Руководство по Сетке 201. Получение данных о погоде в реальном времени
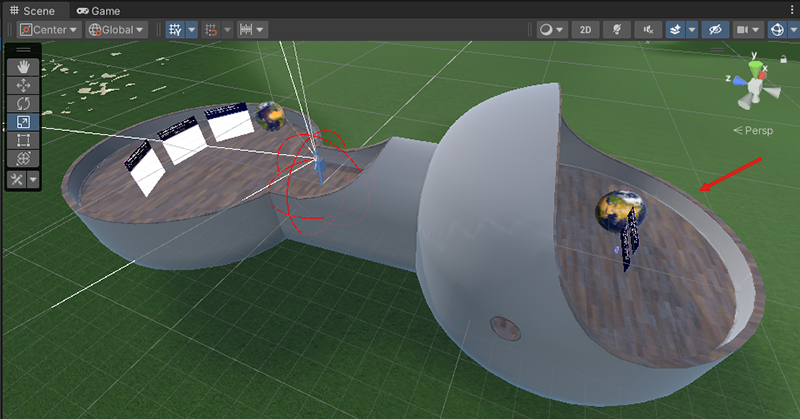
В этой главе мы переместимся на станцию 4, где вы узнаете, как использовать cloud Scripting сетки для получения данных из внутренних или общедоступных источников, а затем визуализировать его в трехмерном контексте в сцене. Как мы обсуждали в главе 1, здесь находится то, что участники в вашем опыте могут использовать эту станцию, чтобы узнать о погодных условиях в трех местах, где они рассматривают строительство ветряной фермы. Участники смогут щелкнуть интерактивный глобус и просмотреть данные о погоде в реальном времени из трех расположений.
Станции 4 и 5 расположены в другом конце террасы Sphere с предыдущих станций.

Настройка для этой станции
Чтобы завершить эту станцию, необходимо вставить ключ в некоторый код, который позволит получить доступ к API данных о погоде. Давайте получите этот ключ теперь, чтобы вам не нужно прерывать рабочий процесс позже.
На этой странице следуйте инструкциям, чтобы зарегистрироваться в плане пробной версии.

Вам потребуется открыть электронную почту, которую они отправляют, активировать свою учетную запись, а затем войти на свой сайт.
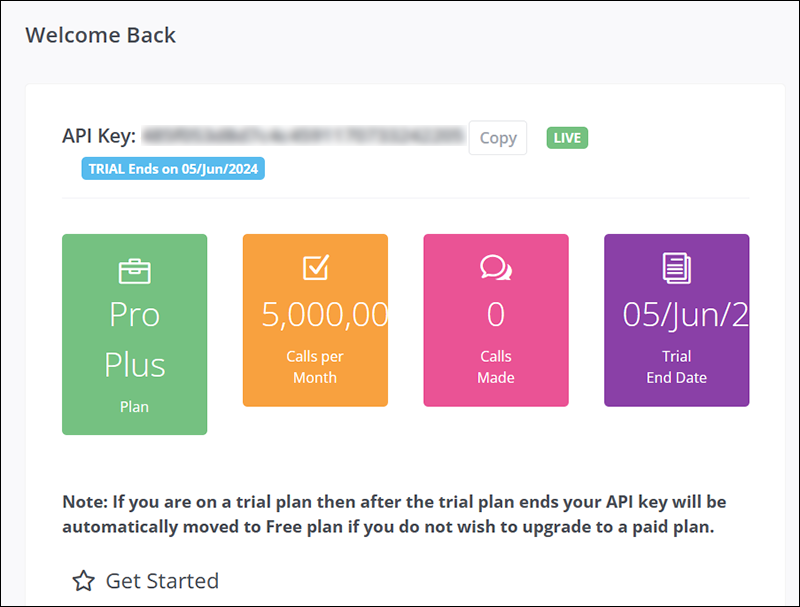
На странице "Назад приветствия" нажмите кнопку "Pro Plus Plan".

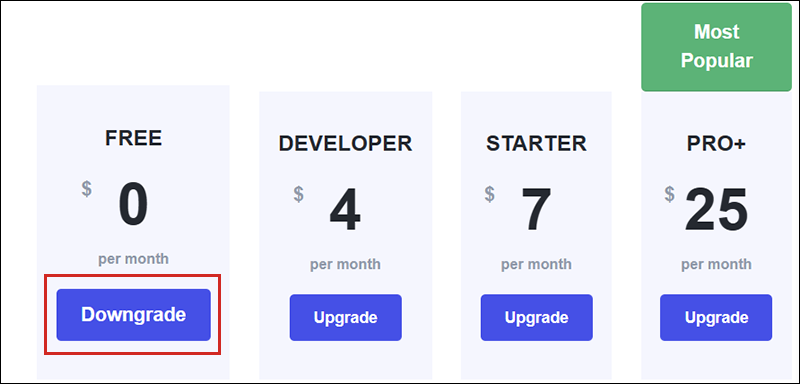
В этом руководстве нет необходимости иметь платный план. Нажмите кнопку "Вниз" в разделе "Бесплатный", а затем в появившемся диалоговом окне нажмите кнопку "Закрыть".

В левом меню в разделе "Панель мониторинга" выберите API.

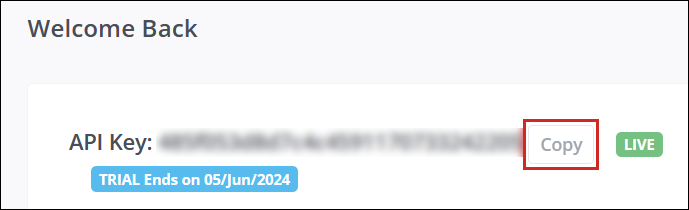
Нажмите кнопку "Копировать" рядом с полем ключа API, а затем вставьте ключ в текстовый редактор, а затем сохраните текстовый файл.

Если операция копирования выполнена успешно, текст на кнопке "Копировать" изменяется на "Скопировано".
Добавление предварительной проверки облачной скриптов Сетки
Откройте сцену Начальной точки .
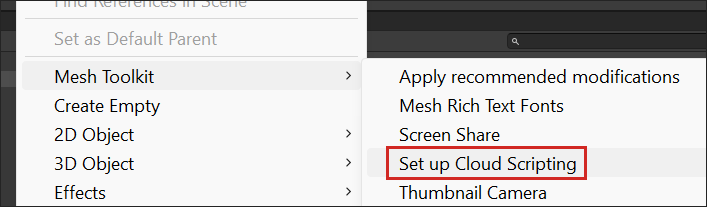
В иерархии щелкните правой кнопкой мыши пустое пространство, а затем в контекстном меню выберите Сетка Toolkit>Set up Cloud Scripting.

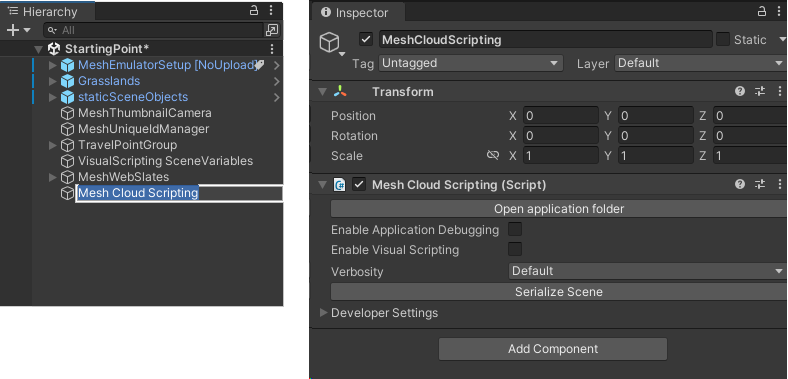
Это добавляет GameObject с именем Mesh Cloud Scripting , который имеет компонент с тем же именем, что и присоединено.

Любой gameObject, который вы планируете иметь под контролем облачного скрипта, должен быть добавлен в качестве дочернего элемента в Сетку Cloud Scripting GameObject.
Примечание. Компонент Cloud Scripting Сетки содержит свойство с именем Enable Visual Scripting. Это позволяет облачным сценариям Сетки взаимодействовать с визуальными скриптами. Вы можете оставить этот неизбранный.
Добавление префаб для станции 4
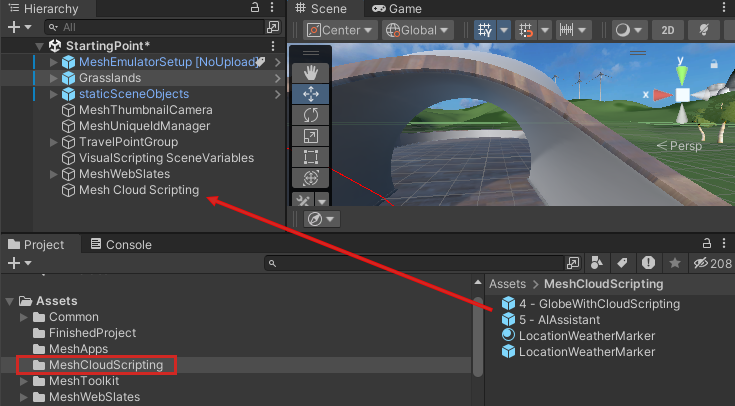
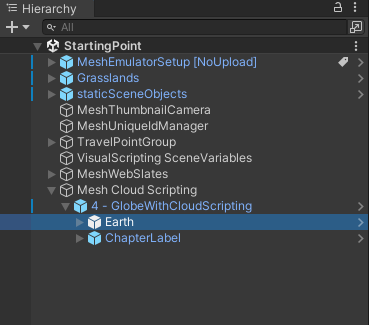
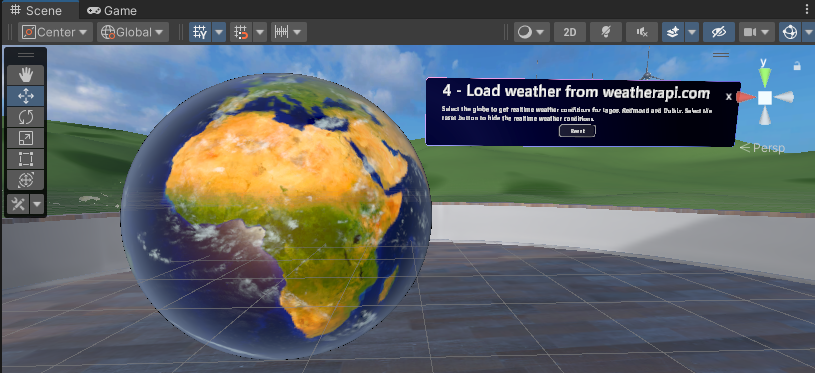
В папке Project перейдите к Resources>MeshCloudScripting и перетащите 4 — GlobeWithCloudScripting в иерархию и поместите его в качестве дочернего объекта в Cloud Scripting сетки.

Этот префаб предоставляет текстовое поле сведений и вложенный префаб с именем Земля , который содержит модель для земного шара.

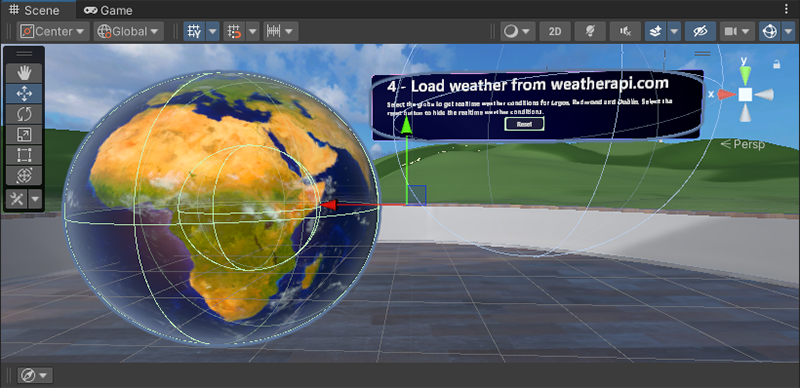
Настройте свое представление, чтобы вы находились непосредственно перед станцией 4 и смотрели на станцию 4.

Вставка ключа API для weatherapi.com
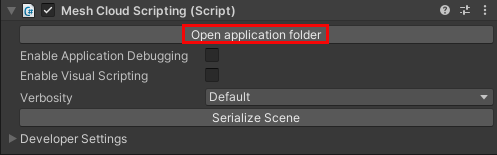
В иерархии выберите объект Mesh Cloud Scripting GameObject.
В инспекторе перейдите к компоненту Сетки Cloud Scripting и щелкните "Открыть папку приложения".

Откроется папка, содержащая файлы для облачной скриптов Сетки в Проводник Windows.
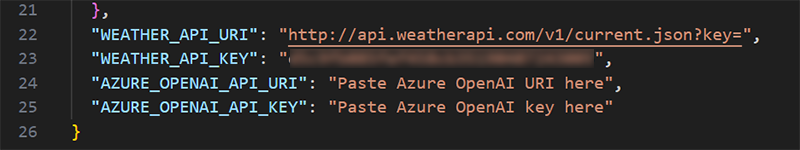
Откройте файл с именем appsettings. UnityLocalDev.json в редакторе кода. Последние четыре строки кода в файле содержат параметры конфигурации.

Вам не нужно ничего делать для этой первой строки ...
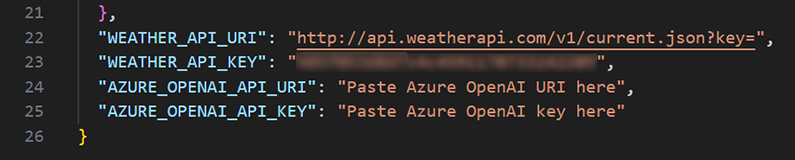
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... но в следующей строке замените текст "Вставить ключ API погоды здесь" на ключ API, скопированный ранее.

Вы можете игнорировать последние две строки- мы будем работать с ними в следующей главе.
Сохраните и закройте JSON-файл.
Обновление csproj-файла
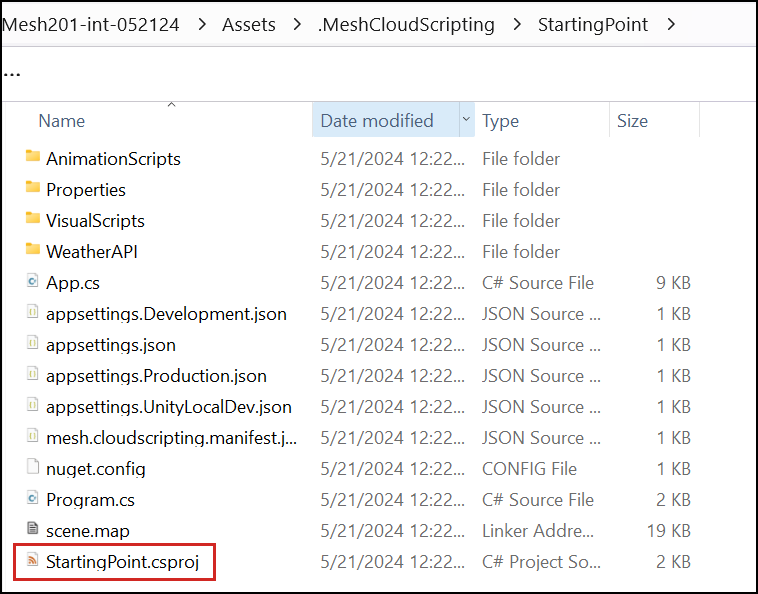
В окне проводник, в котором отображаются файлы скриптов Mesh Cloud, откройте файл с именем StartingPoint.csproj в редакторе кода.

Скопируйте следующий текст:
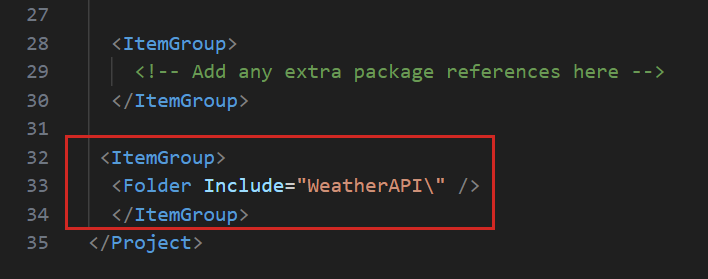
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... затем вставьте его в файл чуть выше
</Project>в конце файла.
Это гарантирует, что мы включили некоторые скрипты из локальной папки WeatherAPI .

Сохранить и закрыть файл.
Добавление кода, который делает глобус интерактивным
В окне проводник, в котором отображаются файлы скриптов Mesh Cloud, откройте файл с именем App.cs в редакторе кода.

Первое, что мы сделаем, заключается в том, чтобы, когда участник щелкает земной шар, отображаются данные о погоде обновляются.
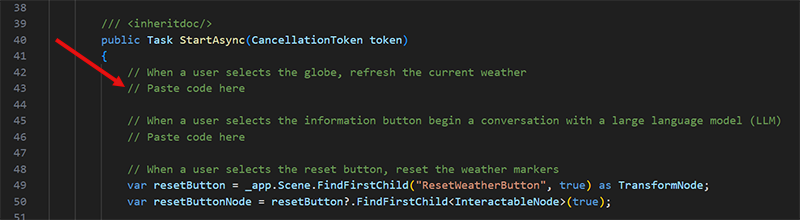
В файле App.cs найдите первый комментарий "Вставить код здесь", расположенный
StartAsync()внутри метода.
Скопируйте приведенный ниже код.
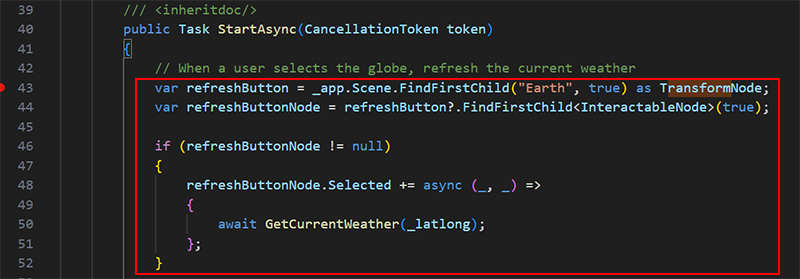
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }Замените комментарий "Вставить здесь", который вы только что нашли с скопированным кодом.

Код делает следующее:
- Инициализирует переменную refreshButton с помощью Объекта GameObject в сцене.
- Инициализирует переменную refreshButtonNode с помощью объекта InteractableNode, подключенного к Объекту GameObject Земли. (Если gameObject в сцене имеет Подключенный компонент настройки взаимодействия сетки, который выполняет Земля , компонент добавляет компонент Mesh Cloud Scripting InteractableNode).
- Когда участник щелкает по всему миру, он запускает событие "Выбранный" в Приложении InteractableNode и вызывает метод GetCurrentWeather. Это создает HTTP-запрос для получения данных о погоде.
Сохраните файл.
Проверка результатов своих действий
В редакторе Unity сохраните проект и нажмите кнопку "Воспроизвести".
Ваш аватар порожден на стороне Террасы Sphere, которая содержит первые три станции. Перейдите к противоположной стороне террасы Sphere, а затем позиционируйте себя перед станцией 4.

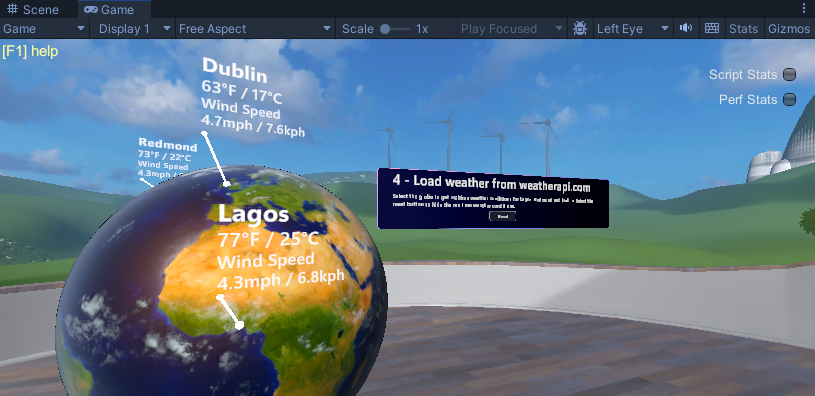
Чтобы просмотреть данные о погоде, щелкните в любом месте земного шара. Температура, средняя скорость ветра и пиковая скорость ветра показаны для трех городов: 1) Лагос, Нигерия, 2) Дублин, Ирландия и 3) Редмонд, WA.

По завершении нажмите кнопку воспроизведения еще раз, чтобы выйти из режима воспроизведения.