Оптимизация изображений для классических сайтов публикации SharePoint
Скорость загрузки веб-страницы зависит от совокупного размера всех компонентов, необходимых для отрисовки страницы, включая изображения, HTML, JavaScript и CSS. Изображения — это отличный способ сделать ваш сайт более привлекательным, но их размер может повлиять на производительность. Оптимизируя изображения с помощью сжатия и изменения размера, а также используя спрайты, вы можете компенсировать эффекты больших изображений. С помощью представлений изображений SharePoint можно отправить одно большое изображение и отобразить разделы изображения, что позволяет использовать его повторно, а не перезагружать.
Примечание.
Этот раздел относится к классическим сайтам публикации SharePoint, а не к современным сайтам портала. Сведения об оптимизации изображений на современных сайтах портала SharePoint см . в статье Оптимизация изображений на современных страницах портала SharePoint.
Использование спрайтов для ускорения загрузки изображений

Спрайт изображений содержит много изображений меньшего размера. С помощью CSS вы выбираете часть составного изображения для отображения в определенной части страницы с абсолютным позиционированием. В основном вы перемещаете одно изображение вокруг страницы вместо загрузки нескольких изображений и делаете небольшую часть этого изображения видимой через небольшое окно, где пользователю отображается необходимая часть изображения спрайта. SharePoint использует спрайты для отображения различных значков в файле sprite spcommon.png.
Здесь рассматриваются следующие сведения:
- Сжатие изображений
- Оптимизация изображений
- Представления изображений SharePoint
Это может повысить производительность, так как вы скачиваете только один образ вместо нескольких, а затем кэшируйте и повторно используете этот образ. Даже если образ не остается кэшируемым, при наличии одного образа вместо нескольких образов этот метод сокращает общее количество HTTP-запросов к серверу, что сокращает время загрузки страницы. Это действительно форма объединения изображений. Это полезный способ, если изображения не меняются часто, например значки, как показано в приведенном выше примере SharePoint. Вы можете узнать, как использовать веб-Essentials, сторонний проект с открытым кодом, основанный на сообществе, чтобы легко достичь этого в Microsoft Visual Studio. Дополнительные сведения см. в разделе Минификация и объединение в SharePoint.
Использование сжатия и оптимизации изображений для ускорения загрузки страницы
Сжатие и оптимизация изображений связаны с уменьшением размера файлов, используемых на сайте. Часто лучший способ уменьшения размера изображения — изменить размер изображения до максимальных размеров, которые оно будет просматривать на сайте. Нет смысла иметь изображение больше, чем когда-либо будет просматриваться. Обеспечение правильности размеров изображений с помощью редактора изображений — это быстрый и простой способ уменьшить размер страницы.
Как только изображения имеют правильный размер, следующим шагом является оптимизация сжатия этих образов. Для сжатия и оптимизации доступны различные средства, включая Фотоальбом и сторонние инструменты. Ключ к сжатию заключается в максимально возможном уменьшении размера файла без потери заметного качества для конечных пользователей. Убедитесь, что сжатые файлы проверяются на дисплее с высоким разрешением, чтобы убедиться, что они по-прежнему будут хорошо выглядеть.
Ускорение загрузки страниц с помощью представлений изображений SharePoint
Представления изображений — это функция в SharePoint, которая позволяет обслуживать различные версии изображений на основе предварительно определенных размеров изображений. Это особенно важно, когда есть созданное пользователем содержимое изображения или размеры изображения, такие как ширина и высота, фиксируются CSS на сайте. Даже если изображение исправлено с помощью CSS, изображение с полным разрешением по-прежнему загружается. В этом случае размер файла можно уменьшить с помощью представлений изображений.
Примечание.
Представления доступны только для SharePoint, если публикация включена. Вы можете включить публикацию в разделе Параметры > Сайта Управление функциями >> сайта Публикации SharePoint Server. В противном случае параметр не будет отображаться.
Изменение размера представления изображения выполняется путем принятия наименьшего определенного измерения( ширины или высоты), а затем изменения размера изображения таким образом, чтобы другое измерение автоматически изменялось в зависимости от пропорций блокировки. По умолчанию изображение обрезается по центру по остальным измерениям. Например, если определить представление шириной 100 пикселей и высотой 50 пикселей, а исходное изображение — 1000 пикселей в ширину и 800 пикселей, оно будет изменено таким образом, что размер 800 пикселей теперь равен 50 пикселей, а измерение 1000 пикселей (теперь 62,5 пикселей) будет обрезано из центра изображения.
Шаги относительно просты, но для изображений, чтобы использовать представления, перед добавлением изображений они должны быть на сайте SharePoint. Кроме того, необходимо включить функции инфраструктуры публикации SharePoint Server (уровень семейства веб-сайтов) и публикации SharePoint Server (уровень сайта).
Добавление представления изображения для ускорения загрузки страницы
Убедитесь, что учетная запись пользователя, выполняющая эту процедуру, имеет как минимум разрешения на проектирование для сайта верхнего уровня семейства веб-сайтов и что сайт публикуется на веб-странице.
В веб-браузере перейдите на сайт верхнего уровня семейства веб-сайтов публикации.
Щелкните значок Параметры.
На странице Параметры сайта в разделе Внешний вид и внешний вид вы увидите встроенные представления изображений.
Вы можете использовать представление из коробки или выбрать Варианты изображений , чтобы создать новый.

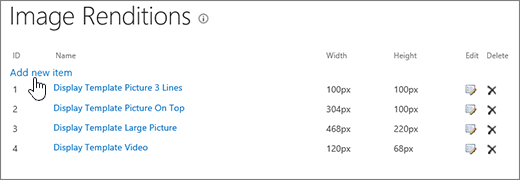
На странице Представления изображений выберите команду Добавить элемент.

На странице Новый представление изображения в поле имя введите имя нового представления.
В текстовых полях Ширина и Высота введите ширину и высоту (в пикселях) представления и нажмите кнопку Сохранить.

Настраиваемая обрезка с представлениями изображений
По умолчанию представление изображения создается в центре изображения. Можно изменить представление изображения для отдельных изображений, обрезки часть изображения, которое требуется использовать. Вы можете обрезать изображения по отдельности для каждого представления. Обрезка изображений ускоряет загрузку страницы с помощью кэша BLOB-объектов SharePoint для создания версии образа для каждого представления. Таким образом, нагрузка на сервер уменьшается, так как размер образа изменится только один раз, а затем он готов к использованию для конечных пользователей несколько раз. Дополнительные сведения о том, как обрезать представление изображения, см. в разделе Обрезка представления изображения.