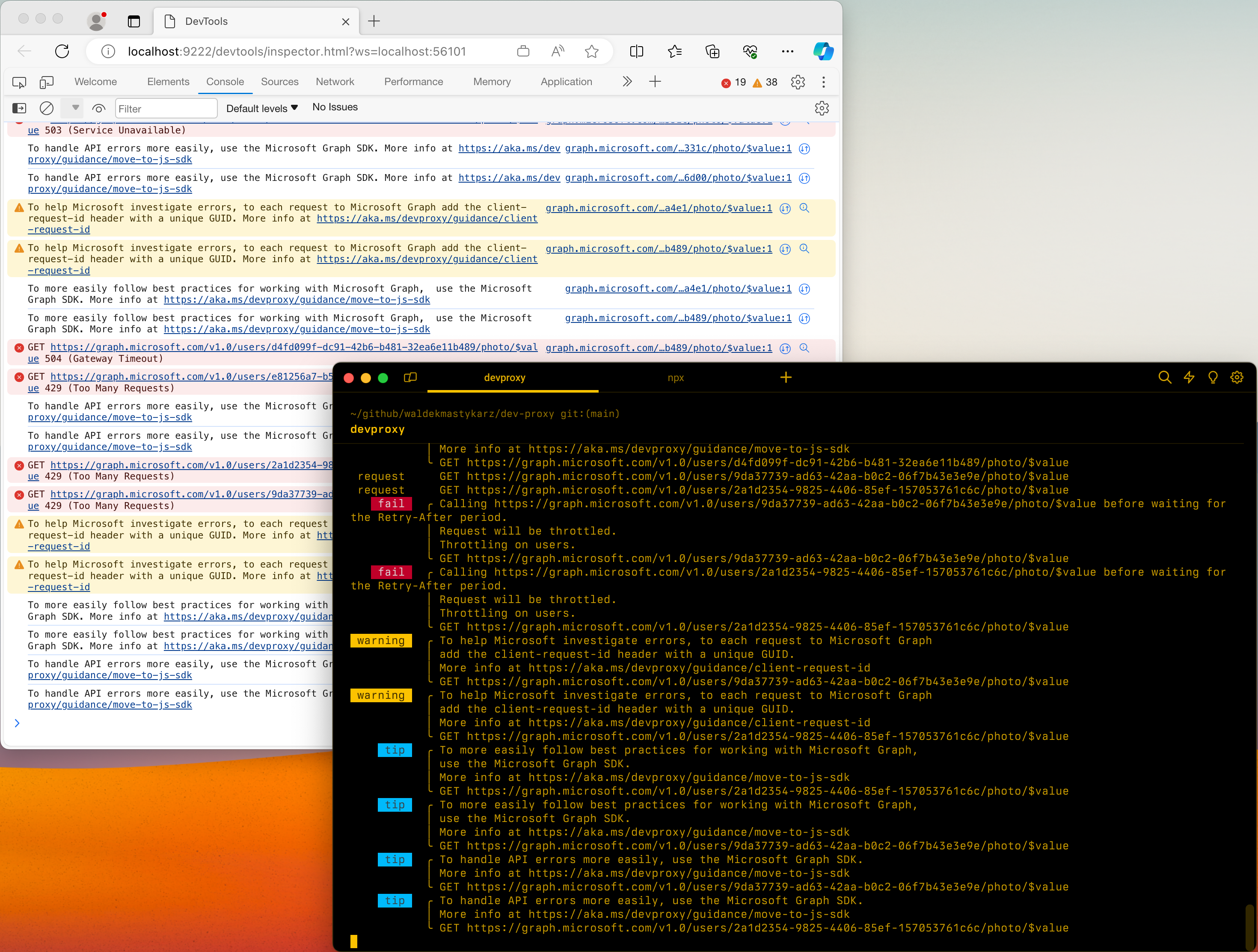
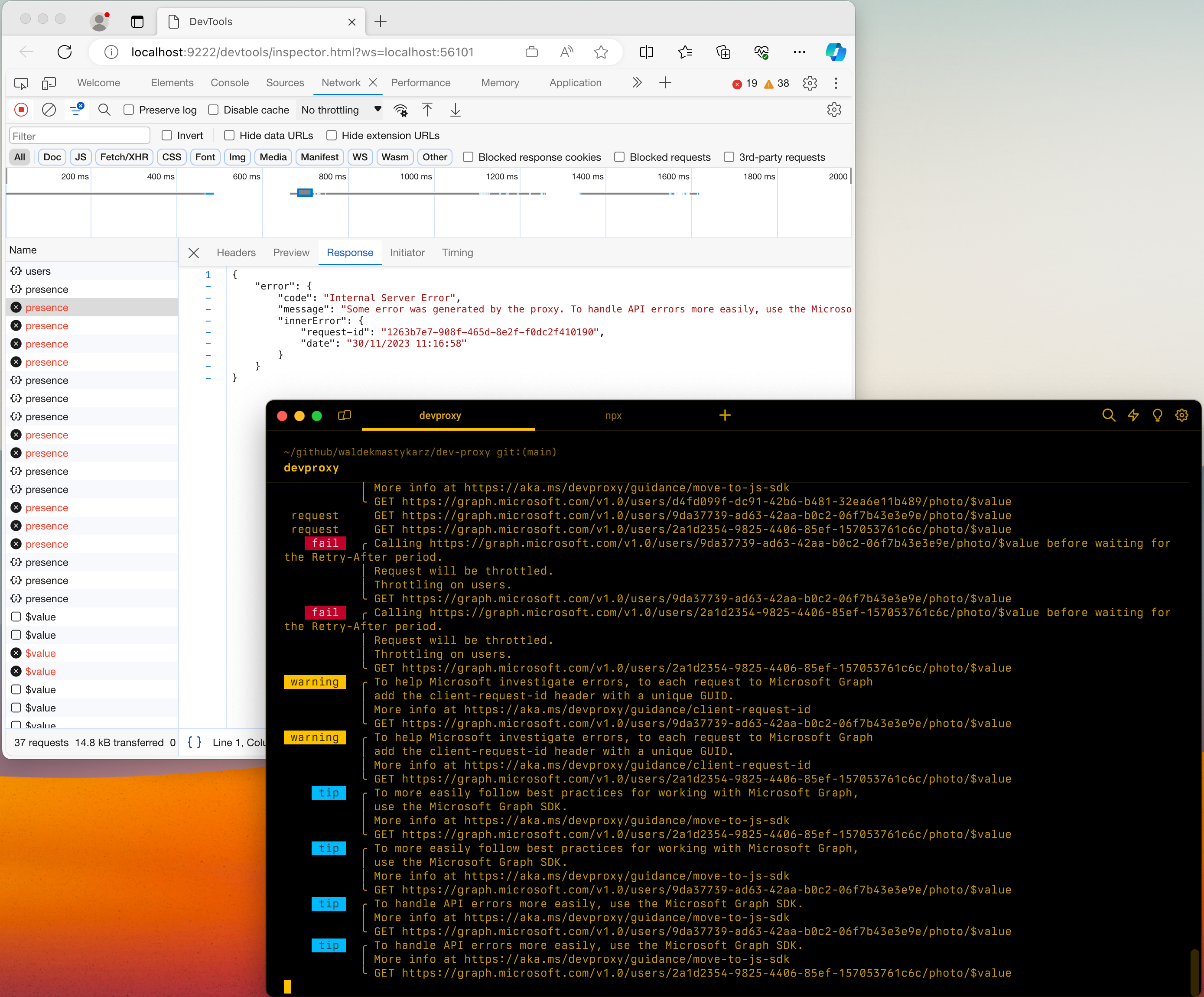
DevToolsPlugin
Предоставляет сообщения Dev Proxy, а также сведения о перехваченных запросах и ответах в Средствах разработки Chrome.
Определение экземпляра подключаемого модуля
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
Пример конфигурации
{
"devTools": {
"preferredBrowser": "Edge"
}
}
Свойства конфигурации
| Свойство | Описание | По умолчанию |
|---|---|---|
preferredBrowser |
Какой браузер используется для запуска средств разработки. Поддерживаемые значения: Edge, EdgeDev, Chrome |
Edge |
Параметры командной строки
None
Известные проблемы
Средства разработки не открываются в Microsoft Edge в Windows
Вы используете Dev Proxy в Windows и настраиваете его для отображения средств разработки с помощью Microsoft Edge. После запуска Dev Proxy он запускает инспектор, но средства разработки не открываются или открываются пустыми.
Чтобы устранить эту проблему:
- Откройте Microsoft Edge
- Перейдите в раздел Параметры.
- Открытие системы и производительность
- Отключить повышение при запуске
- Закрытие всех окон и процессов Microsoft Edge
- Запуск прокси-сервера разработки
Совместная работа с нами на GitHub
Источник этого содержимого можно найти на GitHub, где также можно создавать и просматривать проблемы и запросы на вытягивание. Дополнительные сведения см. в нашем руководстве для участников.