Имитация API наложения элементов управления окнами без установки PWA
В devTools в средстве приложения можно имитировать функцию наложения элементов управления окнами (WCO), которая имеется в прогрессивных веб-приложения (PWA), не устанавливая PWA сначала и включив функцию WCO. Моделируя функцию WCO в средствах разработки, вы можете быстрее протестировать изменения кода CSS для области заголовка, чем повторно установить измененный PWA.

Использование функции WCO в PWA
В прогрессивном веб-приложении (PWA) используйте наложение оконных элементов управления (WCO), чтобы управлять областью заголовка, которая в настоящее время отображается в автономном режиме отображения. Наложение элементов управления окнами — это набор функций, которые совместно обеспечивают только необходимые элементы управления, необходимые для окна приложения. Этот макет освобождает больше места для слоя веб-содержимого. См . раздел Отображение содержимого в области заголовка с помощью наложения элементов управления окнами.
Чтобы имитировать функцию WCO для Windows, Linux и macOS в PWA без установки PWA сначала, используйте раздел Наложение элементов управления окнами средства приложения в Средствах разработки.
Имитация наложения оконных элементов управления в средствах разработки
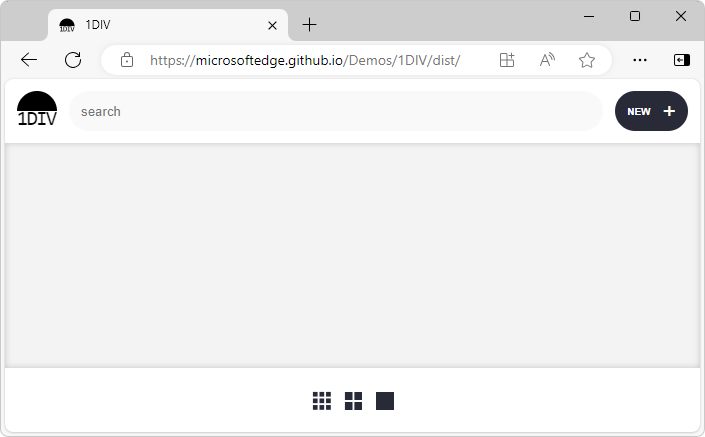
Откройте прогрессивное веб-приложение (PWA), использующее функцию наложения элементов управления окнами (WCO). Например, откройте демонстрационное приложение 1DIV в новом окне или вкладке:

Наложение оконных элементов управления еще не отображается в правом верхнем углу веб-страницы.
Щелкните веб-страницу правой кнопкой мыши и выберите Пункт Проверить. Или нажмите клавиши CTRL+SHIFT+I (Windows, Linux) или COMMAND+OPTION+I (macOS). Откроется devTools.
На панели действий выберите вкладку Приложение . Если эта вкладка не отображается, нажмите кнопку Дополнительные инструменты (
 ) и выберите Приложение.
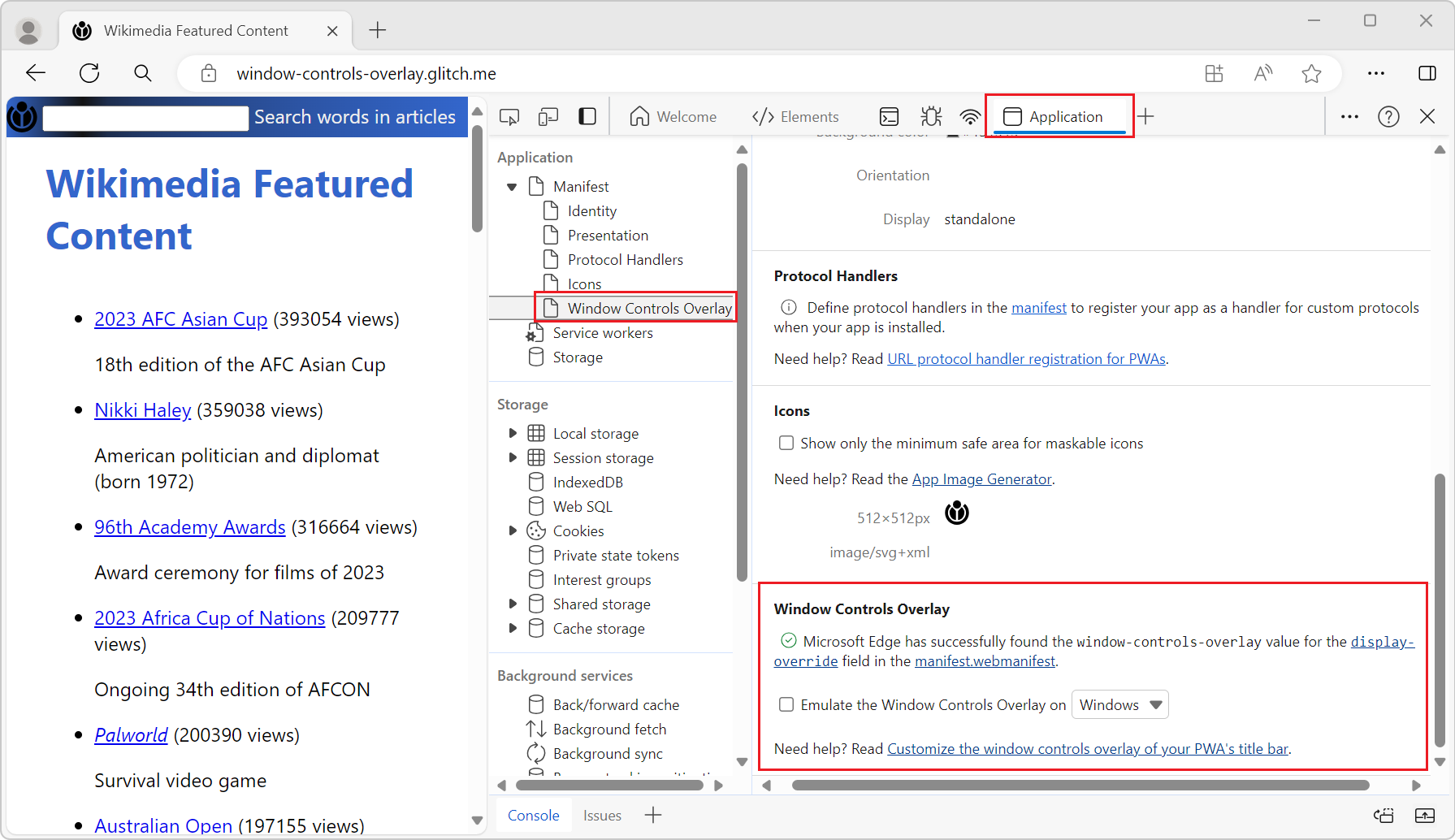
) и выберите Приложение.В средстве Приложение разверните узел Манифест в левом верхнем углу, а затем выберите Наложение элементов управления окнами.
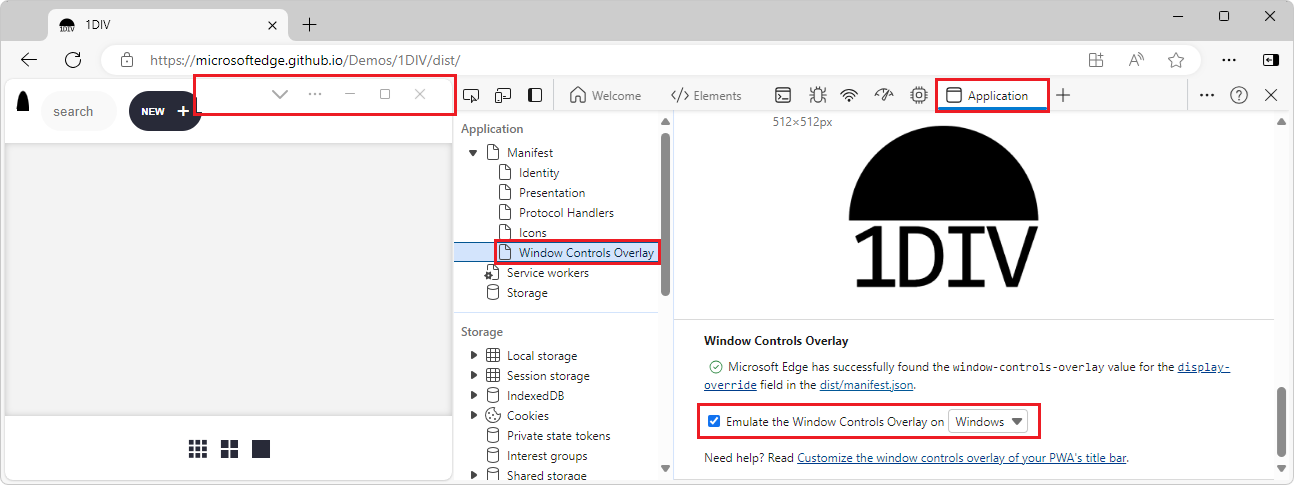
В разделе Наложение оконных элементов управления справа установите флажок Эмулировать наложение оконных элементов управления на<платформе>, а затем выберите платформу, например Windows, macOS или Linux.
Смоделированное наложение оконных элементов управления добавляется на отрисованную веб-страницу:

Имитированное наложение — это статическое изображение. Значения переменных
env(titlebar-area-left)CSS ,env(titlebar-area-top),env(titlebar-area-width)иenv(titlebar-area-height)задаются в соответствии с выбранной платформой.
См. также
- Отображение содержимого в области заголовка с помощью наложения элементов управления окнами — функции наложения элементов управления окнами для PWA.
- Наложение инструментов для оконных элементов управления PWA в новых возможностях в средствах разработки (Microsoft Edge 121).