Проверка запросов API, выданных облачными службами
При интеграции приложения с облачными службами одна из проблем, с которыми вы можете столкнуться, заключается в том, как облачная служба взаимодействует с API, которые он использует. Возможность проверки запросов API особенно важна при устранении неполадок или при попытке понять, как работает облачная служба. Как правило, это сложно, так как у вас нет доступа к среде выполнения облачной службы, и у вас также может не быть доступа к средствам мониторинга для облачного API. Используя прокси-сервер разработки и туннель разработки, вы можете проверить запросы API, которые облачные службы выдают облачным API.
Внимание
Прежде чем продолжить, установите туннель разработки и настройте средство для использования.
Как облачные службы вызывают облачные API
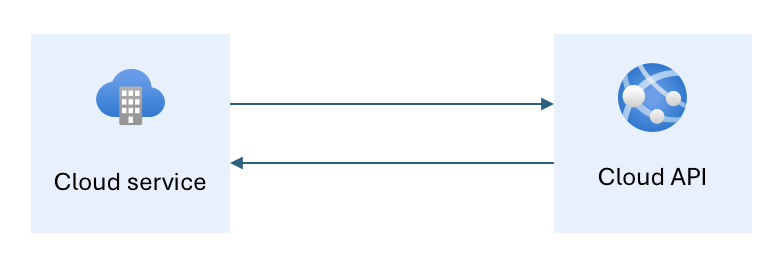
При интеграции приложения с облачными службами облачная служба вызывает API в облаке. Этот сценарий представлен на схеме ниже.
Чтобы проверить запросы API, связанные с проблемами облачной службы, необходимо получить доступ к средствам мониторинга для облачного API. Часто у вас нет доступа к этим средствам. Это ограничение можно обойти с помощью промежуточной среды. Однако для настройки и поддержания промежуточной среды требуется много времени. Кроме того, если вы не владеете облачным API, возможно, вы не сможете настроить промежуточную среду вообще.
Проверка запросов API с помощью прокси-сервера разработки и туннель разработки
Используя прокси-сервер разработки и туннель разработки, вы можете проверить запросы API, связанные с проблемами облачной службы в облачном API.
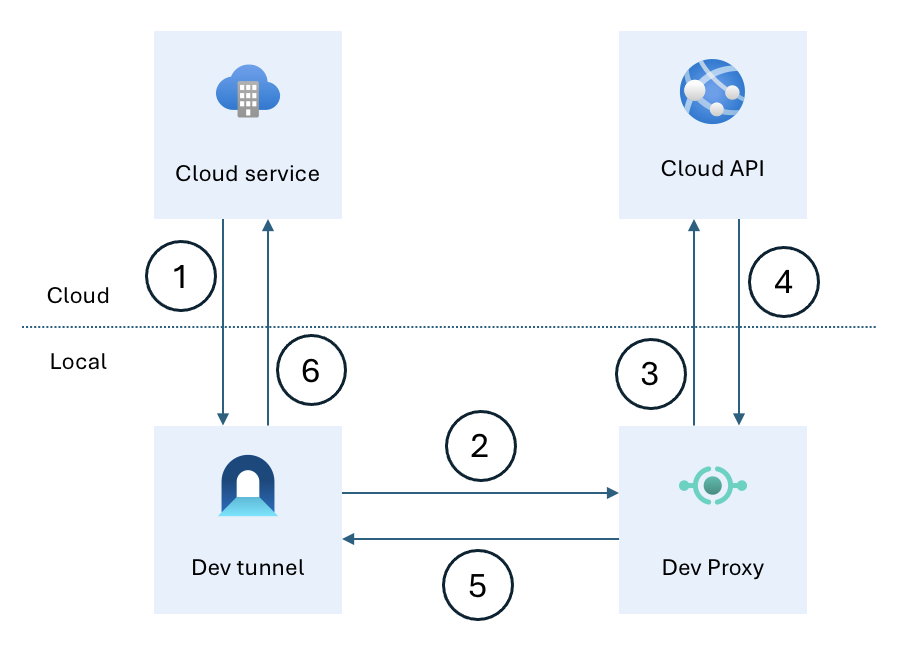
Вместо прямого вызова облачного API вы настраиваете облачную службу для вызова туннеля разработки, выполняемого на локальном компьютере (1). Вы настраиваете туннель разработки для использования заголовка узла, перехватываемого прокси-сервером разработки. Каждый раз, когда облачная служба вызывает туннель разработки, он передает запрос в прокси разработки, который перехватывает его (2). Используя перезапись прокси-сервера разработки, вы измените URL-адрес перехватываемого запроса и перенаправите его в облачный API (3). Облачный API обрабатывает запрос и возвращает ответ на прокси-сервер разработки (4). Прокси-сервер разработки передает ответ на туннель разработки (5), который перенаправит его в облачную службу (6). Так как запрос направляется через локальный компьютер, его можно проверить, включая URL-адрес, заголовки и текст, а также ответ из облачного API.
Сценарий
Предположим, что вы хотите проверить запросы API, связанные с проблемами облачной службы в демонстрационном API JSONPlaceholder, расположенном по адресу https://jsonplaceholder.typicode.com. Объединяя прокси-сервер разработки и туннель разработки, вы можете перехватывать запросы и проверять их информацию.
Запросы можно проверить с помощью средств проверки туннель разработки или с помощью средства разработки DevToolsPlugin для прокси-сервера. Оба средства используют средства разработки Chrome для отображения сведений о перехватываемых запросах и ответах. При использовании средств проверки туннель разработки вы увидите URL-адрес туннеля разработки в качестве URL-адреса запроса. В сравнении, если вы используете Dev Proxy DevToolsPlugin, вы увидите, как прокси-сервер разработки перехватывает запрос, используя локальный или перезаписанный URL-адрес.
Проверка запросов API с помощью средств проверки прокси-сервера разработки, туннель разработки и туннель разработки
Настройка прокси-сервера разработки для перехвата запросов и
https://jsonplaceholder.typicode.comhttp://jsonplaceholder.typicode.local:{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Файл конфигурации использует ПерезаписьPlugin для перезаписи URL-адреса перехватываемых запросов. Он также настраивает прокси-сервер разработки для перехвата запросов
https://jsonplaceholder.typicode.comиhttp://jsonplaceholder.typicode.localURL-адресов.Примечание.
Хотя вам не нужно использовать
.localдомен, рекомендуется различать реальные и перехватанные запросы. Кроме того, обратите внимание, что для.localдомена используется протокол HTTP, а не HTTPS. Туннели разработки не поддерживают HTTPS для маршрутизации запросов на пользовательские заголовки узлов на локальном компьютере, поэтому необходимо использовать HTTP.Создайте файл перезаписи с именем
devproxy-rewrites.json, который изменяет URL-адрес перехватываемых запросов:{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }Файл перезаписи изменяет URL-адрес перехватываемых запросов в
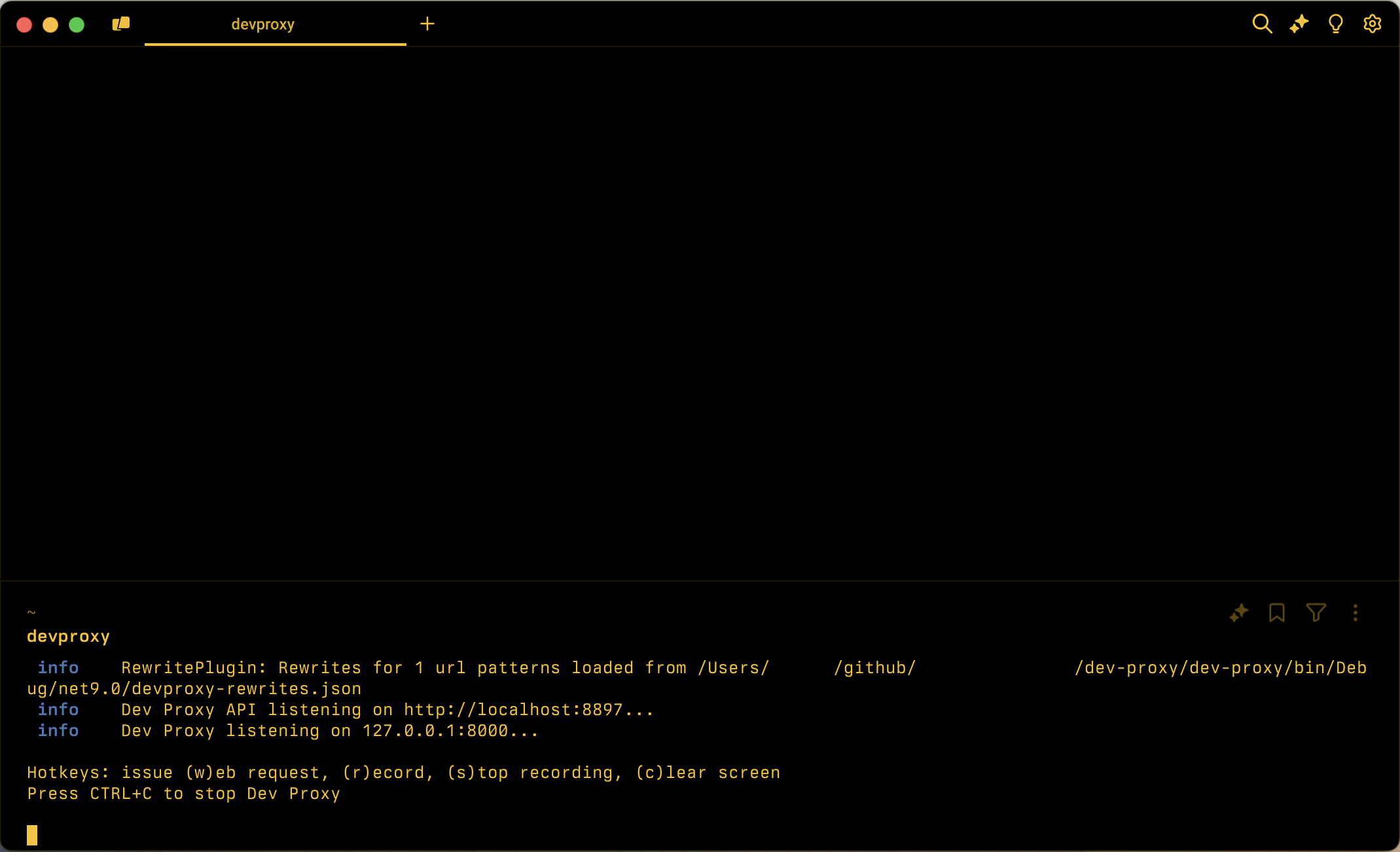
http://jsonplaceholder.typicode.localhttps://jsonplaceholder.typicode.com.Запустите прокси-сервер разработки, выполнив команду в командной строке
devproxy.Запустите туннель разработки, выполнив команду в командной строке
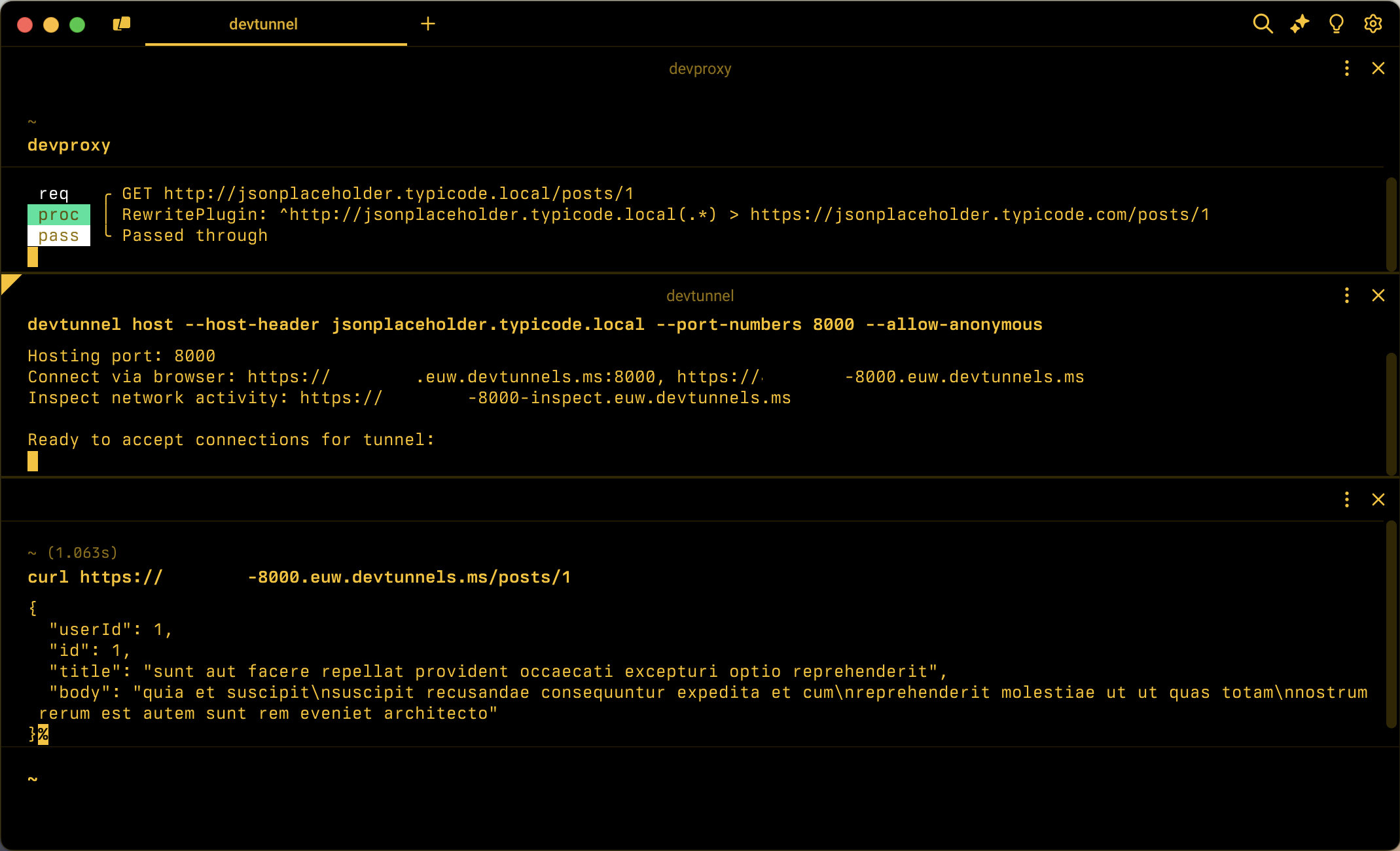
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymous.С помощью этой команды вы открываете новый туннель разработки на компьютере. Вы сопоставляете его с портом 8000, где прокси-сервер разработки прослушивает входящие запросы. Вы также указываете заголовок узла, перехватываемый прокси-сервером разработки.
Обратите внимание на URL-адрес туннеля разработки, который можно использовать для настройки облачной службы для вызова локального компьютера, например
https://tunnel_id-8000.euw.devtunnels.ms.В веб-браузере откройте URL-адрес проверки туннеля разработки, например
https://tunnel_id-8000-inspect.euw.devtunnels.ms.Имитируйте облачную службу, вызывающую облачный API с помощью URL-адреса туннеля разработки, выполнив команду в командной строке:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1Примечание.
Обратите внимание, что имя узла соответствует URL-адресу туннеля разработки на компьютере. Путь соответствует пути API, который требуется проверить.
Обратите внимание, что прокси-сервер разработки перехватывает запрос и пересылает его в облачный API, в конечном итоге возвращая ответ клиенту.
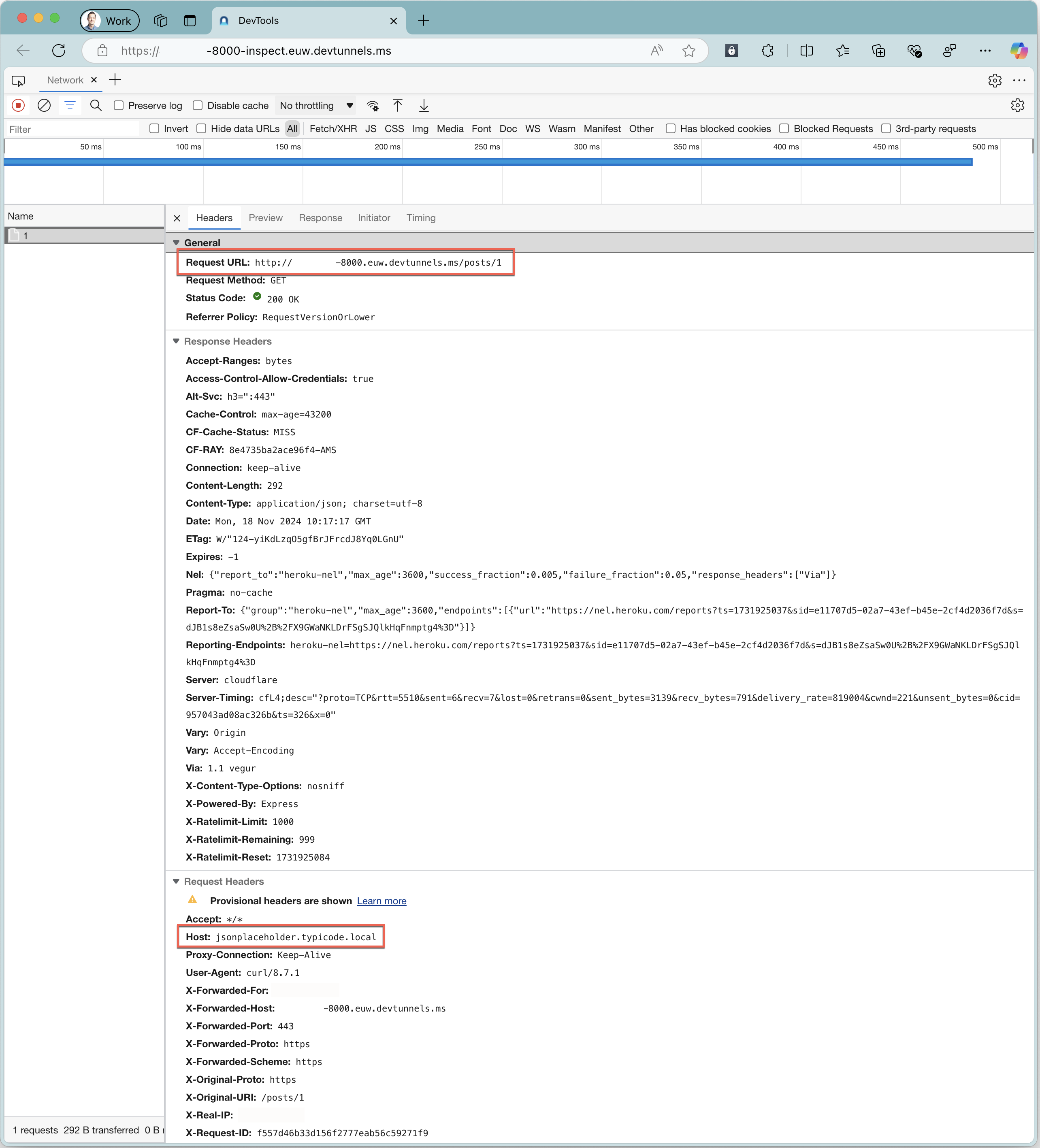
В веб-браузере обратите внимание на сведения о перехватываемом запросе и ответе из облачного API.
Примечание.
Обратите внимание, что URL-адрес записанного запроса является URL-адресом туннеля разработки. Заголовок записанного узла — это заголовок узла, перехватываемый прокси-сервером разработки.
Закройте туннель разработки и остановите прокси разработки, нажав клавиши CTRL+C в соответствующих сеансах в командной строке.
Проверка запросов API с помощью прокси-сервера разработки и DevToolsPlugin
Другим способом проверки запросов API, связанных с проблемами облачной службы, является использование Dev Proxy DevToolsPlugin. Разница между использованием DevToolsPlugin и средствами проверки туннель разработки заключается в том, что DevToolsPlugin показывает, как прокси разработки перехватывает запрос, используя локальный или перезаписанный URL-адрес.
Настройка прокси-сервера разработки для проверки запросов API с помощью перехваченного URL-адреса с помощью devToolsPlugin
Сначала давайте настроим прокси-сервер разработки для проверки запросов облачных API. Давайте настроим DevToolsPlugin сведения о URL-адресе перед перезаписи прокси-сервера разработки.
Обновите файл конфигурации прокси-сервера разработки, чтобы использовать DevToolsPlugin:
{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Примечание.
Обратите внимание, что мы добавим DevToolsPlugin перед перезаписиPlugin. Сначала добавив DevToolsPlugin, он отображает сведения о перехватываемом запросе перед перезаписи.
Запустите прокси-сервер разработки, выполнив команду в командной строке
devproxy. Обратите внимание, что в прокси-сервере разработчика открывается окно веб-браузера с видимыми средствами разработки Chrome.Запустите туннель разработки, выполнив команду в командной строке
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymous.Имитируйте облачную службу, вызывающую облачный API с помощью URL-адреса туннеля разработки, выполнив команду в командной строке:
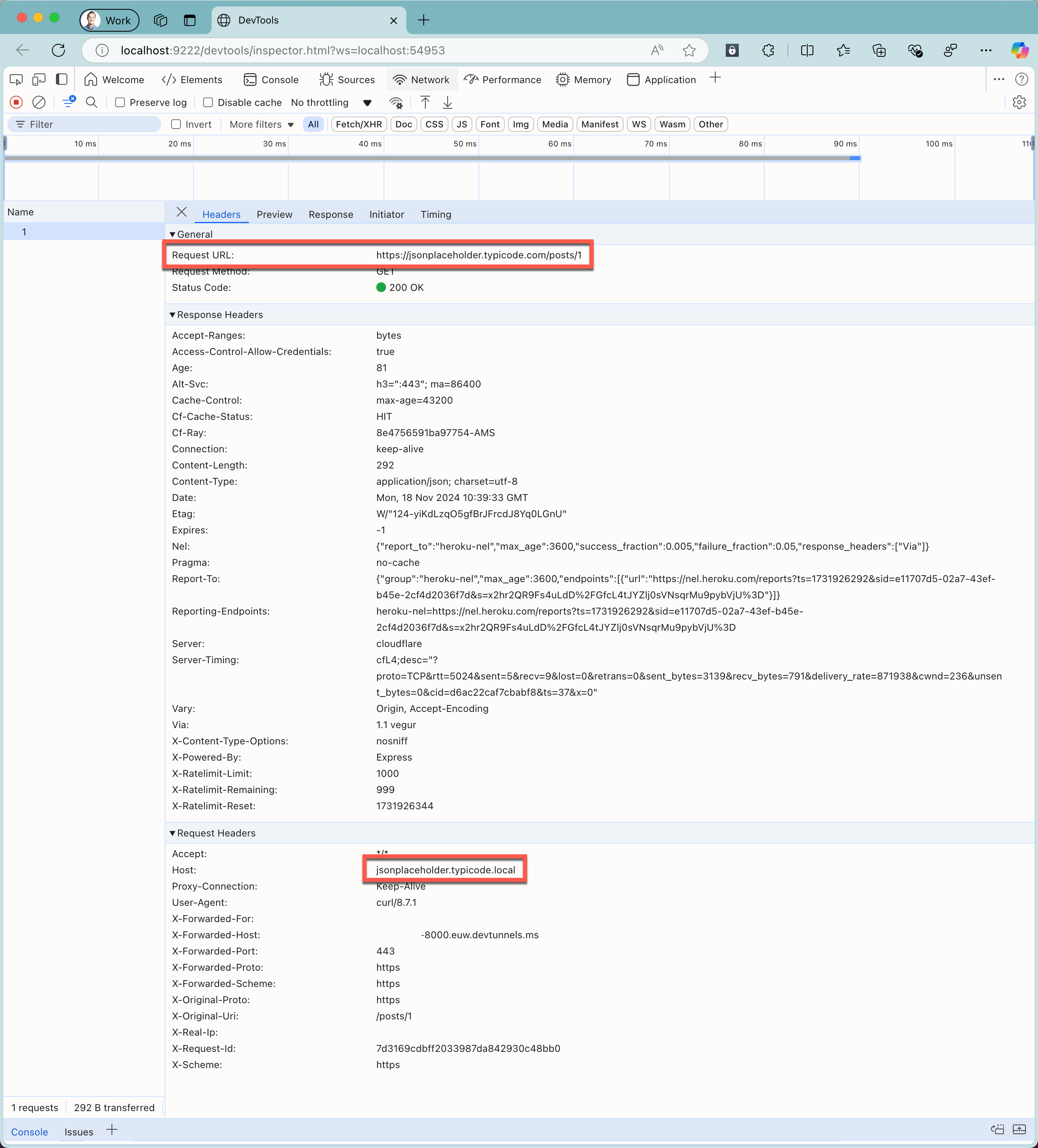
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1В веб-браузере с помощью средств разработки Chrome обратите внимание на сведения о перехватываемом запросе и ответе из облачного API.
Примечание.
Обратите внимание, что URL-адрес записанного запроса является URL-адресом облачного API. Заголовок записанного узла — это заголовок узла, перехватываемый прокси-сервером разработки.
Закройте туннель разработки и остановите прокси разработки, нажав клавиши CTRL+C в соответствующих сеансах в командной строке.
Настройка прокси-сервера разработки для проверки запросов API с помощью url-адреса перезаписи с помощью DevToolsPlugin
Затем обновим конфигурацию прокси-сервера разработки, чтобы отобразить сведения о перезаписываемом URL-адресе.
Обновите файл конфигурации прокси-сервера разработки, переместив DevToolsPlugin после перезаписиPlugin:
{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Запустите прокси-сервер разработки, выполнив команду в командной строке
devproxy. Обратите внимание, что в прокси-сервере разработчика открывается окно веб-браузера с видимыми средствами разработки Chrome.Запустите туннель разработки, выполнив команду в командной строке
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymous.Имитируйте облачную службу, вызывающую облачный API с помощью URL-адреса туннеля разработки, выполнив команду в командной строке:
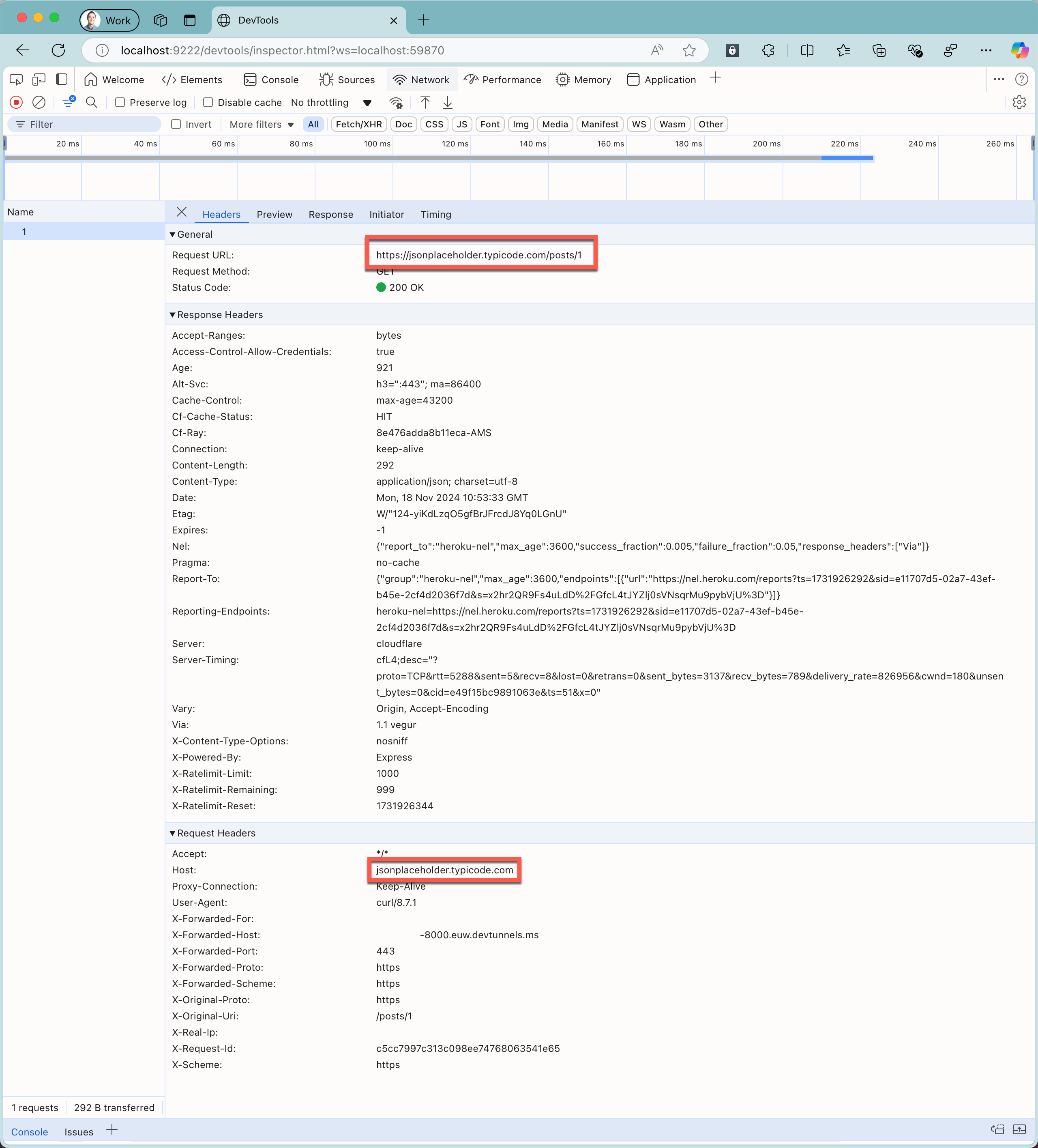
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1В веб-браузере с помощью средств разработки Chrome обратите внимание на сведения о перехватываемом запросе и ответе из облачного API.
Примечание.
Обратите внимание, что url-адрес записанного запроса и заголовок узла показывают URL-адрес облачного API.
Закройте туннель разработки и остановите прокси разработки, нажав клавиши CTRL+C в соответствующих сеансах в командной строке.
Итоги
Используя прокси-сервер разработки и туннель разработки, вы можете проверить запросы API, которые облачные службы выдают облачным API. Для проверки запросов можно использовать средства проверки туннель разработки или Dev Proxy DevToolsPlugin. Оба средства показывают сведения о перехватываемых запросах, включая URL-адрес, заголовки и текст, а также ответ из облачного API. Используя прокси-сервер разработки и туннель разработки, вы можете лучше понять, как облачные службы взаимодействуют с облачными API и устранять проблемы более эффективно.
Следующие шаги
Дополнительные сведения о перезаписиPlugin.