Новые возможности средств разработки (Microsoft Edge 84)
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Объявления от команды разработчиков Microsoft Edge
Использование средств разработки в режиме высокой контрастности Windows
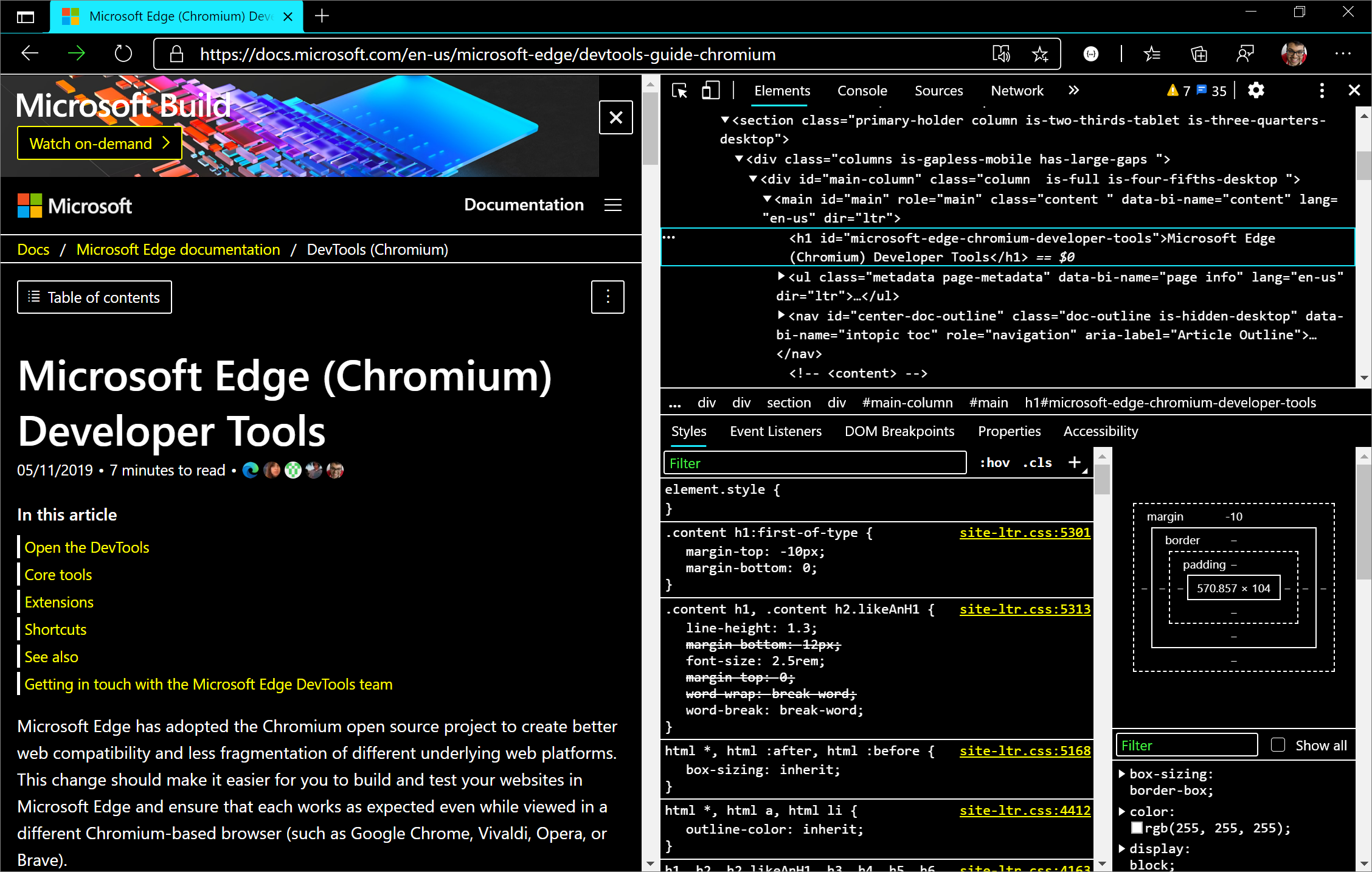
Средства разработки Microsoft Edge теперь отображаются в режиме высокой контрастности, когда Windows находится в режиме высокой контрастности.

Следуйте инструкциям, чтобы включить режим высокой контрастности в Windows. Чтобы открыть средства разработки в Microsoft Edge, выберите F12 или CTRL+SHIFT+I. Средства разработки отображаются в режиме высокой контрастности.
Примечание. DevTools в настоящее время поддерживает режим высокой контрастности в Windows, но не в macOS.
Chromium проблема #1048378
См. также:
Сопоставление сочетаний клавиш в средствах разработки с Visual Studio Code
Из ваших отзывов и Chromium общедоступного средства отслеживания проблем команда Microsoft Edge DevTools узнала, что вы хотите настроить сочетания клавиш в Средствах разработки. В Microsoft Edge 84 теперь можно сопоставлять сочетания клавиш в средствах разработки с Visual Studio Code, что является лишь одной из функций, над которыми команда работает над настройкой сочетаний клавиш.

Чтобы попробовать эксперимент, выполните следующие действия:
В средствах разработки откройте раздел Параметры , нажав кнопку ? или щелкнув значок Параметры (
 ) в средствах разработки.
) в средствах разработки.В разделе Эксперименты установите флажок Включить настраиваемые сочетания клавиш (требуется перезагрузка).
Перезагрузите средства разработки.
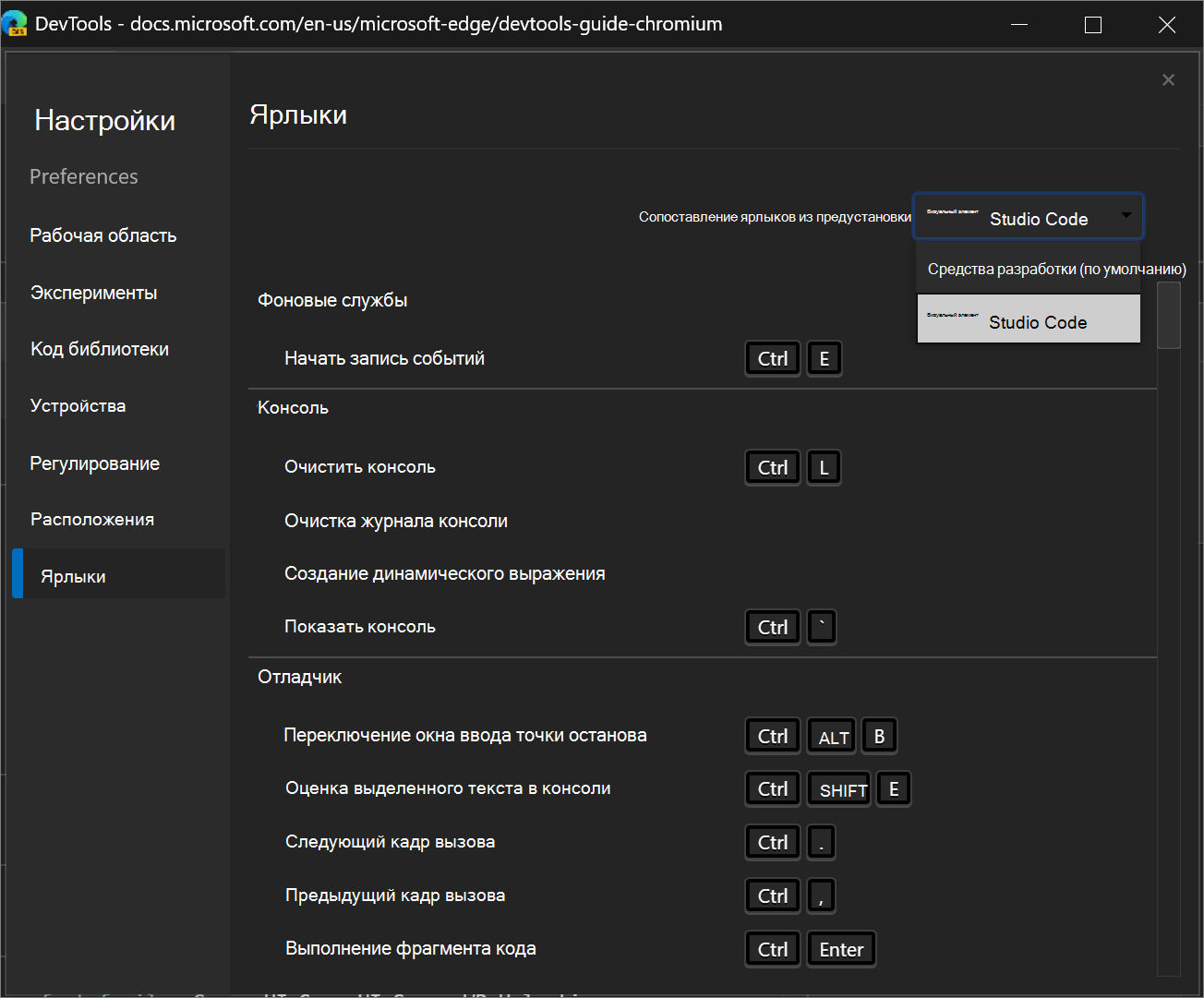
Снова откройте параметры и выберите раздел Ярлыки .
Щелкните раскрывающийся список Сопоставления ярлыков из предустановленного списка, выберите Средства разработки (по умолчанию) и выберите Visual Studio Code.
Сочетания клавиш в средствах разработки теперь соответствуют сочетаниям клавиш для эквивалентных действий в Visual Studio Code.
Например, сочетание клавиш для приостановки или продолжения выполнения скрипта в Visual Studio Code — F5. В предустановке DevTools (по умолчанию) это же сочетание клавиш в средствах разработки — F8, но с предустановкой Visual Studio Code теперь это сочетание клавиши F5.
Эта функция в настоящее время доступна в Microsoft Edge 84 в качестве эксперимента, поэтому поделитесь своим отзывом с командой!
Chromium проблема #174309
См. также:
Удаленная отладка эмуляторов Surface Duo
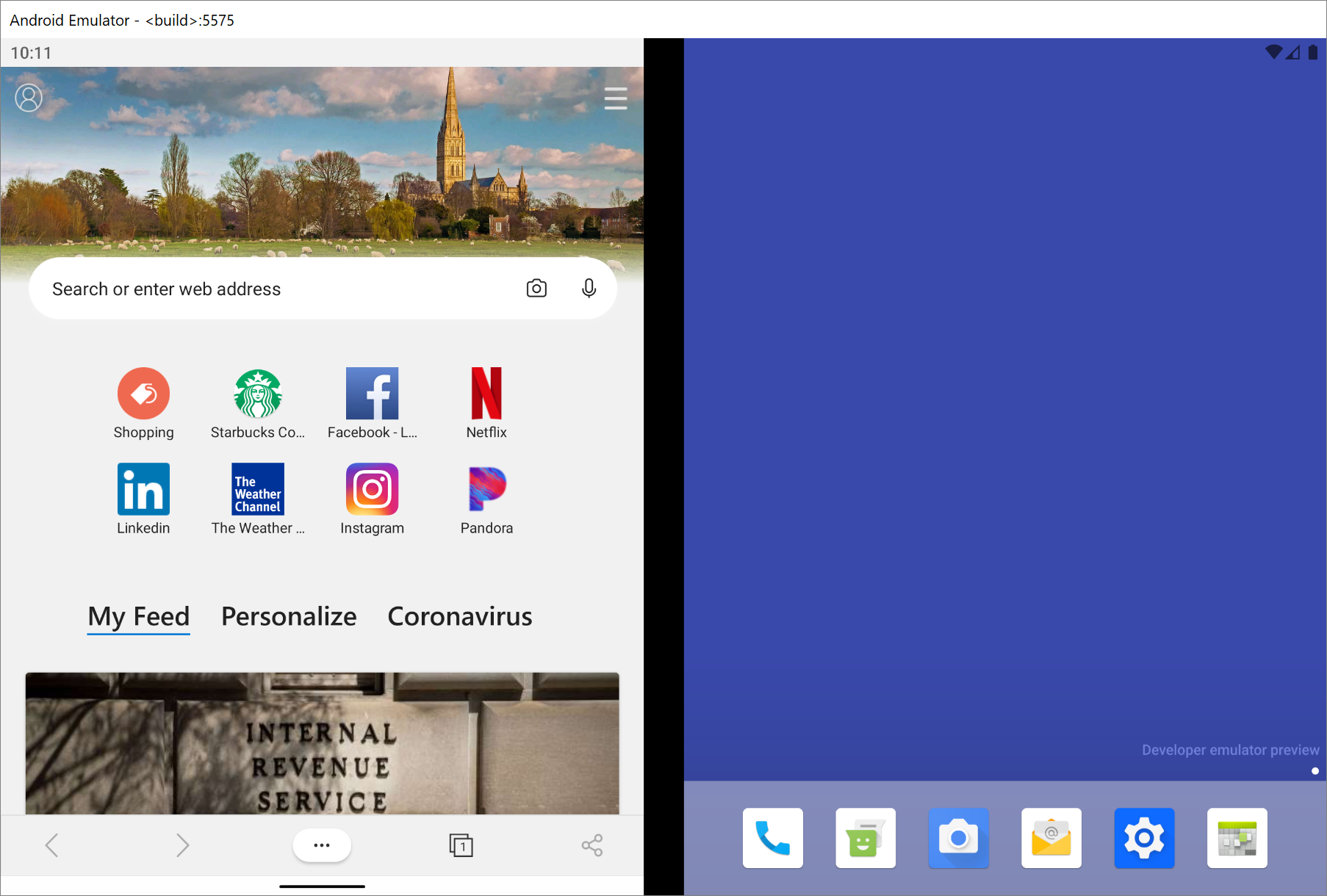
Теперь вы можете удаленно отлаживать веб-содержимое, которое выполняется в эмуляторе Surface Duo , используя все возможности Microsoft Edge DevTools.
С помощью эмулятора Surface Duo вы можете проверить, как веб-содержимое отображается на новом классе складных и двухэкранных устройств. Эмулятор запускает операционную систему Android и предоставляет приложение Microsoft Edge для Android. Загрузите веб-содержимое в приложение Microsoft Edge и отладите его с помощью средств разработки:

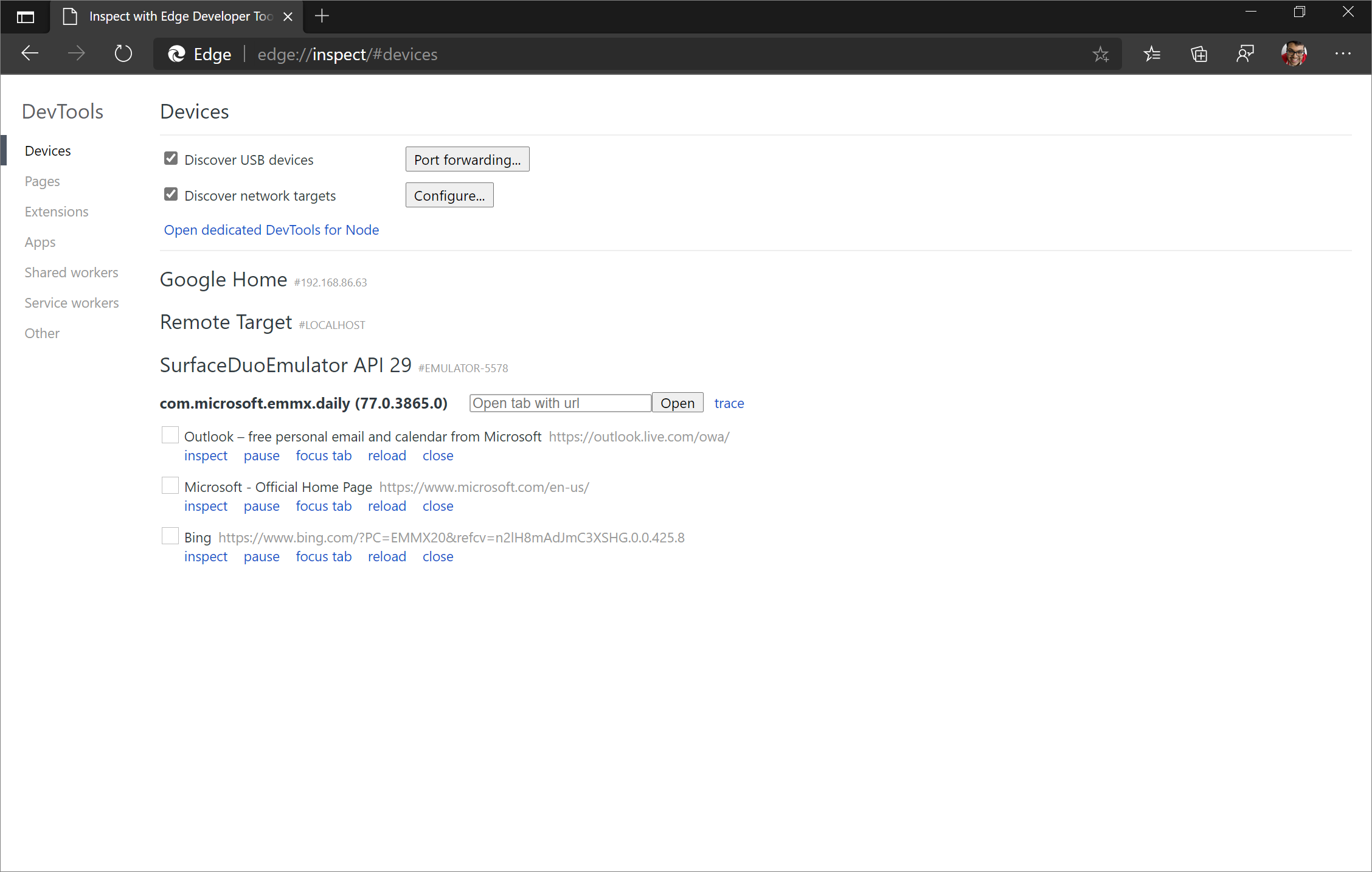
На edge://inspect странице в классическом экземпляре Microsoft Edge отображается surfaceDuoEmulator со списком открытых вкладок или PWA , которые выполняются в эмуляторе Surface Duo:

Нажмите кнопку Проверить для вкладки или PWA, которую требуется отладить, чтобы открыть средства разработки. Выполните пошаговые инструкции по удаленной отладке веб-содержимого в эмуляторе Surface Duo: удаленная отладка эмуляторов Surface Duo.
Более простое изменение размера панели быстрого просмотра средств разработки
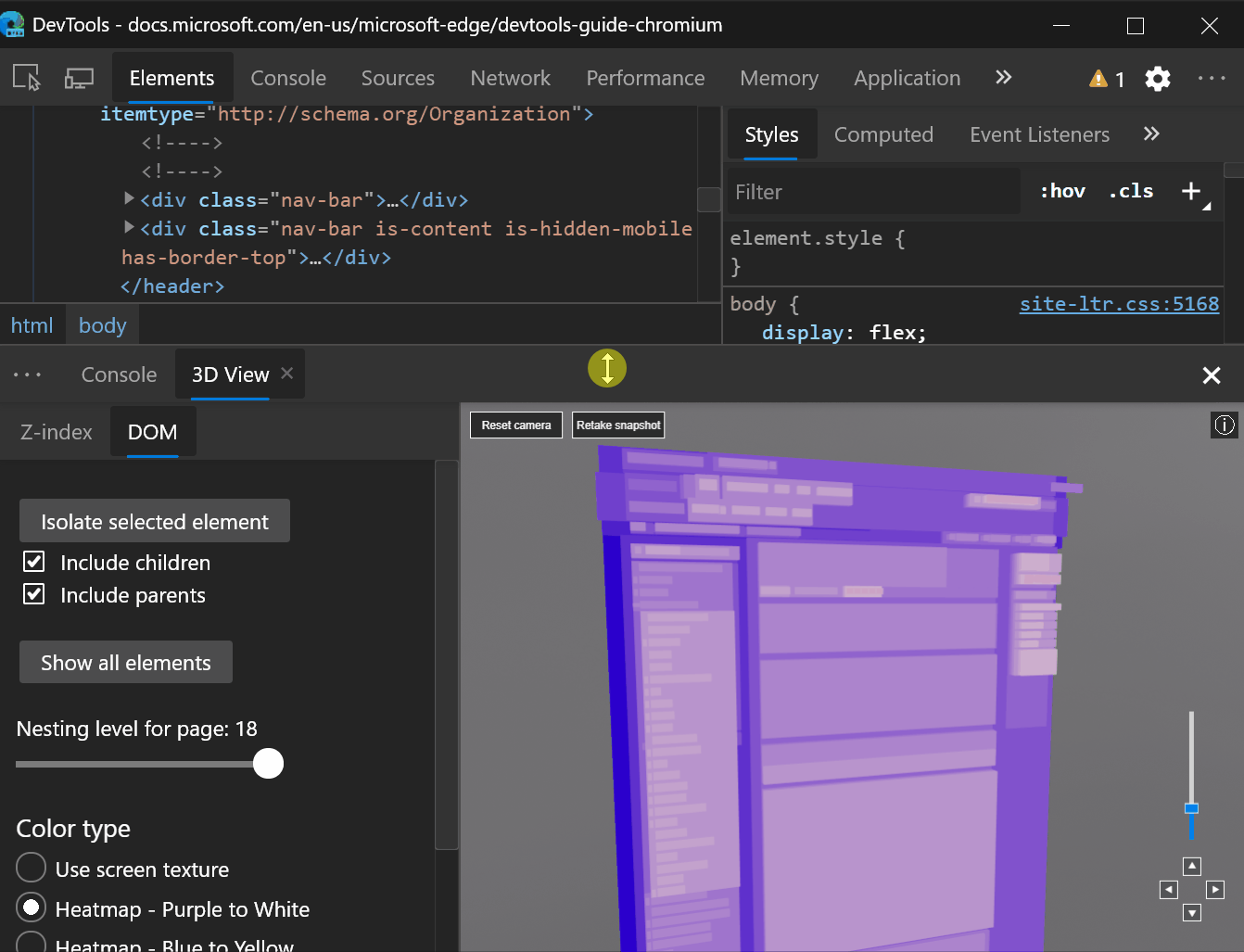
В Microsoft Edge 83 или более ранней версии вы изменяли размер панели (теперь панель быстрого просмотра ), наведите указатель мыши на панель инструментов ящика. Панель управления вела себя иначе, чем другие элементы управления изменением размера для панелей в средствах разработки, где вы навели указатель мыши на границу области, чтобы изменить ее размер. На следующем рисунке показано, как изменение размера ящика работало в Microsoft Edge версии 83 или более ранней:

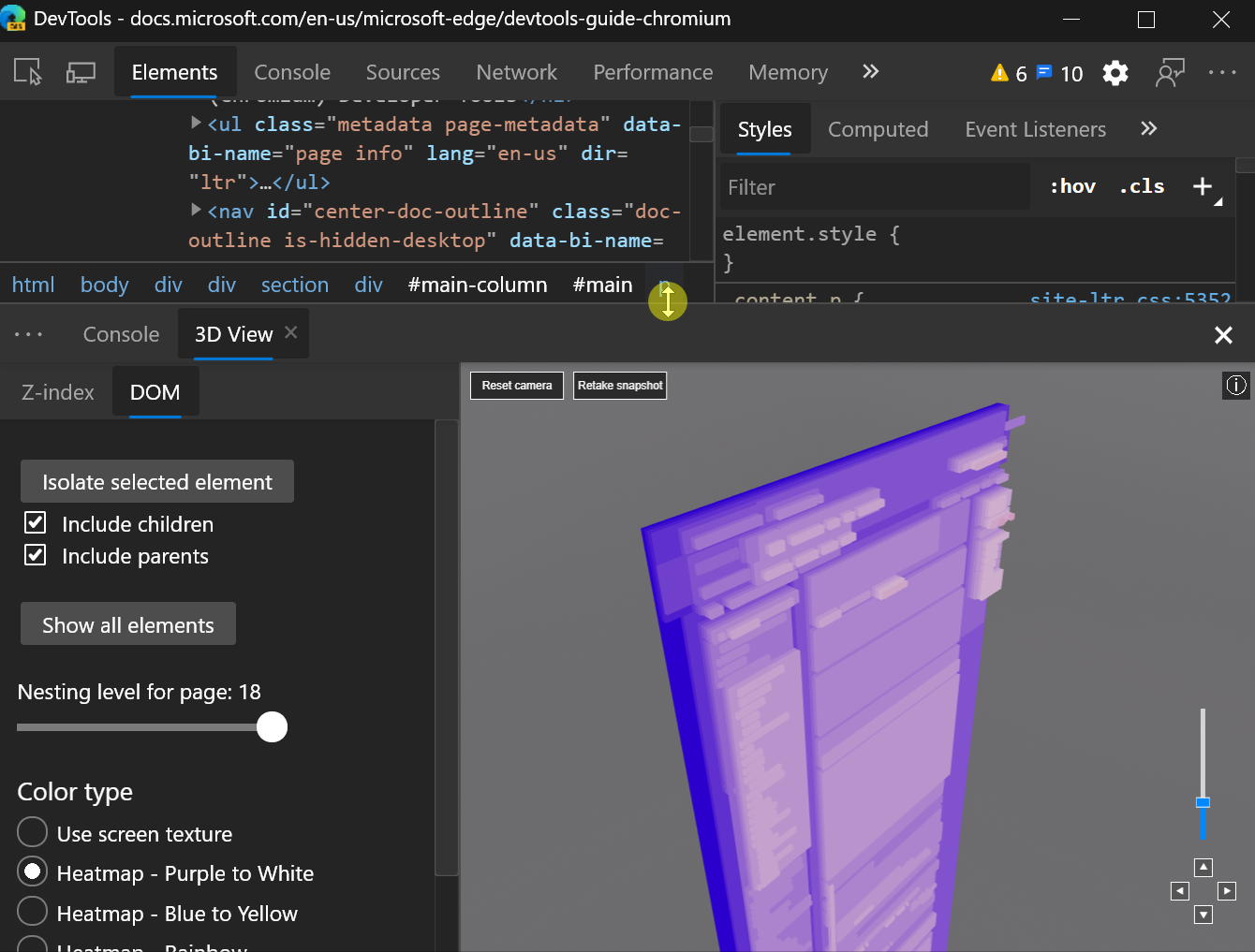
Начиная с Microsoft Edge 84, вы можете изменить размер ящика , наведите указатель мыши на границу. Это изменение выравнивает поведение при изменении размера панели с другими панелями в средствах разработки. На следующем рисунке показано, как изменить размер ящика в Microsoft Edge 84 или более поздней версии:

Chromium проблема #1076112
Фокус отображаются кнопки навигации с помощью экранного вещания
При удаленной отладке устройства Android, устройства Windows 10 или более поздней версии или эмулятора Surface Duo можно переключать экранную трансляцию с помощью значка ![]() в левом верхнем углу devTools. Если включена трансляция с экрана, вы можете перемещаться по вкладке в Microsoft Edge на удаленном устройстве из окна Средства разработки.
в левом верхнем углу devTools. Если включена трансляция с экрана, вы можете перемещаться по вкладке в Microsoft Edge на удаленном устройстве из окна Средства разработки.
В Microsoft Edge 84 эти кнопки навигации теперь также доступны с клавиатуры. Например, нажатие клавиш SHIFT+TAB на панели URL-адреса с экранной трансляцией помещает фокус на кнопку Обновить :

Chromium проблема #1081486
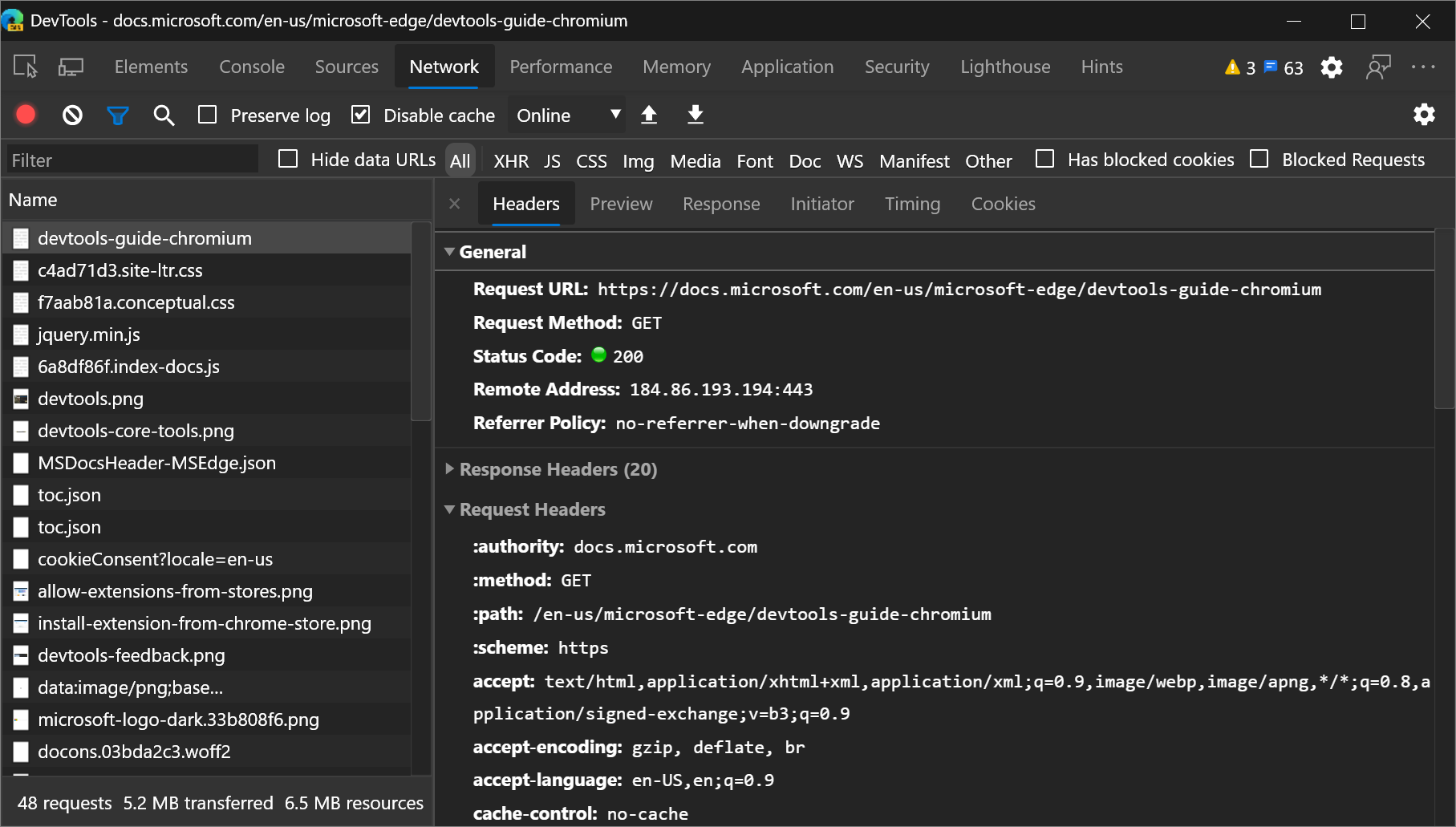
Панель сведений о сети теперь доступна
В Microsoft Edge 84 область Сведения в средстве "Сеть" теперь будет сосредоточена при открытии ресурса в журнале сети. Это изменение позволяет средствам чтения с экрана считывать содержимое панели "Сведения " и взаимодействовать с ним.

Chromium проблема #963183
Объявления из проекта Chromium
В следующих разделах описываются дополнительные функции, доступные в Microsoft Edge 84, которые были добавлены в проект открытый код Chromium.
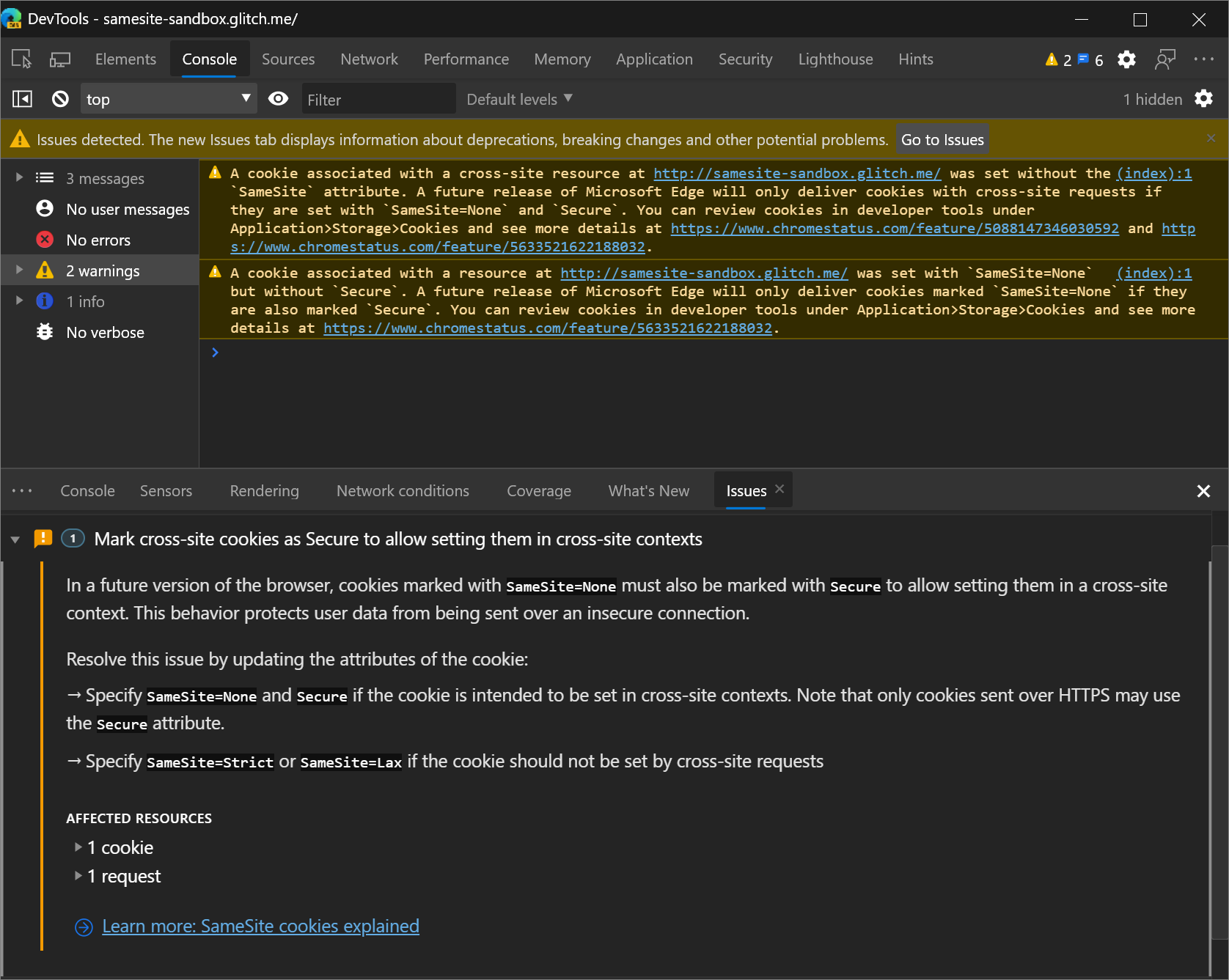
Устранение проблем с сайтом с помощью нового средства "Проблемы" в средстве разработки
Новое средство "Проблемы " на панели " Панельбыстрого просмотра " в нижней части devTools снижает усталость и нагрузку на консоль. В настоящее время консоль является центральным местом для разработчиков веб-сайтов, библиотек, платформ и Microsoft Edge для регистрации сообщений, предупреждений и ошибок. Средство "Проблемы " объединяет предупреждения из браузера структурированным, агрегированным и практическим способом. Средство "Проблемы" содержит ссылки на затронутые ресурсы в средствах разработки и содержит рекомендации по устранению проблем.
Со временем в средстве "Проблемы ", а не в консоли, появится больше предупреждений, чтобы упростить сообщения консоли .
Сведения о начале работы см. в статье Поиск и устранение проблем с помощью средства "Проблемы".

Chromium проблема #1068116
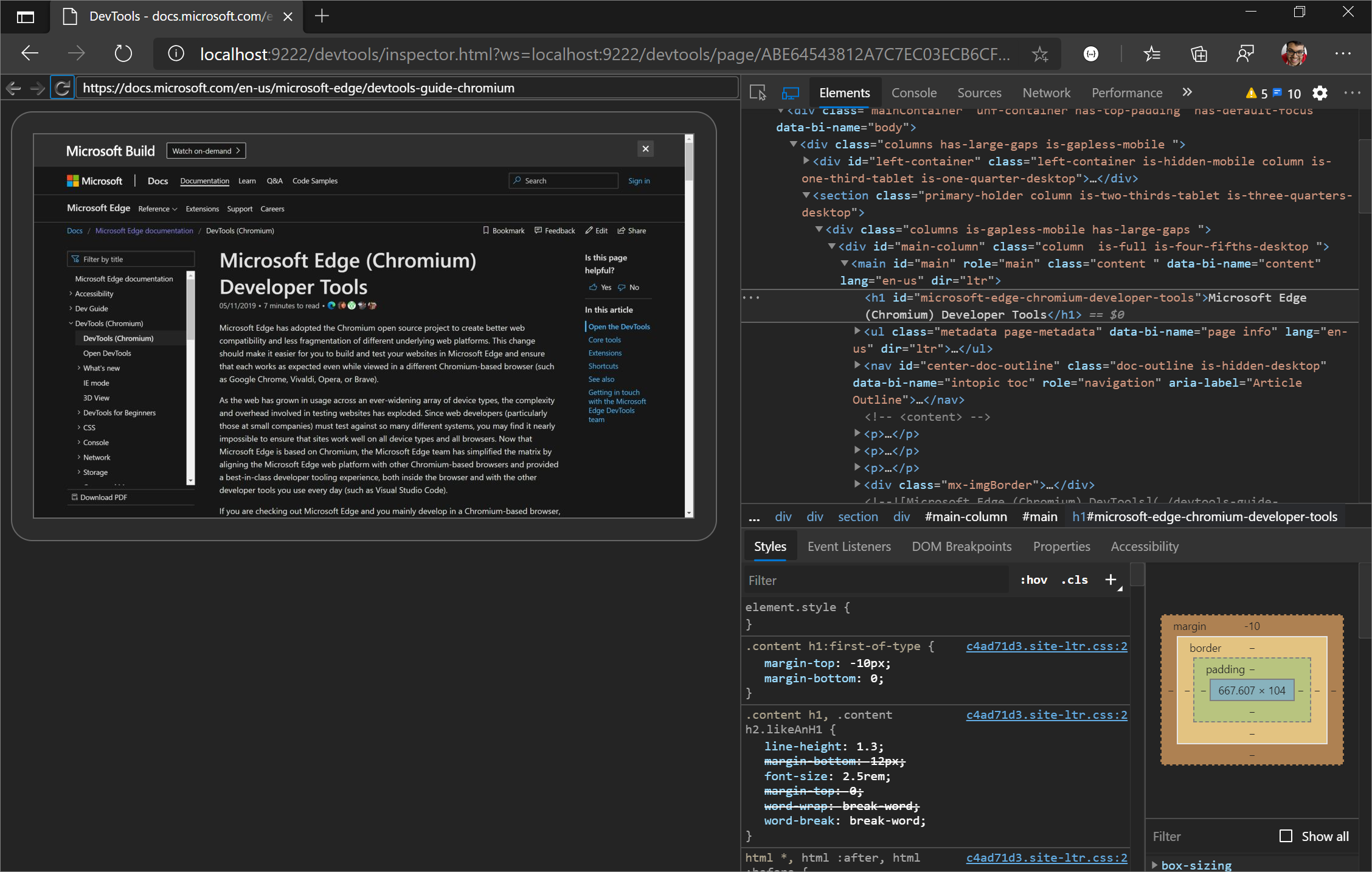
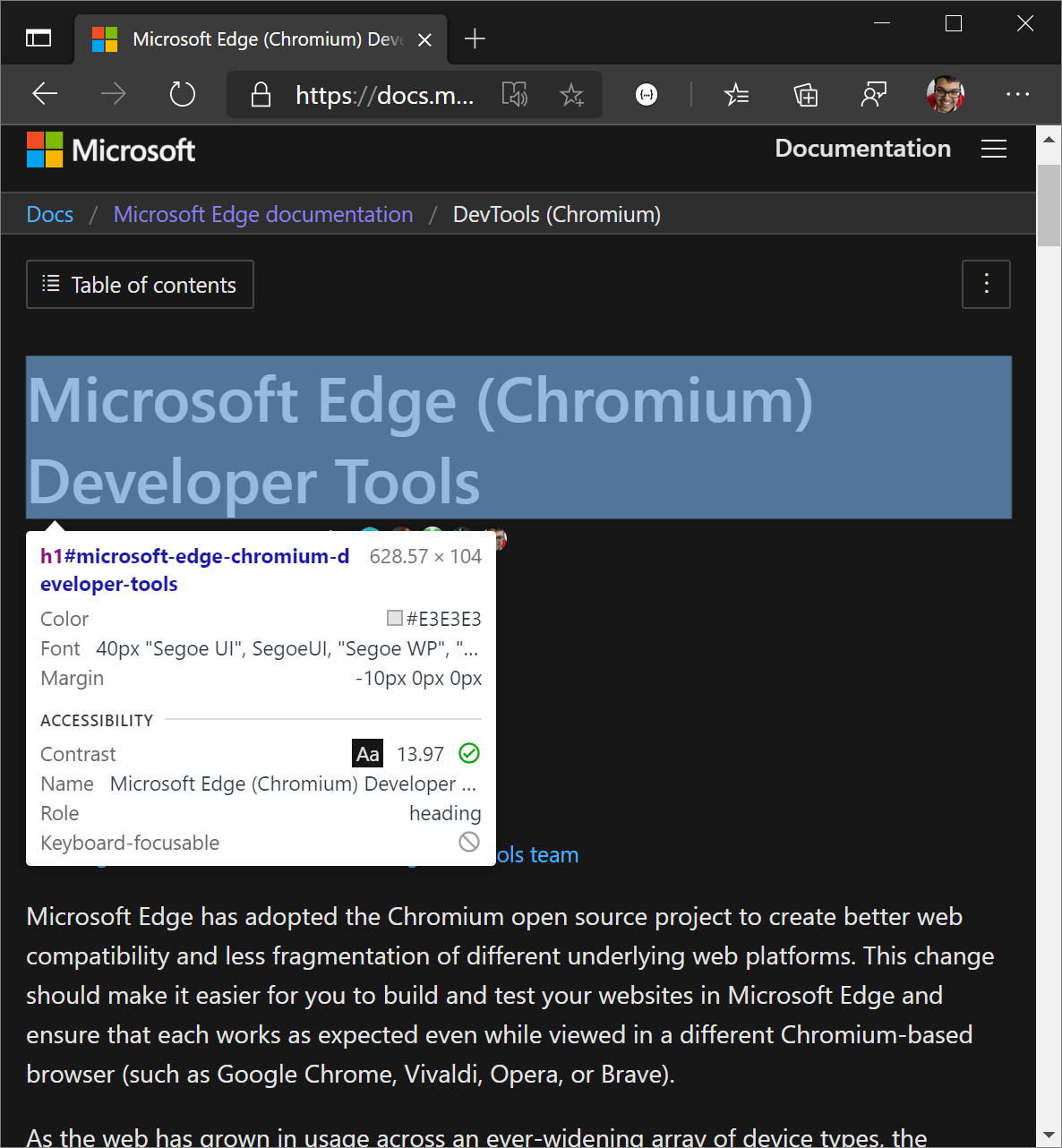
Просмотр сведений о специальных возможностях в подсказке "Режим проверки"
Подсказка "Проверить режим " теперь указывает, имеет ли элемент доступное имя и роль, а также позволяет ли он фокусироваться на клавиатуре.

Chromium проблема #1040025
См. также:
Обновления панели производительности
См. также:
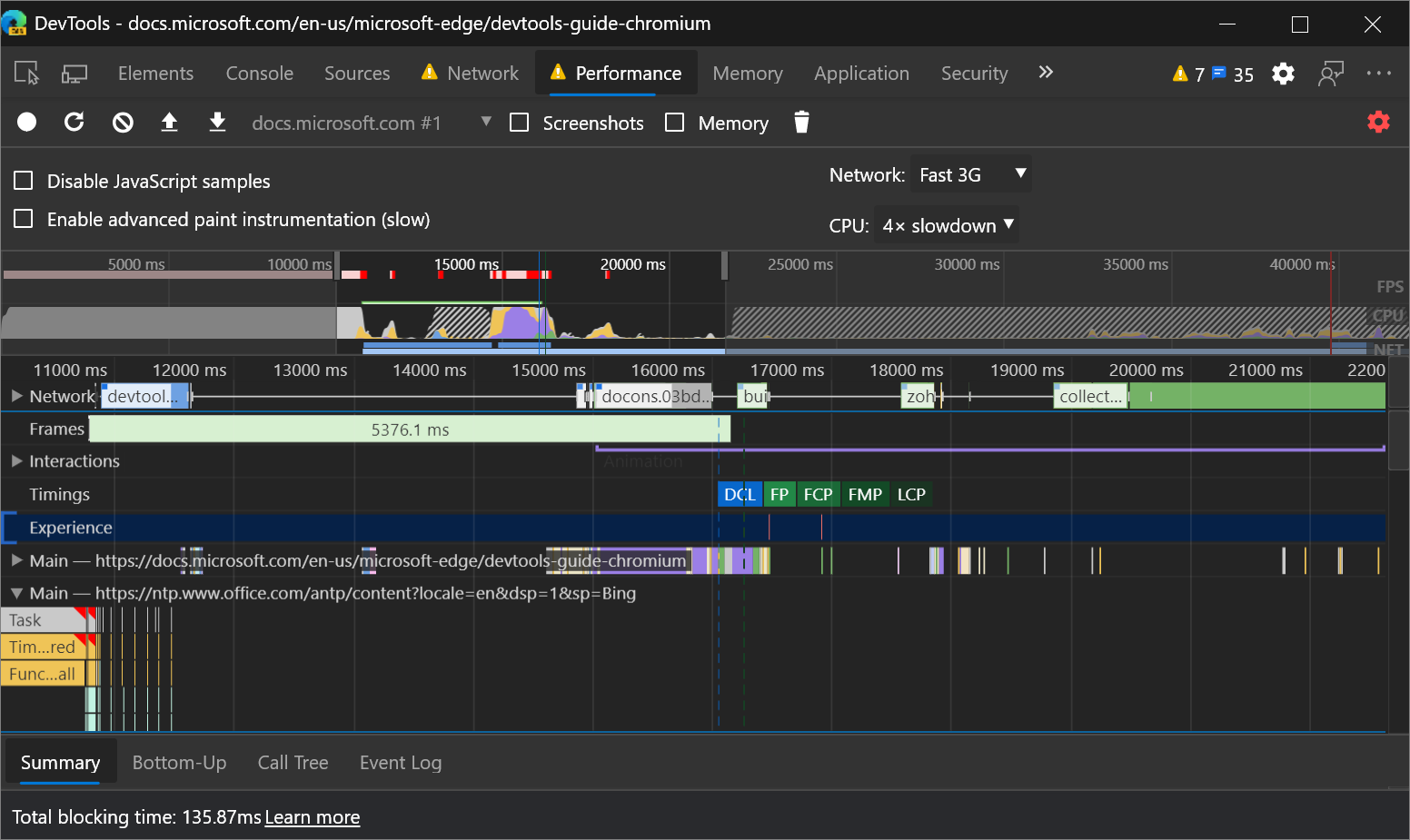
Просмотр сведений об общем времени блокировки в нижнем колонтитуле
После записи производительности нагрузки на панели Производительность теперь отображаются сведения об общем времени блокировки (ТБT) в нижнем колонтитуле. ТБТ — это метрика производительности нагрузки, которая помогает количественно определить, сколько времени занимает страница, чтобы стать пригодной для использования. TBT по существу измеряет, как долго страница только кажется пригодной для использования (так как содержимое отображается на экране); но страница на самом деле не подходит для использования, так как JavaScript блокирует поток main и поэтому страница не реагирует на входные данные пользователем. ТБТ — это main метрика для аппроксимации первой задержки ввода.
Чтобы получить сведения об общем времени блокировки, не используйте рабочий процесс обновления![]() для записи производительности загрузки страницы.
для записи производительности загрузки страницы.
Вместо этого выберите ![]() , вручную перезагрузите страницу, дождитесь загрузки страницы, а затем остановите запись.
, вручную перезагрузите страницу, дождитесь загрузки страницы, а затем остановите запись.
Если Total Blocking Time: Unavailable отображается значение , Средства разработки Microsoft Edge не получили необходимые сведения из внутренних данных профилирования в Microsoft Edge.

Chromium проблема #1054381
См. также:
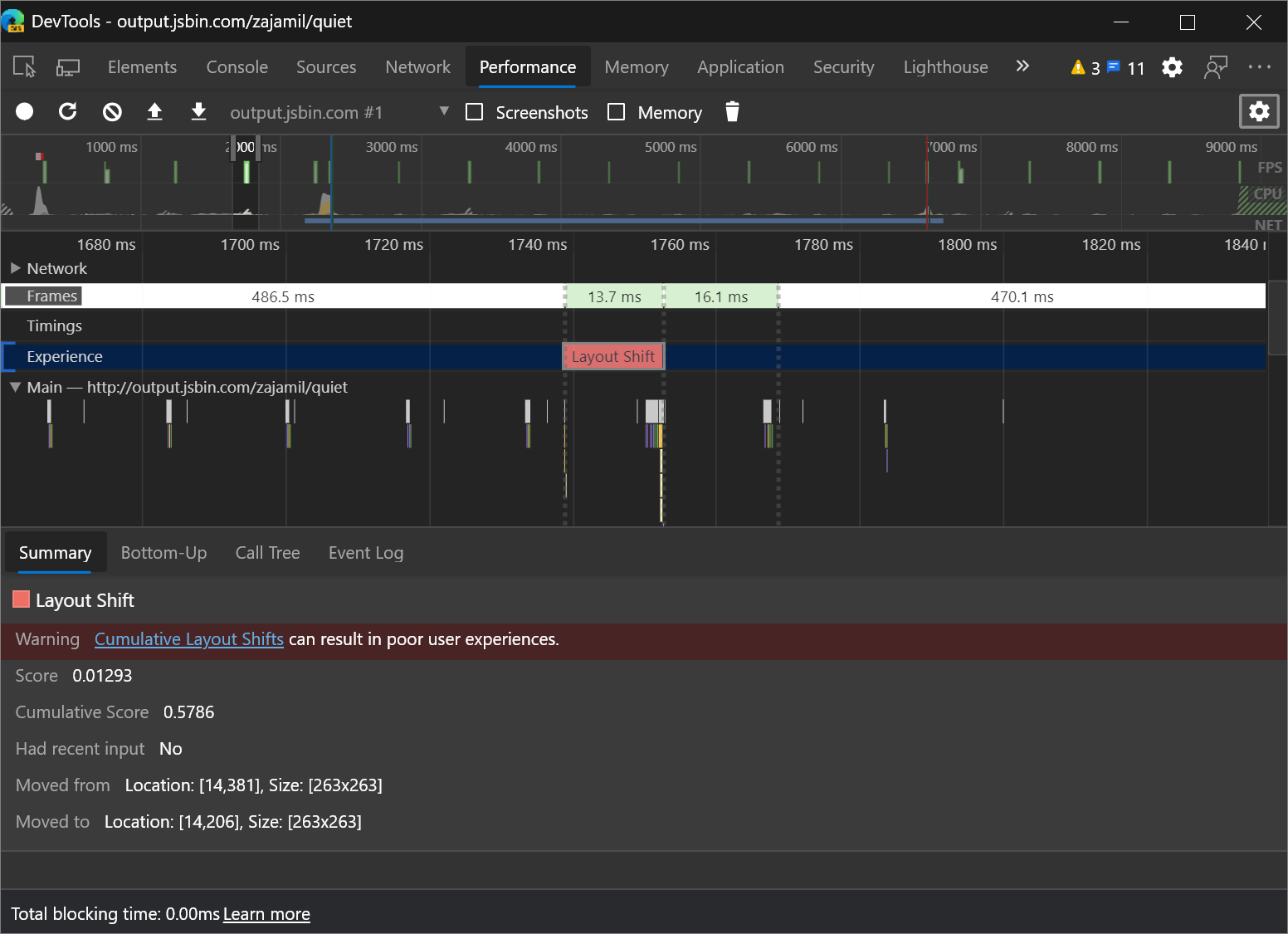
События смены макета в разделе "Новый интерфейс"
Новый раздел "Интерфейс " на панели "Производительность " помогает обнаруживать изменения макета. Совокупное смещение макета (CLS) — это метрика, которая помогает количественно определить нежелательную визуальную нестабильность.
Щелкните событие Shift макета , чтобы отобразить сведения о смене макета в области Сводка . Наведите указатель мыши на поля "Перемещено" и "Перемещено в ", чтобы визуализировать место сдвига макета.

См. также:
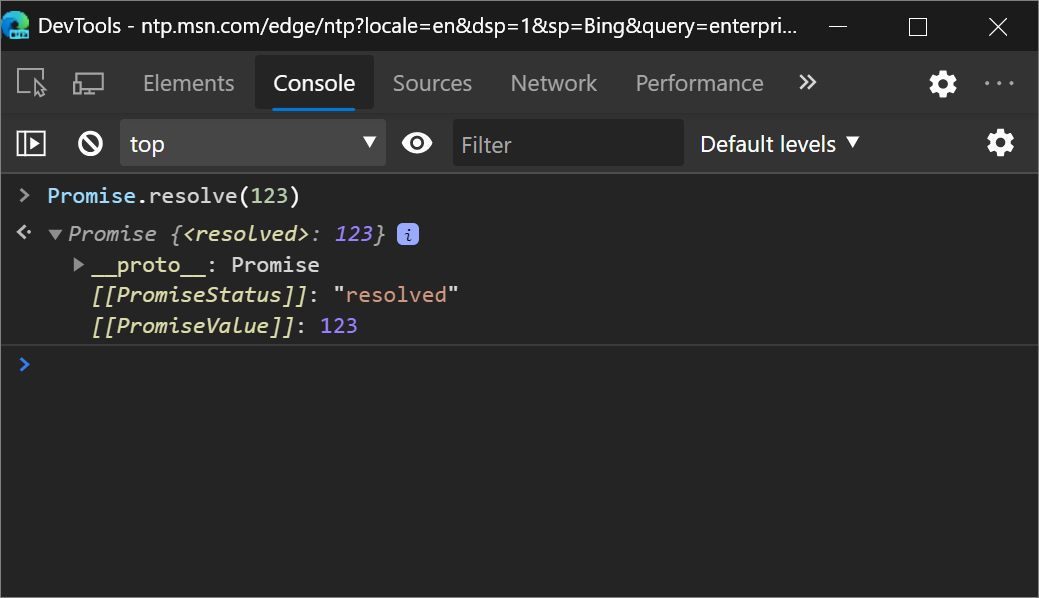
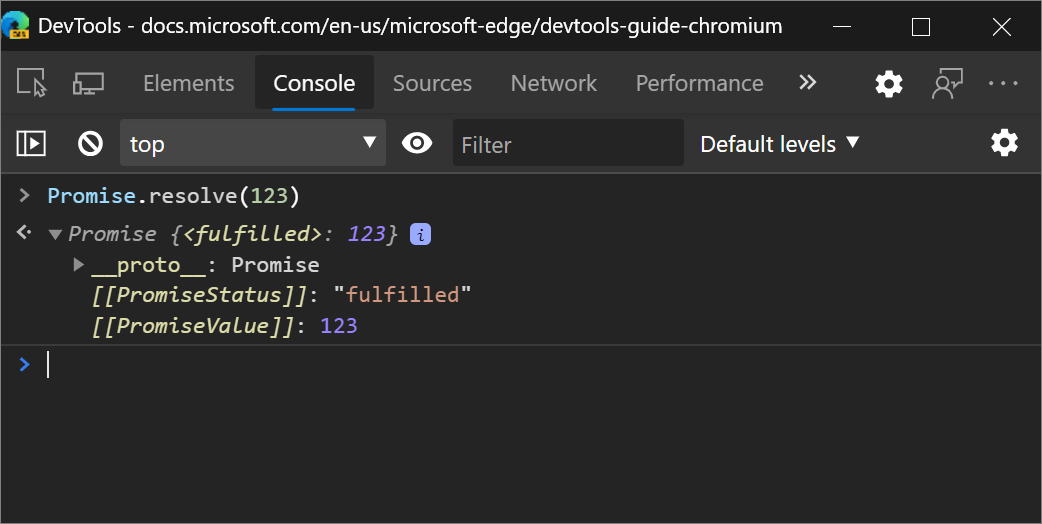
Более точная терминология обещаний в консоли
При ведении журнала Promiseконсоль неправильно указала PromiseStatus значение , равное resolved.

Консоль теперь использует термин fulfilled, который соответствует спецификацииPromise. Дополнительные сведения о спецификации см. в Promise разделе Состояния и судьбы на сайте GitHub.

Проблема версии 8 No 6751
См. также:
Обновления области стилей
См. также:
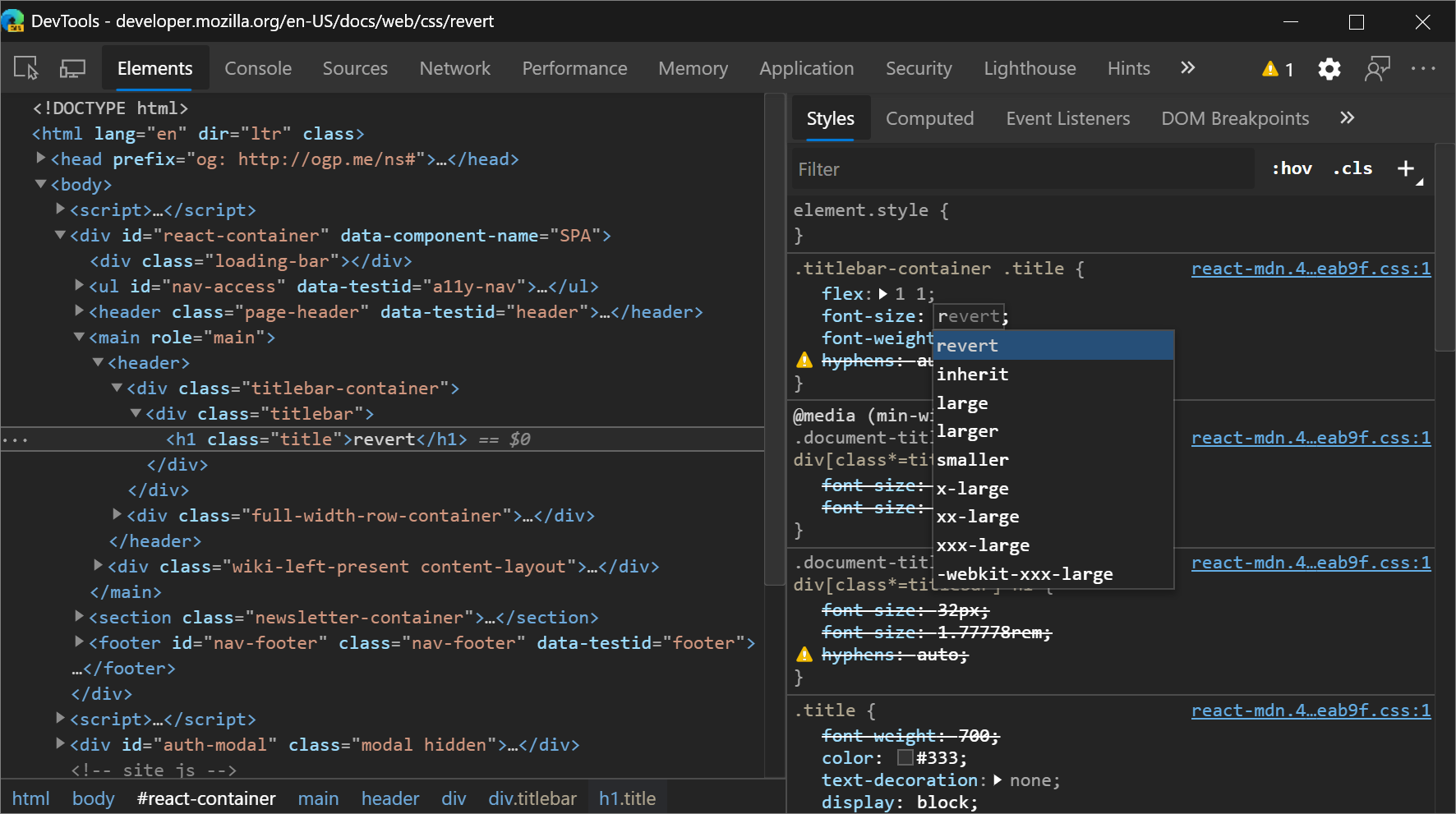
Поддержка отменить изменения ключевое слово
Пользовательский интерфейс автозаполнения области Стили теперь обнаруживает отменить изменения CSS ключевое слово, который возвращает каскадное значение свойства к предыдущему значению, примененное к стилю элемента.

Chromium проблема #1075437
См. также:
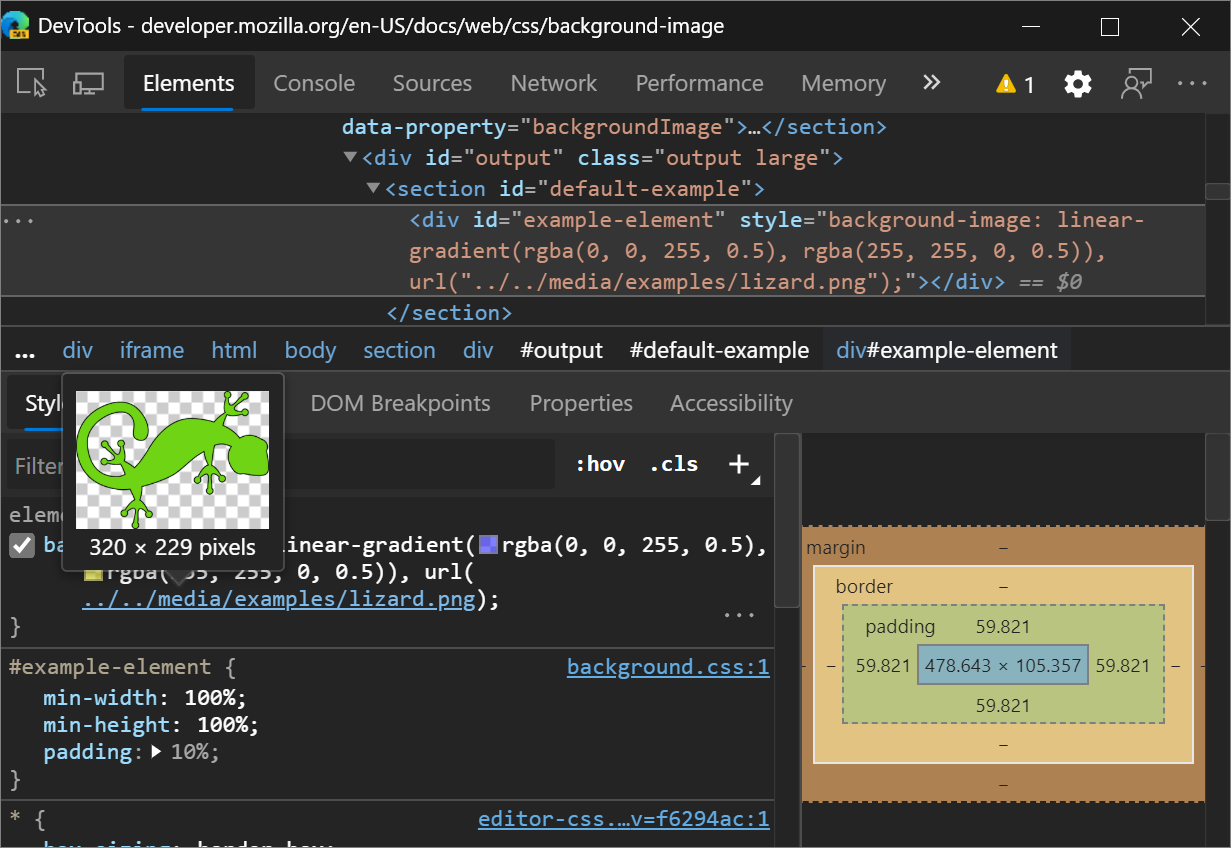
Предварительные просмотры изображений
Наведите указатель мыши на background-image значение в области Стили , чтобы отобразить предварительный просмотр изображения в подсказке.

Chromium проблема #1040019
См. также:
Теперь в палитре используется функциональная цветовая нотация с разделителем пространства
Css Color Module Level 4 указывает, что цветовые функции, такие как rgb(), должны поддерживать аргументы, разделенные пробелами. Например, rgb(0, 0, 0) является эквивалентом rbg(0 0 0).
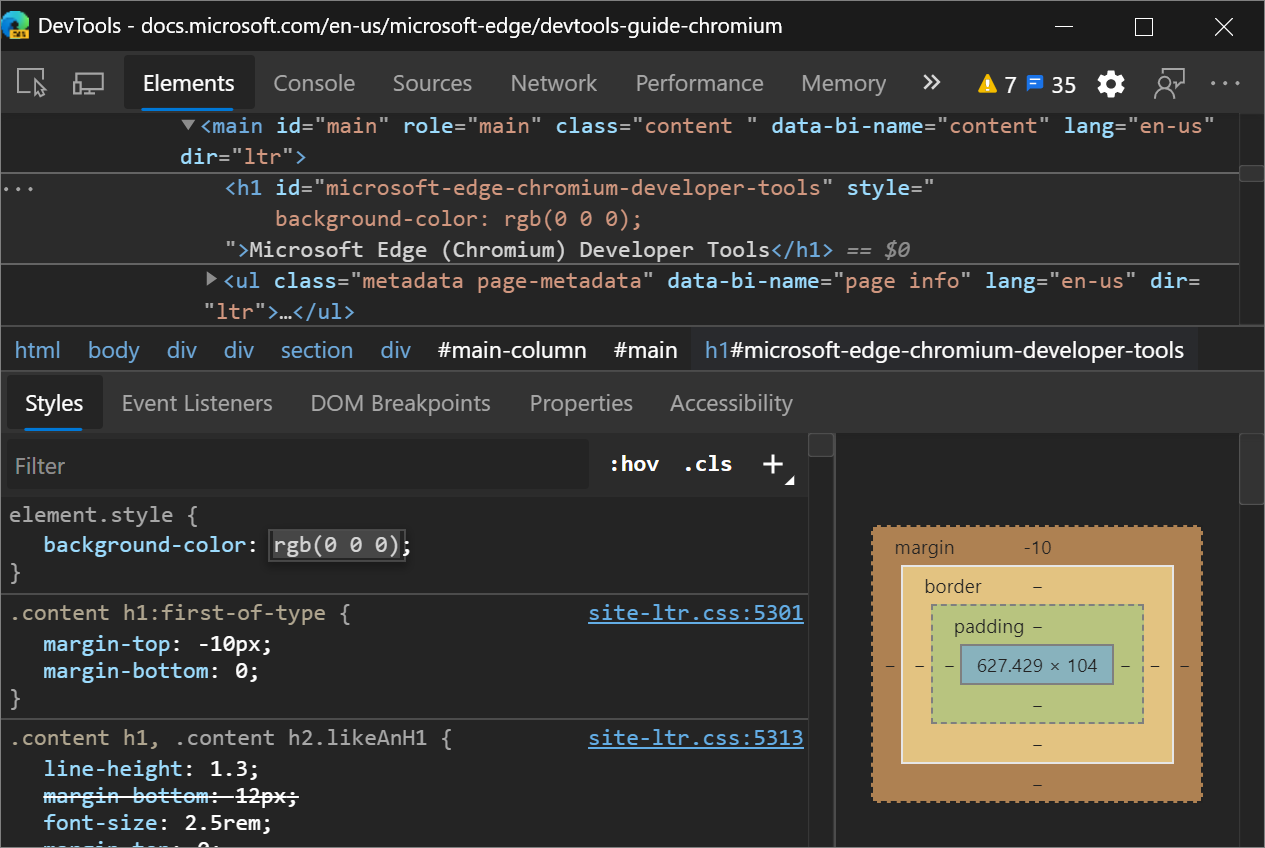
При выборе цветов с помощью палитры или чередовке цветовых представлений в области Стили , удерживая нажатой клавишу SHIFT и выбрав значение цвета фона , отображается синтаксис аргумента с разделителями пространства.

Синтаксис также должен отображаться в области Вычисление и подсказке Проверки режима .
Microsoft Edge DevTools использует новый синтаксис, так как предстоящие функции CSS, такие как color(), не поддерживают устаревший синтаксис аргументов с разделими-запятыми.
Синтаксис аргумента, разделенного пробелами, некоторое время поддерживается в большинстве браузеров. См . раздел Можно ли использовать: функциональные цветовые нотации с разделим пробелами?
Chromium проблема #1072952
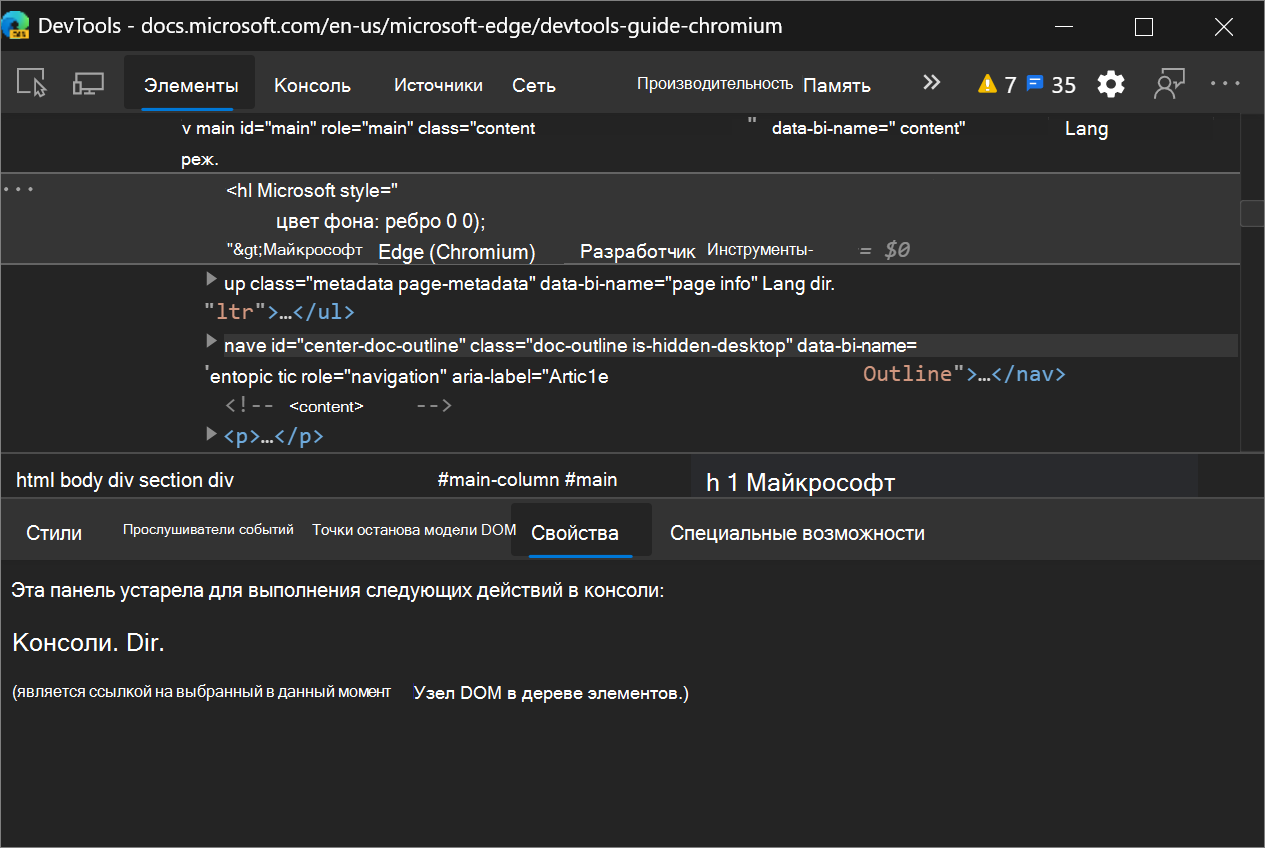
Устаревание панели "Свойства" на панели "Элементы"
Панель "Свойства " в средстве "Элементы" не рекомендуется использовать. Запустите console.dir($0) в консоли .

Справочные материалы
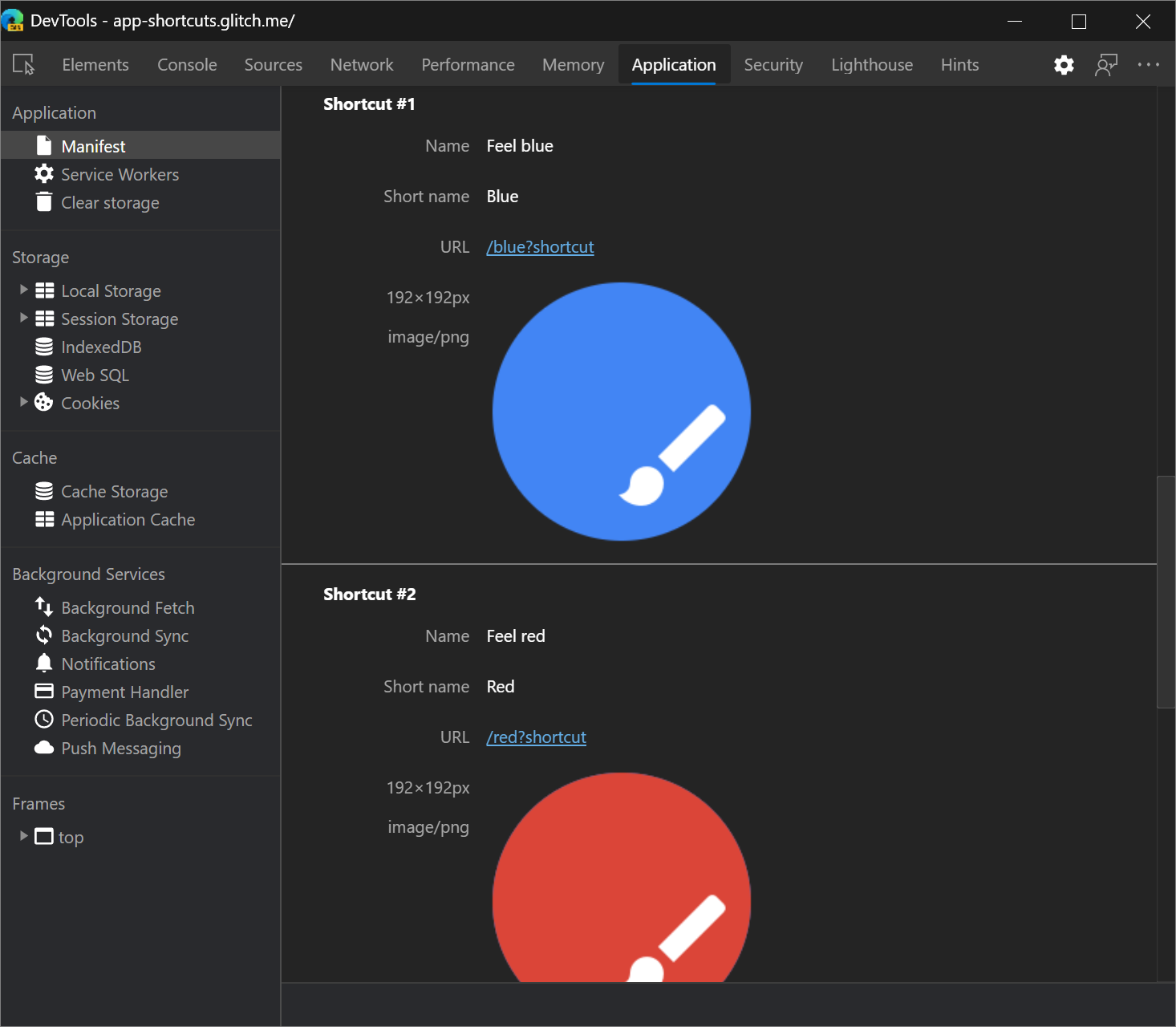
Поддержка сочетаний клавиш приложений в области манифеста
В средстве "Приложение " на странице Манифест теперь отображаются ярлыки приложений. Сочетания клавиш для приложений помогают пользователям быстро приступать к выполнению распространенных или рекомендуемых задач в веб-приложении. Контекстное меню приложения отображается только для прогрессивных веб-приложения, установленных на настольном или мобильном устройстве пользователя.

См. также:
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.