Связывание веб-аналитики с аналитикой Copilot Studio
Интеграция веб-аналитики с аналитикой агент имеет решающее значение для получения информации о взаимодействии пользователей по различным каналам. Существует два подхода к достижению бесшовной интеграции: передача идентификаторов отслеживания с веб-страницы в ваш агент и фиксация идентификаторов разговоров в вашей веб-аналитике. Внедрив эти методы, вы сможете расширить свои аналитические возможности и получить более глубокое понимание поведения пользователей.
Методы интеграции аналитики
Существует два способа интеграции веб-аналитики с аналитикой агент:
Передайте идентификатор отслеживания и другие данные в агент в качестве контекстных переменных.
Запишите идентификатор беседы агент в своей веб-аналитике
Вы можете использовать любой из методов или оба.
Дополнительную информацию о том, как создавать собственные отчеты с собственными пользовательскими измерениями поверх расшифровок разговоров, см. в разделе Использование пользовательских аналитических отчетов.
Заметка
По умолчанию расшифровки разговоров хранятся в течение 30 дней в Dataverse, но вы можете изменить срок хранения.
Передать идентификатор отслеживания с веб-сайта в агент
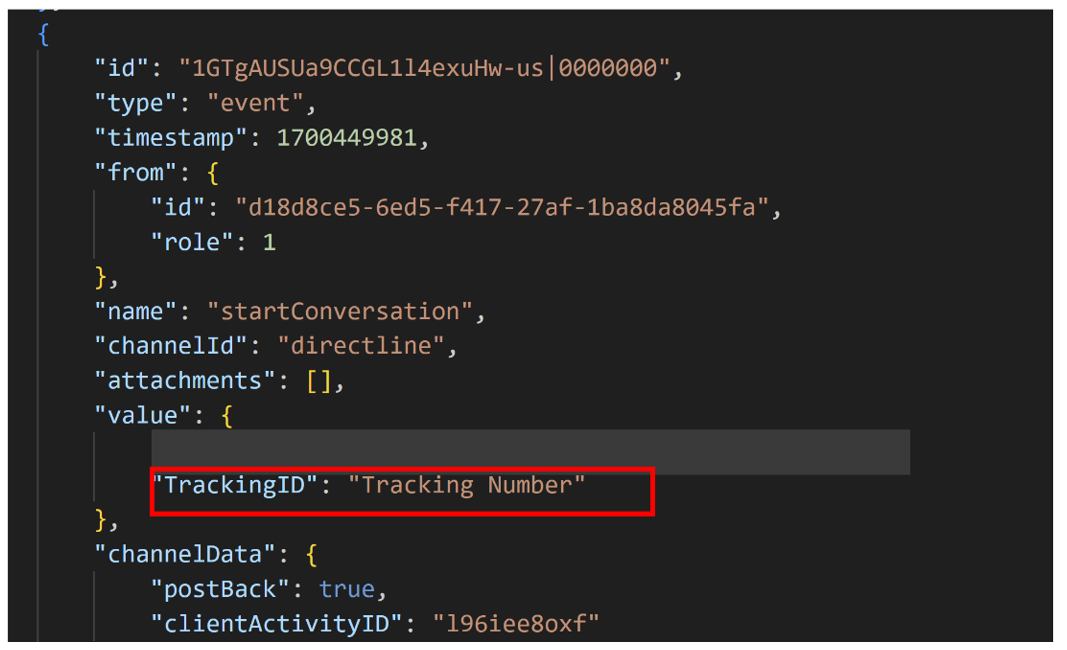
Вы можете передать любую информацию, например идентификатор отслеживания, с вашего веб-сайта на ваш агент. Для передачи информации вам необходимо иметь глобальную переменную в вашем агент, которая принимает входные данные из вашего пользовательского холста (кода веб-сайта).
Чтобы отправить эту информацию с вашего пользовательского холста, добавьте фрагмент кода, описанный в разделе Передача переменных контекста с вашей веб-страницы в агент.
![]()
При такой настройке вы увидите идентификатор отслеживания, отправленный вами из вашего пользовательского кода холста в аналитике агент в Dataverse Table ConversationTranscript.

Захват идентификатора разговора в веб-аналитике
Этот метод использует идентификатор разговора для связи вашего веб-сайта и аналитики агент. Чтобы получить этот идентификатор беседы, необходимо интегрировать агент с помощью webchat.js в ваш код HTML/JavaScript, как описано в разделе Настройка холста по умолчанию (простая).
Заметка
Этот метод не работает, если вы встраиваете агент с использованием iFrame подхода. Для получения дополнительной информации см. Добавление агент на работающий или демонстрационный веб-сайт.
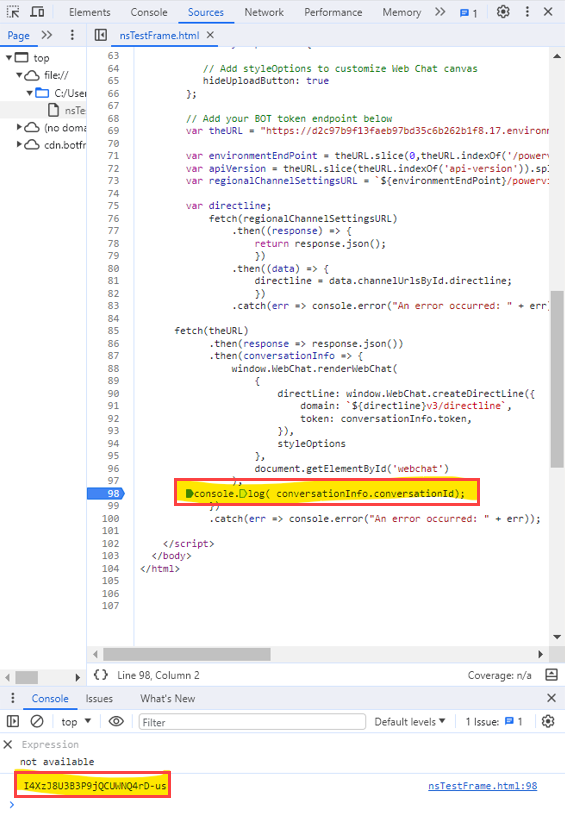
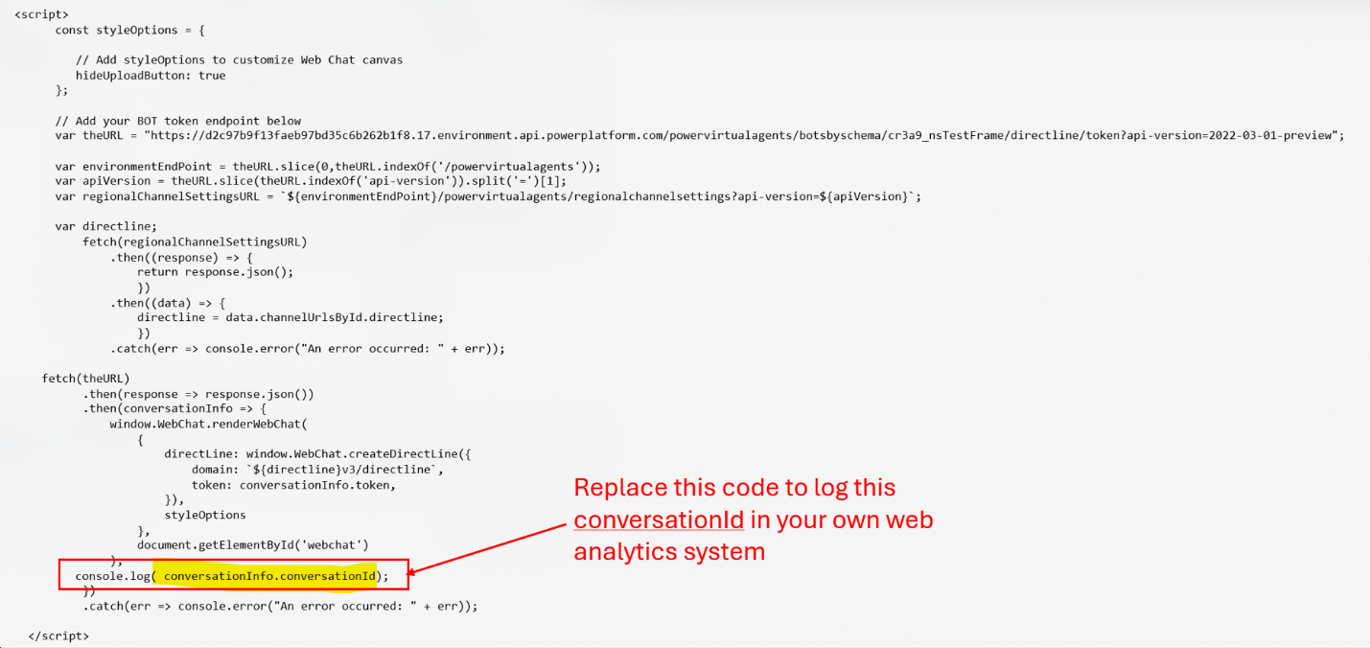
Как показано в следующем примере кода JavaScript, вы можете получить доступ к conversationId и сохранить его в своей собственной аналитике:

Чтобы проверить правильность работы этого метода, нажмите клавишу F12. В инструментах разработчика своего веб-браузера найдите console.log, как показано на следующем рисунке: