Новые возможности средств разработки (Microsoft Edge 103)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Видео: Новые возможности DevTools 103
Новые типы узлов в средстве "Память"
В Microsoft Edge 103 при приеме кучи snapshot в средстве "Память" существуют два новых типа узлов:
- BigInt — используется для представления и управления значениями, которые слишком велики для представления типом узла Number . См. раздел BigInt.
- Форма объекта — относится к скрытым классам и массивам дескрипторов, которые V8 (подсистема JavaScript Microsoft Edge) используются для понимания и индексирования свойств объектов. См. раздел HiddenClasses и DescriptorArrays в быстрых свойствах v8.

Журнал см. в разделе Проблема 12769: улучшение классификации объектов в моментальных снимках кучи.
См. также:
- Записи конструктора в записях моментальных снимков кучи с помощью средства "Память" (тип профилирования "Куча snapshot").
Запустите браузер из HTML-файла и используйте средство "Приложение" в Visual Studio Code
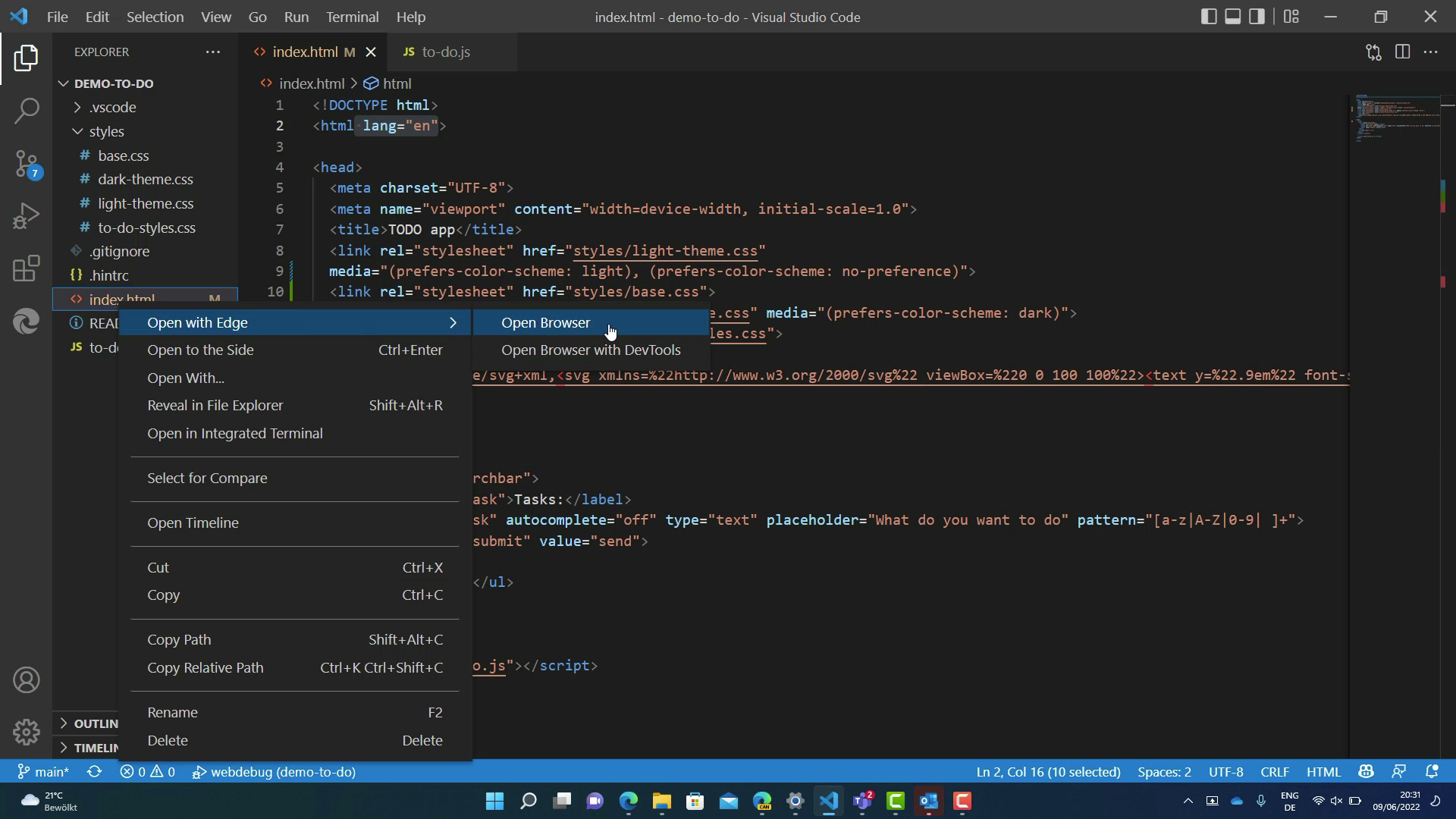
Чтобы упростить запуск нового внедренного экземпляра Microsoft Edge из Visual Studio Code, при щелчке правой кнопкой мыши HTML-файла в Обозреватель теперь отображается подменю Открыть с помощью Edge с командами Открыть браузер и Открыть браузер с помощью средств разработки:

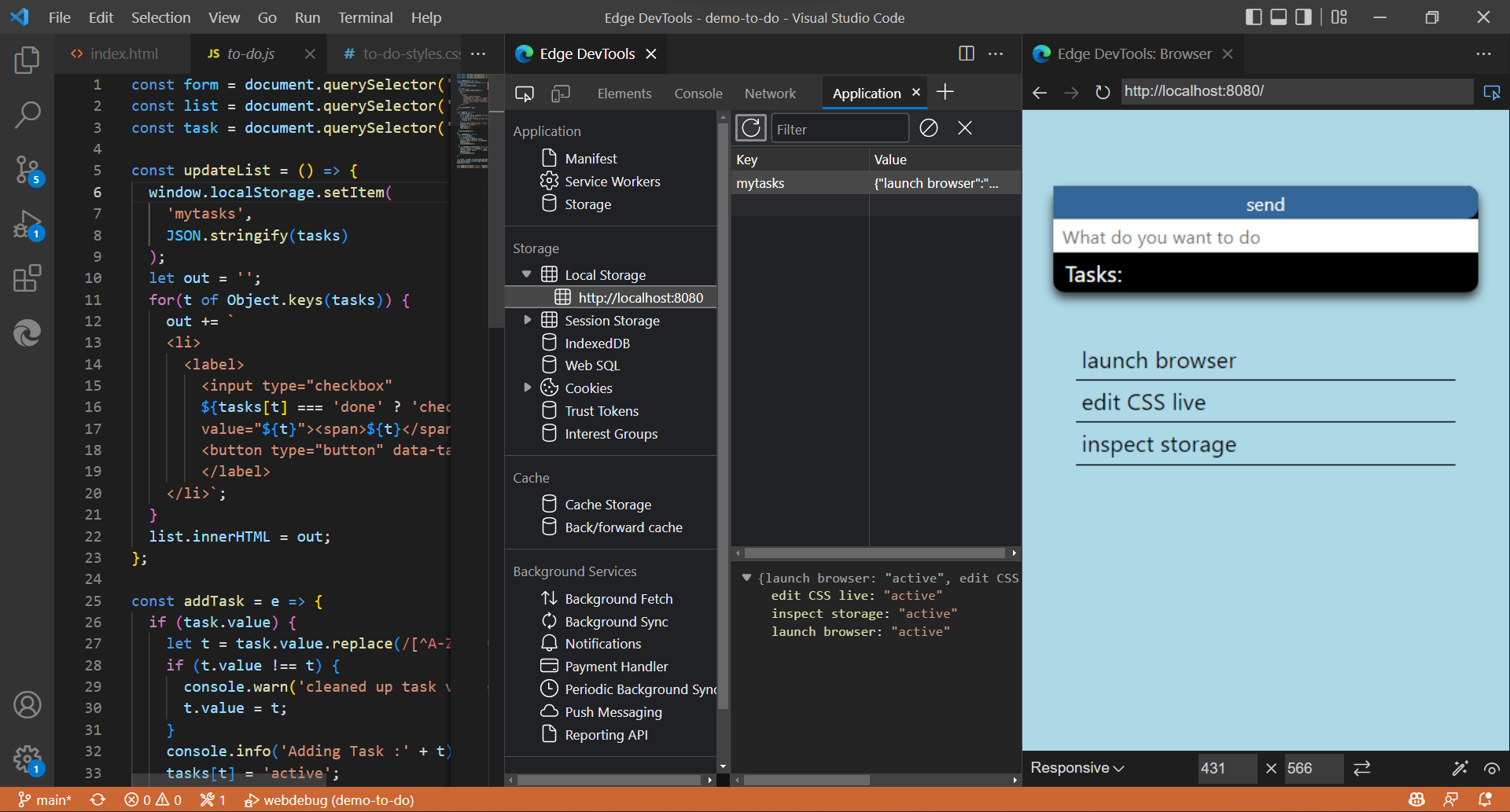
Теперь вы также можете использовать средство приложения для получения аналитических сведений о рабочей роли хранилища и службы проекта, не выходя из Visual Studio Code:

См. также:
Исправления ошибок для пользовательского интерфейса режима фокусировки
В новом пользовательском интерфейсе devTools в режиме фокусировки устранены различные ошибки, влияющие на элементы управления и сочетания клавиш для средств разработки:
- Улучшено поведение сворачиваемых панелей, таких как Стили , в инструменте Элементы .
- Исправлены некоторые случаи, когда имя открытого средства не отображалось.
- Повышена надежность элементов управления "Быстрый просмотр ".
- Улучшено поведение при открытии средств разработки с помощью сочетаний клавиш.
- Исправлена проблема с переходом к определенной строке кода в средстве "Источники " с помощью сочетаний клавиш.
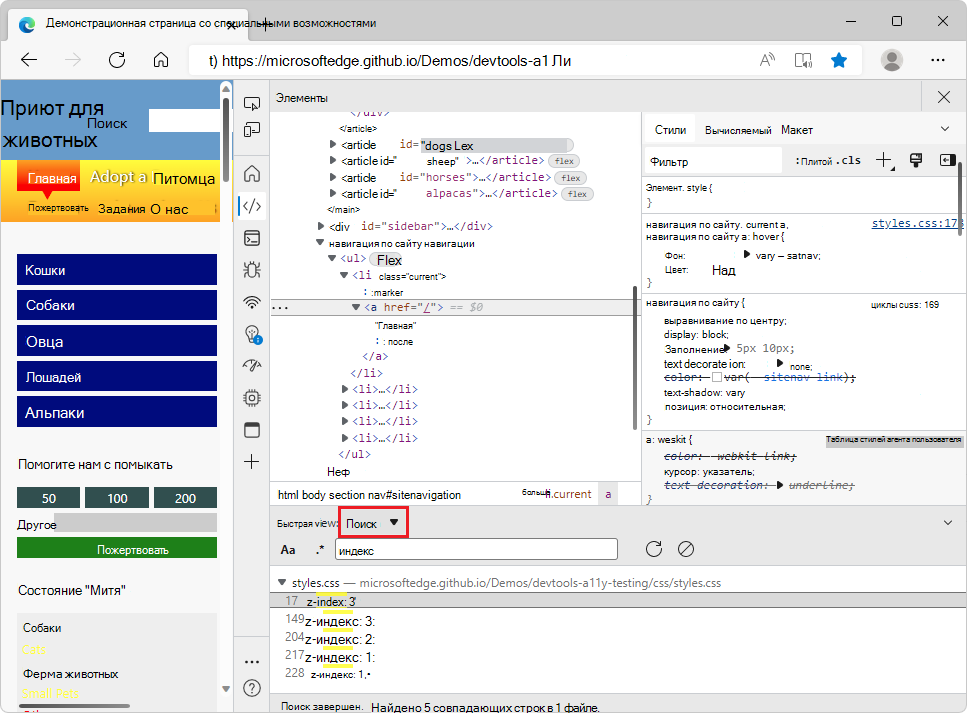
- Восстановлено сочетание клавиш для открытия поиска на панели быстрого просмотра , которая: CTRL+SHIFT+F (Windows, Linux) или COMMAND+OPTION+F (macOS):

Инструмент трехмерного представления лучше реагирует на узкие макеты
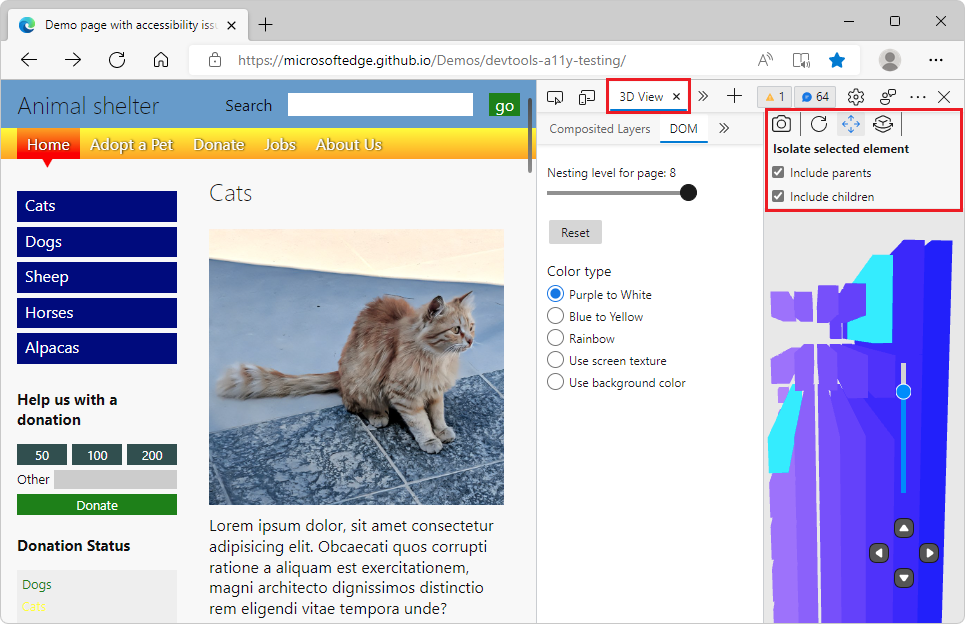
В предыдущих версиях Microsoft Edge средство 3D-представления отображалось неправильно в узких макетах. Параметры панели инструментов были отключены, когда DevTools был узким. В Microsoft Edge 103 эта проблема устранена. Параметры панели инструментов в трехмерном представлении теперь стекаются при уменьшении ширины окна Средства разработки:

См. также:
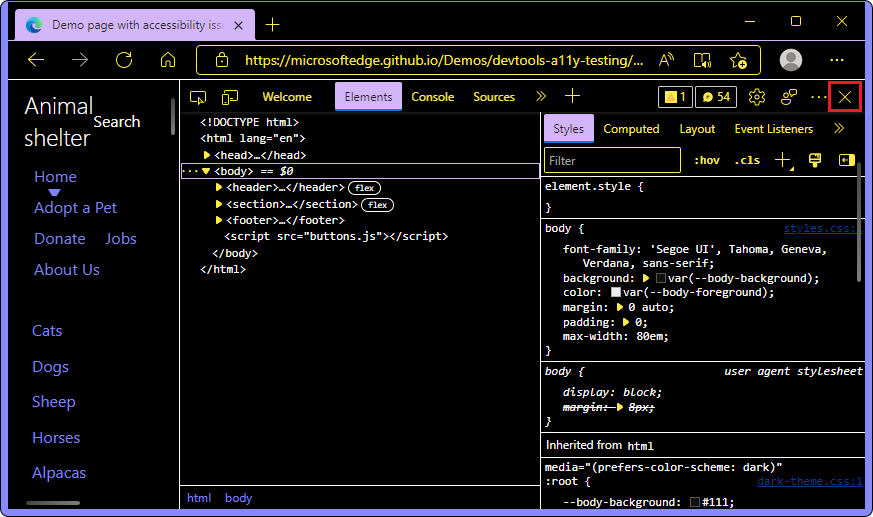
Исправление: кнопка "Закрыть" для средств разработки теперь доступна в режиме высокой контрастности
В предыдущих версиях Microsoft Edge кнопка Закрыть для средств разработки не отображала правильно в режиме высокой контрастности. В Microsoft Edge 103 эта проблема устранена. Кнопка Закрыть (![]() ) для средств разработки отображается правильно в режиме высокой контрастности:
) для средств разработки отображается правильно в режиме высокой контрастности:

См. также:
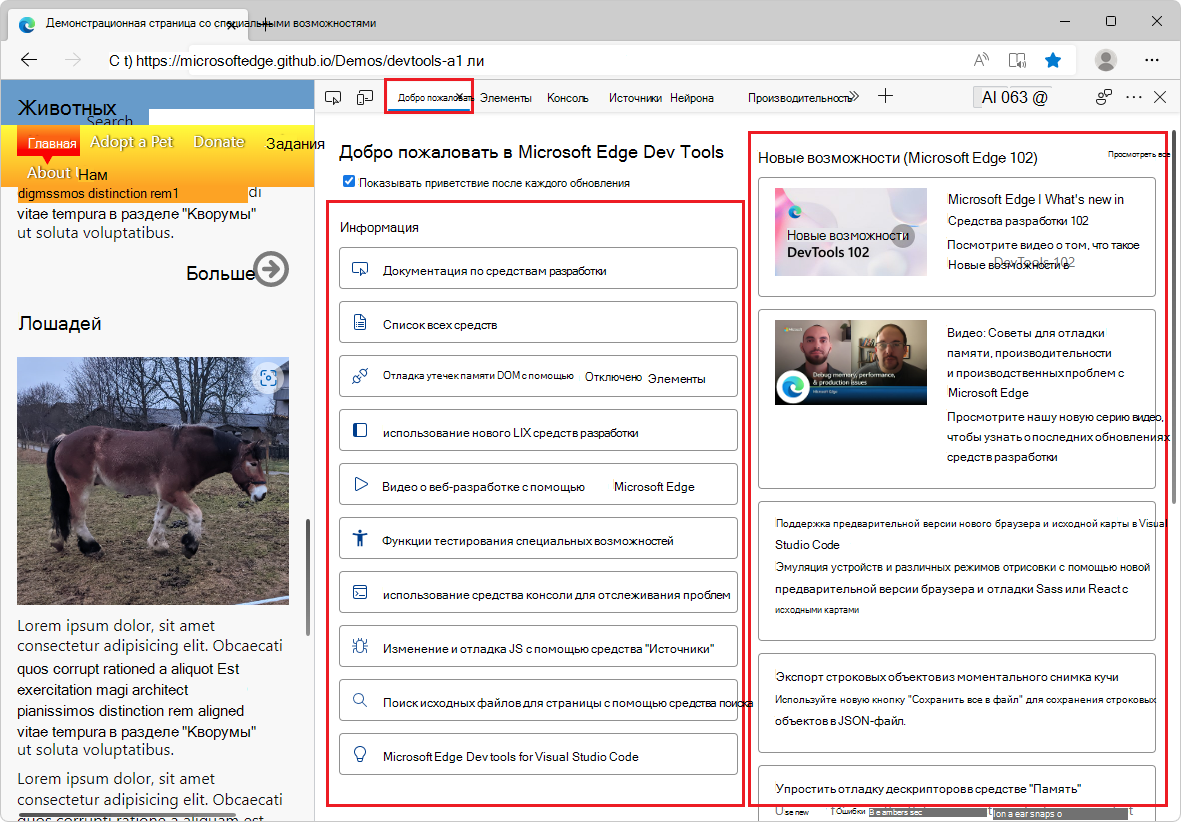
Переработанное средство приветствия
В Microsoft Edge 103 средство welcome имеет новый современный дизайн с улучшенным и расширенным содержимым. Найти документацию, видео и сведения о новых функциях и исправлениях ошибок стало проще, чем когда-либо.
В разделе Learn воспользуйтесь ссылками, чтобы быстро перейти к документации по общим задачам в DevTools.
В разделе Новые возможности узнайте о последних изменениях, новых функциях и исправлениях ошибок.
В обоих разделах вы узнаете о существующих и новых функциях веб-разработки в нашей новой серии видеоматериалов о веб-разработке с помощью Microsoft Edge.

См. также:
Объявления из проекта Chromium
Microsoft Edge 103 также включает следующие обновления из проекта Chromium:
