Новые возможности средств разработки (Microsoft Edge 104)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Видео: Новые возможности devTools 104
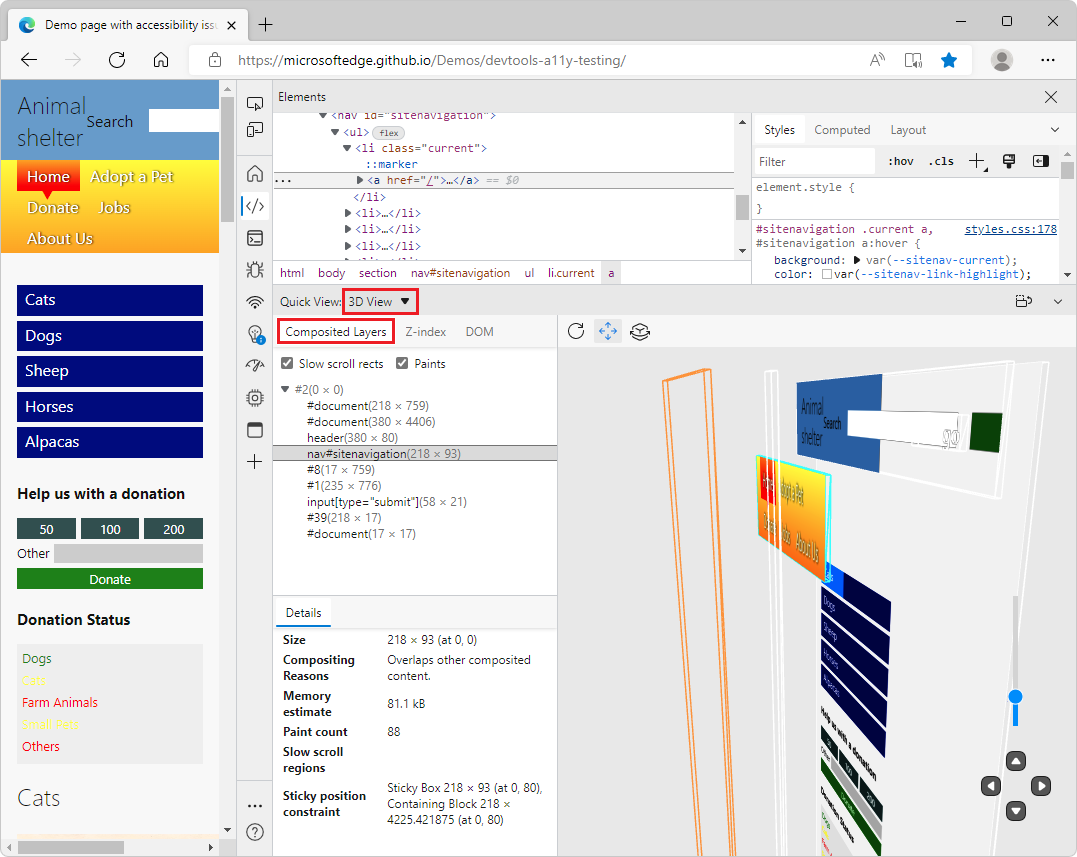
Использование слоев в трехмерном представлении
Автономное средство "Слои" было удалено в Microsoft Edge версии 104. В предыдущих версиях Microsoft Edge средство "Слои" перенаправляло пользователей в инструмент трехмерного представления .
В инструменте трехмерного представления представление составных слоев содержит все функции, которые вам нравятся в инструменте Слои , а также некоторые обновления. Теперь представление составных слоев дополняется двумя другими областями визуальной отладки: DOM и Z-index. Объедините эти дополнительные представления с представлением составных слоев для более эффективной отладки.

См. также:
- Отладка веб-страницы в трехмерном режиме с помощью средства трехмерного просмотра
- Навигация по слоям веб-страниц, z-индексу и модели DOM с помощью инструмента трехмерного представления
В средстве "Проблемы" длинные URL-адреса запросов сокращены.
Средство "Проблемы " предоставляет рекомендации по повышению доступности, производительности, безопасности и многого другого веб-страницы. Некоторые из этих рекомендаций включают ссылку на сетевой запрос, который открывается в средстве "Сеть ".
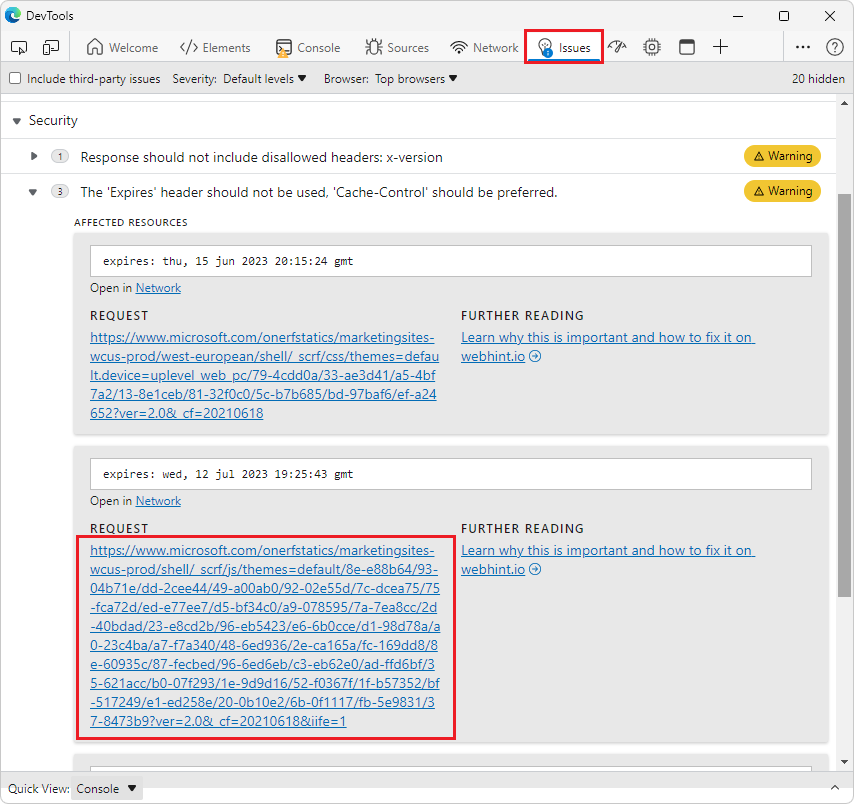
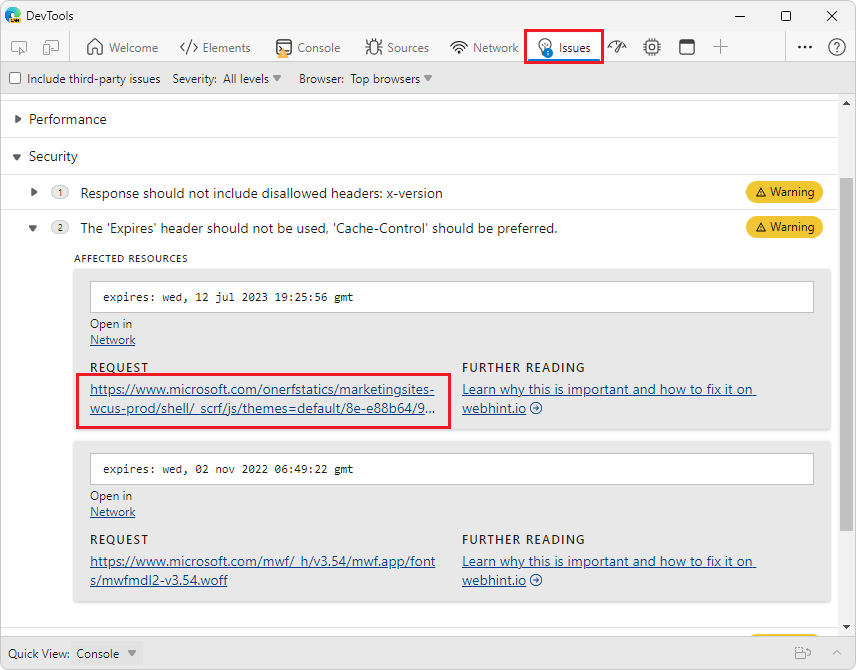
Ранее при проблемах, связанных с сетевыми запросами, отображался весь URL-адрес сетевого запроса. Когда эти URL-адреса были длинными, они заняли много места, что усложняет просмотр списка проблем. В Microsoft Edge 104 эти длинные URL-адреса запроса были усечены, чтобы занять меньше места. Ссылки по-прежнему направляются на соответствующую часть средства "Сеть ".
В предыдущих версиях Microsoft Edge:

В Microsoft Edge версии 104:

См. также:
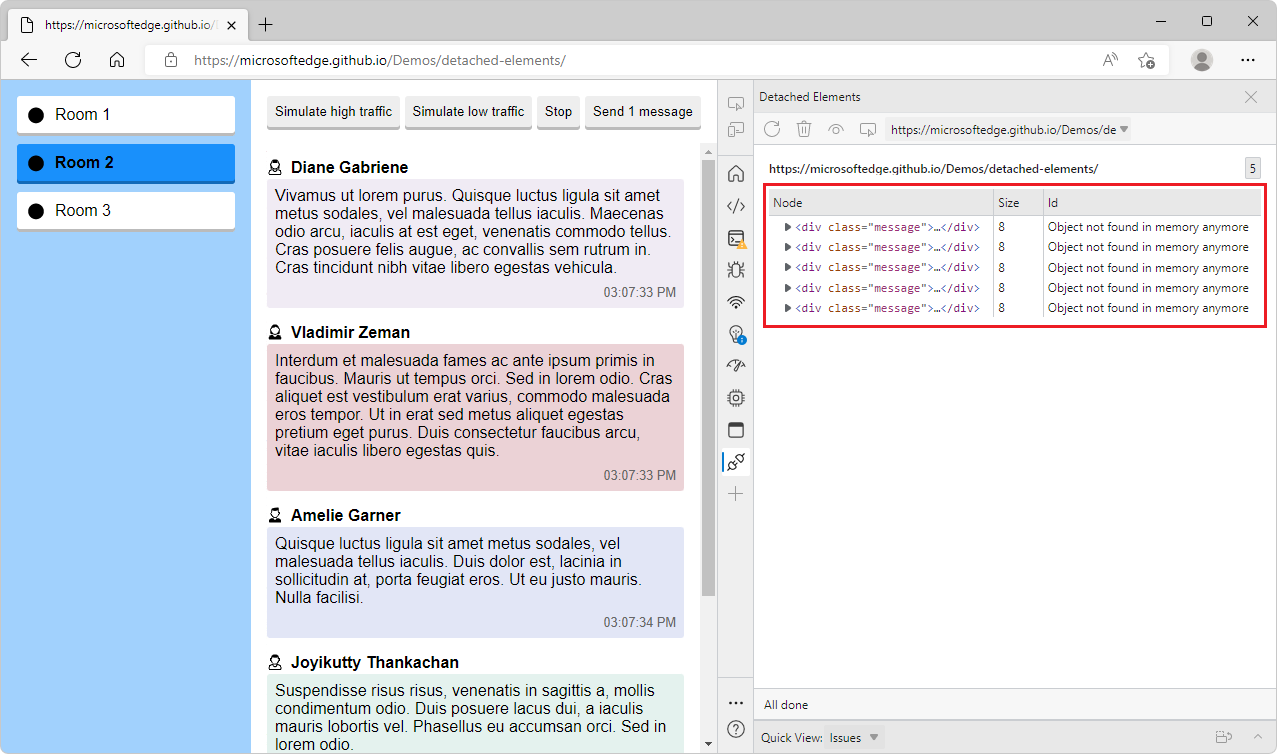
Улучшены специальные возможности для инструмента "Отсоединенные элементы"
Обновление за март 2025 г. Средство "Отсоединенные элементы " удалено. Для отладки утечек памяти модели DOM используйте тип профилирования отсоединенные элементы в средстве "Память ".
В предыдущих версиях Microsoft Edge при выборе таблицы отсоединяемых элементов в функции Отсоединенные элементы специальные возможности объявляли только "Таблица" и количество строк и столбцов. В Microsoft Edge версии 104 эта проблема устранена. При выборе таблицы отсоединяемых элементов в функции "Отсоединенные элементы " специальные возможности теперь объявляют "Список отсоединяемых элементов, таблица" и количество строк и столбцов.

См. также:
- Средства для исследования отсоединяемых элементов в статье Устранение проблем с памятью.
- Навигация по devTools с помощью специальных возможностей
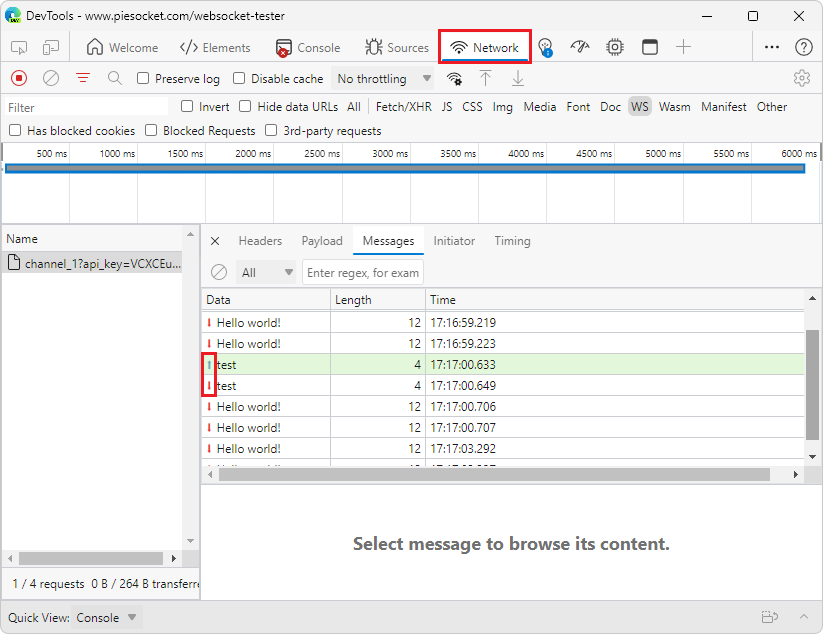
Исправление: стрелки, представляющие трафик веб-сокета, теперь правильно отображаются в средстве "Сеть"
В предыдущих версиях Microsoft Edge при проверке трафика веб-сокета в средстве "Сеть" стрелки, представляющие, было ли отправлено сообщение с клиента или сервера, отображались неправильно. В Microsoft Edge 104 эта проблема устранена. Благодарим вас за отправку отзывов об этой проблеме!
- Зеленые стрелки вверх (
 ) представляют сообщения, отправленные клиентом.
) представляют сообщения, отправленные клиентом. - Красные стрелки вниз (
 ) представляют сообщения, отправляемые сервером.
) представляют сообщения, отправляемые сервером.

См. также:
Объявления из проекта Chromium
Microsoft Edge 104 также включает следующие обновления из проекта Chromium:
- Перезапуск кадра во время отладки
- Группировка файлов по автору или развертыванию на панели "Источники"
- Отслеживание времени новых пользователей на панели "Аналитика производительности"
- Отображение назначенного слота элемента
- Имитация аппаратного параллелизма для записей производительности
- Предварительный просмотр значения, не относящееся к цвету, при автоматическом выполнении переменных CSS
- Определение блокирующих кадров в области кэша "Назад и вперед"
- Улучшенные предложения автозаполнения для объектов JavaScript
- Улучшения исходных карт
