
<iframes>для внедрения содержимого, просматриваемого на верхнем уровне или в контексте первой стороны. - Диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) позволяют создавать модальные всплывающие окна в приложении Teams. Как и вкладка, модальное окно открывается на текущей странице.
- Расширения для сообщений позволяют вставлять обогащенное содержимое в сообщение чата из внешних ресурсов.
Все файлы cookie, используемые внедренным содержимым, считаются сторонними при отображении сайта в <iframe>. Кроме того, если какие-либо удаленные ресурсы на странице используют файлы cookie, отправляемые в запросе с тегами <img> и <script>, внешними шрифтами и персонализированным содержимым, убедитесь, что они помечены для межсайтового использования, например с помощью SameSite=None; Secure, или доступен резервный вариант.
Проверка подлинности
Поток веб-проверки подлинности необходимо использовать для таких элементов:
- страницы внедренного содержимого на вкладках;
- Страница конфигурации, диалоговое окно и расширение сообщений.
- Диалоговый бот с диалоговым окном.
В соответствии с обновленными ограничениями SameSite браузер не добавляет файл cookie на уже прошедший проверку подлинности веб-сайт, если ссылка является производным от внешнего сайта. Убедитесь, что файлы cookie проверки подлинности помечены для межсайтового использования с помощью SameSite=None; Secure или доступен резервный вариант.
Android System WebView
Android WebView — это системный компонент Chrome, который позволяет приложениям для Android отображать веб-содержимое. Хотя новые ограничения установлены по умолчанию, начиная с Chrome 80, они не применяются сразу в WebViews. Они будут применены в будущем. В целях подготовки Android разрешает собственным приложениям задавать файлы cookie непосредственно через API CookieManager.
Примечание.
- При необходимости объявите основные файлы cookie как
SameSite=LaxилиSameSite=Strict. - Сторонние файлы cookie следует объявить как
SameSite=None; Secure.
Устаревание сторонних файлов cookie
Сторонние файлы cookie находятся в процессе устаревания во всех основных браузерах. Все сторонние файлы cookie, заданные в домене верхнего уровня, блокируются, если этот домен внедрен в iframe.
Это устаревание влияет на распространенный сценарий, когда внешнее приложение отображается в Teams в различных точках входа, включая личные приложения, вкладки каналов и диалоговые вкладки в веб-клиентах, настольных компьютерах и мобильных клиентах Teams.
Сценарий всплывающей проверки подлинности
Сценарии всплывающей проверки подлинности — это распространенный метод проверки подлинности приложений с помощью различных поставщиков удостоверений, таких как любая внешняя проверка подлинности. Вот как это работает:
- Отрисованный
iframeактивирует всплывающее окно, которое загружает страницу входа выбранного поставщика проверки подлинности. - После входа пользователя всплывающее окно перенаправляется в домен открывающего приложения, где установлен файл cookie проверки подлинности, и всплывающее окно закрывается.
- Эти файлы cookie используются во встроенном
iframeдля проверки подлинности пользователя.
Всплывающая проверка подлинности не влияет на устаревание сторонних файлов cookie по следующим причинам:
браузеры на основе Chromium, такие как Google Chrome и Microsoft Edge, разрешают доступ к файлам cookie, которые являются незасекционированными, безопасными и
SameSite=None. Это справедливо, если файлы cookie задаются в выскоченном окне изiframe, чтобы быть доступнымиiframeв .Браузеры, которые не основаны на Chromium, такие как Firefox, соответствуют устаревшим файлам cookie с браузерами на основе Chromium.
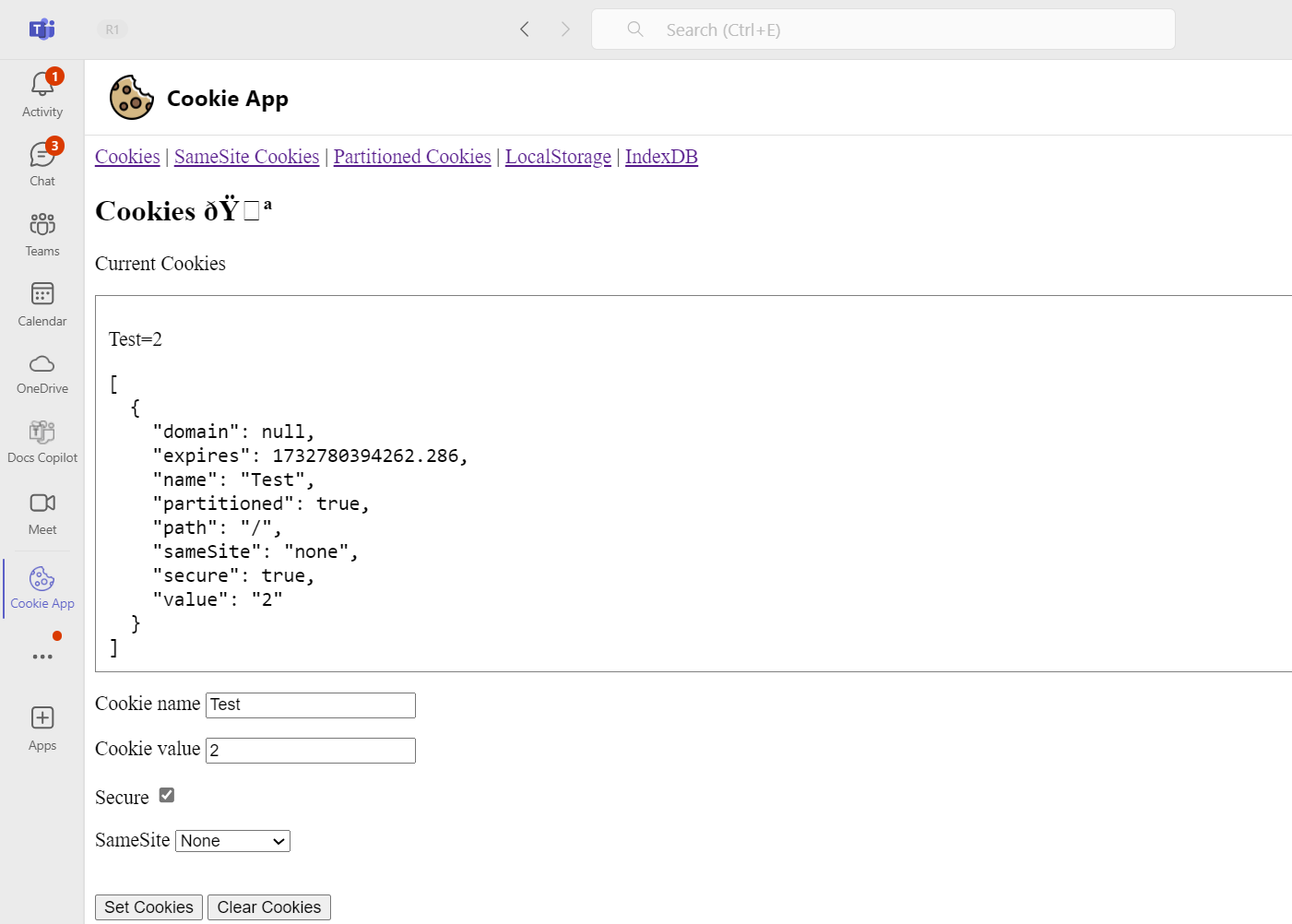
Приложение имитирует этот сценарий. Чтобы использовать приложение с файлами cookie, выполните следующие действия:
Отправьте и откройте приложение в .
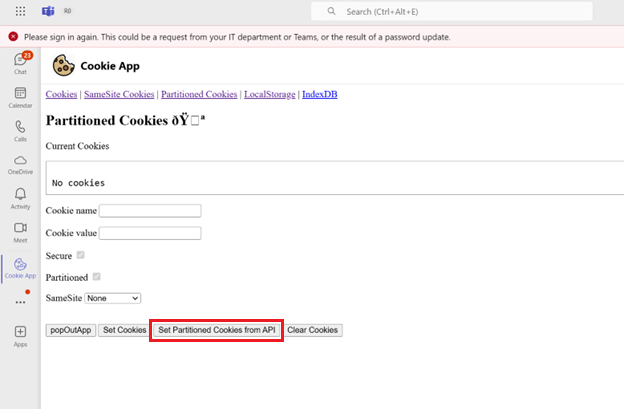
iframeВыберите Секционированные файлы cookie.

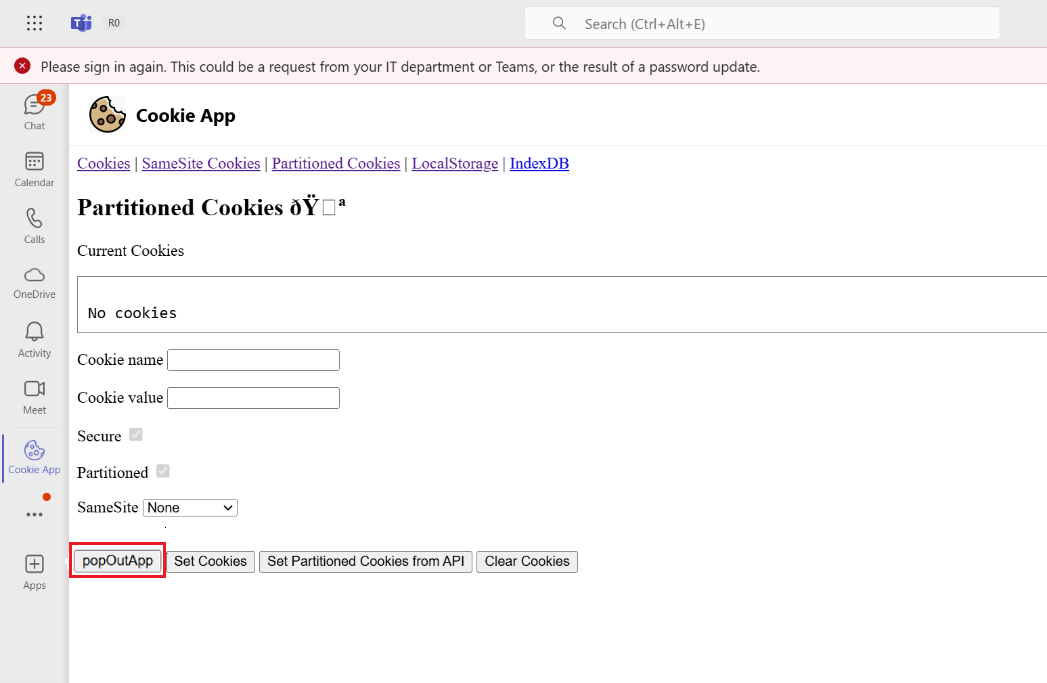
Нажмите кнопку popOutApp, чтобы открыть его в качестве стороннего домена.

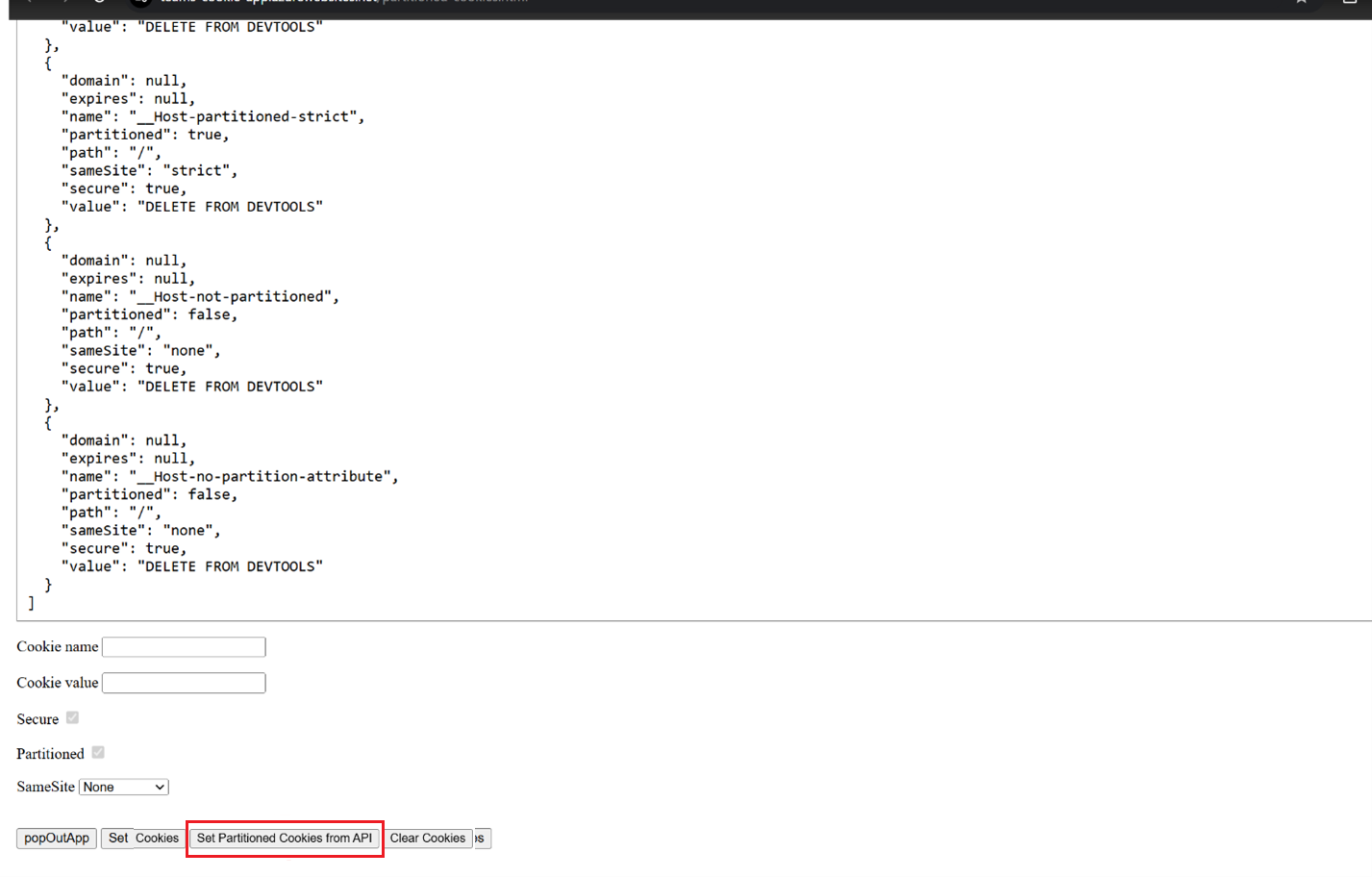
Выберите Задать секционированные файлы cookie из API.

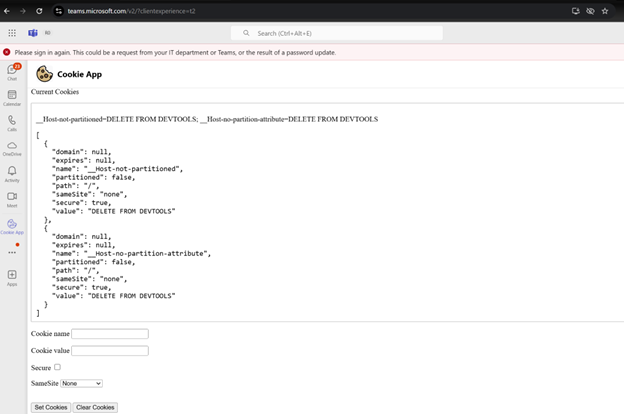
Теперь вы можете перейти на вкладку cookie в окне Teams и увидеть, что доступны только
partitioned:falseфайлы cookie иsecure:true:
Это действие задает несколько файлов cookie с сочетанием безопасных, SameSite и секционированных атрибутов. В среде доступны iframeтолько SameSite=Noneбезопасные и неразделенные файлы cookie.
На следующем снимке экрана представлены файлы cookie, доступные во внедренном iframe объекте при установке из окна iframeверхнего уровня URL-адреса:

Действия, необходимые для файлов cookie, заданных iframe
В следующей таблице показано, как настроить значение секционированных атрибутов, чтобы задать файлы cookie для внедренных iframe.
Настройка файлов cookie для внедренных iframe |
Значение атрибута partitioned |
|---|---|
Если файлы cookie необходимо установить за пределами , iframe но они должны быть доступны в iframe. |
Задайте для него значение false. |
Если файлы cookie должны быть заданы внутри iframe |
Вы можете задать для него значение false или trueв зависимости от того, хотите ли вы выбрать CHIPS (файлы cookie с независимым состоянием секционирования) для файлов cookie. |
Примечание.
Чтобы убедиться, что файл cookie задан, необходимо задать для атрибута partitionedtrue значение или false .
Секционирование хранилища
Секционирование хранилища полностью реализовано в Google Chrome. Это означает, что любой локальный набор хранилища в стороннем контексте не будет доступен в стороннем контексте в iframes, и наоборот.
Это изменение может нарушить такие сценарии, как внешняя проверка подлинности в браузерах. Это может произойти, если они полагаются на хранение данных в локальном хранилище стороннего контекста. После этого можно также повлиять на доступ к этим данным в стороннем контексте. Дополнительные сведения см. в разделе Секционирование хранилища.
Пример кода
| Название примера | Описание | Node.js |
|---|---|---|
| Приложение файлов cookie Teams | В этом примере приложения демонстрируются ключевые функции веб-хранилища, включая управление файлами cookie, файлы cookie SameSite и секционированные файлы cookie. | Просмотр |
Дополнительные ресурсы
Platform Docs