Использование протокола Chrome DevTools (CDP) в приложениях WebView2
Протокол Chrome DevTools предоставляет API-интерфейсы для инструментирования, проверки, отладки и профилирования Chromium браузеров. Протокол Chrome DevTools является основой для Microsoft Edge DevTools. Используйте протокол Chrome DevTools для функций, которые не реализованы на платформе WebView2.
Чтобы использовать API протокола Chrome DevTools в приложении WebView2, выполните одно из следующих действий:
Установите и используйте пакет NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
Или выполните один из следующих методов:
Использование DevToolsProtocolHelper
DevToolsProtocolHelper Содержит DevToolsProtocolExtension объект .
Microsoft.Web.WebView2.DevToolsProtocolExtension — это пакет NuGet, созданный командой WebView2, который обеспечивает простой доступ к функциям протокола Chrome DevTools. В следующих примерах описывается использование функции геолокации в протоколе Chrome DevTools в элементе управления WebView2. Чтобы использовать другие функции протокола Chrome DevTools, можно следовать аналогичному шаблону.
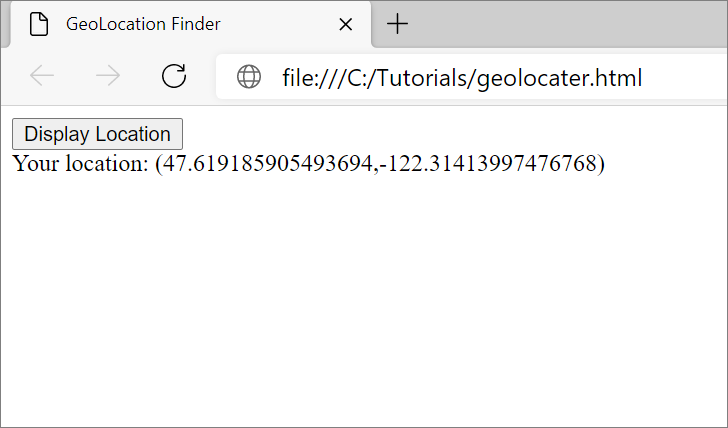
Шаг 1. Создание веб-страницы для поиска географического расположения
Чтобы создать объект HTML file для поиска географического расположения, выполните следующие действия.
Откройте Visual Studio Code (или IDE по своему выбору).
Создайте новый
.htmlфайл.Вставьте следующий код в новый
.htmlфайл:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Сохраните
.htmlфайл с именемgeolocation.html.Откройте Microsoft Edge.
Откройте .
geolocation.htmlЧтобы отобразить координаты широты и долготы, нажмите кнопку Показать расположение . Чтобы проверить и сравнить географическое положение, скопируйте и вставьте координаты в https://www.bing.com/maps.

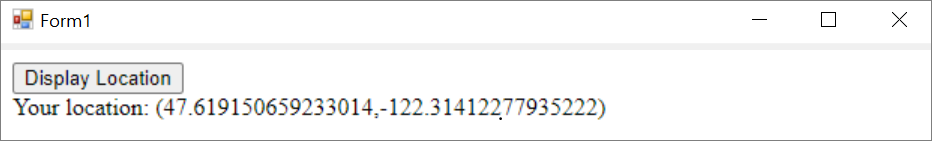
Шаг 2. Отображение geolocation.html в WebView2
Чтобы создать приложение WebView2, используйте руководство по началу работы или примеры WebView2:
Задайте для начальной навигации элемента управления WebView2 значение
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Убедитесь,
geolocation.htmlчто файл отображается в приложении элемента управления WebView2:
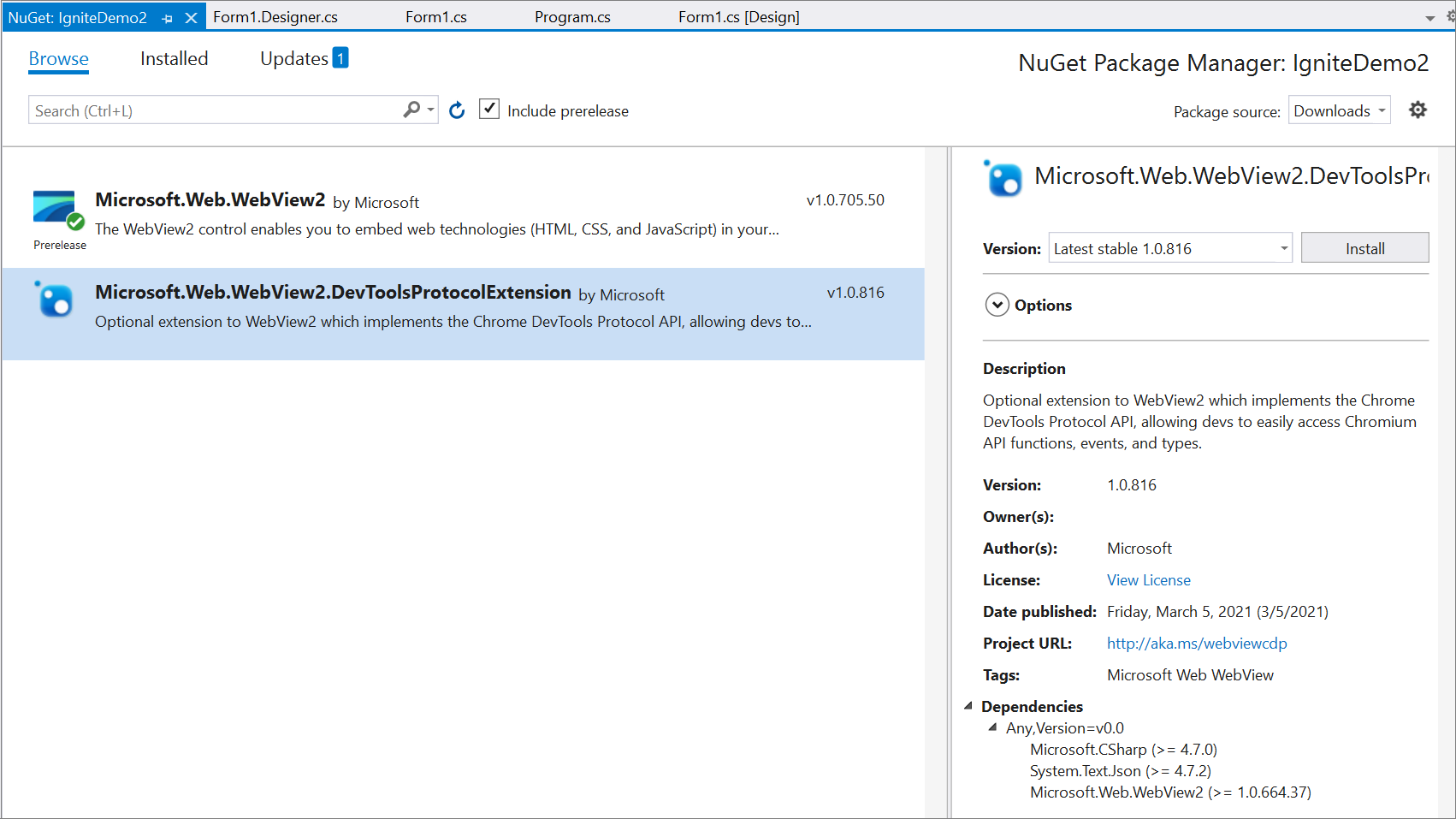
Шаг 3. Установка пакета NuGet DevToolsProtocolHelper
Используйте NuGet для скачивания Microsoft.Web.WebView2.DevToolsProtocolExtension.
Чтобы установить пакет, выполните следующие действия:
Выберите Управление проектами>Управление пакетами> NuGetОбзор.
Введите
Microsoft.Web.WebView2.DevToolsProtocolExtensionи выберите Microsoft.Web.WebView2.DevToolsProtocolExtension>Install.Убедитесь, что Microsoft.Web.WebView2.DevToolsProtocolExtension отображается в диспетчере пакетов NuGet Visual Studio:

Шаг 4. Использование вспомогательного средства по протоколу DevTools
Добавьте пространство имен в
DevToolsProtocolExtensionпроект:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Создайте экземпляр объекта и перейдите
DevToolsProtocolHelperпо адресуgeolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Выполните метод setGeoLocationOverrideAsync :
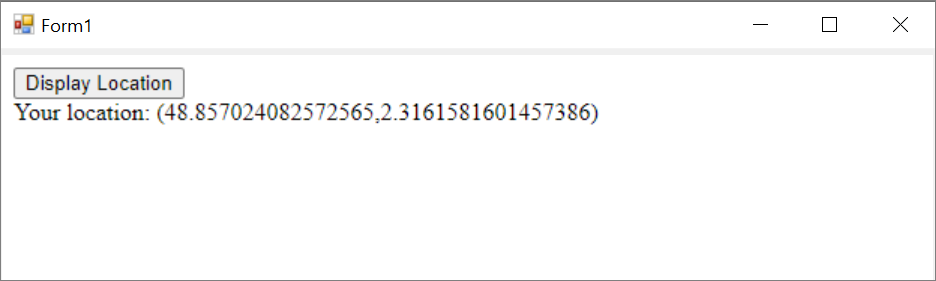
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }Дополнительные сведения см. в разделе setGeolocationOverride.
Запустите приложение.
Чтобы отобразить координаты Парижа, Франция, нажмите кнопку Показать расположение :

Отправить запрос на ошибку или функцию для протокола Chrome DevTools
Чтобы запросить функцию платформы WebView2, введите новую проблему в репозитории WebView2Feedback.
Чтобы сообщить об ошибке о протоколе Chrome DevTools, отправьте отчет об ошибке в базу данных об ошибках Chromium.
Протокол Chrome DevTools поддерживается проектом открытый код Chromium, а не командой Microsoft Edge WebView2.
См. также
- Общие сведения о протоколе Microsoft Edge DevTools
- Репозиторий WebView2Samples
- Chrome DevTools Protocol (CDP) в обзоре функций и API WebView2