Вызов веб-кода из машинного кода
Использование JavaScript в элементах управления WebView2 позволяет настраивать собственные приложения в соответствии с вашими требованиями. В этой статье рассматривается использование JavaScript в WebView2, а также рассматривается разработка с помощью расширенных функций и функций WebView2.
Подготовка к работе
В этой статье предполагается, что у вас уже есть рабочий проект. Если у вас нет проекта и вы хотите его выполнить, см. статью Начало работы с WebView2.
Базовые функции WebView2
Используйте следующие функции, чтобы начать внедрение JavaScript в приложение WebView2.
| API | Описание |
|---|---|
| ExecuteScriptAsync | Запустите JavaScript в элементе управления WebView2. Вызовите этот метод после загрузки содержимого страницы модели DOM или завершения навигации. См . статью Начало работы с WebView2. |
| AddScriptToExecuteOnDocumentCreatedAsync | Выполняется на каждой странице при создании модели DOM. Вызовите этот метод после инициализации CoreWebView2. |
Сценарий. Результаты в кодировке JSON в ExecuteScript
Так как результат ExecuteScriptAsync является в кодировке JSON, если результат вычисления JavaScript является строкой, вы получите строку в кодировке JSON, а не значение строки.
Например, следующий код выполняет скрипт, который приводит к строке. Результирующая строка включает кавычки в начале, кавычки в конце и экранирующие косые черты:
string result = await coreWebView2.ExecuteScriptAsync(@"'example'");
Debug.Assert(result == "\"example\"");
Скрипт возвращает строку, кодируемую ExecuteScript в формате JSON. При вызове JSON.stringify из скрипта результат будет вдвойне закодирован в виде строки JSON, значением которой является строка JSON.
В объект в кодировке JSON включаются только те свойства, которые находятся непосредственно в результате; Унаследованные свойства не включаются в объект в кодировке JSON. Большинство объектов DOM наследуют все свойства, поэтому необходимо явно скопировать их значения в другой объект для возврата. Например:
| Script | Result |
|---|---|
performance.memory |
{} |
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })(); |
{"totalJSHeapSize":4434368,"usedJSHeapSize":2832912} |
При возврате просто performance.memory мы не видим никаких его свойств в результате, так как все свойства наследуются. Если вместо этого мы копируем определенные значения свойств из performance.memory в наш собственный новый объект для возврата, то эти свойства будут отображаться в результате.
При выполнении скрипта с помощью ExecuteScriptAsync этого скрипта выполняется в глобальном контексте. Это помогает использовать скрипт в анонимной функции, чтобы любые переменные, которые вы определяете, не загрязняли глобальный контекст.
Например:
При выполнении скрипта
const example = 10;более одного раза последующий запуск скрипта вызовет исключение, так какexampleон был определен при первом его запуске.Если вместо этого запустить скрипт
(() => { const example = 10; })();,exampleпеременная определяется в контексте этой анонимной функции. Таким образом, это не загрязняет глобальный контекст, и может быть запущено несколько раз.
Сценарий. Запуск выделенного файла скрипта
В этом разделе вы получите доступ к выделенному файлу JavaScript из элемента управления WebView2.
Примечание.
Хотя написание встроенного кода JavaScript может быть эффективным для быстрых команд JavaScript, вы теряете цветовые темы JavaScript и форматирование строк, что усложняет написание больших разделов кода в Visual Studio.
Чтобы устранить эту проблему, создайте отдельный файл JavaScript с кодом, а затем передайте ссылку на этот файл с помощью ExecuteScriptAsync параметров.
Создайте
.jsфайл в проекте и добавьте код JavaScript, который требуется запустить. Например, создайте файл с именемscript.js.Преобразуйте файл JavaScript в строку, передаваемую в
ExecuteScriptAsync, вставив следующий код после завершения навигации по странице:string text = System.IO.File.ReadAllText(@"C:\PATH_TO_YOUR_FILE\script.js");Передайте текстовую переменную с помощью
ExecuteScriptAsync:await webView.CoreWebView2.ExecuteScriptAsync(text);
Сценарий: удаление функции перетаскивания
В этом разделе описано, как удалить функцию перетаскивания из элемента управления WebView2 с помощью JavaScript.
Для начала изучите текущие функции перетаскивания:
Создайте
.txtфайл для перетаскивания. Например, создайте файл с именемcontoso.txtи добавьте в него текст.Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта.
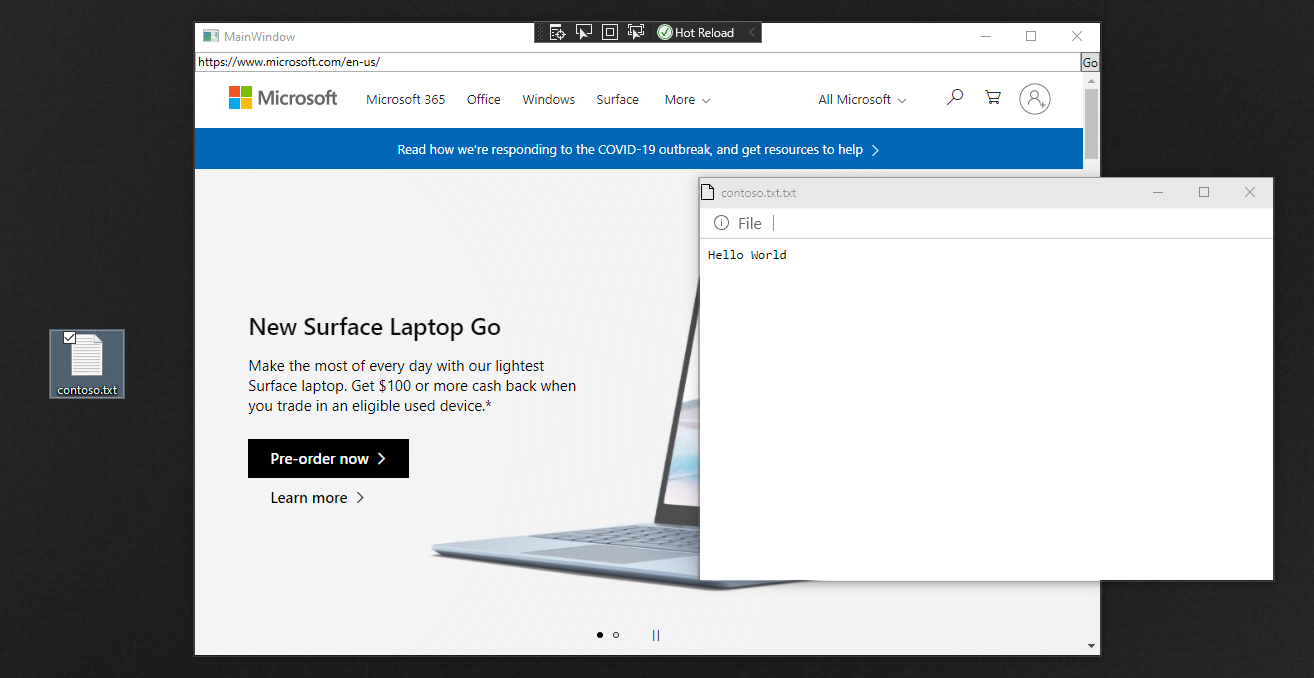
Перетащите файл в
contoso.txtэлемент управления WebView2. Откроется новое окно, которое является результатом кода в примере проекта:
Затем добавьте код, чтобы удалить функцию перетаскивания из элемента управления WebView2. Вставьте следующий код после инициализации объекта CoreWebView2 в коде:
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта.
Попробуйте перетащить
contoso.txtэлемент управления WebView2. Убедитесь, что вы не можете перетаскивать.
Сценарий: удаление контекстного меню
В этом разделе вы удалите контекстное меню из элемента управления WebView2.
Для начала изучите текущие функциональные возможности контекстного меню:
Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта.
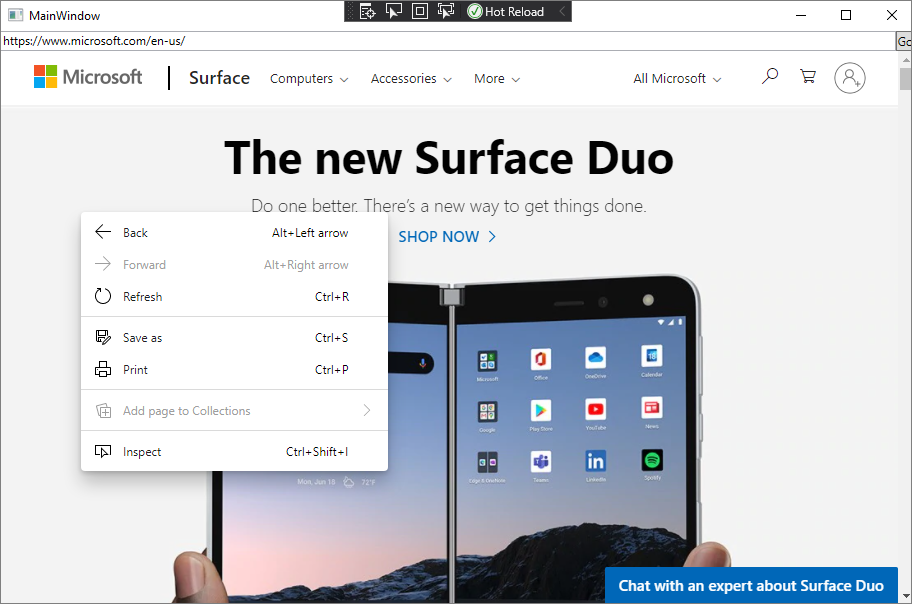
Щелкните правой кнопкой мыши в любом месте элемента управления WebView2. В контекстном меню отображаются команды контекстного меню по умолчанию:

Затем добавьте код, чтобы удалить правой кнопкой мыши функцию меню из элемента управления WebView2.
Вставьте следующий код после инициализации объекта CoreWebView2 в коде:
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");Нажмите клавишу F5, чтобы выполнить сборку и запуск проекта. Убедитесь, что не удается открыть контекстное меню.
См. также
- Начало работы с WebView2
- Репозиторий WebView2Samples — исчерпывающий пример возможностей WebView2.
- Справочник по API WebView2
- Веб-взаимодействие с собственными возможностями в обзоре функций и API WebView2.