Новые возможности средств разработки (Microsoft Edge 102)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Совет
Конференция Microsoft Build 2022 состоялась 24–26 мая. Дополнительные сведения о новых возможностях для отладки памяти, производительности и рабочей среды см. в средствах разработки и новых возможностях веб-платформы для PWA в следующих видео:
Видео: Microsoft Edge | Новые возможности DevTools 102
Расширение DevTools: новый браузер с поддержкой эмуляции устройства и режима и исходной карты
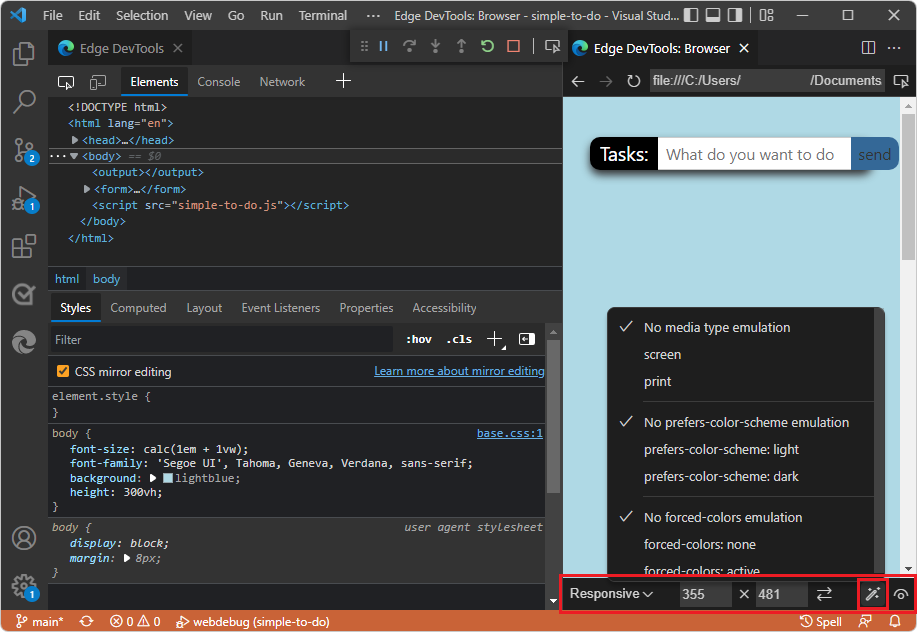
Расширение Microsoft Edge DevTools для Visual Studio Code теперь имеет предварительную версию браузера, которая позволяет эмулировать различные устройства. Нажмите кнопку Эмулировать функции мультимедиа CSS ( ), чтобы просмотреть текущий проект в различных режимах, таких как "Темный", "Светлый", "Печать" и "Высокая контрастность".
), чтобы просмотреть текущий проект в различных режимах, таких как "Темный", "Светлый", "Печать" и "Высокая контрастность".

Нажмите новую кнопку Эмулировать недостатки зрения ( ), чтобы легко проверить доступность, например показать, как выглядит веб-страница с нечетким зрением или недостатками цветового зрения.
), чтобы легко проверить доступность, например показать, как выглядит веб-страница с нечетким зрением или недостатками цветового зрения.
Другие новые функции включают более простой способ переключения зеркального отображения CSS, который теперь также поддерживает исходные карты. Это означает, что вы можете отлаживать и изменять CSS, созданные sass, React и другими абстракциями в браузере, и просматривать изменения в исходных файлах.
См. также:
- Эмуляция устройства и состояния
- Сопоставление обработанного кода с исходным исходным кодом для отладки
- Редактирование зеркала CSS с помощью исходных карт: известные проблемы и отзывы
Сохранение всех строк из кучи snapshot в JSON
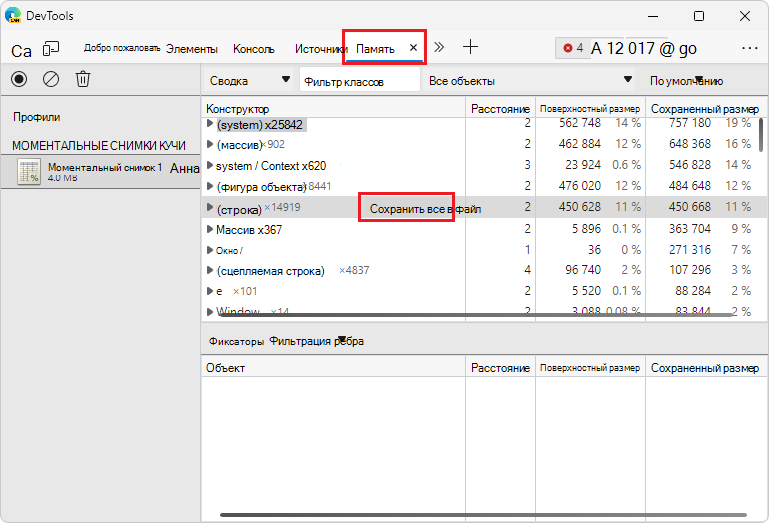
В Microsoft Edge 102 при snapshot кучи в средстве "Память" теперь можно экспортировать все строковые объекты из snapshot в JSON-файл. В средстве Память в разделе Конструктор нажмите кнопку Сохранить все в файл рядом с записью (string) .

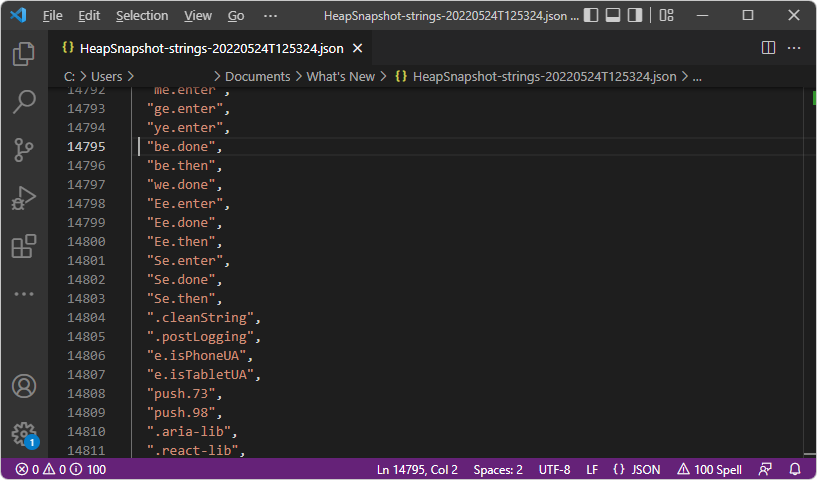
Средство "Память" экспортирует JSON-файл, содержащий все строковые объекты из кучи snapshot:

См. также:
- Сохранение и экспорт строк из кучи snapshot в JSON в моментальных снимках кучи записей с помощью средства "Память" (тип профилирования "Куча snapshot").
Новые фильтры для средств хранения данных в средстве "Память"
В предыдущих версиях Microsoft Edge циклы и внутренние узлы отображались в разделе Хранимые snapshot кучи. Чтобы упростить путь к средству хранения, в Microsoft Edge 102 в разделе Средства хранения памяти теперь есть новые фильтры для скрытия циклов и внутренних узлов в пути к средству хранения.
В разделе Хранимый узел обозначается серым цветом.
На следующем рисунке в раскрывающемся меню Фильтр ребер не выбран параметр Скрыть циклическое , поэтому отображается узел с цикликой (серый):

На следующем рисунке в раскрывающемся меню Фильтр по краям выбран параметр Скрыть циклическое , поэтому циклический узел не отображается:

Циклы — это узлы, которые отображаются по крайней мере дважды в пути к хранителеру. Один внешний вид узла находится раньше в пути хранителя, а другие внешние виды этого узла — позже в пути к средству хранения. Чтобы освободить память, наиболее важно удалить вхождение узла, который отображается первым в пути хранителя. Второй и потенциально последующий внешний вид узла по-прежнему отображаются в разделе Средства хранения .
Внутренние узлы — это объекты, относящиеся к версии 8 (подсистема JavaScript в Microsoft Edge). Внутренние узлы также отображаются в разделе Хранители .
См. также:
- Скрытие циклов в моментальных снимках кучи записей с помощью средства "Память" (тип профилирования "Куча snapshot").
Подсказка "Проверить элемент" теперь можно сохранять до тех пор, пока вы не отклоните ее.
Ранее в инструменте Элементы наложение для выбранного узла отображалось только при наведении указателя мыши при использовании средства "Проверка " (![]() "). Предыдущая конструкция была трудно использовать с экранной лупой или другими вспомогательными технологиями.
"). Предыдущая конструкция была трудно использовать с экранной лупой или другими вспомогательными технологиями.
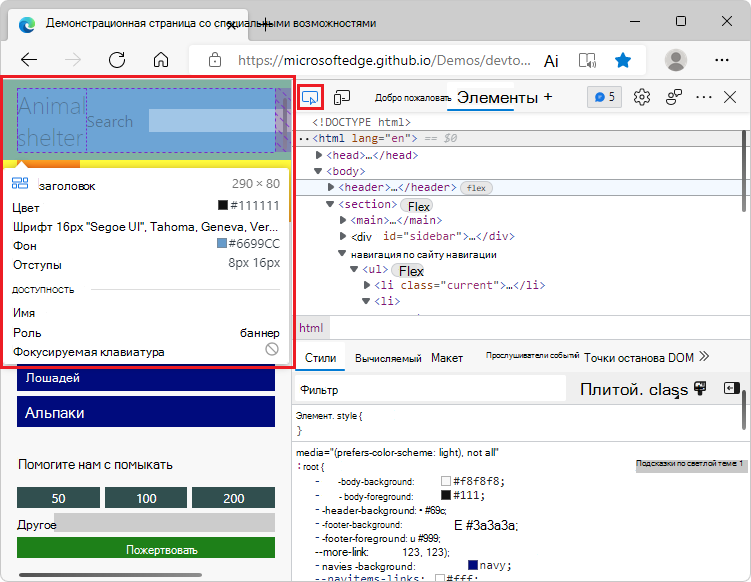
В Microsoft Edge 102 при использовании средства "Проверка " и перемещении по отображаемой веб-странице можно сохранить текущее наложение проверки . Нажимайте и удерживайте нажатой клавишу CTRL+ALT (Windows, Linux) или CTRL+OPTION (macOS) во время перемещения по отображаемой веб-странице. Существующие подсказки и наложение цвета сетки для средства "Проверка " остаются на экране при наведении указателя мыши на различные части отображаемой веб-страницы:

Кроме того, теперь можно нажать клавишу CTRL , чтобы скрыть наложение средства проверки при наведении указателя мыши на отрисованную веб-страницу.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1316208.
См. также:
- Сохранение подсказки средства проверки и наложение цвета сетки на страницах анализа с помощью средства "Проверка".
- Сохранение подсказки средства проверки и наложение цвета сетки в навигации DevTools с помощью специальных возможностей.
Улучшена отрисовка раскрывающихся меню, кнопок и значков в режиме высокой контрастности
В предыдущих версиях Microsoft Edge следующие элементы неправильно отображались в режиме высокой контрастности:
- Раскрывающиеся меню в средстве "Проблемы ".
- Кнопки в инструменте "Отсоединенные элементы ".
- Панель действий в режиме фокусировки.
В Microsoft Edge 102 эти проблемы устранены.
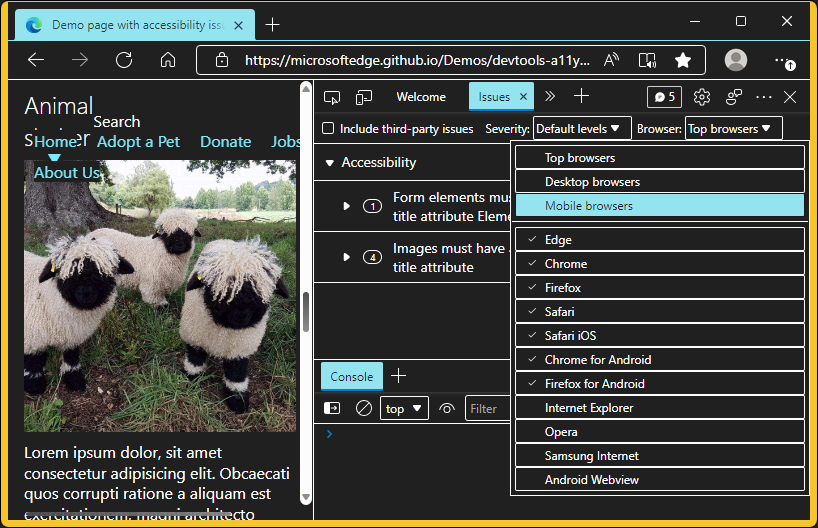
Меню средства "Проблемы " правильно отображаются в режиме высокой контрастности:

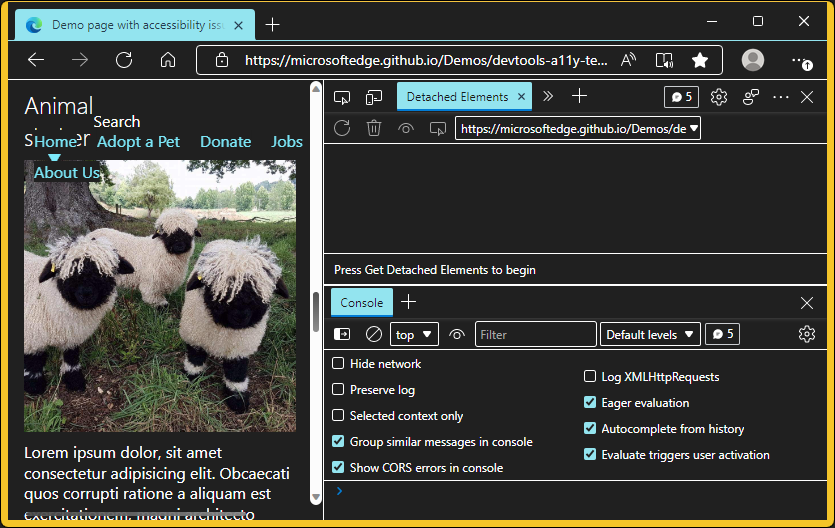
Пользовательский интерфейс инструмента "Отсоединенные элементы " правильно отображается в режиме высокой контрастности:

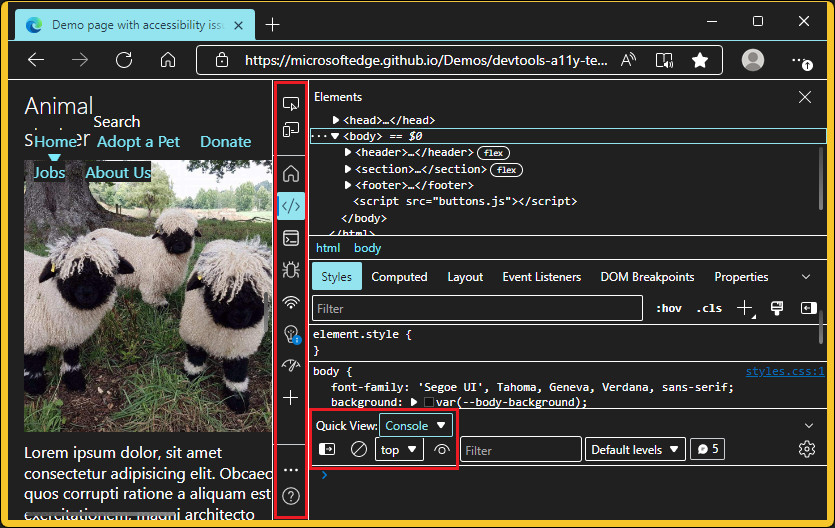
Панель действий и панель быстрого просмотра (при использовании режима фокусировки) отображаются правильно в режиме высокой контрастности:

См. также:
Сведения об экспериментах в средствах разработки из параметров
На странице Параметры Эксперименты> для каждого эксперимента теперь есть кнопка Справка (![]() ):
):
![]()
Чтобы получить дополнительные сведения об экспериментальной функции, нажмите соответствующую кнопку Справка (![]() ). Кнопка Справка отображает соответствующий раздел статьи Экспериментальные функции в Средствах разработки Microsoft Edge .
). Кнопка Справка отображает соответствующий раздел статьи Экспериментальные функции в Средствах разработки Microsoft Edge .
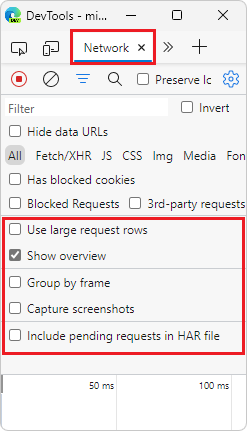
Улучшенный макет параметров сети при узком расположении
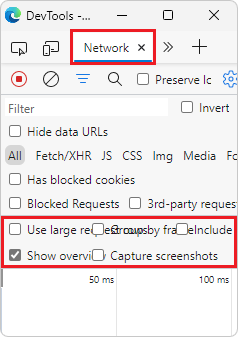
В предыдущих версиях Microsoft Edge открытие параметров сети со значком шестеренки в средстве "Сеть" перекрывалось, если средства разработки были очень узкими:

В Microsoft Edge 102 эта проблема устранена. Отдельные параметры теперь лучше отображаются в узких макетах:

См. также:
- Снимок экрана во время загрузки страницы в справочнике по сетевым функциям о настраиваемых параметрах средства "Сеть".
Объявления из проекта Chromium
Microsoft Edge 102 также включает следующие обновления из проекта Chromium:
- Новые сочетания клавиш для эмуляции светлых и темных тем
- Улучшенная безопасность на вкладке "Предварительный просмотр сети"
- Улучшенная перезагрузка в точке останова
- Обновления консоли
- Отображение унаследованных выделенных псевдоэлеективов в области Стили
- [Экспериментальный] Копирование изменений CSS
- [Экспериментальный] Выбор цвета за пределами браузера
