Использование окна внешнего браузера
По умолчанию DevTools открывает вкладку Edge DevTools: Browser в Visual Studio Code. Альтернативный подход заключается в том, чтобы средства разработки открывали внешнее окно Microsoft Edge, управляемое автоматизацией.
Окно внешнего браузера
Окно внешнего браузера означает, что при запуске экземпляра браузера с помощью расширения Edge DevTools открывается целое окно Microsoft Edge с полным пользовательским интерфейсом, управляемое автоматизацией тестирования DevTools:

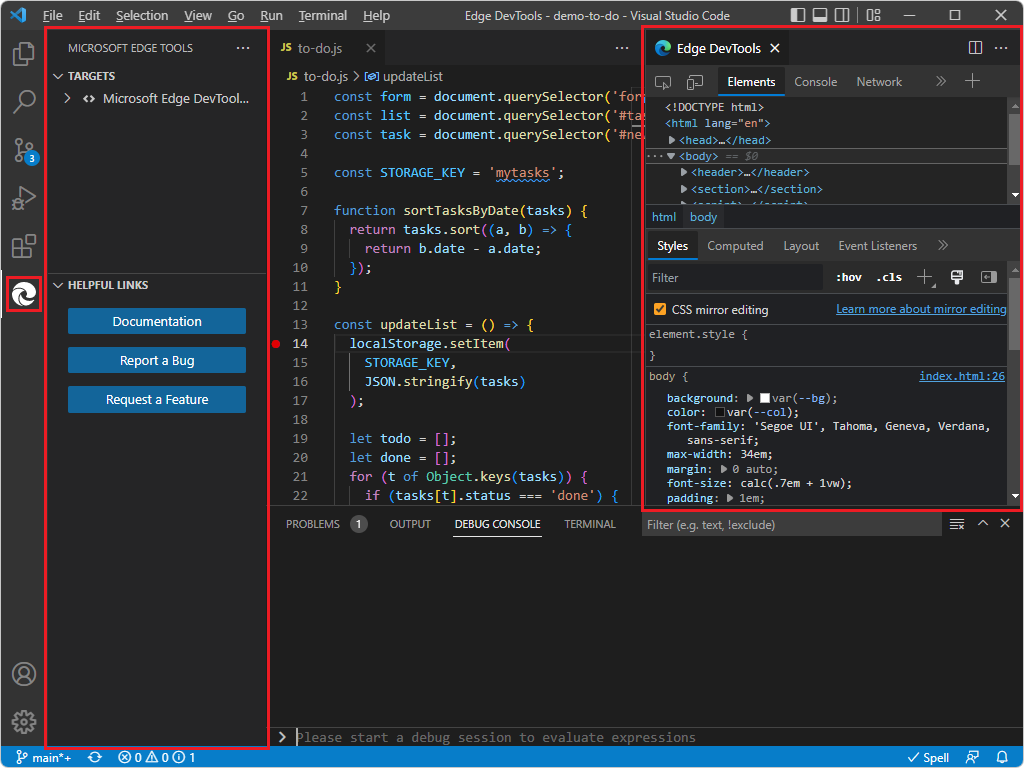
Когда открыто окно внешнего браузера, вкладка Edge DevTools: Browser не открывается при запуске средств разработки:

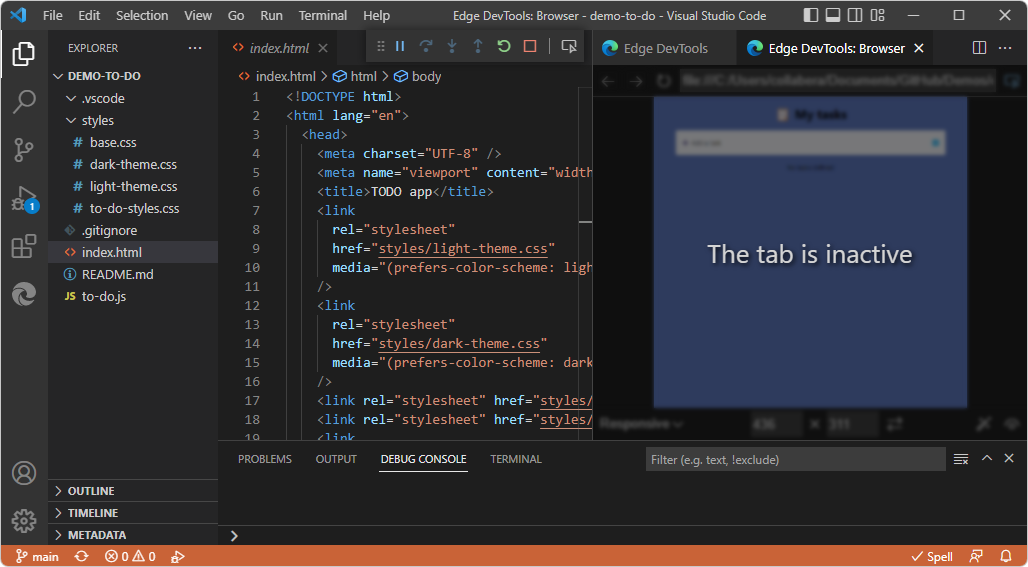
Если нажать кнопку Переключить экранную трансляцию на вкладке Edge DevTools, откроется вкладка Edge DevTools: Browser (Браузер) с неактивной вкладкой :

Встроенный браузер DevTools
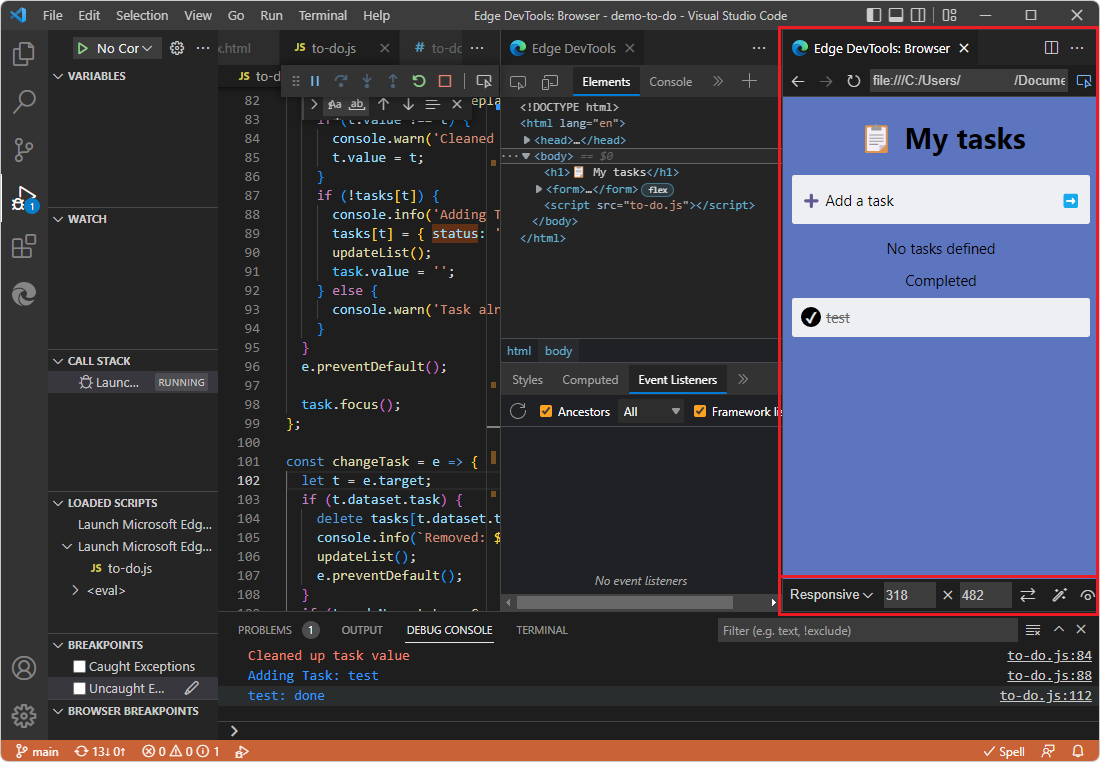
По умолчанию DevTools открывает вкладку Edge DevTools: Browser в Visual Studio Code вместо открытия окна внешнего браузера. Вкладка Edge DevTools: Browser содержит панель инструментов эмуляции устройства в нижней части экрана:

Эта вкладка также называется:
- Браузер без головы в разделе Параметры.
- Экранная трансляция в подсказках.
- Внедренный браузер.
- Браузер DevTools.
- Встроенный браузер DevTools.
Ограничения встроенного браузера DevTools
Встроенный браузер Edge DevTools в расширение Visual Studio Code DevTools предоставляет простой предварительный просмотр с множеством ограничений и не поддерживает все функции реального веб-браузера. Если вам нужен полнофункциональный браузер, используйте окно внешнего браузера вместо встроенного браузера. Встроенный браузер DevTools — это экземпляр браузера, который выполняется без пользовательского интерфейса и из которого выполняется потоковая передача снимков экрана. Таким образом, реализованы не все взаимодействия с пользователем.
Встроенный браузер DevTools имеет следующие ограничения:
- Перетаскивание не поддерживается.
-
onPasteCaptureсобытия иonPasteне активируются. - Свойство CSS
cursorне учитывается. - Могут возникнуть проблемы с производительностью визуальных элементов.
Изменение параметра
Чтобы изменить или проверка параметр, для которого используется окно браузера, выполните следующие действия:
В Visual Studio Code выберите Панель> действийСредства Microsoft Edge. Откроется боковая панель инструментов Microsoft Edge .
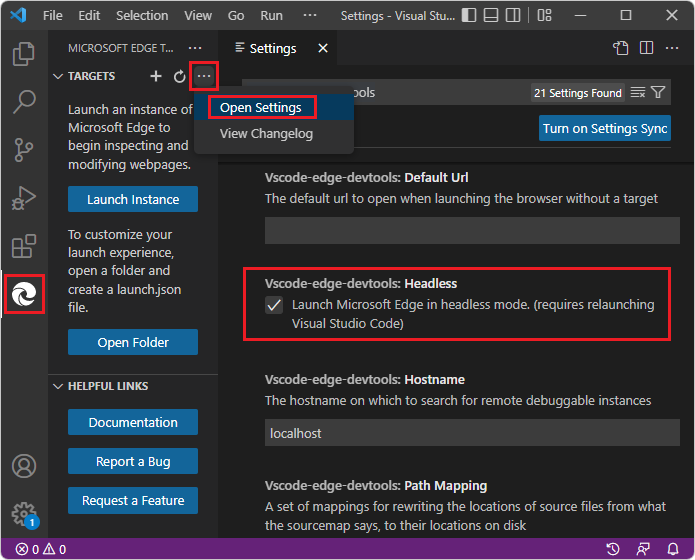
Наведите указатель мыши справа от целевого объекта и щелкните Дополнительные действия (...) >Откройте раздел Параметры.

Если вы хотите использовать вкладку Edge DevTools: Browser в Visual Studio Code, установите флажок Без головы.
Или, если вы хотите использовать внешнее окно браузера, управляемое автоматизацией, снимите флажок Без головы .
Закройте средства разработки. См . раздел Закрытие средств разработки в разделе Открытие инструментов разработки и браузера DevTools.
Откройте средства разработки. См. раздел Открытие средств разработки и браузера DevTools.
См. также
- Начало работы с расширением DevTools для Visual Studio Code
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
- Отладка Microsoft Edge в Visual Studio Code
Внешние статьи: